案例分析
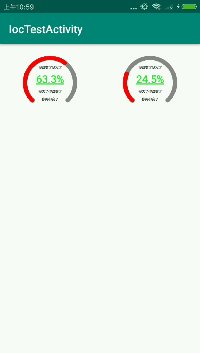
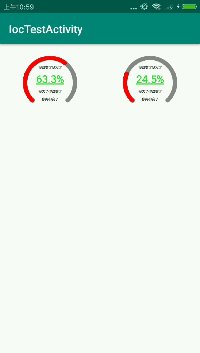
最近看到同事UI发了一个张图片,想到好久都没有手动画过图了,我们先看看我们要的效果图
我们看其中一个进行分析一下,首先是外围,一个270°的半圆,灰色的为底部,黄色的为progress。内部我们暂时看作4个文字,为了方便,我们暂时把下划线看作是百分数的自带下划线,看起来他这个下滑线的长度不会变,我就不多画一次了。
先画我们的外围半圆
//背景
backPaint = Paint()
backPaint.color = Color.GRAY
backPaint.strokeWidth = 10
backPaint.isAntiAlias = true
backPaint.style = Paint.Style.STROKE
backPaint.strokeCap = Paint.Cap.ROUND
//进度条
paint = Paint()
paint.color = Color.RED
paint.strokeWidth = 10
paint.isAntiAlias = true
paint.style = Paint.Style.STROKE
//拿到如图有一个弧形的开始与结束的线条
paint.strokeCap = Paint.Cap.ROUND
接着我们测量一下这个弧形长度。按照图给的,两个半圆,肯定高度是大于我们控件显示范围的,目测每个半圆直径是在四分之一宽(当然UI会给出高度的,我们这里不计较)。这样半径就是
radius = widths / 8f
然后是我们的角度,可以看到是下方的90°被横切,而我们的3点钟方向是对应的0°,通过计算可知,我们是从135°处顺时针旋转270°
//3点钟方向为0f
private val startAngle = 135f
private val backSweepAngle = 270f
private var curProgress = 170f
private var curProgress2 = 66f
rectFOne = RectF(widths / 8f, 50f, widths * 3 / 8f, widths / 4f + 50)
rectFTwo = RectF(widths * 5 / 8f, 50f, widths * 7 / 8f, widths / 4f + 50)
private fun drawProgress(canvas: Canvas) {
canvas.drawArc(rectFOne, startAngle, curProgress, false, paint)
canvas.drawArc(rectFTwo, startAngle, curProgress2, false, paint)
}
private fun drawBack(canvas: Canvas) {
canvas.drawArc(rectFOne, startAngle, backSweepAngle, false, backPaint)
canvas.drawArc(rectFTwo, startAngle, backSweepAngle, false, backPaint)
}
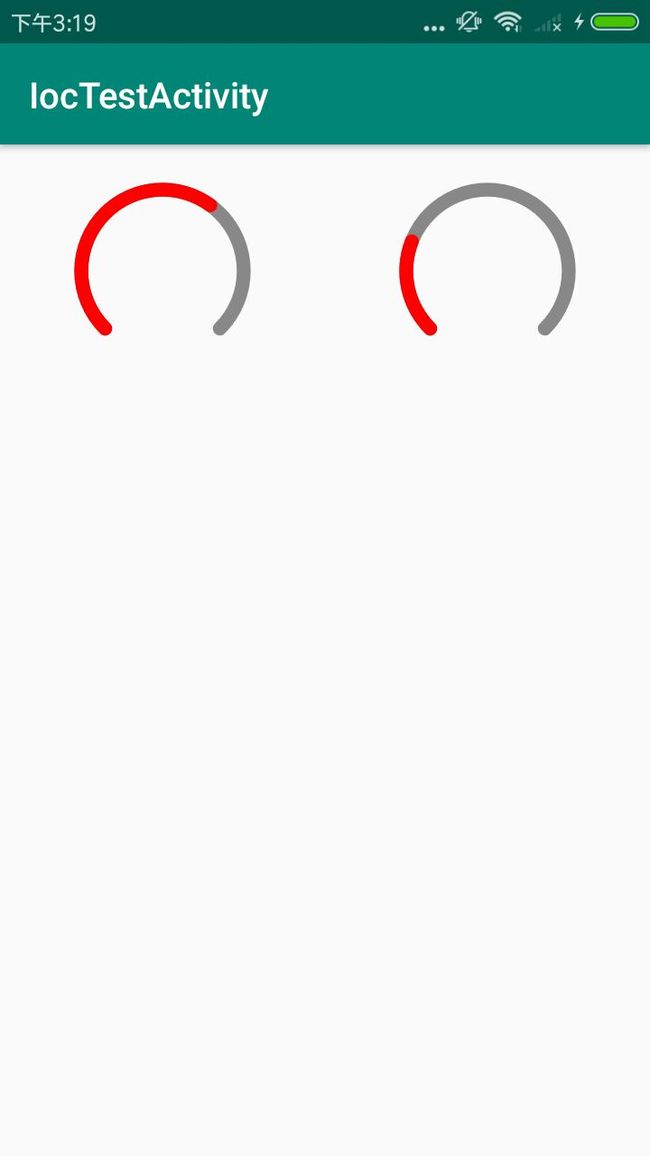
看看效果图(不要在意颜色)
绘出文字
按照示意图这个排布,我们可以先算一下整个半圆的高度。明显高度d是一个r+sin45° * r
radius = widths / 8f
d = (Math.sin(Math.PI / 4) * radius + radius).toFloat()
根据我们画弧度的reactOne与reactTwo可以拿到两个半圆的圆心
centreX = rectFOne.centerX()
centreY = rectFOne.centerY()
centerX = rectFTwo.centerX()
centerY = rectFTwo.centerY()
然后开始我们画文字,百分数我们就把他放在中点,上面放在3/7 a的高度,下面依次放在最下端,到3/7 a的高度。
//整个圆弧的高度
private var d = 0f
private var defaultBottomText = "你两都变了"
private var defaultBottomNext = "我火了你改变了"
private var defaultTopText = "我改变了我火了"
private var defaultCenterText = "63.3%"
private var defaultCenterText2 = "24.5%"
textPaint = Paint()
textPaint.isAntiAlias = true
textPaint.style = Paint.Style.FILL
textPaint.textAlign = Paint.Align.CENTER
textPaint.textSize = d / 12
bigTextPaint = Paint()
bigTextPaint.isAntiAlias = true
bigTextPaint.style = Paint.Style.FILL
bigTextPaint.textAlign = Paint.Align.CENTER
bigTextPaint.textSize = d / 4
bigTextPaint.isUnderlineText = true
bigTextPaint.color = Color.GREEN
private fun drawText(canvas: Canvas) {
val h = (Math.sin(Math.PI / 4) * radius).toFloat()
canvas.drawText(defaultBottomText, centreX, centreY + h, textPaint)
