精选的四十五道vue自测题,每五道题公布一次答案。
一、
html
鼠标悬停几秒钟查看此处动态绑定的提示信息!
js
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
问号处应该填入什么,才能使得 span 的 title 为 message 的值?
A: title="message"
二、
我们在初始化一个 Vue 应用时,需要首先创建一个 Vue 实例:
var vm = new Vue(options)
其中 options 是一个对象,请问文档中说 options 可以包含哪些 key ?
A: data props propsData computed methods watch
三、
html
{{obj.a}}
{{obj.b}}
js
var app = new Vue({
el: '#app',
data: {
obj: {
a: 'a',
}
},
})
app.obj.b = 'b'
请问最终 span-a 和 span-b 中分别展示什么字符串?
A: span-a 中显示a,span-b 中显示 b
四、
html
{{obj.a}}
{{obj.b}}
js
var app = new Vue({
el: '#app',
data: {
obj: {
a: 'a',
}
},
})
app.obj.a = 'a2'
app.obj.b = 'b'
请问最终 span-a 和 span-b 中分别展示什么字符串?
A: span-a 中显示a2,span-b 中不显示
五、
关于 Object.freeze() 正确的有
A: Object.freeze() 方法可以冻结一个对象,冻结指的是不能向这个对象添加新的属性,不能修改其已有属性的值,不能删除已有属性,以及不能修改该对象已有属性的可枚举性、可配置性、可写性。
1.BDFG 2.ABCDE 3.C 4.B 5.AB
六、
var vm = new Vue({
el: '#example',
data: {message: 'hi'}
})
请问这个 vm 有哪些属性(API)?
A: $data $props $el $options $parent $root $children $slots $scopedSlots $refs $isServer $attrs $listeners$watch $set $delete$on $once $off $emit$mount $forceUpdate $nextTick $destroy
七、
关于模板语法说法正确的是
A: Vue.js 使用了基于 XML 的模板语法
八、
请问 .prevent 在 Vue 被称作什么(三个汉字)?
九、
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让_______???______
请按照文档作答。
所以,对于 Vue 模板中任何复杂逻辑,你都应当使用_______???______
请按照文档作答。
十、
html
{{computedMessage}}
{{computedMessage}}
{{computedMessage}}
{{calcMessage()}}
{{calcMessage()}}
{{calcMessage()}}
js
var app = new Vue({
el: '#app',
data: {
message: 'hi'
},
computed:{
computedMessage(){
console.log('computed')
return 'computed ' + this.message
},
},
methods:{
calcMessage(){
console.log('methods')
return 'calc ' + this.message
}
}
})
问,打印了几次「computed」,几次「methods」
A: 三次 computed,三次 methods
6.ABC 7.BCD 8.修饰符 9.计算属性 10.C
十一、
html
{{obj.count}}
+1
-1
你改了 {{modified}} 次
js
var app = new Vue({
el: '#app',
data: {
obj:{count: 1},
modified: 0
},
watch:{
_______???________
this.modified += 1
}
}
})
要如何写代码才能监听 obj.count 的变化?
A: obj.count(){
十二、
html
{{obj.a}} {{obj.b}} {{obj.c}}
a+1
b+1
c+1
你改了 {{modified}} 次
js
var app = new Vue({
el: '#app',
data: {
modified: 0,
obj: {a:1,b:2,c:3}
},
created(){
this.$watch('obj', ()=>{
this.modified += 1
}, ___________????_________)
}
})
接上题,如果 obj 有 N 个属性,要怎么才能监听所有属性呢?
十三、
html
js
data: {
activeColor: 'red',
fontSize: 30
}
result
请问为什么 fontSize 没有生效?
