前言
我们在使用SharePoint 工作流的时候,有一点很不友好,那就是表单的UI,真的是太简(nan)单(kan)了,所以,定制表单几乎成了国内工作流开发的重中之重,几乎没有任何项目使用默认的表单功能。
下图就是默认的表单截图,我们看到样子真的是。。。
不说了,下一个步骤!
引入表单组件
我们这里用的是LayUI(https://www.layui.com/),也就是一个开源的表单组件库,至于为什么选择这个库?我喜欢呗,够直接不?
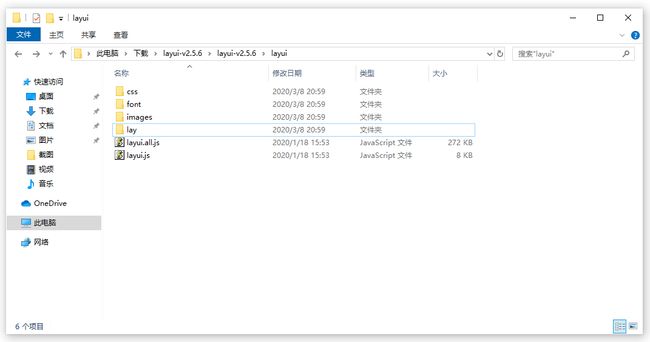
1.在官网下载最新版本的开源代码,如下图:
2.打开SharePoint Online站点,进入Site Contents,如下图:
为了在网站内容里,添加一个库,存我们下载的前段代码
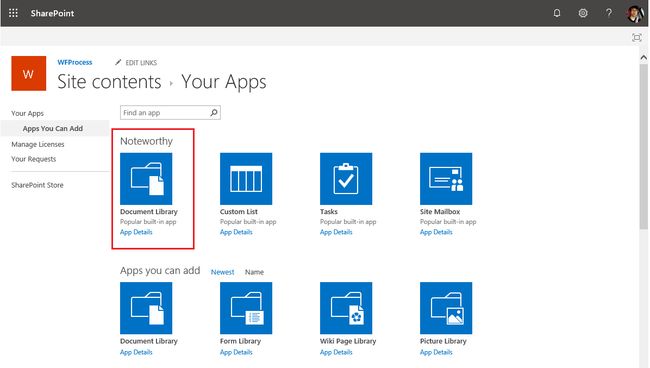
3.点击add an app按钮,来为网站添加一个应用,如下图:
4.选择Document Library,也就是文档库类型,如下图:
专门用来保存文档类型的文件
5.输入要添加的文档库的名称,如下图:
选择一个我们喜欢的名字,会影响接下来开发的心情,建议用英文命名,不要添加任何的表单符号、特殊字符和数字等
