- 佳佳mpg格式转换器免费版 v12.4.0.0
ldy721224
多媒体类视频转换MPGmpg格式转换器
点击下载来源:佳佳mpg格式转换器免费版v12.4.0.0佳佳MPG格式转换器是一款功能强大的MPG、MPEG-2视频格式转换器,mpg格式转换器它可以带给您超高速和超高质量视频转换体验。可以转换成DivX,XviD,AVI,WMV,MPG,MPEG,MPG,MP4,MKV等流行的视频格式。以便用户刻录DVD、VCD、SVCD或者用会声会影进行二次编辑。并且支持支持批处理文件的转换。本款mpg格式
- 分享62个节日PPT,总有一款适合您
自动化新人
数据库
分享62个节日PPT,总有一款适合您62个节日PPT下载链接:https://pan.baidu.com/s/1mheNtIvXknGHse44FW7nOw?pwd=6666提取码:6666Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。三八妇女节浪漫PPT模板卡通植树节动态PPT模板魅力女人妇女节专题PPT模板精美酷炫万圣节通
- 分享62个节日PPT,总有一款适合您
灬沙海灬
数据库
分享62个节日PPT,总有一款适合您62个节日PPT下载链接:https://pan.baidu.com/s/1mheNtIvXknGHse44FW7nOw?pwd=6666提取码:6666Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。三八妇女节浪漫PPT模板卡通植树节动态PPT模板魅力女人妇女节专题PPT模板精美酷炫万圣节通
- 链接或框架注入漏洞原理以及修复方法
it技术分享just_free
安全安全web安全网络安全
漏洞名称:框架注入、链接注入漏洞描述:一个框架注入攻击是一个所有基于GUI的浏览器攻击,它包括任何代码如JavaScript,VBScript(ActivX),Flash,AJAX(html+js+py)。代码被注入是由于脚本没有对它们正确验证,攻击者有可能注入含有恶意内容的frame或iframe标记。链接注入是修改站点内容的行为,其方式为将外部站点的URL嵌入其中,或将有易受攻击的站点中的脚本
- C++做vlc音视频
yy_xzz
音视频
VLC支持情况:操作系统:Windows、WinCE、Linux、MacOSX、BEOS、BSD、Android访问形式:文件、DVD/VCD/CD、http、ftp、mms、TCP、UDP、RTP、IP组播、IPv6、rtsp编码格式:MPEG*、DIVX、WMV、MOV、3GP、FLV、H.263、H.264、FLAC视频字幕:DVD、DVB、Text、Vobsub视频输出:DirectX、X
- 如何在 Windows 10/11 上将高清 AVI 转换为 MP4
Geeker55
知识分享视频转换格式转换windows音视频电脑智能手机iphoneandroid视频
虽然AVI是一种基于Windows的容器格式,但它可能无法在Windows上播放,因为它嵌入了Windows不支持的编解码器,例如DivX、XviD和H.263。此外,AVI文件通常较大,因此比MP4等其他格式需要更多的加载时间和存储空间。要使您的AVI文件可在Windows上播放或更易于共享和存储,您可以将它们转换为MP4。继续阅读以了解如何在Windows10或Windows11上将AVI转换
- 使用ivx实现分页获取数据的经验总结
iVX研究所
在实际案例中我们经常需要展示一些数据,而这些数据都是存放在后台的数据库之中的而且可能数量庞大,在前台的界面中一下子全都展示出来肯定是不现实的,另外一次性让后台传输如此多的数据到前台也会有很大的延迟,使用户体验较差。因此,我们就需要采取一种分页的方式来少量多次的获取数据,这样用户每次操作之后都能很快得到反馈,同时前台也不用存放很多数据造成案例卡顿,今天就来说说如何实现这种分页效果。1.组件结构Dem
- unity在Win7播放视频崩溃
橘长长长
Unityunityvp8
无法播放视频的原因是当前视频的解码错误导致的。解决方案:1.可以使用“格式工厂”将视频重新转换一遍,编码方式选择为MPEG4(DivX)。2.直接在unity中对视频进行vp8转码。
- 常见的视频文件格式有哪些?