十四、
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。这么做除了使 Vue 变得非常快之外,还有其它一些好处。
这样也不总是符合实际需求,所以 Vue 为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的 _____??______ 属性即可
十五、
关于 v-if 和 v-show 的描述,正确的有
A: 有 v-show 的元素会被渲染并保留在 DOM 中,v-show 只是简单地切换元素的 CSS 属性 display 元素,也不支持 v-else
11.C 12.{ deep: true } 13.没有单位 14.key 15.ABCDE
十六、
关于 v-for,正确的有
A: 可以使用 v-for 来迭代或遍历一个数组:
十七、
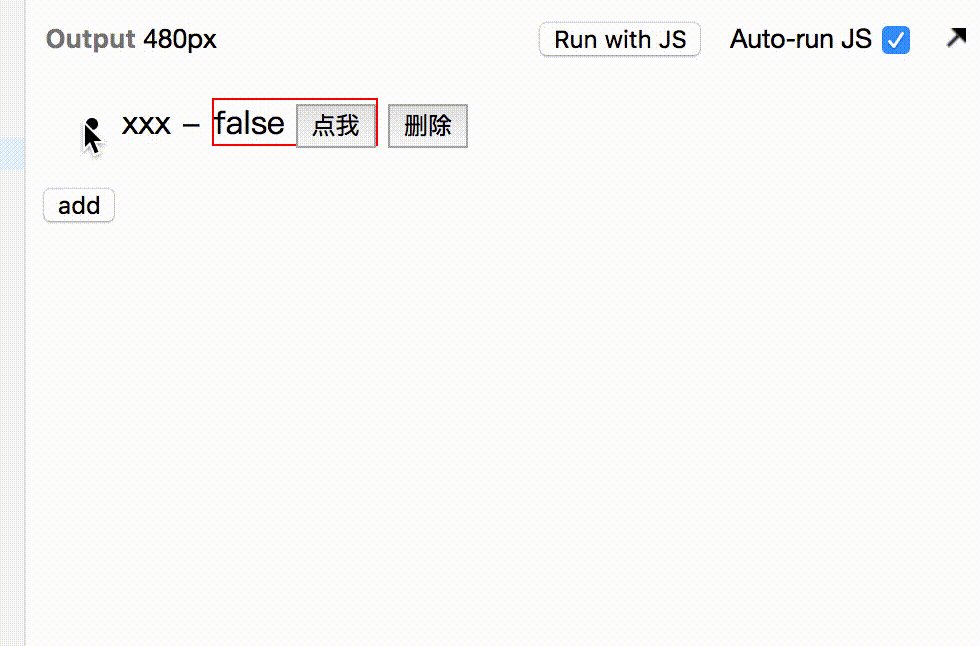
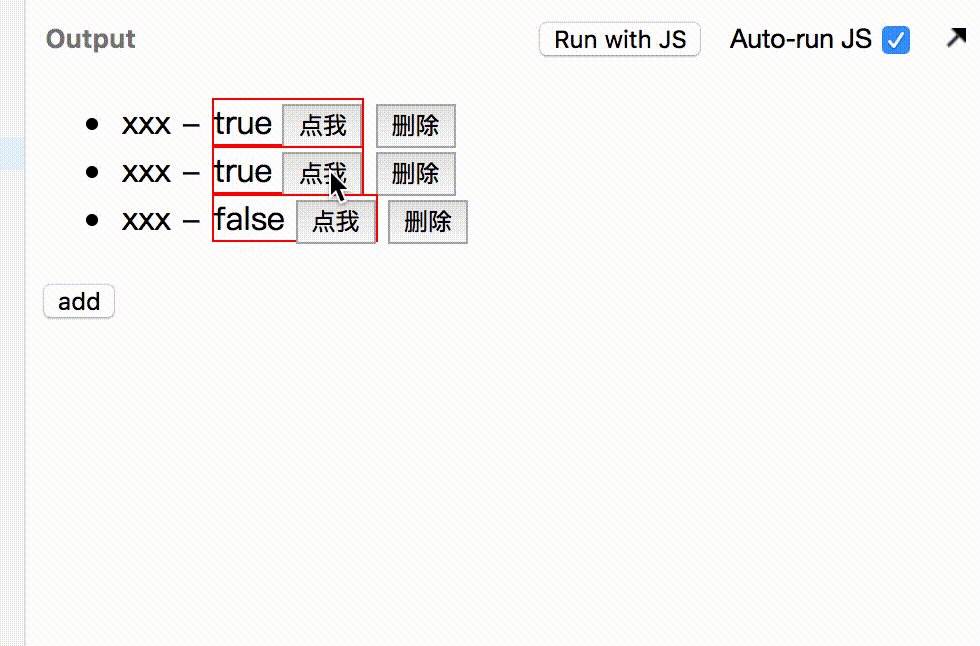
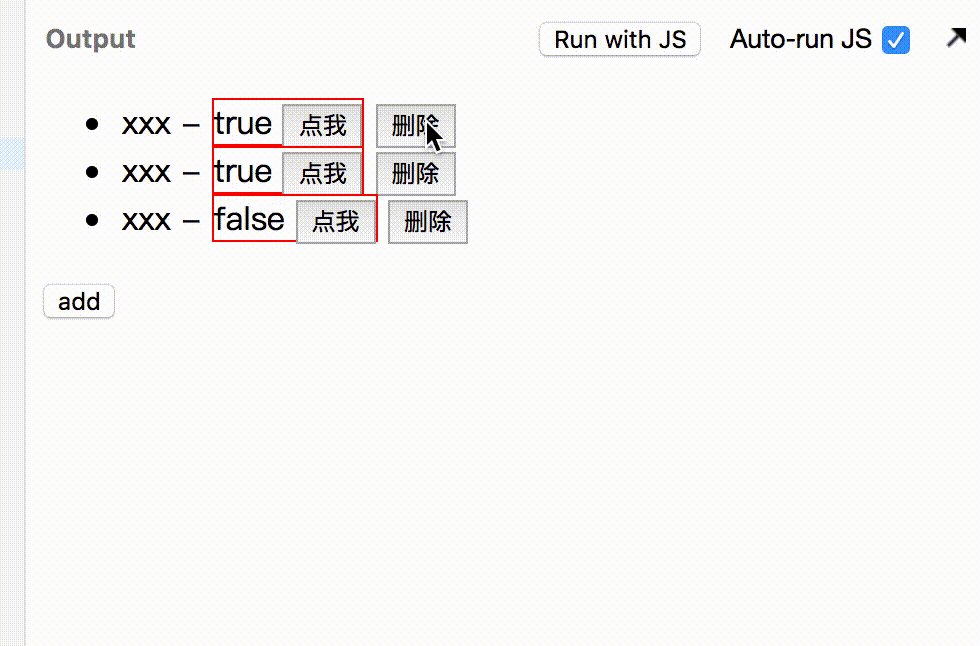
