语音识别极速版能将60秒以内的完整音频文件识别为文字。用于近场短语音交互,如手机语音搜索、聊天输入等场景。 支持上传完整的录音文件,录音文件时长不超过60秒。实时返回识别结果。本文主要介绍采用百度语音识别,实现小程序的听写功能。
想了解微信小程序的开发过程,请参看我之前的帖子:《UNIT接入小程序》https://ai.baidu.com/forum/topic/show/953022
想了解语音识别极速版的调用过程,请参看我之前的帖子:《语音问答机器人小程序》
https://ai.baidu.com/forum/topic/show/953177
1 系统框架
用到的技术主要有:百度语音识别和微信小程序。采用微信提供的录音管理器 recorderManager实现录音,录音格式aac。小程序将用户上传的语音提交给百度语音证识别服务,返回文本信息并显示出来。全部功能都在小程序客户端完成,不需要服务器,适合个人开发者学习调试使用,同时也为商业应用提供相应解决方案。
2创建小程序项目
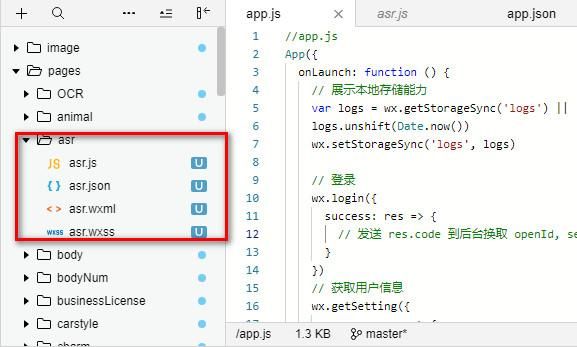
在根目录的全局配置文件app.json中增加:"pages/asr/asr" ,会自动创建相关页面文件,结构如下:
asr.js:功能逻辑模块
asr.wxss:页面样式文件
asr.wxml:页面布局文件
asr.json:页面配置文件
3 调用语音识别极速版API
3.1 首先要在控制台创建应用,调用语音识别极速版API,“获取API Key/Secret Key”。
接口文档地址:https://ai.baidu.com/docs#/ASR-API-PRO/top
请求URL: https://vop.baidu.com/pro_api
Body中放置请求参数,参数详情如下:
返回参数:
3.2 语音识别极速版功能实现
(1)发送URL请求核心代码
//在baiduai.js中发送URL请求,并进行封装。
let asrRequest = (tempFilePath, len, arg) =>{ // corpus是要发送的对话;arg是回调方法
var that = this;
var voice = fs.readFileSync(tempFilePath, "base64");
var asr_token = app.globalData.access_token;
console.log("[Console log]:asr_token" + asr_token);
var rqJson = {
'dev_pid': 80001,
'format': 'm4a',
'rate': 16000,
'token': asr_token,
'cuid': 'qwertyuguilgfds678iutfydthrgfe',
'channel': 1,
'len': len,
'speech': voice
};
var rq = JSON.stringify(rqJson);
console.log(rq);
var ASRUrl = app.globalData.ASRUrl;
// cusid是用来实现上下文的,可以自己随意定义内容,要够长够随机
var cusid = app.globalData.NLPCusid;
//console.log("[Console log]:ASRRequest(),URL:" + ASRUrl);
wx.request({
url: ASRUrl,
data: rq,
header: { 'content-type': 'application/json' },
method: 'POST',
success: function (res) {
var resData = res.data;
// var text = resData.result;
console.log("[Console log]:resData" + resData);
var nli = JSON.stringify(resData);
console.log("[Console log]:Result:" + nli);
// 回调函数,解析数据
typeof arg.success == "function" && arg.success(nli);
},
fail: function (res) {
// console.log("[Console log]:ASRRequest() failed...");
// console.error("[Console log]:Error Message:" + res.errMsg);
typeof arg.fail == "function" && arg.fail();
},
complete: function () {
// console.log("[Console log]:ASRRequest() complete...");
typeof arg.complete == "function" && arg.complete();
}
})
}
//接口
module.exports = {
asrRequest:asrRequest,
}
(2)定义按钮点击事件
//在asr.js中定义按钮点击事件
sendAsrRequest(tempFilePath, fileSize) {
var that = this;
api.asrRequest(tempFilePath, fileSize, {
'success': function (res) {
var resData = JSON.parse(res);
// console.log(res.result);
// var resData = res.data;
//提取json数据的'result'
var asr_out = resData.result;
that.setData({asr_output: asr_out});
console.log("有返回语音:"+asr_out);
if (res.status == "error") {
wx.showToast({
title: '返回asr数据有误!',
})
return;
}
},
'fail': function (res) {
wx.showToast({
title: '请求asr失败!',
})
return;
}
});
},
(3)定义按钮点击事件
//在asr.js中定义定义按钮点击事件
// 按钮按下
touchdown: function () {
var that = this;
// 开始录音
recorderManager.start(voiceOptions);
this.setData({
isSpeaking: true,
})
that.speaking.call();
// console.log("[Console log]:Touch down!Start recording!");
},
// 停止录音,会触发onStop事件
touchup: function () {
var that = this;
recorderManager.stop(voiceOptions)
// console.log("[Console log]:Touch up!Stop recording!");
this.setData({
isSpeaking: false,
speakerUrl: '/res/image/speaker.png',
})
clearInterval(that.speakerInterval);//定时器停止
},
// 添加录音停止触发事件,这段代码可以放到onLoad()里,页面加载的时候就添加上
recorderManager.onStop((res) => {
const { tempFilePath, fileSize } = res
// console.log("ok!!res:", res);
this.sendAsrRequest(res.tempFilePath, res.fileSize);
// console.log("ok!! res.fileSize:", res.fileSize);
// console.log("ok!! res.tempFilePath:", res.tempFilePath);
});
recorderManager.onError((res) => {
// console.log("error", res);
});
(4)修改页面样式文件
/* pages/asr/asr.wxss */
.atbottom {
width: 100%;
height: 50px;
display: flex;
flex-direction: row;
justify-content: center;
position: fixed;
background: #3366FF;
bottom: 0;
}
.result{
font-size: 32rpx;
color: #fa4627;
border-top: 1rpx solid #eeeeee;
margin:30rpx 20rpx 0rpx 20rpx;
padding: 10rpx;
}
.card {
border: 2px solid #807474e5;
border-radius: 5px;
height: 450px;
background-color: #f7f33b94;
box-shadow: 4px 1px 1px #cccccc;
margin: 8px;
position: relative;
}
.image {
width: 10%;
height: 20px;
background-color: #eeeeee;
4 实现效果
作者:wangwei8638