问答:
1.CSS和JS在网页中的放置顺序是怎样的?
CSS
放在head标签内,由link标签来引入。如果放在底部,可能会造成某些浏览器的白屏问题或FOUC。JS
放在body标签底部。由于浏览器在下载JS的时候,会阻止一切其他活动,比如其他资源的下载,内容的呈现等等。至到JS下载、解析、执行完毕后才开始继续并行下载其他资源并呈现内容。所以为了提高网页性能,将JS放在底部。
2.解释白屏和FOUC
- 白屏
一般情况下,HTML内容和CSS样式表是并发同步加载的,但是某些情况下,同步出现了问题,浏览器无法获得样式来渲染内容,就会出现白屏现象: - 如果把样式放在底部,对于IE浏览器,在某些场景下(新窗口打开,刷新等)页面会出现白屏,而不是内容逐步展现。
- @import需要在网页完全载入以后加载,如果使用@import标签,即使CSS放入link,并且放在头部,也可能出现白屏。
- 对于图片和CSS,在加载时会并发加载(如一个域名下同时加载两个文件),但在加载JS时,会禁用并发,并且阻止其他内容的下载,所以把JS放在页面顶部也会导致白屏现象。
- FOUC
如果把样式表放在底部,当页面逐步加载时,文字首先显示,然后是图片,最后当样式表完全下载并且解析之后,已经呈现的文字和图片又要根据样式表的样式重新绘制,这样就会造成FOUC(无样式内容闪烁)。IE浏览器会在某些情况下(点击链接,输入URL,使用书签进入等)会出现FOUC,而Firefox浏览器会一直表现出FOUC。
3.async和defer的作用是什么?有什么区别。
没有defer或async,浏览器会立即加载并执行指定的脚本,“立即”指的是在渲染该script标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。
有async,记载和渲染后续文档元素的过程将和script的加载与执行并行进行(异步)。
有defer,加载后续文档元素的过程将和script.js的加载并行进行(异步),但是与async不同的是:script.js的执行要在所有元素解析完成之后,DOMContentLoaded时间触发之前完成。
4.简述网页的渲染机制。
1.解析HTML标签,构建DOM树。
2.解析CSS标签,构建CSSOM树。
3.把DOM和CSSOM组合成渲染树(render tree)。
4.在渲染树的基础上进行布局,计算每个节点的几何结构。
5.把每个节点绘制到屏幕上(painting)。
浏览器工作原理参考:
How browsers work
前端必读:浏览器内部工作原理
5.JavaScript 定义了几种数据类型? 哪些是简单类型?哪些是复杂类型?
JavaScript语言的每一个值,都属于某一种数据类型。JavaScrip定义了六种数据类型,其中数组、字符串、布尔值、underfined和null为简单类型,对象为复杂类型。:
- 数值(number):整数和小数(比如1和3.14)
- 字符串(string):字符组成的文本(比如"Hello World")
- 布尔值(boolean):true(真)和false(假)两个特定值
- undefined:表示“未定义”或不存在,即此处目前没有任何值
- null:表示空缺,即此处应该有一个值,但目前为空
- 对象(object):各种值组成的集合,对象又可以分成为三个子类型:
- 狭义的对象(object)
- 数组(arry)
- 函数(function)
通常,我们将数值、字符串、布尔值称为原始类型(primitive type)的值,即它们是最基本的数据类型,不能再细分了。而将对象称为合成类型(conplex type)的值,因为一个对象往往是多个原始类型的值的合成,可以看做是一个存放各种值的容器。至于underfined和null,一般将它们看成两个特殊值。
6.NaN、undefined、null分别代表什么?
NaN是JavaScript的特殊值,表示“非数字”(Not a Number),主要出现在将字符串解析成数字出错的场合。NaN有以下几个运算规则:
- NaN不等于任何值,包括它本身。
- 由于数组的indexOf方法,内部使用的是严格相等运算符,所以该方法对NaN不成立。
- NaN在布尔运算时被当作false。
- NaN与任何数(包括它自己)的运算,得到的都NaN。
undefined表示不存在的值,就是此处目前不存在任何值,典型用法是:
- 变量被声明了,但没有赋值,就等于undefined。
- 调用函数时,应该提供的参数没有提供,该参数等于undefined。
- 对象没有赋值的属性,该属性的值为undefined。
- 函数没有返回值时,默认返回undefined。
null表示空值,即该处的值现在为空,典型的用法是:
- 作为函数的参数,表示该函数的参数是一个没有任何内容的对象。
- 作为对象原型链的终点。
7.typeof和instanceof的作用和区别?