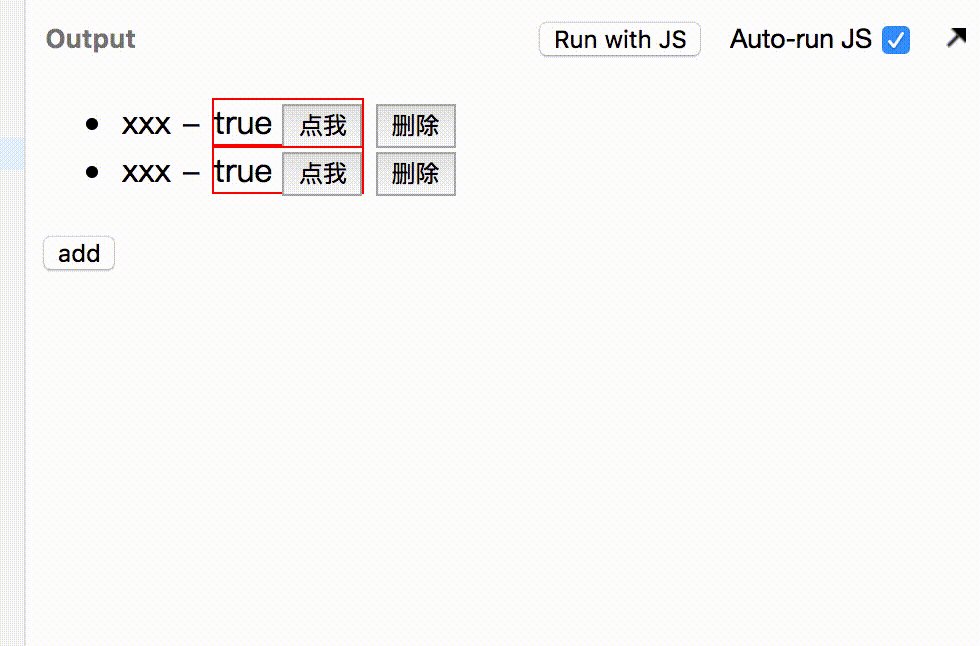
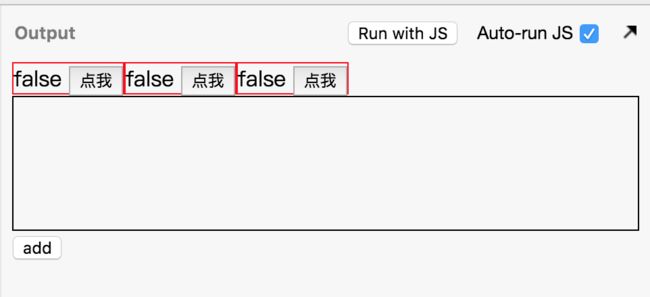
代码:http://jsbin.com/gacokit/8/edit?html,js,output
上面代码有一个 BUG,进行如下操作就会看到 BUG:
点击3次 add 按钮
点击前两个「点我」按钮,会看到两个 true
删除其中一个 true
发现依然有两个 true
请问出现 BUG 的原因是?(说出解决这个 BUG 的关键点即可,答案是一个英文单词)
十八、
代码 http://jsbin.com/sidazuy/2/edit?html,js,output
上面代码中有一个 BUG:点击 add 后 this.items 变化了,但是页面却没有变化
add(){
this.items[this.items.length] = {name:'xxx',clicked:false,id:Math.random()}
console.log(this.items) //this.items 确实变化了
}
请问这是为什么?
