- Vue( ElementUI入门、vue-cli安装)
m0_l5z
elementuivue.js
一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n
- 6 vue-cli初步
洋baby
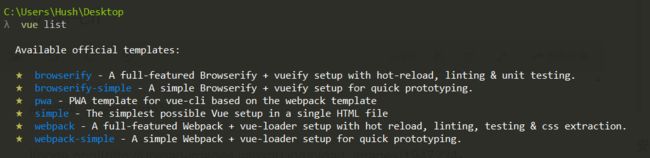
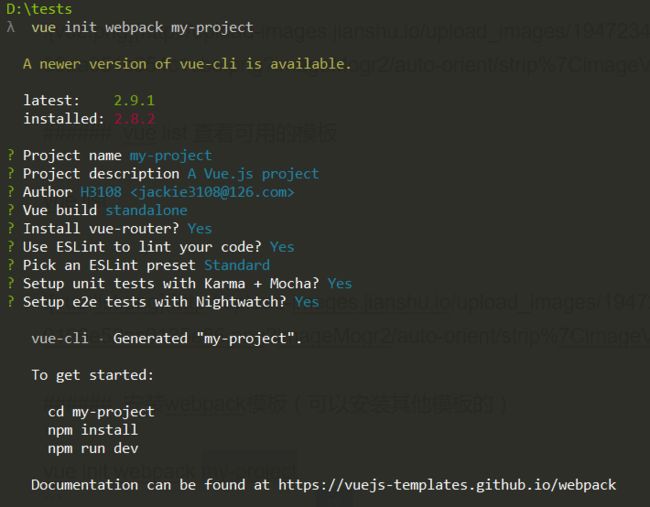
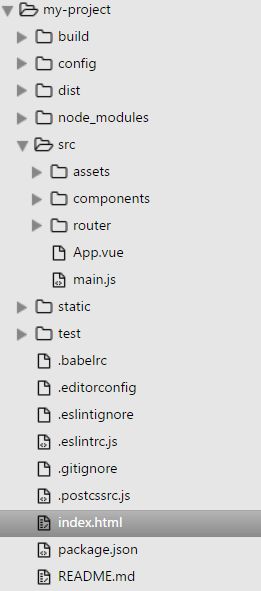
1.安装node.js下载安装node.js,一路默认安装即可,安装完毕,启动命令行,输入命令node-v,可以看到node.js的版本号image.png2.安装vue-cli使用npm(需要安装node环境)全局安装webpack,启动命令行,输入如下命令:npminstall-gwebpack耐心等待安装完成之后输入webpack-v,可以看到如图所示image.png从webpack4.X
- Web前端最全初识Sentry前端监控,浅谈前端消息机制原理
2401_84433924
程序员前端sentry
Vue编码基础2.1.1.组件规范2.1.2.模板中使用简单的表达式2.1.3指令都使用缩写形式2.1.4标签顺序保持一致2.1.5必须为v-for设置键值key2.1.6v-show与v-if选择2.1.7script标签内部结构顺序2.1.8VueRouter规范Vue项目目录规范2.2.1基础2.2.2使用Vue-cli脚手架2.2.3目录说明2.2.4注释说明2.2.5其他开源分享:【大厂
- tailwindcss在vue2中安装配置流程
Zeng
vue.jscss3
vue版本不一样配置也不一样tailwindcss官网v2当前node(16.17.0)vue-cli(5.0.0)1.安装指定依赖npminstalltailwindcss@npm:@tailwindcss/postcss7-compat@tailwindcss/postcss7-compatpostcss@^7autoprefixer@^92.初始化配置会自动生成一个tailwind.conf
- 解决使用脚手架构建项目缺失node_modules文件夹文件问题
weixin_30414635
javascriptwebpack前端ViewUI
昨晚,在教我前端交流群里面的朋友搭建vue开发环境和构建vue项目的时候发现我自己之前能正常构建vue项目的现在却不行了,排查之下发现通过脚手架构建项目的时候项目缺失了node_modules文件夹,在我排除了node环境、和配置的环境变量、vue-cli和webpack等一切都没有问题的情况下差点重新删除node环境和vue脚手架等重装了,但是幸亏我多看了几眼cmd,发现了貌似是和package
- 【前端Vue】06 - VueCLI 脚手架
itlu
1.VueCLI介绍CLI是Command-LineInterface,翻译为命令行界面,但是俗称脚手架。VueCLI是一个官方发布vue.js项目脚手架,使用vue-cli可以快速搭建Vue开发环境以及对应的webpack配置。2.使用VueCLI需要做的准备2.1安装NodeJS下载地址。默认情况下自动安装Node和NPM。2.2安装符合要求的Node版本Node环境要求8.9以上或者更高版本
- vue-cli创建uni-app引入uni-ui
某公司摸鱼前端
uni-appvue-clivue.jsuni-appjavascript
1.全局安装脚手架npminstall-g@vue/cli2.创建uni-app项目vuecreate-pdcloudio/uni-preset-vuemy-project3.引入uni-ui框架//安装node-sassnpminode-sass-D//安装sass-loadernpmisass-loader-D安装方式:npm安装npminstalluview-ui4.在pages.json文
- css3属性linear-gradient兼容ie9问题
曲米茶