视频砖家
视频技术音视频视频文件格式视频格式视频编解码
常见的视频文件格式有哪些?常见在线流媒体格式:mp4、flv、f4v、webm移动设备格式:m4v、mov、3gp、3g2RealPlayer:rm、rmvb微软格式:wmv、avi、asfMPEG视频:mpg、mpeg、mpe、tsDV格式:div、dv、divx其他格式:vob、dat、mkv、lavf、cpk、dirac、ram、qt、fli、flc、modmp4格式MP4是一套用于音频、视
- 音视频编码基础知识
WongKyunban
音视频开发音视频
视频编码指的是通过特定的压缩技术将一种视频格式文件转换成另一种视频格式文件的过程。常见的视频编码:MPEG类MPEG1(VCD等使用),MPEG2(DVD等使用),MPEG4(DivX,XviD是它的变体),MPEG4AVC等H.26x类H.261,H.262,H.263,H.263+,H.263++,H.264,H.265常见的音频编码:MPEGAudioLayer1/2,MPEGAudioLa
- 微信客服后台SDK
小多AI开发助手
微信小程序微信小程序
微信客服后台SDK功能介绍微信客服回调自动获取客户在微信发送给客服的消息并入库发送客服消息自动发动客服欢迎语获取客户基础信息并入库获取客服帐号列表添加客服帐号修改客服帐号删除客服帐号获取客服帐号链接上传临时素材(需等待ivx后台文件接口支持file对象)获取临时素材微信客服后台SDK组件地址更新历史2022-03-04优化开通提示注意:微信客服后台,与企业微信客服后台,开通的apisecret是不
- 音视频的编码格式与封装格式
WongKyunban
音视频开发音视频
音视频的编码格式与封装格式是两个不同的概念,视频封装格式常见的有:mp4,rmvb,avi,mkv,mov,mpg,vob,3gp,asf,rmvb,wmv,divx,flv,ts/ps,rm,webm,dat,mpeg,ogg,这些视频封装格式是包裹了音视频编码数据的容器,把特定编码标准编码的视频流和音频流混在一起。在移动端一般将视频封装为mp4格式,mp4支持H.264,H.265等视频编码和
- 盘点2023年低代码平台TOP10
梦幻蔚蓝
生活经验分享低代码
盘点2023年低代码平台TOP101什么是低代码平台2十大低代码平台2.1IVX2.2简道云2.3伙伴云2.4企名片one2.5明道云2.6轻流2.7速融云2.8轻舟——网易2.9钉钉·宜搭2.10腾讯云-微搭1什么是低代码平台低代码平台是一种开发软件的方法,它可以通过简单的拖放和配置来创建应用程序,而不需要编写大量的代码。这种平台可以帮助开发人员和非开发人员快速构建应用程序,减少了大量的编码工作
- 使用ivx实现批量上传图片的经验总结
iVX研究所
通常我们使用上传图片都是上传单张,在ivx中其实也提供了批量上传图片的功能,今天就讲一下批量上传图片的具体操作。1.图片列表首先需要用一个对象数组存储批量上传的图片,然后用for容器循环创建一个图片列表。每个图片后面都有一个圆框关闭的图标,可以将当前数据从对象数组中删除,当然这里的删除只是从前台的对象数组中删除。2批量上传图片然后就是图片上传的部分,这里使用的是文件接口组件读取多张本地图片的动作,
- 关于ivx全文搜索功能的经验总结
iVX研究所
在ivx中,全文搜索经常用于实现论坛/博客/文章等案例的搜索功能,它会自动根据用户的搜索内容进行分词和匹配,今天就来说一下具体的使用方法。ivx的全文搜索当前使用ES引擎(ElasticSearch),我们可以给数据库的任意字段设置全文搜索,勾选后该字段就会进入全文搜索库,我们就可以通过数据库的全文搜索动作进行查询,另外可以选择精确匹配选项用于排序与筛选,或者中文/英文分词。要注意的是全文搜索虽然
- C51_keil汇编+proteus仿真(小白教程)
摸鱼带师小弟
大学时代proteusstm32
所需资源自取keilv5:https://pan.baidu.com/s/1LAxqKUqQLooo9ZFWI-stwQ?pwd=441m提取码:441mC51芯片安装包链接:https://pan.baidu.com/s/14oWGMcsOkimzZKZivxH2TA提取码:yw63proteus链接链接:https://pan.baidu.com/s/1QkQcpUWFaK4skgZxUyvn
- 【ivX】低调且强大的低代码平台
库库的里昂
低代码ivx低代码ivx平台
目录前言一、低代码那么多为什么选择iVX?二、“拼”出来的低代码平台,真的好用吗?前言首先我们应该明白自动编程突破可能是:领域内MiniLLM现在的思路都是搞LLM,几乎像“大跃进”一样全民都在修炼“大模型”。大的公司自不必说,很多创业公司也搞大模型。这应该就是一个“陷进”,一个误区。据我所知,国内应该是做的最好的“代码生成型的低代码平台—iVX”就在搞领域内的LLM,或者应该叫“MiniLLM”
- 如何在电脑上转换视频格式? - 10款视频转换工具分享
Lalavinia
视频转换音视频
视频转换器是适用于不同情况的实用且有用的软件,您只需单击几下即可修改视频文件的格式,将文件转换为AVI、MPEG、MP4、MKV、DivX和无数其他格式,避免了常见的兼容性问题,尤其方便我们下载视频或处理旧资料。除此之外,如果您是视频内容生产者,通过使用这些工具,您可以使将您的视频与任何设备兼容,利于保存和剪辑。本文会列出10中不同的产品,并介绍转换方法,大家可以根据自己的需求选择。Any视频转换
- 视频软件会声会影支持哪些视频格式?