A: 由于 JavaScript 的限制,Vue 不能检测到 this.items[this.items.length] 的变化,所以页面没有重新渲染。
十九、
{{ n }}
这段代码的结果是?
A: 页面中显示 0 1 2 3 4 5 6 7 8 9 10
二十、
代码: http://jsbin.com/hiyuqak/2/edit?html,js,output
点击 add 后发现 child 组件全都位于 table 外面,请问是什么原因?
A: html 中 table 的子元素不能是 child,因此 child 被解析到 table 的外面了
16.ABC 17.key 18.ABC 19.B 20.AB
二十一、
Vue 事件处理相关知识中,$event 是什么?
A: event 是原始的 DOM 事件
二十二、
Vue 提供的修饰符有
A: 事件修饰符:.stop .prevent .capture .self .once .passive
二十三、
Vue 支持自定义的修饰符吗?https://github.com/vuejs/vue/issues/6982
A: 支持
二十四、
Vue 文档中提到的「关注点分离原则」是什么? Google一下
A: 是处理复杂性的一个原则。由于关注点混杂在一起会导致复杂性大大增加,所以把不同的关注点分离开来分别处理
二十五、
html
js
var app = new Vue({
el: '#app',
data: {
value1:'1',
value2:'2'
},
})
请问最终 input 的 value 是多少?
A: 1
21.ABC 22.ABC 23.B 24.AB 25.A
二十六、
123
如果用户选择了该 option,请问 vm.selected 的值为
A: 使用错误,option 的 :value 不能是对象
二十七、
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加.__?__修饰符,从而转变为使用 change 事件进行同步:
二十八、
v-model 其实只是一个语法糖,因为
等价于
请问 A B C 三个空应该分别填入什么?
二十九、
v-model 用到自定义组件上时,跟 input 稍有不同
等价于
请问空格处应该填入什么
三十、
Vue.component('button-counter', options) 可以全局注册一个组件,关于这个 options 说法正确的是
A: 因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收几乎 相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。
26.D 27.lazy 28.value/input/$event.target.value 29.$event` 30.ABC
三十一、
通过修改 currentTabComponent 的值,我们就可以让 component 在不同组件之间进行动态切换
A: 对
三十二、
遵循了 W3C 规范中的自定义组件名规则的组件名有
A: xdialog
三十三、
关于「全局注册」和「局部注册」的描述,正确的有:
A: 一个组件,在全局注册之后,可以用在任何新创建的 Vue 根实例的模板中。
三十四、
props 支持哪些写法?
Vue.components('x-component', {
... //省略其他选项
props: ____?_____
})
请问以下哪些代码可以放在 ____?_____ 处
A: ['title', 'likes', 'isPublished', 'commentIds', 'author']
三十五、
BlogPost 组件的注册
Vue.component('blog-post', {
props: {
isPublished: Boolean
}
})
html
请问 blog-post 组件得到的 prop.isPublished 的值是多少?
A: undefined
31.A 32.B 33.AB 34.ABCDEF 35.B
三十六、
假设 post 只有 id 和 title 两个属性,
可以缩写成
A: 是的
三十七、
关于单向数据流,对的有
A: 不应该在一个子组件内部改变(父组件传给它的)prop。如果这样做了,Vue 会在浏览器的控制台中发出警告。
三十八、
假设 bootstrap-date-input 的模板是这样的:
假设我是这样使用这个组件的:
请问最终得到的 HTML 是什么?
