1、比例尺是什么?
比例尺能将“一个区间”的数据映射到“另一个区间”。
例如[0, 1]对应到[0, 300],当输入0.5时,输出150。或者将[0, 1, 2]对应到["red", "green", "blue"],当输入2时,输出blue。
上述示例中的[0, 1]和[0, 1, 2]称为定义域,[0, 300]和["red", "green", "blue"]称为值域。定义域和值域之间的映射方法称为对应法则。
要理解比例尺,就先需要理解定义域(domain)、值域(range)和对应法则这三个概念。
2、介绍下咱们这里常用的两种比例尺
线性比例尺
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>比例尺的使用title>
<script src="https://d3js.org/d3.v5.min.js">script>
head>
<body>
body>
<script>
var scaleLiner = d3.scaleLinear()
.domain([0,3])
.range([0,300])
console.log(scaleLiner(0));//输出 0
console.log(scaleLiner(1));//输出 100
console.log(scaleLiner(2));//输出 200
console.log(scaleLiner(3));//输出 300
script>
html>
序数比例尺
和连续比例尺不同,序数比例尺的的定义域和值域都是离散的。实际场景中可能有需求根据名称、序号等得到另一些离散的值如颜色头衔等。此时就要考虑序数比例尺。
序数比例尺的创建方法是:d3.scaleOrdinal([range])。
使用空的定义域和指定的值域构造一个序数比例尺。如果没有指定值域则默认为空数组。序数比例尺在定义非空的定义域之前,总是返回 undefined
var color = ['blue','red','green','pink'] var scaleOrdinal = d3.scaleOrdinal() .domain([0,1,2,3]) .range(color) for (var i = 0; i < color.length; i++ ) { d3.select('body').append('div').text('请看我的颜色').style('color',scaleOrdinal(i)); }
运行结果如下:
3、接下来咱们应用比例尺 来画一下上一章的图
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scaleLineartitle>
<script src="https://d3js.org/d3.v5.min.js">script>
head>
<body>
<svg width="100%" height="300">svg>
body>
<script>
var data = [7.3,5.3,3.3,2.3,1.3];
//定义比例尺
var scaleLinear = d3.scaleLinear().domain([0,d3.max(data)]).range([0,800]);
var g = d3.select('svg')
.append('g')
.attr('transform','translate(30,30)');
var rectHeight = 30;
g.selectAll('rect')
.data(data)
.enter()
.append('rect')
.attr('x',0)
.attr('y',function (d,i) {
return rectHeight*i;
})
.attr('width',function (d,i) {
return scaleLinear(d);//在这里的得到 映射的宽度
})
.attr('height',rectHeight - 5)
.attr('fill','pink');
script>
html>
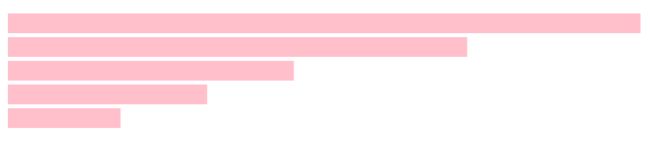
页面的执行结果如下:
注:
本文参考了文章:https://blog.csdn.net/qq_34832846/article/details/90510150
这篇文章里有更多的对比例尺介绍。