chengwo6445
人工智能
时常有朋友遇到这样的烦恼,就是从网络上下载下载来的视频,不能够导入到会声会影里面。这到底是怎么回事,会声会影到底支持哪些视频格式呢?下面小编将来给大家介绍一下。一、输入格式支持:图1:会声会影支持的视频格式视频:AVI、MPEG-1、MPEG-2、AVCHD™、MPEG-4、H.264、BDMV、DV、HDV™、DivX®、QuickTime®、RealVideo®、WindowsMedia®Fo
- 如何实现token解密?
CN.LG
javanode.jsphpc#加密解密
//密文vartoken="eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJVc2VySWQiOjEyMywiVXNlck5hbWUiOiJhZG1pbiJ9.VCCfUhXVgLJ67vibazjLqqzKqdCpffLGXEnzUPPZRjE";//密钥->同加密一样varsecret="GQDstcKsxONHjPOuXOYg5MbeJ1XTOuFiwDVvV
- Web3极客日报 #3
空乱木
如何构建一个最小化的区块链原文链接(英文)中文翻译@Caos:文章作者描述了一款最小可用的区块链需要具备什么样的核心模块,其核心思想是通过分层或隔离的方式来提高最小区块链的可维护性,希望这篇文章能够给我们一些启发。CosmosSDK中支持启用WASM虚拟机https://mp.weixin.qq.com/s/iVXDO010WD4zP_olunuXFQ@Caos:Rust即将统治世界,如果你是Ru
- 2020-06-12 五
Blinda1998
【盘面分析】A大盘趋势:低开高走。昨日美股大跌,A股本身基本面仍在,影响不大。美大盘趋势:继续下跌W形【交易细节】A股:买入回调后的五粮液VXX&IVXX:盘前跌稍微上升后买入大约中高位抛(T+0)填补昨日满10个点【交易心态】不追高,市场趋势偏回调,相信后期会跌就继续做空。开始思考什么点抄底开始建仓【总结提高】找到你认为的支撑位!