三十九、
接上题,上题中的 type 和 class 会替换或合并到 bootstrap-date-input 组件的根元素上。
如果我希望「禁用特性继承」,请问应该使用什么选项?
四十、
等价于
v-bind:___A___="doc.title"
v-on:___B___="doc.title = ___C___"
>
A、B、C 三处分别填写什么?
***36.A 37.ABCD 38.A 39.inheritAttrs: false 40.title/update:title/$event
四十一、
关于插槽的描述,正确的有
A. 假设有一个组件
你好
其中的你好将会被 Vue 删除。
当在这些组件之间切换的时候,你有时会想保持这些组件的状态,以避免反复重渲染导致的性能问题。
为了解决这个问题,我们可以用一个 <_____?_____> 元素将其动态组件包裹起来。
四十三、
关于异步组件,正确的有:
Vue.component(
'async-webpack-example',
() => import('./my-async-component')
)
C. 如果项目支持 webpack 2+ 和 ES 2015+,那么可以这样实现异步组件
new Vue({
// ...
components: {
'my-component': () => import('./my-async-component')
}
})
D. 根据 Vue 的文档来说,异步组件就是动态组件
四十四、
这里有一个关于依赖注入的例子:http://jsbin.com/zuvuhot/3/edit?html,js,output
js
Vue.component('component-one', {
template: `
`,
provide:{
provide1(){
console.log('这是component-one提供的函数')
}
}
})
Vue.component('component-two', {
template: `
`,
})
Vue.component('component-three', {
template: `
Click me
`,
inject: ['provide1']
})
var app = new Vue({
el: '#app',
})
A: 点击 component-three 里的 Click me 按钮,将产生报错,因为这个组件没有这个 method
四十五、
关于事件 API,正确的有
A: 我们可以通过 $on(eventName, eventHandler) 侦听一个事件$once(eventName, eventHandler) 一次性侦听一个事件$off(eventName, eventHandler) 停止侦听一个事件$trigger(eventName,eventData) 触发一个事件
41.ABCEF 42.keep-alive 43.ABC 44.B 45.ABC
来源
你可能感兴趣的:(有没有入门VUE,就看这份自测题了♨)
一百九十四章. 自相矛盾
巨木擎天
唉!就这么一夜,林子感觉就像过了很多天似的,先是回了阳间家里,遇到了那么多不可思议的事情儿。特别是小伙伴们,第二次与自己见面时,僵硬的表情和恐怖的气氛,让自己如坐针毡,打从心眼里难受!还有东子,他现在还好吗?有没有被人欺负?护城河里的小鱼小虾们,还都在吗?水不会真的干枯了吧?那对相亲相爱漂亮的太平鸟儿,还好吧!春天了,到了做窝、下蛋、喂养小鸟宝宝的时候了,希望它们都能够平安啊!虽然没有看见家人,也
element实现动态路由+面包屑
软件技术NINI
vue案例 vue.js 前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
第四天旅游线路预览——从换乘中心到喀纳斯湖
陟彼高冈yu
基于Google earth studio 的旅游规划和预览 旅游
第四天:从贾登峪到喀纳斯风景区入口,晚上住宿贾登峪;换乘中心有4路车,喀纳斯①号车,去喀纳斯湖,路程时长约5分钟;将上面的的行程安排进行动态展示,具体步骤见”Googleearthstudio进行动态轨迹显示制作过程“、“Googleearthstudio入门教程”和“Googleearthstudio进阶教程“相关内容,得到行程如下所示:Day4-2-480p
linux中sdl的使用教程,sdl使用入门
Melissa Corvinus