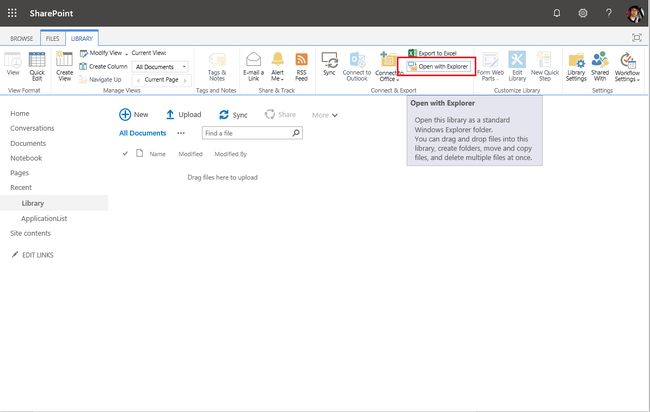
6.选择Open with Explorer按钮,以Windows资源管理器方式打开文件夹,如下图:
这个请用IE浏览器,为什么?因为同是微软的产品,兼容性好呗
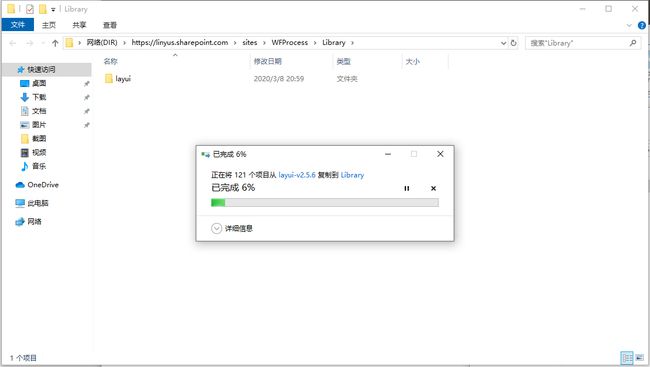
7.复制前面下载的表单插件源代码文件夹,到这个打开的视图下粘贴,如下图:
可能会很长时间,也可能会很短,取决于文件大小和网速
创建工作流提交表单
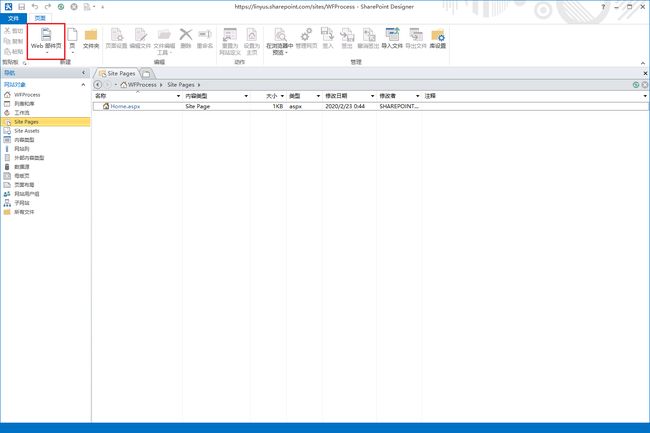
8.用SharePoint Designer打开网站,左侧导航进入Site Pages库,点击菜单上的新建Web 部件页添加一个页面,如下图:
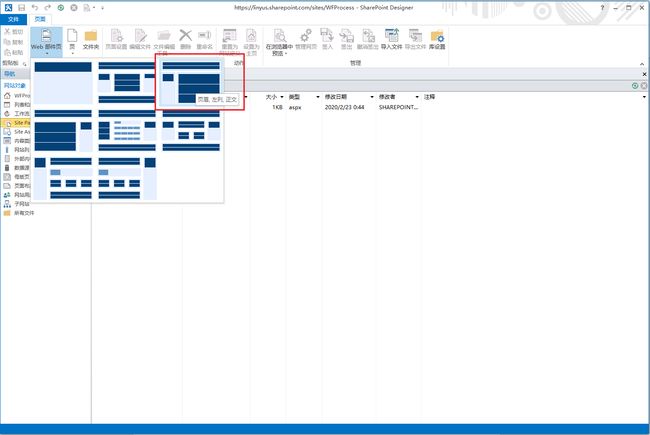
9.这里随便选择一个布局,看你心情就好,如下图:
为什么这么随便呢?因为布局不重要,最后都是要被我们删掉的,我们要重写我们的布局
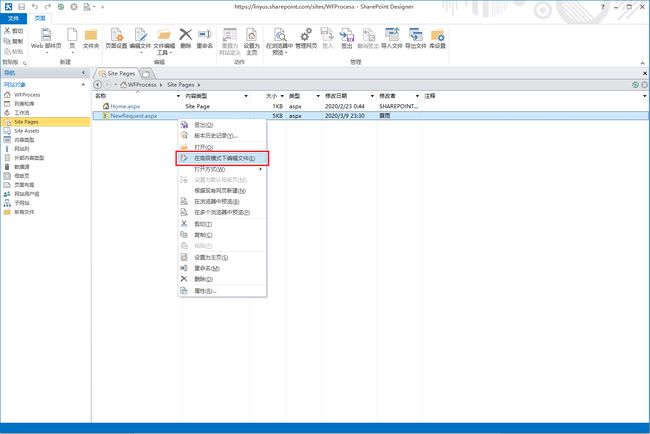
10.先在菜单上签出文件(有可能没开启版本控制,就不需要签出),然后在文件上点击右键,选择在高级模式下编辑文件,如下图:
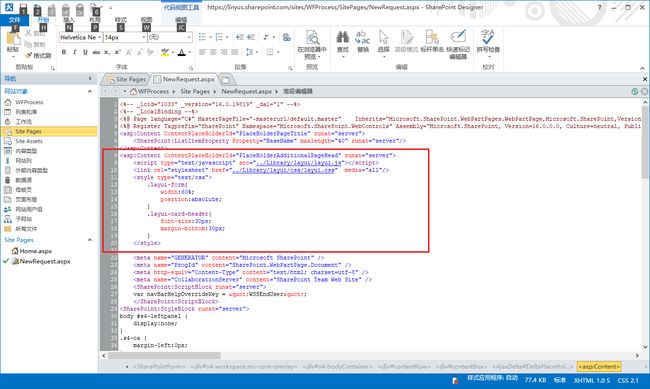
