认识路由
什么是路由
维基百科:路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动。
路由是决定数据包从来源到目的地的路径.
转送将输入端的数据转移到合适的输出端.
路由中有一个非常重要的概念叫路由表。路由表本质上就是一个映射表, 决定了数据包的指向。
后端路由阶段
后端路由的概念
早期的网站开发整个HTML页面是由服务器来渲染的。服务器直接给客户端返回对应渲染好的HTML页面。但是, 一个网站, 这么多页面服务器如何处理呢?
一个页面有自己对应的网址, 也就是URL。URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理。Controller进行各种处理, 最终生成HTML或者数据, 返回给前端。这就完成了一个IO操作。这种操作, 就是后端路由。
后端路由的优点:
当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户顿。这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化。
后端路由的缺点:
一种情况是整个页面的模块由后端人员来编写和维护的。另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码.
而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情。
前端路由阶段
前后端分离阶段:
随着Ajax的出现, 有了前后端分离的开发模式。后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中。这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上.并且当移动端(iOS/Android)出现后, 后端不需要进行任何处理, 依然使用之前的一套API即可。目前很多的网站依然采用这种模式开发。
单页面富应用阶段:
SPA页面:单页面复用,只有一个html页面,之后会维护一套路由关系。
最主要的特点就是在前后端分离的基础上加了一层前端路由。也就是前端来维护一套路由规则。
前端路由的核心:改变URL,但是页面不进行整体的刷新。当url发生变化时,前端从服务器下载的一套资源中抽取相应的js代码渲染出来,整个页面是不会刷新的。
前端路由的规则
如何改变URL但是页面不进行整体刷新。
URL的hash
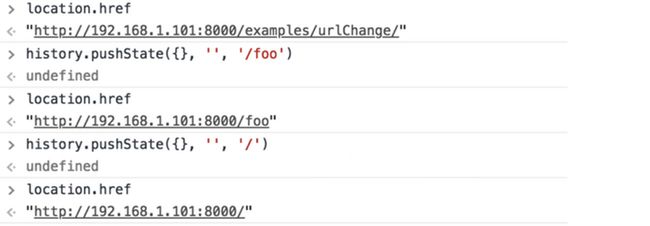
URL的hash也就是锚点(#), 本质上是改变window.location的href属性。我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新。
HTML5的history模式
history接口是HTML5新增的, 它有五种模式改变URL而不刷新页面.
- history.pushState()
- history.replaceState()
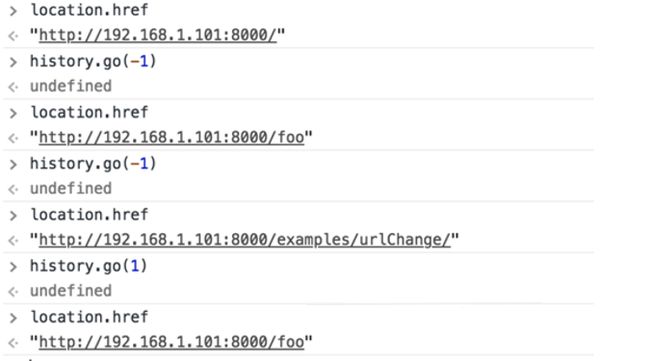
- history.go()
history.back() 等价于 history.go(-1)history.forward() 则等价于 history.go(1)
这三个接口等同于浏览器界面的前进后退。
vue-router基本使用
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
vue-router是基于路由和组件的。路由用于设定访问路径, 将路径和组件映射起来。在vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
安装和使用
步骤一: 安装vue-router
npm install vue-router --save步骤二: 在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
第一步:导入路由对象,并且调用 Vue.use(VueRouter)
第二步:创建路由实例,并且传入路由映射配置
第三步:在Vue实例中挂载创建的路由实例
router --> index,js
import Vue from 'vue'
import VueRouter from 'vue-router'
// 1.通过Vue.use(插件), 安装插件
Vue.use(VueRouter)
// 2.创建路由实例
const routes = [];
const router = new VueRouter({
// 配置路由和组件之间的应用关系
routes,
})
// 3.将router对象传入到Vue实例
export default router挂载到Vue实例中
import Vue from 'vue'
import App from './App'
import router from './router'
new Vue({
el: '#app',
router, //挂载创建的路由实例
render: h => h(App)
})使用vue-router的步骤:
第一步: 创建路由组件
第二步: 配置路由映射: 组件和路径映射关系
第三步: 使用路由: 通过
vue-router中已经内置的组件, 它会被渲染成一个标签。
**to**:用于指定跳转的路径。**tag**:可以指定
//会被渲染成一个元素, 而不是
**replace**: replace不会留下history记录。指定replace的情况下, 后退键返回不能返回到上一个页面中。**active-class**: 当router-link-active的class, 设置active-class可以修改默认的名称。也可以在创建router实例时添加 linkActiveClass: 'active';
在进行高亮显示的导航菜单或者底部tabbar时, 会使用到该类.