linux中sdl的使用教程
本文通过一个简单示例讲解SDL的基本使用流程。示例中展示一个窗口,窗口里面有个随机颜色快随机移动。当我们鼠标点击关闭按钮时间窗口关闭。基本步骤如下:1.初始化SDL并创建一个窗口。SDL_Init()初始化SDL_CreateWindow()创建窗口2.纹理渲染存储RGB和存储纹理的区别:比如一个从左到右由红色渐变到蓝色的矩形,用存储RGB的话就需要把矩形中每个点的具体颜色值存储下来;而纹理只是一
想明白这个问题,你才能写下去
文自拾
春节放假的时候,又有一天梦见她,第二天她冒着漫天大雪,傻傻地跑来见我。她说,见见傻傻的我,天很冷,心很暖。她回去后,我写了一篇文章,题目叫——从此梦中只有你。我们没在一起的很长一段时间里,她都在我的心底,一次次出现在我的梦里。我对她说,在一起之前,是胆小且闷骚,在一起之后,我变得不要脸了。不要脸的——去爱你。那文章没写完,火车上,给她看了。我有点小失望,花了好几个小时写,她分分钟就看完,很希望她逐
数组去重
好奇的猫猫猫
整理自js中基础数据结构数组去重问题思考?如何去除数组中重复的项例如数组:[1,3,4,3,5]我们在做去重的时候,一开始想到的肯定是,逐个比较,外面一层循环,内层后一个与前一个一比较,如果是久不将当前这一项放进新的数组,挨个比较完之后返回一个新的去过重复的数组不好的实践方式上述方法效率极低,代码量还多,思考?有没有更好的方法这时候不禁一想当然有了!!!hashtable啊,通过对象的hash办法
Day1笔记-Python简介&标识符和关键字&输入输出
~在杰难逃~
Python python 开发语言 大数据 数据分析 数据挖掘
大家好,从今天开始呢,杰哥开展一个新的专栏,当然,数据分析部分也会不定时更新的,这个新的专栏主要是讲解一些Python的基础语法和知识,帮助0基础的小伙伴入门和学习Python,感兴趣的小伙伴可以开始认真学习啦!一、Python简介【了解】1.计算机工作原理编程语言就是用来定义计算机程序的形式语言。我们通过编程语言来编写程序代码,再通过语言处理程序执行向计算机发送指令,让计算机完成对应的工作,编程
Python快速入门 —— 第三节:类与对象
孤华暗香
Python快速入门 python 开发语言
第三节:类与对象目标:了解面向对象编程的基础概念,并学会如何定义类和创建对象。内容:类与对象:定义类:class关键字。类的构造函数:__init__()。类的属性和方法。对象的创建与使用。示例:classStudent:def__init__(self,name,age,major):self.name&#
梁文道《尽头:怎样是好的阅读和书写》 片段
白夜书摘
1、写小说的人,有时会强烈地感到一种现实的召唤,想去面对和回应现实。这时他们会觉得自己正站在时代中心,就像黑格尔说的,要把时代精神掌握在自己的小说(不是哲学)里面。但是这也很危险,当一个作家像一个时代那样书写,可能就会出现问题了。2、文字是远比语言大块而且湿冷的木头,又距离我们内心的火花稍远,不容易瞬间点燃起来,这处隙缝,给了我们回身的余地,可以再多看一下想一下设身处地一下;人类过往这最后五千年,
node.js学习
小猿L
node.js node.js 学习 vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
如何成为段子手
欣雅阅读
我是一个尬聊大师,与朋友聊天经常把话题聊死,留我一个人在群里,望着自己打下的最后一句话无语凝噎。看到风趣幽默的朋友与人聊天,很是艳羡,觉得自己何时才能成为这样的段子手呢?一、段子是什么?“段子”一词在百度百科上的解释:本是相声中的一个艺术术语,指的是相声作品中一节或一段艺术内容。我的理解:段子就是一些搞笑的故事或者笑话。二、为什么要会说段子?不知道大家有没有这样的朋友,本来很无趣的聚会,只要有他参
C++菜鸟教程 - 从入门到精通 第二节
DreamByte
c++
一.上节课的补充(数据类型)1.前言继上节课,我们主要讲解了输入,输出和运算符,我们现在来补充一下数据类型的知识上节课遗漏了这个知识点,非常的抱歉顺便说一下,博主要上高中了,更新会慢,2-4周更新一次对了,正好赶上中秋节,小编跟大家说一句:中秋节快乐!2.int类型上节课,我们其实只用了int类型int类型,是整数类型,它们存贮的是整数,不能存小数(浮点数)定义变量的方式很简单inta;//定义一
直返的东西正品吗?直返APP安全吗?直返是正规平台吗?