11.在打开页面的头部添加JavaScript脚本和CSS样式表的引用,同是添加我们需要用的内部样式,如下图:
内部样式不是一开始就有的,是我们添加完布局,但是不够完美需要简单调整一下才有的
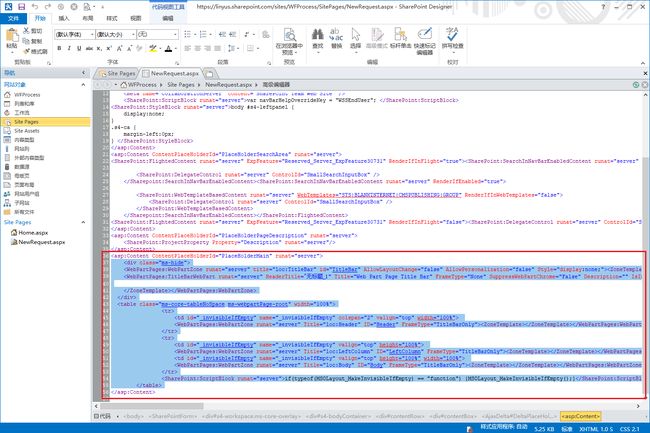
12.在内容节点里删除原来的代码,如下图:
这就是为什么之前说布局没有用了,当然,你也可以用,只要开心就好
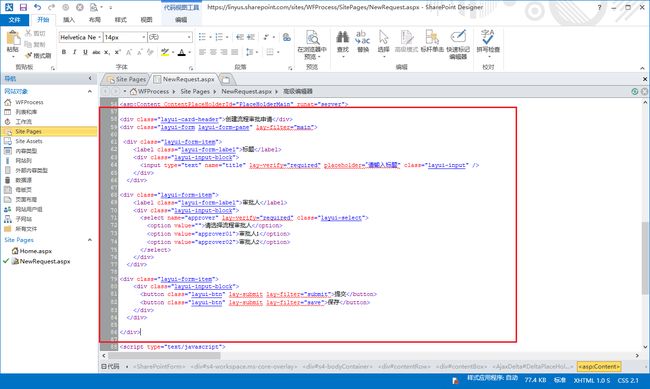
13.添加我们需要的HTML代码,我这里都是调整以后的,如下图:
大家如果用layui,可以看看官方sdk,当然,你也可以选择其他表单控件,还是那句话,你开心就好,这个不重要,原理都是一样的
14.添加我们表单提交和保存的脚本声明,如下图:
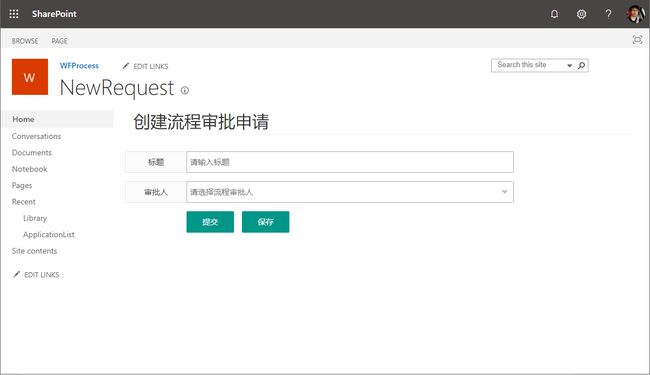
15.所有工作完毕以后,来看看我们定制的创建流程审批申请的表单吧!是不是比之前默认的,好看太多了?
这就是化妆的结果,不化好妆,怎么好意思见客户呢?
结束语
这篇文章主要介绍如何定制表单,整个逻辑还是很简单的,当然你不必要跟我选择一样的表单控件,你开心就好。
下一篇文章,会为大家介绍如何绑定审批人到控件上,以及如何保存或者提交这个申请。