但是通常不会修改类的属性, 会直接使用默认的router-link-active即可.
const router = new VueRouter({
routes,
linkActiveClass: 'active'
})router-->index.js
第二步: 配置路由映射
const routes = [
{
path: '/home',
component: Home,
},
{
path: '/about',
component: About,
},
]App.vue
首页
关于
其他问题
路由代码跳转
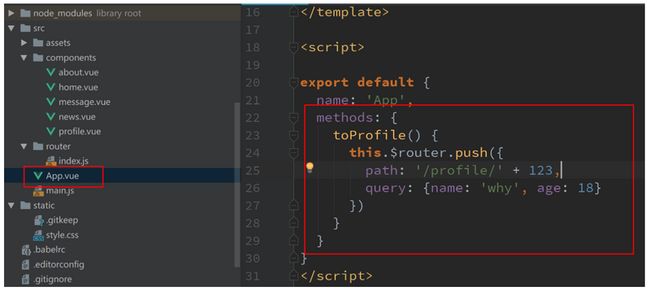
页面的跳转可能需要执行对应的JavaScript代码, 这个时候, 就可以使用第二种跳转方式了。
注意:
不要绕过vue-router直接用history的方法改变路由。Vue-router默认在每个组件中都填加了$router这个对象。这个对象是之前new出来的router实例。
路由的默认路径
redirect是重定向。
const routes = [
{
path: '',
// redirect重定向
redirect: '/home'
},
]Histoty模式
默认情况下, 路径的改变使用的URL的hash。如果希望使用HTML5的history模式, 进行如下配置即可:
const router = new VueRouter({
routes,
mode: 'history',
})动态路由
this.$router这个对象是之前new出来的router实例。
this.$route这个对象是当前处于活跃的路由。
//
用户
//
{
path: '/user/:userId',
component: User,
}
//
{{$route.params.id}}
路由的懒加载
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块。只有在这个路由被访问到的时候, 才加载对应的组件。
懒加载的方式
const Home = () => import('../components/Home.vue')vue-router嵌套路由
实现嵌套路由有两个步骤:
- 创建对应的子组件, 并且在路由映射中配置对应的子路由.
- 在组件内部使用
标签.
router-->index.js
const Home = () => import('../components/Home')
const HomeNews = () => import('../components/HomeNews')
const HomeMessage = () => import('../components/HomeMessage')
const routes = [
{
path: '',
redirect: '/home'
},
{
path: '/home',
component: Home,
meta: {
title: '首页'
},
children: [
{
path: '',
redirect: 'news'
},
{
path: 'news',
component: HomeNews
},
{
path: 'message',
component: HomeMessage
}
]
},
{
path: '/about',
component: About,
}
]
const router = new VueRouter({
routes,
mode: 'history',
})
// 3.将router对象传入到Vue实例
export default routerHome.vue
新闻
消息
vue-router参数传递
传递参数的方式
传递参数主要有两种类型: params和query。
params的类型:
配置路由格式: /router/:id
传递的方式: 在path后面跟上对应的值
传递后形成的路径: /router/123, /router/abc
query的类型:
配置路由格式: /router, 也就是普通配置
传递的方式: 对象中使用query的key作为传递方式
传递后形成的路径: /router?id=123, /router?id=abc
使用方式也有两种: JavaScript代码方式
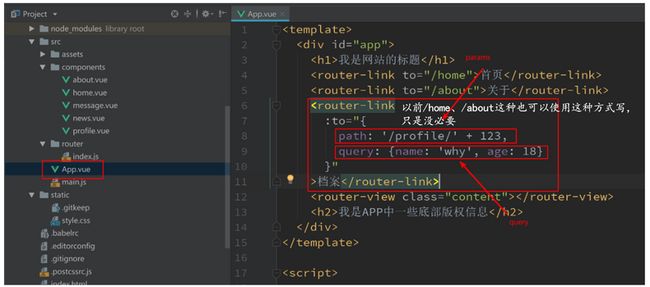
-
-
JavaScript代码方式
获取参数
获取参数通过$route对象获取的。在使用了vue-router的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新。
$route和$router的区别
**$router**为VueRouter实例,想要导航到不同URL,则使用$router.push方法**$route**为当前router跳转对象,里面可以获取name、path、query、params等
vue-router导航守卫
vue-router提供的导航守卫主要用来监听路由的进入和离开的。vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发。
导航钩子的三个参数解析:
钩子一般表示回调的意思
-
to: 即将要进入的目标的路由对象。 -
from: 当前导航即将要离开的路由对象。 -
next: 调用该方法后, 才能进入下一个钩子。
如果是后置钩子(afterEach),不需要主动调用next()函数
// 前置守卫(guard)
router.beforeEach((to, from, next) => {
// 从from跳转到to。to 和 from 是 route
// 如果存在路由的嵌套就得加上matched[0]
document.title = to.matched[0].meta.title
next()
})
// 后置钩子(hook)
router.afterEach((to, from) => {
})导航守卫分为:全局守卫、路由独享守卫、组件内的守卫。
keep-alive
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
两个非常重要的属性:
-
include- 字符串或正则表达,只有匹配的组件会被缓存 -
exclude- 字符串或正则表达式,任何匹配的组件都不会被缓存
两个特有的函数:
两个钩子函数activated(活跃)和deactivated(不活跃)
router-view 如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存。
我是Home组件
新闻
消息
Keep-alive遇到的问题
如果a组件中对b、c组件使用keep-alive。b组件中有d、e组件,如果不在b中使用keep-alive,那么D、e组件就的状态就不会被保留。但是在d、e组件中可以使用activated 和 deactivated。