氧惠购物达人
亲们,你们是不是经常在直返APP上买东西呀?但是,你们有没有想过,里面的东西到底是不是正品呢?这个APP安全吗?它是不是一个正规的平台呀?别着急,今天我就来给大家揭秘一下!氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大
【华为OD技术面试真题精选 - 非技术题】 -HR面,综合面_华为od hr面
一个射手座的程序媛
程序员 华为od 面试 职场和发展
最后的话最近很多小伙伴找我要Linux学习资料,于是我翻箱倒柜,整理了一些优质资源,涵盖视频、电子书、PPT等共享给大家!资料预览给大家整理的视频资料:给大家整理的电子书资料:如果本文对你有帮助,欢迎点赞、收藏、转发给朋友,让我有持续创作的动力!网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以点击这里获
insert into select 主键自增_mybatis拦截器实现主键自动生成
weixin_39521651
insert into select 主键自增 mybatis delete返回值 mybatis insert返回主键 mybatis insert返回对象 mybatis plus insert返回主键 mybatis plus 插入生成id
前言前阵子和朋友聊天,他说他们项目有个需求,要实现主键自动生成,不想每次新增的时候,都手动设置主键。于是我就问他,那你们数据库表设置主键自动递增不就得了。他的回答是他们项目目前的id都是采用雪花算法来生成,因此为了项目稳定性,不会切换id的生成方式。朋友问我有没有什么实现思路,他们公司的orm框架是mybatis,我就建议他说,不然让你老大把mybatis切换成mybatis-plus。mybat
STM32中的计时与延时
lupinjia
STM32 stm32 单片机
前言在裸机开发中,延时作为一种规定循环周期的方式经常被使用,其中尤以HAL库官方提供的HAL_Delay为甚。刚入门的小白可能会觉得既然有官方提供的延时函数,而且精度也还挺好,为什么不用呢?实际上HAL_Delay中有不少坑,而这些也只是HAL库中无数坑的其中一些。想从坑里跳出来还是得加强外设原理的学习和理解,切不可只依赖HAL库。除了延时之外,我们在开发中有时也会想要确定某段程序的耗时,这就需要
Python实现简单的机器学习算法
master_chenchengg
python python 办公效率 python开发 IT
Python实现简单的机器学习算法开篇:初探机器学习的奇妙之旅搭建环境:一切从安装开始必备工具箱第一步:安装Anaconda和JupyterNotebook小贴士:如何配置Python环境变量算法初体验:从零开始的Python机器学习线性回归:让数据说话数据准备:从哪里找数据编码实战:Python实现线性回归模型评估:如何判断模型好坏逻辑回归:从分类开始理论入门:什么是逻辑回归代码实现:使用skl
开启你的思维成长之路
希思维
图片发自App很多时候我们都羡慕别人家的孩子思维敏捷,记忆超强,脑回路清晰等,认为那些都是天生的能力,而自己要达到那样的境界几乎不可能,殊不知每个人都有一个强大的小宇宙,就看你是否找到了开启你思维小宇宙的方法。我们每个人的大脑都具有无限潜能,大部分人只开发出10-20%,还有很多潜力深埋于冰山底,而如何找到自己思维的动力呢?首先就是要了解我们神奇的大脑,从大脑神经元素,到神经回路的形成,知晓大脑思
我在大学遇到的兼职坑2
竹音小居
不要存在侥幸,天上不会掉馅饼上一次我讲述了我在某宝刷单遇到的坑,今天我就来讲讲比某宝刷单更坑的兼职,不,这应该不是兼职了,是被骗。我因为在某宝刷单交了会费,最后连本金都没有挣回来,就想找一个不用交本金的刷单平台,然后我就上网搜了一下“有没有不用交钱的兼职”,没成想还真有,我打开网页链接,看人家上面写的文案,确实很心动,不用交钱,加一下客服的qq就可以接单,而且网页上还有很多别人挣钱的截图,佣金非常
2019考研 | 西交大软件工程
笔者阿蓉
本科背景:某北京211学校电子信息工程互联网开发工作两年录取结果:全日制软件工程学院分数:初试350+复试笔试80+面试85+总排名:100+从五月份开始脱产学习,我主要说一下专业课和复试还有我对非全的一些看法。【数学100+】张宇,张宇,张宇。跟着张宇学习,入门视频刷一遍,真题刷两遍,错题刷三遍。书刷N多遍。从视频开始学习,是最快的学习方法。5-7月份把主要是数学学好,8-9月份开始给自己每个周
esp32开发快速入门 8 : MQTT 的快速入门,基于esp32实现MQTT通信
z755924843
ESP32开发快速入门 服务器 网络 运维
MQTT介绍简介MQTT(MessageQueuingTelemetryTransport,消息队列遥测传输协议),是一种基于发布/订阅(publish/subscribe)模式的"轻量级"通讯协议,该协议构建于TCP/IP协议上,由IBM在1999年发布。MQTT最大优点在于,可以以极少的代码和有限的带宽,为连接远程设备提供实时可靠的消息服务。作为一种低开销、低带宽占用的即时通讯协议,使其在物联
vue3中el-table中点击图片放大时,被表格覆盖
叫我小鹏呀
vue.js javascript 前端
问题:vue3中el-table中点击图片放大时,被表格覆盖。解决方法:el-image添加preview-teleported
vue项目element-ui的table表格单元格合并
酋长哈哈
vue.js elementui javascript 前端
一、合并效果二全部代码exportdefault{name:'CellMerge',data(){return{tableData:[{id:'1',name:'王小虎',amount1:'165',amount2:'3.2',amount3:10},{id:'1',name:'王小虎',amount1:'162',amount2:'4.43',amount3:12},{id:'1',name:'
