最近项目中接触到了富文本框,最终选择了quill.js。这里是对一些小问题和小技巧的总结。
官方文档地址
toolbar 工具栏定制
var toolbarOptions = [
['bold', 'italic', 'underline', 'strike'], // toggled buttons
['blockquote', 'code-block'],
[{ 'header': 1 }, { 'header': 2 }], // custom button values
[{ 'list': 'ordered'}, { 'list': 'bullet' }],
[{ 'script': 'sub'}, { 'script': 'super' }], // superscript/subscript
[{ 'indent': '-1'}, { 'indent': '+1' }], // outdent/indent
[{ 'direction': 'rtl' }], // text direction
[{ 'size': ['small', false, 'large', 'huge'] }], // custom dropdown
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],
[{ 'color': [] }, { 'background': [] }], // dropdown with defaults from theme
[{ 'font': [] }],
[{ 'align': [] }],
['clean'] // remove formatting button
];
var quill = new Quill('#editor', {
modules: {
toolbar: toolbarOptions
},
theme: 'snow'
});
上面代码是官方文档中对定制工具栏的示例(最全的版本)可以根据自己的需求来增加和减少,对于工具名(上面例子中没有的)去哪里找呢?
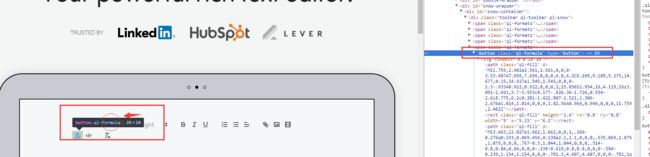
tips:在官网中,有一个完整版的工具栏,右键打开检查,如图所示,就能找到你工具栏所需要定制的工具名;
自定义图片上传
在网上找了很多现成的解决方案都觉得没啥用,直到看到下面这个链接的内容,觉得很有益处
参考链接--来自知乎
1.通过addHander来监听image事件
let toolbar = quill.getModule('toolbar');
toolbar.addHandler('image', () => {
document.getElementById('checkImg').click();
});
2.图片上传成功之后的回调
handleSuc(url) {
const range = this.obj.getSelection();
if (range) {
quill.insertEmbed(range.index, 'image', url);
}
},
url是图片的链接地址, 通过inserEmbed将图片插入到富文本框中;图片的插入位置为上传图片前光标所在位置:rang.index
获取html格式的富文本框内容
let content = quill.container.firstChild.innerHTML;
注意点: 当文本框中没有任何内容的时候,
quill.container.firstChild.innerHTML默认为