我们公司的接口一般都是由开发去调试,测试人员较少,精力有限,只能使用开放的API讲解.(API),点击括号中的API.
第一步,首先我们要搞明白接口测试是什么
接口是测试系统组件间的一种测试.(这边你可以百度一下看看)
但是我个人的理解是这样的,比如说,我问你"你吃饭了吗",你肯定要回答我"吃了"、"没吃呢".那么我们两个之间相当于接口,而我发送的请求就是"你吃饭了吗",而你返回给我的信息就是"吃了"、"没吃呢".我这边表达的意思你可以看着领悟.
第二步,接口测试的思路步骤
1、检查开发给你的接口文档是否完整性、正确性、一致性、易理解性和易浏览性
接口文档一般有以下:
接口功能
请求方式
入参
出参
示例
2、编写测试用例(这边其实跟功能测试方法类似,没什么难度)
3、输出测试报告(执行用例后让它自动输入测试报告)
4、持续集成(这边你可以发现,不管是自动化也好,接口也好或者其他的,都会用到JenKins,这边不强求学)
第三步,前方高能,搭建Postman+Newman接口自动化环境
1、postman具体介绍我就不写了,亲们可以百度看一下.不是我懒,而且我觉得能百度的尽量去百度,自己去理解自己去看,总比我们说的人要好很多.
安装postman
2、安装的时候看不懂英文不要紧,多等几分钟.傻瓜式安装.
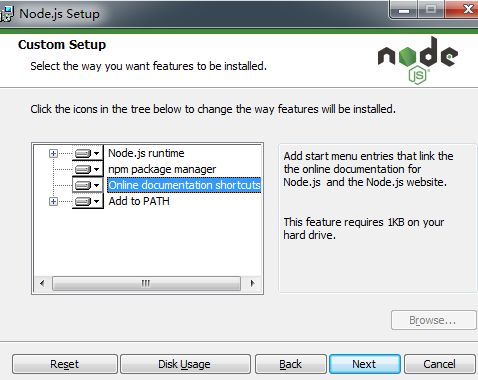
安装Node.js.
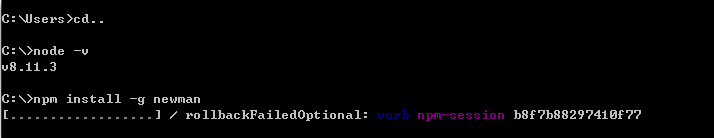
检测是否安装成功,打开Windows中的DOS命令窗口,输入以下命令:
node -v
或
node --version
3、安装Newman,这边很多文章都没有详细说明,我这边详细说一下.直接在DOS命令窗口中输入以下命令:
npm install -g newman
第四步,现在基本环境已经搭建完成.现在该我们玩玩了.
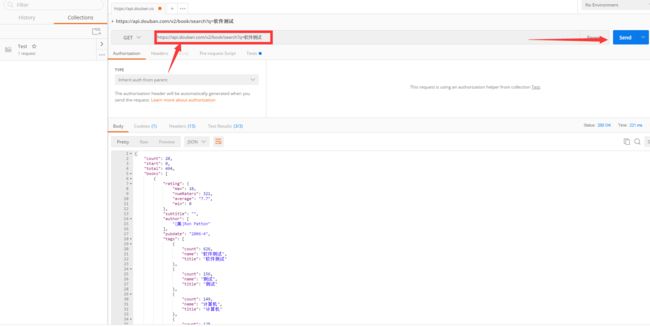
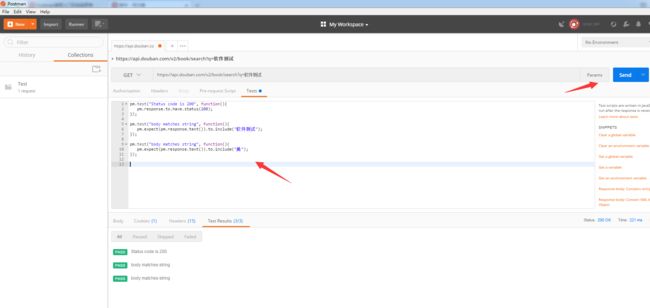
1、 文章开始我已经说过有一个公共的API,我这边随便找了一个,输入"https://api.douban.com/v2/book/search?q=软件测试",点击Send.