Armv8.3 体系结构扩展--原文版
代码改变世界ctw
ARM-TEE-Android armv8 嵌入式 arm架构 安全架构 芯片 Trustzone Secureboot
快速链接:.ARMv8/ARMv9架构入门到精通-[目录]付费专栏-付费课程【购买须知】:个人博客笔记导读目录(全部)TheArmv8.3architectureextensionTheArmv8.3architectureextensionisanextensiontoArmv8.2.Itaddsmandatoryandoptionalarchitecturalfeatures.Somefeat
Vue中table合并单元格用法
weixin_30613343
javascript ViewUI
地名结果人名性别{{item.name}}已完成未完成{{item.groups[0].name}}{{item.groups[0].sex}}{{item.groups[son].name}}{{item.groups[son].sex}}exportdefault{data(){return{list:[{name:'地名1',result:'1',groups:[{name:'张三',sex
Python入门之Lesson2:Python基础语法
小熊同学哦
Python入门课程 python 开发语言 算法 数据结构 青少年编程
目录前言一.介绍1.变量和数据类型2.常见运算符3.输入输出4.条件语句5.循环结构二.练习三.总结前言欢迎来到《Python入门》系列博客的第二课。在上一课中,我们了解了Python的安装及运行环境的配置。在这一课中,我们将深入学习Python的基础语法,这是编写Python代码的根基。通过本节内容的学习,你将掌握变量、数据类型、运算符、输入输出、条件语句等Python编程的基础知识。一.介绍1
springboot+vue项目实战一-创建SpringBoot简单项目
苹果酱0567
面试题汇总与解析 spring boot 后端 java 中间件 开发语言
这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一
摄影小白,怎么才能拍出高大上产品图片?
是波妞唉
很多人以为文案只要会码字,会排版就OK了!说实话,没接触到这一行的时候,我的想法更简单,以为只要会写字就行!可是真做了文案才发现,码字只是入门级的基本功。一篇文章离不开排版、配图,说起来很简单!从头做到尾你就会发现,写文章用两个小时,找合适的配图居然要花掉半天的时间,甚至更久!图片能找到合适的就不怕,还有找不到的,比如产品图,只能亲自拍。拿着摆弄了半天,就是拍不出想要的效果,光线不好、搭出来丑破天
2021 CCF 非专业级别软件能力认证第一轮(CSP-J1)入门级C++语言试题 (第三大题:完善程序 代码)
mmz1207
c++ csp
最近有一段时间没更新了,在准备CSP考试,请大家见谅。(1)有n个人围成一个圈,依次标号0到n-1。从0号开始,依次0,1,0,1...交替报数,报到一的人离开,直至圈中剩最后一个人。求最后剩下的人的编号。#includeusingnamespacestd;intf[1000010];intmain(){intn;cin>>n;inti=0,cnt=0,p=0;while(cnt#includeu
Vue( ElementUI入门、vue-cli安装)
m0_l5z
elementui vue.js
一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n
强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡 keepalived haproxy 高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jquery js
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
经理怎么和员工搞好关系和信任
bijian1013
团队 项目管理 管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenu tree Richfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
[通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
oracle 空间RESUMABLE
daizj
oracle 空间不足 RESUMABLE 错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
Spring Security(13)——session管理
234390216
session Spring Security 攻击保护 超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodb session nodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
pojo.vo.po.domain区别
LiaoJuncai
java VO POJO javabean domain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
在storm集群环境下发布Topology
roadrunners
集群 storm topology spout bolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&