函数节流
函数节流,throttle:某个函数在特定时间段内只执行第一次,周而复始,直到指定时间段结束。
节流是在指定时间段内,只需要响应第一次的请求即可,后续的请求都会被过滤掉,直到下个时间段,重新来过,周而复始。
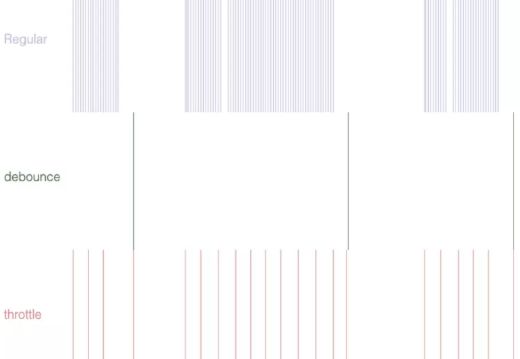
函数的正常调用,防抖,节流的对比
函数节流非常适用于函数被频繁调用的场景,例如:window.onresize()事件、mousemove事件、上传进度 ...
实现方案有两种:
-
用时间戳来判断是否已到执行时间。记录上次执行的时间戳,然后每次触发事件执行回调。回调中判断当前时间戳距离上次执行的时间戳的间隔是否已经达到时间差,如果是则执行,并更新上一次的时间戳,如此循环。
// fn 是需要执行的函数 // wait 是时间间隔 const throttle = (fn, wait = 50) => { // 上一次执行 fn 的时间 let previous = 0; // 将 throttle 处理结果当作函数返回 return function(...args) { // 获取当前时间,转换成时间戳,单位毫秒 let now = +new Date(); // 将当前时间和上一次执行函数的时间进行对比 // 大于等待时间就把 previous 设置为当前时间并执行函数 fn if (now - previous > wait) { previous = now; fn.apply(this, args); } } } // DEMO function handler() { console.log('窗口缩放...'); } windows.addEventListener('resize', throttle(handler, 1000)); -
使用定时器。比如当
scroll事件刚触发时,打印hello world,然后设置个1000ms的定时器,此后每次触发scroll事件触发回调,如果已经存在定时器,则回调不执行方法,直到定时器触发,handler被清除,然后重新设置定时器。funciton trottle(fn, wait=50) { let timer = null; return function(...args) { if(!timer) { timer = setTimeout(()=>{ timer = null; fn.apply(this, args); }, wait); } } }
underscore 源码
underscore 新增了两个功能
- 可配置是否需要响应事件刚开始的节流回调函数:
{leading: true/false}
配置为false时,事件刚开始的那次回调不执行。 - 可配置是否需要响应事件结束后的节流回调函数:
{trailing: true/false}
配置为false时,事件结束的那次回调不执行。
注意:leading 和 trailing 不能同时配置。
所以,在underscore中的节流函数有 3 种调用方式:默认的(有头有尾)、设置leading:false的、设置trailing:false的。
- 时间戳实现节流的问题:事件结束触发时无法响应回调,所以
{trailing: true}无法生效。 - 定时器实现节流的问题:因为定时器是延迟执行的,所以事件结束触发时一定会响应回调,所以
{trailing: false}无法生效。
故,underscore中的节流函数采用两种方案搭配的方式实现:
const throttle = function(func, wait, options) {
var timeout, context, args, result;
// 上一次执行回调的时间戳
var previous = 0;
// 无传入参数时,初始化 options 为空对象
if (!options) options = {};
var later = function() {
// 当设置 { leading: false } 时
// 每次触发回调函数后设置 previous 为 0
// 不然为当前时间
previous = options.leading === false ? 0 : _.now();
// 防止内存泄漏,置为 null 便于后面根据 !timeout 设置新的 timeout
timeout = null;
// 执行函数
result = func.apply(context, args);
if (!timeout) context = args = null;
};
// 每次触发事件回调都执行这个函数
// 函数内判断是否执行 func
// func 才是我们业务层代码想要执行的函数
var throttled = function() {
// 记录当前时间
var now = _.now();
// 第一次执行时(此时 previous 为 0,之后为上一次时间戳)
// 并且设置了 { leading: false }(表示第一次回调不执行)
// 此时设置 previous 为当前值,表示刚执行过,本次就不执行了
if (!previous && options.leading === false) previous = now;
// 距离下次触发 func 还需要等待的时间
var remaining = wait - (now - previous);
context = this;
args = arguments;
// 要么是到了间隔时间了,随即触发方法(remaining <= 0)
// 要么是没有传入 {leading: false},且第一次触发回调,即立即触发
// 此时 previous 为 0,wait - (now - previous) 也满足 <= 0
// 之后便会把 previous 值迅速置为 now
if (remaining <= 0 || remaining > wait) {
if (timeout) {
clearTimeout(timeout);
// clearTimeout(timeout) 并不会把 timeout 设为 null
// 手动设置,便于后续判断
timeout = null;
}
// 设置 previous 为当前时间
previous = now;
// 执行 func 函数
result = func.apply(context, args);
if (!timeout) context = args = null;
} else if (!timeout && options.trailing !== false) {
// 最后一次需要触发的情况
// 如果已经存在一个定时器,则不会进入该 if 分支
// 如果 {trailing: false},即最后一次不需要触发了,也不会进入这个分支
// 间隔 remaining milliseconds 后触发 later 方法
timeout = setTimeout(later, remaining);
}
return result;
};
// 手动取消
throttled.cancel = function() {
clearTimeout(timeout);
previous = 0;
timeout = context = args = null;
};
// 执行 _.throttle 返回 throttled 函数
return throttled;
};
函数防抖
函数防抖,debounce:某个函数在短时间内只执行最后一次。
实现原理:利用定时器。函数第一次执行时设定一个定时器,之后调用时发现已经设定过定时器就清空之前的定时器,并重新设定一个新的定时器,如果存在没有被清空的定时器,当定时器计时结束后触发函数执行,这样就能只响应最后一次了。
应用场景:输入框的实时搜索、校验处理,拖拽 ...