1.在vue-cli构建的商城项目中发现background-image:linear-gradient(toright,#ff0067,#ff5698);在ie9中失效,无法显示任何内容。解决方案:IE可以依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr表示终点颜色。GradientType表示渐变类型,0为缺省值,表示垂直渐变,1表示水平渐变。filter:p
- vue脚手架创建项目失败,报错淘宝镜像地址证书过期问题解决
DLGDark
npm相关vuevue.js前端javascriptnpm淘宝镜像
场景:使用vue-cli脚手架创建vue新项目时,控制台报错,创建失败控制台报错:ERRORFailedtogetresponsefromhttps://registry.npm.taobao.org/binary-mirror-config尝试过的方式:清除npm缓存或删除npm-cache文件夹删除.npmrc文件重装淘宝镜像:npminstall-gcnpm--registry=https:
- http常用缓存策略及vue-cli单页面应用、服务器端(nginx)如何设置缓存或者禁用
前端李小白
webpacknginxhttpvue部署清除缓存
问题描述vue项目打包上线之后,每一次都会有浏览器缓存问题,需要手动的清除缓存。这样用户体验非常不好,所以我们在打包部署的时候需要尽量避免浏览器的缓存。需要解决的问题1、程序每次升级后,用户都不会因为缓存问题而执行的仍然是老的程序。2、若程序没升级,用户对静态资源的请求则能用到缓存。关于http或者是浏览器缓存策略,可以分为这三种:不使用缓存强制使用缓存协商使用缓存不使用缓存有时,我们希望浏览器永
- vue脚手架的创建
熟悉的新风景
vue.js前端javascript
一、安装node环境切换阿里云镜像npmconfigsetregistryhttps://registry.npm.taobao.org2、全局安装vue-cli和webpack已经安装过node.js之后和淘宝镜像的话,vue的运行环境基本上就搭建好了,只需再安装全局的webpack(命令行:npminstallwebpack-g)和vue-cli脚手架工具(在命令行里输入:npminstall
- Vue项目的打包方式(生成dist文件)
她说她一如既往的爱我
vue.jsjavascript前端
如果咱是用vue-cli创建的项目,则项目目录中没有config文件夹,所以我们需要自建一个配置文件;在根目录src下创建文件vue.config.js,需注意文件名称必须是vue.config.js,然后在文件中插入以下代码://打包配置文件module.exports={assetsDir:'static',parallel:false,publicPath:'./',};打包执行命令:npm
- vue2(vue-cli3x[vue.config.js])使用cesium新版(1.117.0)配置过程
GIS瞧葩菜
cesiumwebglvue.jsjavascript前端cesium
看来很多解决方法都没有办法,最后终于。呜呜呜呜这里我用的是vue-cli去搭建的项目的vue2项目,其实不建议用vue2搭配cesium。因为目前cesium停止了对vue2的版本更新,现在默认安装都是vue3版本,因此需要控制版本,否则就会报错。只有cesiun为
[email protected]的时候搭配vue2使用不会用报错问题,而搭配使用新版本的cesium会报错。真的头疼,但
- vue-cli webpack 打包报错:Unexpected token: punc (()
曹天骄
vue
本来项目完美打包,后来我增加了一个插件vue-ionicons,打包build就是报错:ERRORinstatic/js/8.017e5cf2d2f1a552890d.jsfromUglifyJsUnexpectedtoken:punc(()[./node_modules/vue-ionicons/dist/ionicons-mixin.js:7,0][static/js/8.017e5cf2d2