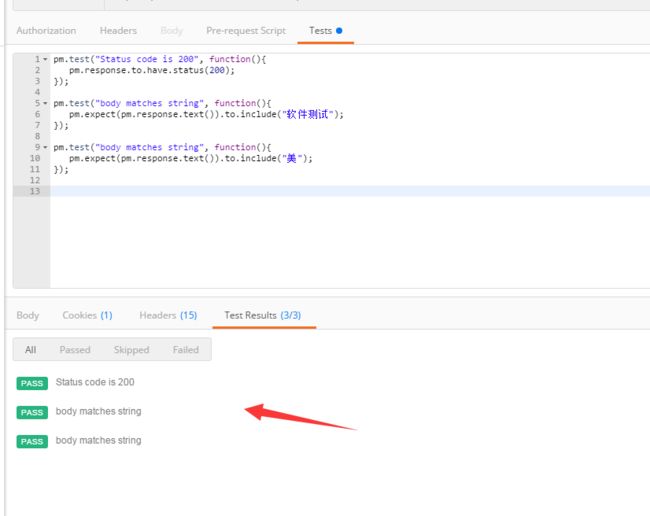
2、在Tests测试集输入以下代码,点击Send
pm.test("Status code is 200", function(){
pm.response.to.have.status(200);
});
pm.test("body matches string", function(){
pm.expect(pm.response.text()).to.include("软件测试");
});
pm.test("body matches string", function(){
pm.expect(pm.response.text()).to.include("美");
});
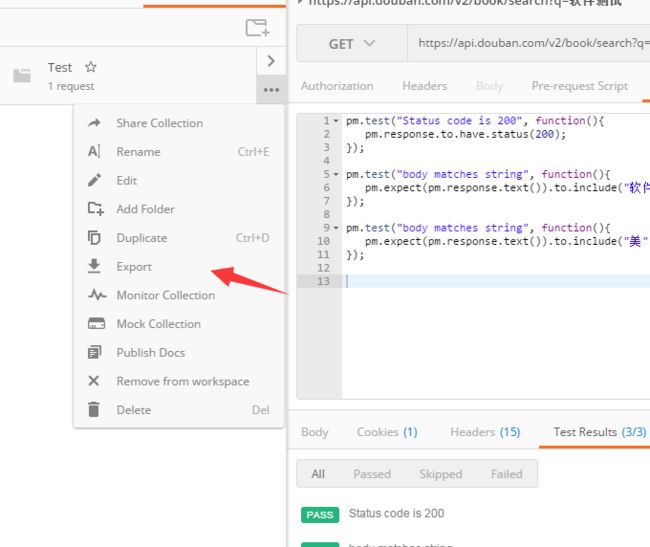
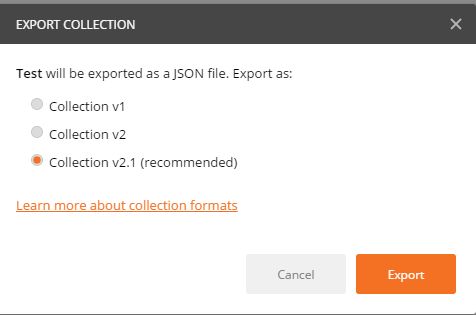
3、如何使用Newman去run你的josn文件,Export导出桌面为.josn文件.然后打开此文件的位置,要是不清楚,直接鼠标右击属性,查看位置.
打开dos命令窗口,输入以下命令:
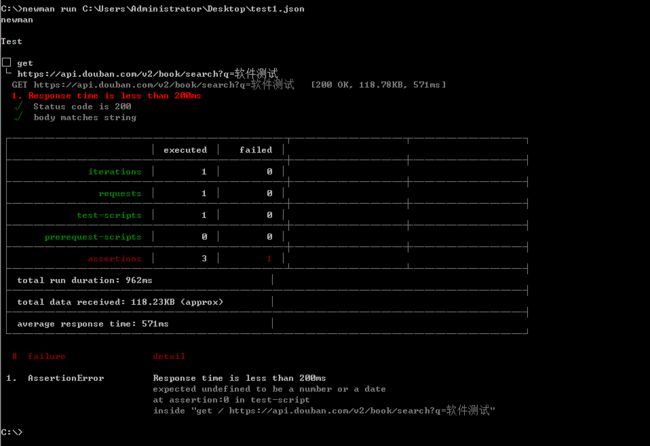
newman run C:\Users\Administrator\Desktop\test1.json
这边的位置是我自己的,你们的位置自己找.命令都是一样的.运行后如图4
第五步,拓展
你可以部署到Jenkins上.构建就行了.
如果中途有什么不懂的,去找百度妈妈吧.百度妈妈无所不能.