一、什么是jQuery?
答:Jquery它是javascript的一个轻量级框架,对javascript进行封装,它提供了很多方便的选择器。供你快速定位到需要操作的元素上面去。还提供了很多便捷的方法。
二、 怎么使用jquery?
Jquery它是一个库(框架),要想使用它,必须先引入!
jquery-1.8.3.js:一般用于学习阶段。
jquery-1.8.3.min.js:用于项目使用阶段
三、Jquery的简单入门
jquery入门
四、JS与JQ页面加载区别?
- 传统的方式页面加载会存在覆盖问题,加载比JQ慢(整个页面加载完毕<包括里面的其它内容,比如图片>);
- JQ不存在覆盖问题,加载的时候是顺序执行,加载速度比JS快。
五、元素获取:
//JS
document.getElementById();
//JQ
$(“#id”);
六、Jquery对象与DOM对象转换:
sssss
注意:JQ对象只能操作JQ里面的属性和方法
JS对象只能操作JS里面的属性和方法。
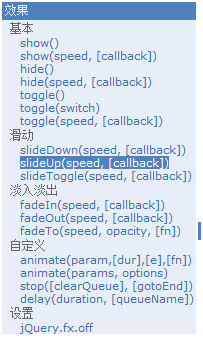
七、Jquery的效果
案例1:广告图片的显示与隐藏:
步骤:
第一步:引入jQuery相关的文件
第二步:书写页面加载函数
第三步:在页面加载函数中,获取显示广告图片的元素。
第四步:设置定时操作(显示广告图片的函数)
第五步:在显示广告图片的函数中,使用jQuery的方法让广告图片显示(show())
第六步:清除显示广告图片的定时操作
第七步:设置定时操作(隐藏广告图片的函数)
第八步:在隐藏广告图片的函数中,使用jQuery的方法让广告图片隐藏(hide())
第九步:清除隐藏广告图片的定时操作
部分代码如下:
补充内容:Toggle的使用
表示显示和隐藏彼此循环

八、选择器的使用:
1、基本选择器:
- id选择器:$(“#id名称”);
- 元素选择器:$(“元素名称”);
- 类选择器:$(“.类名”);
- 通配符:*
案例代码:
基本选择器
111
222
333
444
555
666
2、层级选择器:
- ancestor descendant: 在给定的祖先元素下匹配所有的后代元素(儿子、孙子、重孙子)
- parent > child :在给定的父元素下匹配所有的子元素(儿子)
- prev + next: 匹配所有紧接在 prev 元素后的 next 元素(紧挨着的,同桌)
- prev ~ siblings: 匹配 prev 元素之后的所有 siblings 元素(兄弟)
案例代码:
层级选择器
111
222
333
444
555
666
3、基本过滤器:
- $('li').first()等价于:$(“li:first”)
案例代码:
基本过滤选择器
111
222
333
444
555
666
4、属性选择器:
层级选择器
111
222
333
444
555
666
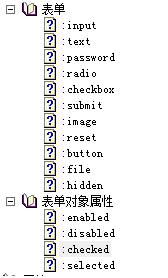
5、表单选择器:
表单选择器
九、JQ实现表格隔行换色案例:
使用jQuery完成表格隔行换色
编号
姓名
年龄
1
张三
22
2
李四
25
3
王五
27
4
赵六
29
5
田七
30
6
汾九
20
十、JQ实现全选与全不选案例:
使用jQuery完成复选框的全选和全不选
编号
姓名
年龄
1
张三
22
2
李四
25
3
王五
27
4
赵六
29
5
田七
30
6
汾九
20