Day-1:2016年03月23日11:59:23
移除视图中的所有子视图的新姿势
关于subviews属性:
@property(nonatomic,readonly,copy) NSArray<__kindof UIView *> *subviews;
[self.view.subviews makeObjectsPerformSelector:@selector(removeFromSuperview)];
UITabelViewCell的分割线铺满cell
-(void)tableView:(UITableView*)tableView willDisplayCell:(UITableViewCell*)cell forRowAtIndexPath:(NSIndexPath*)indexPath{
if([tableViewrespondsToSelector:@selector(setSeparatorInset:)]) {
[tableViewsetSeparatorInset:UIEdgeInsetsZero];
}
if([tableViewrespondsToSelector:@selector(setLayoutMargins:)]) {
[tableViewsetLayoutMargins:UIEdgeInsetsZero];
}
if([cellrespondsToSelector:@selector(setLayoutMargins:)]) {
[cellsetLayoutMargins:UIEdgeInsetsZero];
}
}
UITextField输入文字不从x=0的位置开始,需要继承UITextField然后重写以下2个方法。
其中offset就是你需要偏移的距离。
- (CGRect)textRectForBounds:(CGRect)bounds{
CGFloat offset = 10.0f;
CGRect inset = CGRectMake(bounds.origin.x + offset, bounds.origin.y, bounds.size.width, bounds.size.height);
return inset;
}
- (CGRect)editingRectForBounds:(CGRect)bounds{
CGFloat offset = 10.0f;
CGRect inset = CGRectMake(bounds.origin.x + offset, bounds.origin.y, bounds.size.width, bounds.size.height);
return inset;
}
补充:重写以上2个方法之后,你会发现当你设置如下属性的时候
phoneTextField.clearButtonMode = UITextFieldViewModeWhileEditing;
编辑的内容会盖在删除按钮上,这不是我们想要的。
经过测试,发现删除按钮的高度和宽度都是19。验证过程如下(测试环境:iOS9.2下的iPhone4s和iPhone6)
tips:如果你对结果(删除按钮的高度和宽度都是19)有疑问可以尝试不同的方式:1.修改textfield的高度;2.修改textfield的字体大小;3.更换不同的iphone设备;4.更换不同的iOS系统
遍历self的子视图,如果子视图为UIButton对象则将其背景色设置为红色,以验证是否为删除按钮
- (CGRect)textRectForBounds:(CGRect)bounds{
NSLog(@"%@",self.subviews);
for (id view in self.subviews) {
if ([view isKindOfClass:[UIButton class]]) {
((UIButton *)view).backgroundColor = [UIColor redColor];
}
}
return [super textRectForBounds:bounds];
}
可以看到删除按钮的背景色变为了红色:
足以说明删除按钮的高度和宽度都是19。那么将上面的代码改为如下代码就可以完美解决这个问题。
- (CGRect)textRectForBounds:(CGRect)bounds{
CGFloat offset = 10.0f;
CGFloat clearButtonWidthAndHeight =19;
CGRect inset = CGRectMake(bounds.origin.x + offset, bounds.origin.y, bounds.size.width - offset - clearButtonWidthAndHeight, bounds.size.height);
return inset;
}
- (CGRect)clearButtonRectForBounds:(CGRect)bounds{
CGFloat widthAndHeight = 19;
CGRect inset = CGRectMake(bounds.size.width - widthAndHeight, (bounds.size.height - widthAndHeight) / 2.0f, widthAndHeight, widthAndHeight);
return inset;
}
- (CGRect)editingRectForBounds:(CGRect)bounds{
CGFloat offset = 10.0f;
CGFloat clearButtonWidthAndHeight = 19;
CGRect inset = CGRectMake(bounds.origin.x + offset, bounds.origin.y, bounds.size.width - clearButtonWidthAndHeight, bounds.size.height);
return inset;
}
系统图片渲染
当我们在设置一些系统的控件,比如说UIBarButtonItem得时候,如果我们使用一张图片来设置UIBarButtonItem,你会发现系统把图片渲染成了蓝色的。实际上我们想要使用自己默认的图片,那么这个时候该怎么办呢?