- Java读取音频\视频时长 - JAVE
fool_dawei
java
JAVE官网地址JAVE(JAVA一UDIOVIDEOEncoder)库是在Java包装ffmpeg的项目。开发人员可以利用JAVE将音频和视频文件从一种格式转码为另一种格式。在例子中,你可以转码的AVI文件到MPEG一个,你可以改变一个DivX视频流转换为(YouTube的等)的FlashFLV一个,你可以一个WAV音频文件转换成MP3或奥格Vorbis的一个,你可以分离和转码音频和视频轨道,您
- 【编解码格式】DivX系列、XviD
gomogomono
多媒体基础android编解码
DivXDivX是DivX公司(前身是DivXNetworks公司)的著名品牌,一种MPEG-4技术视频编解码器。该公司2007年秋以2200万美元收购德国MainConcept。DivX将encore2的代码继续发展成DivX4.0,于2001年7月推出。至于曾有份参与OpenDivX的开发人员,则用encore2的代码开发相同核心的开放源码版本。DivX公司则继续发展DivX编解码器,于200
- DVD转换工具AnyMP4 DVD Ripper for Mac
wuxuanyi531
AnyMP4DVDRipperforMac能够将几乎所有DVD(包括受复制保护的DVD)转换为流行的SD或HD视频格式,如MOV,AVI,MPEG,MP4,WMV,FLV,MKV,3GP,VOB,DivX和ASF,在Mac上以超快的速度运行。只需点击几下,您就可以将DVD转换为您喜爱的视频,这样您就可以在家中使用各种设备播放和欣赏DVD。将DVD转换为MP4/AVI/WMV/MOV/MP3等视频,
- 使用ivx制作气泡确认框的经验总结
iVX研究所
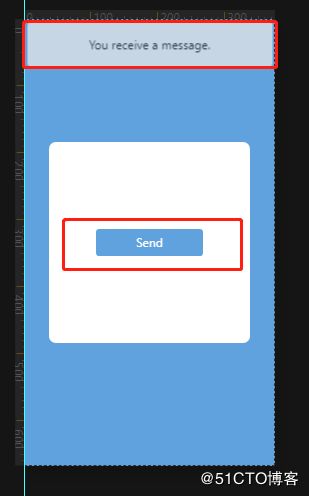
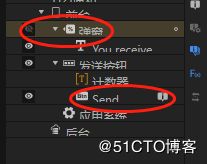
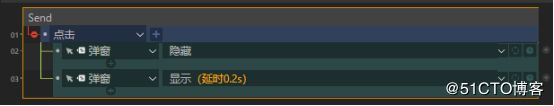
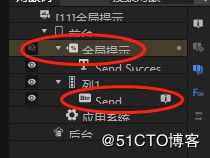
之前的帖子已经详细说了如何实现弹窗,但是还有一种气泡确认框也是案例中经常会使用到的,今天在这里做一下补充。气泡确认框是目标对象的操作需要用户进一步的确认时,在目标对象附近弹出浮层提示,询问用户。和之前弹窗帖子中confirm弹窗的全屏居中模态对话框相比,交互形式更轻量。1.组件结构Demo中循环创建的列一共有三个组成部分,图片组件,删除按钮组件和一个绝对定位容器。与弹窗采用横幅组件不同,气泡确认框
- VxLAN网络虚拟化技术详解(HCIE)
数通工程师小明
华为路由交换网络网络协议运维
学习目标:1、了解VxLAN解决的问题2、了解VxLAN的专业术语NVO3、NVE、VTEP、VNI3、通过实验来深入了解VxLAN4、了解VxLAN的报文封装VxLAN的由来VPN种类大划分:为什么会有VxLAN以及VXLAN解决的问题?一、Vxlan的基本概念:1、NVO3&NVE2、VTEP3、VNIVxlan数据封装与转发Vxlan实验:1、实验准备:2、网络拓扑:二·、Vxlan报文格式
- 2021-04-01
把信带给加西亚_a7c3
判断点是否在div元素内部获取元素距离浏览器窗口上下左右的距离与点的位置进行比较。constisInDiv=function(event,divId){vardiv=document.getElementById(divId)varx=event.clientXvary=event.clientYvarrectObject=div.getBoundingClientRect()//vardivx1
- 曦力音视频转换工具Xilisoft Video Converter Ultimate mac中文版
mac116
苹果mac音视频转换软件Windows软件XilisoftVideo
XilisoftVideoConverterUltimatemac是一款功能强大的视频转换软件,它可以将几乎所有流行的视频格式转换为其他格式,包括AVI、MPEG、WMV、DivX、MP4、H.264/AVC、AVCHD、MKV、RM、MOV、XviD、3GP等。此外,它还支持将视频转换为音频格式,如MP3、WMA、WAV、RA、M4A、AAC、AC3、OGG等。XilisoftVideoConv
- OpenCV读取摄像头视频流
白云如幻
代码笔记教程opencv人工智能计算机视觉python
OpenCV读取摄像头视频流"""1.OpenCV读取摄像头视频流,并且显示2.保存摄像头录制视频到本地"""#导入相关包;OpenCV、numpyimportcv2importnumpyasnp#调用摄像头#cv2.VideoCapture(0):调用摄像头,0:默认摄像头cap=cv2.VideoCapture(0)#保存摄像头录制视频#视频格式,windows推荐DIVX,X264fourc
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。