- 浅谈Vue和React对比
时倾௸
vue.jsreact.js
这里就做几个简单的类比吧,当然没有好坏之分,只是使用场景不同相同点都有组件化思想都支持服务器端渲染都有VirtualDOM(虚拟dom)数据驱动视图都有支持native的方案:Vue的weex、React的Reactnative都有自己的构建工具:Vue的vue-cli、React的CreateReactApp区别数据变化的实现原理不同。react使用的是不可变数据,而Vue使用的是可变的数据组件
- Vue-cli的使用
子非鱼921
Vue.js入门及实战vue.jsjavascript前端前端框架
文章目录1vue-cli的安装和项目配置2使用vue-cli开发todolist3全局样式与局部样式1vue-cli的安装和项目配置这篇博文中有详细的介绍:安装vue-cli2.0并创建项目。2使用vue-cli开发todolistsrc文件夹下添加文件:TodoList.vue。提交importTodoItemfrom'./components/TodoItem'/*data是一个函数,函数返回
- VUE3笔记
一介书生.
前端javascriptvue.js前端
前端系列一、HTML5二、CSS3三、JavaScript四、jQuery五、BootStrap六、Element七、Ajax八、JSON九、VUE3第一章、基础一、vue简介1、学习阶段vue2基础vue-cli(vue的手脚架,专门做工程化开发)vue-router(实现前端路由的)vuex(vue存储数据的)element-ui(ui组件库)vue32、vue的特点采用组件化模式,提高代码复
- 终端输入vue ui没反应---使用vue ui出现的四个问题
Coisini_甜柚か
web前端vuevue.jsui前端
vue创建项目方法:快速通道问题1:终端使用vueui无反应,而且工具列表没有ui操作,既无法使用vueui来创建项目原因:vue版本问题,卸载原来的vue版本,然后重新安装vue-h查看帮助信息,没有vueui这一命令行。解决:安装4.x的vuenpmi-g@vue/cli或者npminstall-g@vue/cli或者cnpmi-g@vue/cli使用cnpm没问题安装最新版的vue-cli脚
- Vue-cli创建单页面网页
caiyiii
安装npminstall-g@vue/cli创建项目vuecreate项目名选择预设环境使用键盘的上下键进行选择,enter键确定默认情况下是default(bableeslint)bable:下一代JavaScript编译器,将es6语法编译为es5语法eslint:规范代码行为,可组装的JavaScript和jsx检查工具可点击第二个,进行自主选择键盘上下键选择,空格选中创建的项目各个文件no
- vue设置全局背景图_vue开发使用笔记
weixin_39629780
vue设置全局背景图
在SPA单页面组件的开发中Vue的vuex和React的Redux都统称为同一状态管理,个人的理解是全局状态管理更合适;简单的理解就是你在state中定义了一个数据之后,你可以在所在项目中的任何一个组件里进行获取、进行修改,并且你的修改可以得到全局的响应变更。下面咱们一步一步地剖析下vuex的使用:首先要安装、使用vuex首先在vue2.0+你的vue-cli项目中安装vuex:npminstal
- vue-cli Failed to download repo vuejs-templates/webapck: Response code 404 (Not Found)
张静蕾
vuejs开发经验vuejs
最近一直在学习vue.现在正进入项目实战练习阶段。不过在此过程中,总是为遇见各种各样的问题,报各种各样的错。像上面这个错,一般都是在写命令时写错单词导致的。正确:vueinitwebpack-simple.(注意“.”点,指当前目录。简单初始化一个项目)正确2:veuinitwebapckmy-project(my-project是自己取得项目名字);在此提醒:千万别写错单词!!!