canvas.drawText(defaultBottomNext, centreX, centreY + h * 4 / 7, textPaint)
canvas.drawText(defaultCenterText, centreX, centreY, bigTextPaint)
canvas.drawText(defaultTopText, centreX, centreY - radius * 4 / 7, textPaint)
canvas.drawText(defaultBottomText, centerX, centreY + h, textPaint)
canvas.drawText(defaultBottomNext, centerX, centreY + h * 4 / 7, textPaint)
canvas.drawText(defaultCenterText2, centerX, centreY, bigTextPaint)
canvas.drawText(defaultTopText, centerX, centreY - radius * 4 / 7, textPaint)
}
我们来看看效果
目的基本上达到了,对比下原图,到时候更换下背景,再更换下颜色就会好看点。本来做到这里就完了,但是呢,我们是有追求的人。常看网上加载这种数据的,进度条应该有一个加载动画从0到多少多少。现在我们也要来一个。
动画效果
唉~加载之后满满逼格就上来了。下面我贴出所有代码
class DoubleCircleView : View {
private lateinit var backPaint: Paint
private lateinit var paint: Paint
private lateinit var textPaint: Paint
private lateinit var bigTextPaint: Paint
private lateinit var animation: ValueAnimator
private lateinit var rectFOne: RectF
private lateinit var rectFTwo: RectF
private var widths = 0
private var mContext: Context
//第一个圆弧
private var centreX = 0f
private var centreY = 0f
private var radius = 0f
//第二个圆弧
private var centerX = 0f
private var centerY = 0f
private var radius2 = 0f
//3点钟方向为0f
private val startAngle = 135f
private val backSweepAngle = 270f
//整个圆弧的高度
private var d = 0f
private var defaultBottomText = "计算机设计Bottom"
private var defaultBottomNext = "计算机设计BottomNext"
private var defaultTopText = "计算机设计Top"
private var defaultCenterText = "0.0%"
private var defaultCenterText2 = "0.0%"
private var curProgress = 0f
private var curProgress2 = 0f
constructor(context: Context) : super(context) {
mContext = context
initView()
}
constructor(context: Context, attrs: AttributeSet) : super(context, attrs) {
mContext = context
initView()
}
constructor(context: Context, attrs: AttributeSet, defStyleAttr: Int) : super(context, attrs, defStyleAttr) {
mContext = context
initView()
}
private fun initView() {
widths = getScreenWidth()
radius = widths / 8f
d = (Math.sin(Math.PI / 4) * radius + radius).toFloat()
backPaint = Paint()
backPaint.color = Color.GRAY
backPaint.strokeWidth = d / 10
backPaint.isAntiAlias = true
backPaint.style = Paint.Style.STROKE
backPaint.strokeCap = Paint.Cap.ROUND
paint = Paint()
paint.color = Color.RED
paint.strokeWidth = d / 10
paint.isAntiAlias = true
paint.style = Paint.Style.STROKE
paint.strokeCap = Paint.Cap.ROUND
rectFOne = RectF(widths / 8f, 50f, widths * 3 / 8f, widths / 4f + 50)
rectFTwo = RectF(widths * 5 / 8f, 50f, widths * 7 / 8f, widths / 4f + 50)
centreX = rectFOne.centerX()
centreY = rectFOne.centerY()
centerX = rectFTwo.centerX()