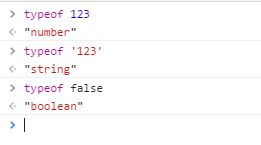
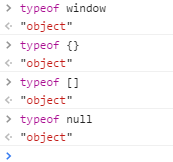
typeof运算符可以返回一个值的数据类型,可以有以下结果。
(1)原始类型
数值、字符串、布尔值分别返回number、string、boolean。
(2)函数
函数返回function
(3)undefined
undefined返回undefined
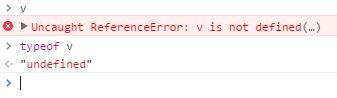
利用这一点,typeof可以用来检测一个没有声明的变量,而不报错。
实际编程中,这个特点通常用在判断语句。
- 其他
除此之外,其他情况都返回object。
- instanceof
instanceof运算符返回一个布尔值,表示指定对象是否为某个构造函数的实例。
例如在上文中,typeof对数组(array)和对象(object)的显示结果都是object,那么我们可以使用instanceof来区分它们
代码:
1.完成如下代码判断一个变量是否是数字、字符串、布尔、函数 (难度*)ps: 做完后可参考 underscore.js 源码中部分实现
function isNumber(el){
if (typeof el === "number"){
return true;
}else{
return false;
}
}
function isString(el){
if(typeof el === "string"){
return true;
}else {
return false;
}
}
function isBoolean(el){
if(typeof el === "boolean"){
return true;
}else {
return false;
}
}
function isFunction(el){
if(typeof el === "function"){
return true;
}else {
return false;
}
}
var a = 2,
b = "jirengu",
c = false;
alert( isNumber(a) ); //true
alert( isString(a) ); //false
alert( isString(b) ); //true
alert( isBoolean(c) ); //true
alert( isFunction(a)); //false
alert( isFunction( isNumber ) ); //true
demo
2.以下代码的输出结果是?(难度**)
console.log(1+1); //结果为2,数值之间的加法运算。
console.log("2"+"4"); //结果为"24",字符串之间的连接运算。
console.log(2+"4"); //结果为"24",有一个运算子是字符串,则执行字符串连接运算。
console.log(+new Date());//结果为1471665761733,new Date()会获得从 1970 年 1 月 1 日至今的毫秒数。
console.log(+"4");//结果为4,只有右边一个字符串,转换为数值4.
在JavaScript语言里, +运算符可以完成两种运算,既可以处理算术的加法,也可以做字符串的连接,它的算法步骤如下:
1.如果运算子是对象,先自动转成原始类型的值(即先执行该对象的valueOf方法,如果结果还不是原始类型的值,再执行toString方法;如果对象是Date实力,则先执行toString方法)。
2.两个运算符都是原始类型的值以后,只要有一个运算符是字符串,则两个运算子都转为字符串,执行字符串链接运算。
3.否则,两个字符串都转为数值,执行加法运算。
4.加法运算符一定有左右两个运算子,如果只有右边一个运算子,就是另一个运算符,叫做“数值运算符”,用于返回右边运算子的数值形式。
5.如果只有左边一个运算子,会报错。
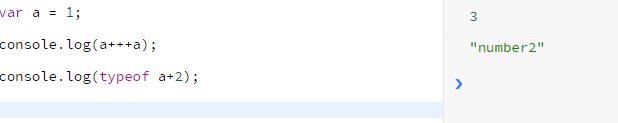
3.以下代码的输出结果是? (难度***)
var a = 1;
a+++a;
typeof a+2;
先了解下a++和++a的区别:
- a++ 和 ++a的相同点都是给a+1,
- 不同点是a++是先参加程序的运行再+1,而++a则是先+1再参加程序的运行
a+++a这一行代码中,后置递增的优先级高于前置递增,所以先运行a++然后+a。
a++的运行结果为1,但此时的a等于2,最后a+++a的运行结果为3。
typeof a+2这一行代码中,typeof的优先级更高,所以先运行typeof a,运行结果为"number",然后再加上2,最后的运行结果为"number2"。
关于优先级的判断参考运算符优先级。
4.历数组,把数组里的打印数组每一项的平方 (难度**
var arr= [3,4,5];
for (var i=0;i< arr.length;i++) {
console.log(arr[i]*arr[i]);
}
5.遍历 JSON, 打印里面的值 (难度**)
var obj = {
name: 'hunger',
sex: 'male',
age:28,
};
for (var key in obj) {
console.log(key+":"+obj[key]);
}
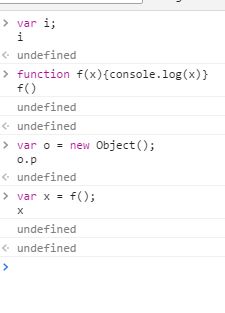
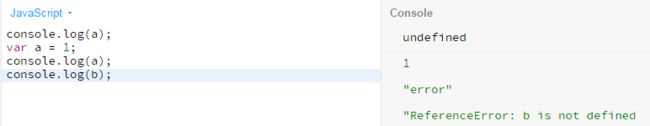
6.下面代码的输出是? 为什么 (难度***)
console.log(a);
var a = 1;
console.log(a);
console.log(b);
输出结果如图,这里要说一下的是变量提升:
JavaScript引擎的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行地运行。这造成的结果,就是所有的变量的声明语句,都会被提升到代码的头部,这就叫做变量提升(hoisting)。请注意,变量提升只对
var命令声明的变量有效,如果一个变量不是用var命令声明的,就不会发生变量提升。。
所以,根据上文的解释,本题的代码实际运行为:
var a;
console.log(a);//变量a已声明,但还未赋值,所以结果显示为undefined。
a = 1;
console.log(a);//变量a已赋值1,所以结果显示为1。
consolo.log(b);//变量b未声明,所以显示报错error。
本文版权归本人和饥人谷所有,转载请注明来源。