我们发现,UIImage有一个属性:renderingMode,但是是只读的。
@property(nonatomic, readonly) UIImageRenderingMode renderingMode NS_AVAILABLE_IOS(7_0);
又发现一个了方法:
- (UIImage *)imageWithRenderingMode:(UIImageRenderingMode)renderingMode NS_AVAILABLE_IOS(7_0);
这个方法返回一个UIImage,是UIImage的对象方法。注意:NS_AVAILABLE_IOS(7_0);表示在IOS7.0之后有效。
解决办法如下:
UIImage *image = [UIImage imageNamed:MENU_IMAGE];
//关闭系统图片渲染效果,使用原来的图片
image = [image imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
UIBarButtonItem *item =[[UIBarButtonItem alloc] initWithImage:image style:UIBarButtonItemStylePlain target:self action:selector];
注:UIImageRenderingMode是一个枚举类型,有以下几种选项。而renderingMode属性的默认值是UIImageRenderingModeAutomatic,即UIImage是否使用Tint Color取决于它显示的位置
typedef NS_ENUM(NSInteger, UIImageRenderingMode) {
UIImageRenderingModeAutomatic, // Use the default rendering mode for the context where the image is used(// 根据图片的使用环境和所处的绘图上下文自动调整渲染模式。)
UIImageRenderingModeAlwaysOriginal, // Always draw the original image, without treating it as a template(// 始终绘制图片原始状态,不使用Tint Color。)
UIImageRenderingModeAlwaysTemplate, // Always draw the image as a template image, ignoring its color information(// 始终根据Tint Color绘制图片,忽略图片的颜色信息。)
} NS_ENUM_AVAILABLE_IOS(7_0);
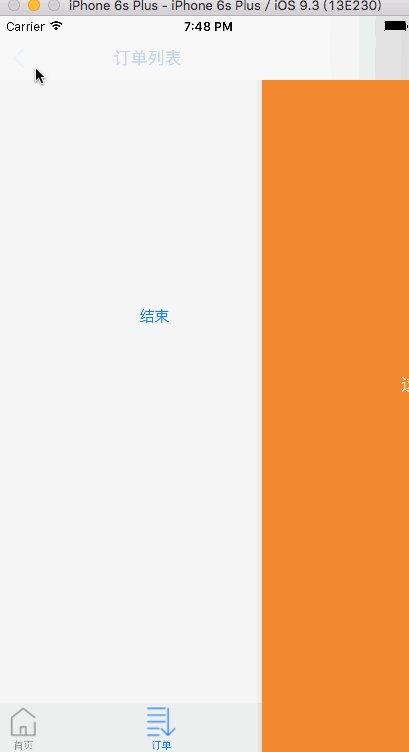
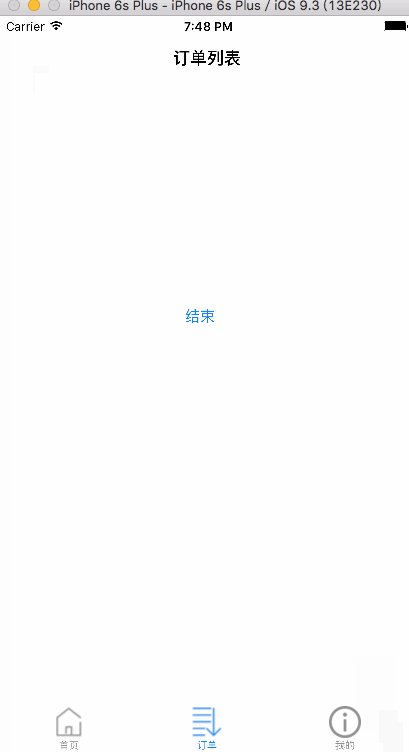
标签控制器一个导航控制器的VC切换到另一个导航控制器并push一个新VC
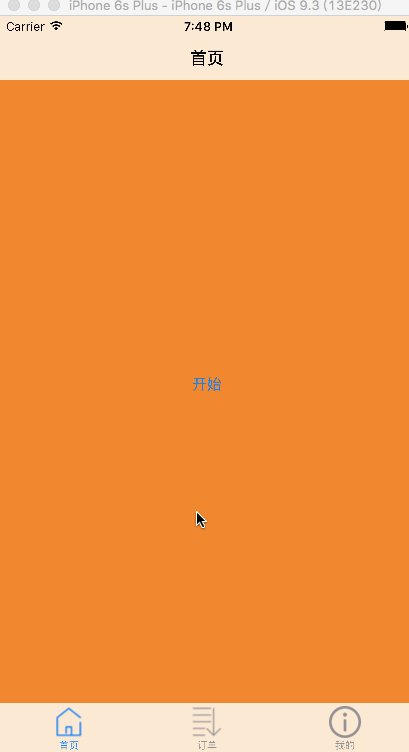
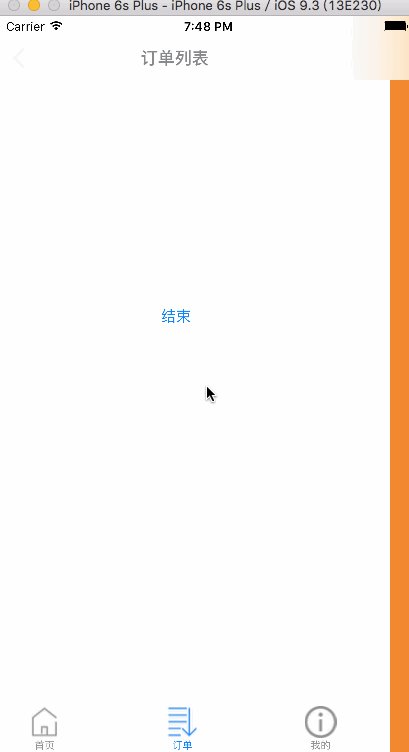
结构:tab作为window的根控制器,tab下有3个navc,每一个navc下有一个viewcontroller作为根视图。
其实这里面有几个坑:
第一个:进入app之后首页的vc被初始化了,而订单的vc并没有进行初始化。
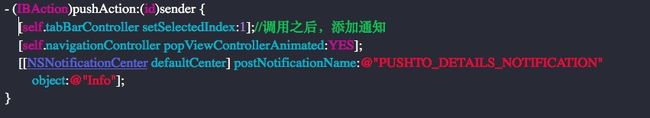
下面是切换到对应的navc,然后将本身pop回去,最后发出通知。你可以尝试调换3句代码的顺序会有不同的效果,其中的原因主要集中在通知身上。