centerY = rectFTwo.centerY()
Log.i("xx", radius.toString())
textPaint = Paint()
textPaint.isAntiAlias = true
textPaint.style = Paint.Style.FILL
textPaint.textAlign = Paint.Align.CENTER
textPaint.textSize = d / 12
bigTextPaint = Paint()
bigTextPaint.isAntiAlias = true
bigTextPaint.style = Paint.Style.FILL
bigTextPaint.textAlign = Paint.Align.CENTER
bigTextPaint.textSize = d / 4
bigTextPaint.isUnderlineText = true
bigTextPaint.color = Color.GREEN
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
canvas?.let {
drawBack(it)
drawProgress(it)
drawText(it)
}
}
private fun drawText(canvas: Canvas) {
val h = (Math.sin(Math.PI / 4) * radius).toFloat()
canvas.drawText(defaultBottomText, centreX, centreY + h, textPaint)
canvas.drawText(defaultBottomNext, centreX, centreY + h * 4 / 7, textPaint)
canvas.drawText(defaultCenterText, centreX, centreY, bigTextPaint)
canvas.drawText(defaultTopText, centreX, centreY - radius * 4 / 7, textPaint)
canvas.drawText(defaultBottomText, centerX, centreY + h, textPaint)
canvas.drawText(defaultBottomNext, centerX, centreY + h * 4 / 7, textPaint)
canvas.drawText(defaultCenterText2, centerX, centreY, bigTextPaint)
canvas.drawText(defaultTopText, centerX, centreY - radius * 4 / 7, textPaint)
Log.i("xx", d.toString() + ",," + centreY + "radius=" + radius)
}
private fun drawProgress(canvas: Canvas) {
canvas.drawArc(rectFOne, startAngle, curProgress, false, paint)
canvas.drawArc(rectFTwo, startAngle, curProgress2, false, paint)
}
private fun drawBack(canvas: Canvas) {
canvas.drawArc(rectFOne, startAngle, backSweepAngle, false, backPaint)
canvas.drawArc(rectFTwo, startAngle, backSweepAngle, false, backPaint)
}
private fun getScreenWidth(): Int {
val service = context.getSystemService(Context.WINDOW_SERVICE) as WindowManager
val metrics = DisplayMetrics()
service.defaultDisplay.getMetrics(metrics)
return metrics.widthPixels
}
fun changeText(pointValue: Float, pointValue2: Float) {
defaultTopText = "我改变了我火了"
defaultBottomNext = "我火了你改变了"
defaultBottomText = "你两都变了"
setArcData(0, pointValue)
setArcData(1, pointValue2)
}
private fun setArcData(position: Int, percent: Float) {
animation = ValueAnimator.ofFloat(0f, percent)
animation.duration = 2000
animation.addUpdateListener {
val value = it.animatedValue as Float
val fl = value / 100 * 270
val s = String.format("%.1f", value) + "%";
if (position == 0) {
curProgress = fl
defaultCenterText = s
} else if (position == 1) {
curProgress2 = fl
defaultCenterText2 = s
}
invalidate()
}
animation.start()
}
}
使用方法还是贴一下
val rv = findViewById(R.id.rv)
rv.setOnClickListener {
rv.changeText(63.3f,24.5f)
}
希望2019年越来越好_