// fn 是需要防抖处理的函数
// wait 是时间间隔
// immediate 表示第一次是否立即执行
function debounce(fn, wait = 50, immediate) {
// 通过闭包缓存一个定时器 id
let timer = null;
// 将 debounce 处理结果当作函数返回,触发事件回调时执行这个返回函数
return function(...args) {
// 如果已经设置过定时器就清空上一次的定时器
if (timer) clearTimeout(timer)
// immediate 为 true 表示第一次触发后执行
// timer 为空表示首次触发
if (immediate && !timer) {
fn.apply(this, args)
}
// 开始设定一个新的定时器,定时器结束后执行传入的函数 fn
timer = setTimeout(() => {
fn.apply(this, args)
}, wait)
}
}
// DEMO
// 执行 debounce 函数返回新函数
const betterFn = debounce(() => console.log('fn 防抖执行了'), 1000, true)
// 第一次触发 scroll 执行一次 fn,后续只有在停止滑动 1 秒后才执行函数 fn
document.addEventListener('scroll', betterFn)
合二为一
如果用户的操作非常频繁,不等设置的延迟事件结束就进行下次操作,会频繁地清除计时器并重新生成,导致函数fn一直无法执行,用户操作迟迟得不到响应。
有一种思想是将节流和防抖合二为一,变成加强版地节流函数,关键点在于,wait时间内,可以重新生成定时器,但只要wait时间到了,必须给用户一个响应。
// fn 是需要节流处理的函数
// wait 是时间间隔
function throttle(fn, wait) {
// previous 是上一次执行 fn 的时间
// timer 是定时器
let previous = 0, timer = null
// 将 throttle 处理结果当作函数返回
return function (...args) {
// 获取当前时间,转换成时间戳,单位毫秒
let now = +new Date()
// 判断上次触发的时间和本次触发的时间差是否小于时间间隔
if (now - previous < wait) {
// 如果小于,则为本次触发操作设立一个新的定时器
// 定时器时间结束后执行函数 fn
if (timer) clearTimeout(timer)
timer = setTimeout(() => {
previous = now
fn.apply(this, args)
}, wait)
} else {
// 第一次执行
// 或者时间间隔超出了设定的时间间隔,执行函数 fn
previous = now
fn.apply(this, args)
}
}
}
// DEMO
// 执行 throttle 函数返回新函数
const betterFn = throttle(() => console.log('fn 节流执行了'), 1000)
// 第一次触发 scroll 执行一次 fn,每隔 1 秒后执行一次函数 fn,停止滑动 1 秒后再执行函数 fn
document.addEventListener('scroll', betterFn)
underscore 是如何实现 debounce 函数的呢?基于 underscore1.9.1 的源码
_.debounce = function(func, wait, immediate) {
// timeout 表示定时器
// result 表示 func 执行返回值
var timeout, result;
// 定时器计时结束后
// 1、清空计时器,使之不影响下次连续事件的触发
// 2、触发执行 func
var later = function(context, args) {
timeout = null;
// if (args) 判断是为了过滤立即触发的
// 关联在于 _.delay 和 restArguments
if (args) result = func.apply(context, args);
};
// 将 debounce 处理结果当作函数返回
var debounced = restArguments(function(args) {
if (timeout) clearTimeout(timeout);
if (immediate) {
// 第一次触发后会设置 timeout,
// 根据 timeout 是否为空可以判断是否是首次触发
var callNow = !timeout;
timeout = setTimeout(later, wait);
if (callNow) result = func.apply(this, args);
} else {
// 设置定时器
timeout = _.delay(later, wait, this, args);
}
return result;
});
// 新增 手动取消
debounced.cancel = function() {
clearTimeout(timeout);
timeout = null;
};
return debounced;
};
// 根据给定的毫秒 wait 延迟执行函数 func
_.delay = restArguments(function(func, wait, args) {
return setTimeout(function() {
return func.apply(null, args);
}, wait);
});