- 微信小程序uniapp+vue3+ts+pinia的环境搭建
Outcir
微信小程序uni-app小程序
一.创建uniapp项目通过vue-cli创建npxdegitdcloudio/uni-preset-vue#vite-tsmy-vue3-project二.安装依赖:1.pnpmi2.运行项目:将package.json的"dev:mp-weixin":"uni-pmp-weixin",改为"serve":"uni-pmp-weixin",后续可以用pnpmrunserve启动微信小程序开发工具
- ReferenceError: “Promise”未定义
吃不胖的茶叶蛋
问题现象:vue-cli项目在IE下运行,会在钩子函数出现ReferenceError:“Promise”未定义解决办法:1、安装BabelPolyfillnpminstall--savebabel-polyfill2、在webpack.base.conf.js这个文件加入代码require("babel-polyfill")3、在main.js里面添加代码import"babel-polyfil
- vue3速查笔记
一只小白菜~
vue笔记vue3vue
文章目录一、创建Vue3.0工程1.使用vue-cli创建2.使用vite创建二、常用CompositionAPI1.拉开序幕的setup2.ref函数3.reactive函数4.Vue3.0中的响应式原理vue2.x的响应式Vue3.0的响应式5.reactive对比ref6.setup的两个注意点7.计算属性与监视1.computed函数2.watch函数3.watchEffect函数8.生命
- vue-cli 项目中使用 webpack 的 require.context 实现全局引入组件
Enginner_XZ
文章内重点在于require.context的使用具体可查看webpack官网vue-cli工程建的项目components/index.js/***创建一个引入文件上下文*不懂上下文的参考语文对于上下文的理解及context的英语翻译*require.context的参数说明可查看webpack文档或百度高频组件引入*/constcomponentsContext=require.context
- VUE3(二)使用vue-cli创建一个项目
camellias__
VUE3官方推荐使用vite来构建项目,但是并不是说之前使用vue-cli创建项目就不行了。使用vue-cli创建项目,要确保你的vue-cli的版本要大于4.5.6.一:安装vue-cli建议使用npm安装Yarn安装不会默认安装vue命令。1:命令npminstall-g@vue/cli2:升级命令npmupdate-g@vue/cli3:查看版本vue--version二:使用命令行创建项目
- Vue 起步
Kathy丶Andy
安装vueCli全局安装vue-cli$npminstall--globalvue-cli创建一个基于webpack模板的新项目$vueinitwebpackmy-project安装依赖,走你$cdmy-project$npminstall$npmrundev查看Vue版本命令vue-V注意是大写V
- Vue-Quill-Editor 简单修改字体大小和样式.(不改源码)
十里冰香
富文本quill
实现效果图:vue-cli的富文本Vue-Quill-Editor使用前安装:npminstallquill-image-resize-module--save,npminstallvue-quill-editor--save需要在根目录下的vue.config.js文件里,添加如下chainWebpack:constwebpack=require('webpack')module.exports
- nodejs 的入口,vue-cli 的入口
Mr菜头
nodejs的入口是package.jsonvue-cli的入口是main.js、index.js、App.vue或app.vue中的一个。你也可以显式地指定入口
- Vue-Cli—03.路由传参数 / 路由进阶 / 路由缓存 /sass|less
萌新g
一、路由传参1.params参数路由配置{//注意:这里的路由需要传一个参数,路由可以传多个参数//如果是多个参数,可以写/type/:id/:namepath:'/type/:id',//设置该选项为true,组件可以通过props选项接收路由参数props:true,component:Type}页面南京无锡{{city.name}}{{city.content}}//使用props选项接收路
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu