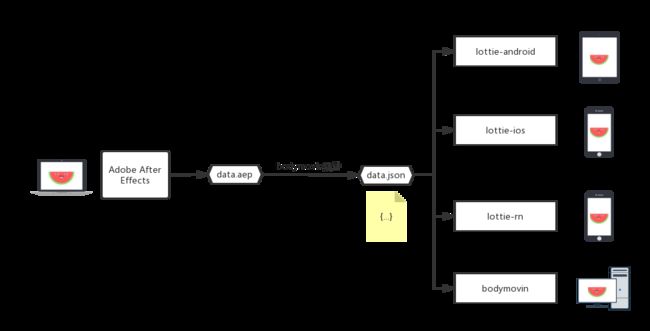
Airbnb最近开源了一个名叫Lottie的动画库,它能够同时支持iOS,Android与ReactNative的开发
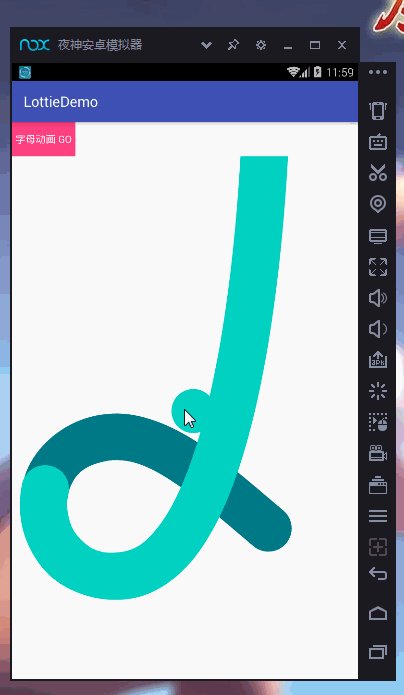
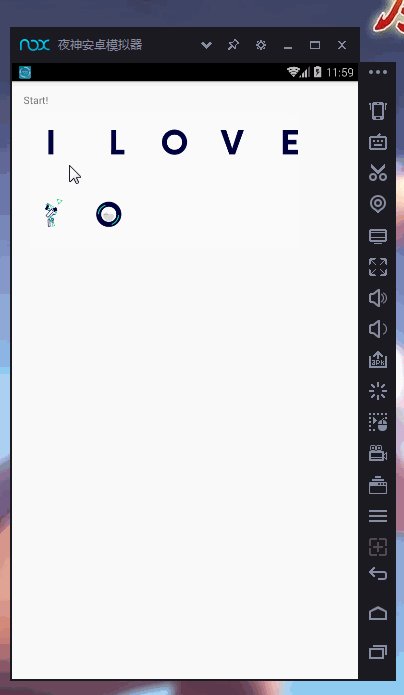
照着官方写的demo的效果图:
这以后要是实现复杂的动画,可以直接让设计出相关的动画json文件,大大减轻了代码的工作量
Android GitHub地址:github.com/airbnb/lottie-android
IOS GitHub地址:github.com/airbnb/lottie-ios
集成步骤:
1.
Gradle is the only supported build configuration, so just add the dependency to your projectbuild.gradlefile:(在项目的build.gradle文件中加入:)
dependencies { compile'com.airbnb.android:lottie:1.0.1'}
Lottie supports Jellybean (API 16) and above. The simplest way to use it is with LottieAnimationView:Lottie
(支持Jellybean (API 16)及以上的系统,最简单的使用方式是直接在布局文件中添加:)
Or you can load it programmatically in multiple ways. From a json asset in app/src/main/assets:(或者,你也可以通过代码的方式添加.比如从位于app/src/main/assets路径下的json文件中导入动画数据:)
This method will load the file and parse the animation in the background and asynchronously start rendering once completed.
If you want to reuse an animation such as in each item of a list or load it from a network request JSONObject:
这方法将在后台线程异步加载数据文件,并在加载完成后开始渲染显示动画.
如果你想复用加载的动画,例如下一个ListView中每一项都需要显示这个动画,那么你可以这么做:
You can then control the animation or add listeners:
(你还可以通过API控制动画,并且设置一些监听:)
Under the hood,LottieAnimationViewusesLottieDrawableto render its animations. If you need to, you can use the drawable form directly:
(在使用遮罩的情况下,LottieAnimationView使用LottieDrawable来渲染动画.如果需要的话,你可以直接使用drawable形式:)
如果你需要频发使用某一个动画,可以使用LottieAnimationView内置的一个缓存策略:
LottieAnimationView.setAnimation(String, CacheStrategy)
其中CacheStrategy的值可以是Strong,Weak或者None,它们用来决定LottieAnimationView对已经加载并转换好的动画持有怎样形式的引用(强引用/弱引用).