有几个软件是必须要装的,如下:
nodejs、python2、jdk8,android-studio。这些安装包安装好之后,每一个都需要配置环境变量,不然在命令行运行一些必要的命令时会提示 xxx命令不是内部命令或外部命,也不是可运行的程序,所以我们把这些命令的路径配置到全局变量中,就可以直接使用了。
另外推荐安装一个git命令行工具,它和cmd的命令行工具功能是一样的,但是我觉得更好用一些。
下面是这些包的具体安装过程
我的电脑是64位的操作系统,所以下载的都是64位的安装包:
git:首先安装的是git,直接去官网下载,总之下载速度会慢一些。https://git-scm.com/download/win
然后直接安装,路径自己设,然后直接 各种“下一步”直到安装完成。
node:接下来安装node,https://nodejs.org/en/
从官网下载node.js的官方5.x版本或更高版本,还是一样的,下一步 直到安装完成。
建议设置npm镜像以加速后面的过程(或使用科学上网工具)。
npm configsetregistryhttps://registry.npm.taobao.org--global
npm configsetdisturlhttps://npm.taobao.org/dist--global,
接下来安装react-native-cli,这个工具是用来构建你的react-native项目的
npm install -g react-native-cli
安装好以后,就可以创建你的 react-native项目了,
react-native init MyProject
然后继续下面的安装过程。
python2:这个网上有资源的,我不是在官网下载的。。。
还是一样,下一步直到安装完成,接下来我们要配置环境变量了。
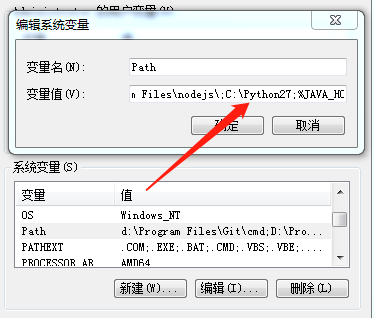
双击path,然后将python的安装路径填到变量值当中,就可以了。例如我的python路径是C:\Python27,
多个值之间用分号;分隔。
jdk1.8,地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
直接下一步直到安装完成,然后配置环境变量:https://jingyan.baidu.com/article/3c343ff70bc6ea0d377963df.html,和上面的配制方法是一样的,具体要配置的有三个值,看这个教程就好了,很简单。
android-studio:https://developer.android.google.cn/studio/index.html,Android Studio包含了运行和测试React Native应用所需的Android SDK和模拟器。
除非特别注明,请不要改动安装过程中的选项。比如Android Studio默认安装了 Android Support Repository,而这也是React Native必须的(否则在react-native run-android时会报appcompat-v7包找不到的错误)。
确定所有安装都勾选了,尤其是Android SDK和Android Device Emulator。
在初步安装完成后,选择Custom安装项:
检查已安装的组件,尤其是模拟器和HAXM加速驱动。
安装完成后,在Android Studio的欢迎界面中选择Configure | SDK Manager。
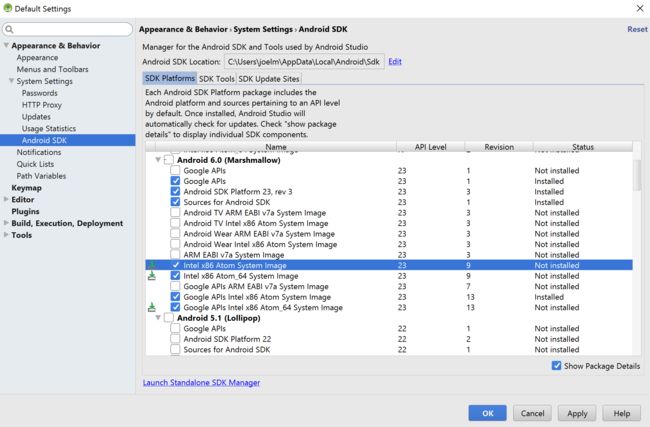
在SDK Platforms窗口中,选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Android SDK Platform 23、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。Android 8.0中的也要选,如下图。
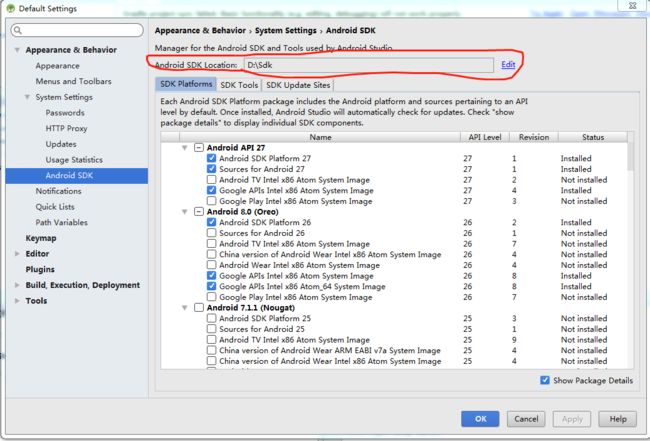
上图中要注意一点,非常重要!!! 右上部分有一个 Android SDK Location,这就是sdk的安装路径,我把它安装在d盘下面了,我的安装路径是D:\Sdk,这是下面用到的。
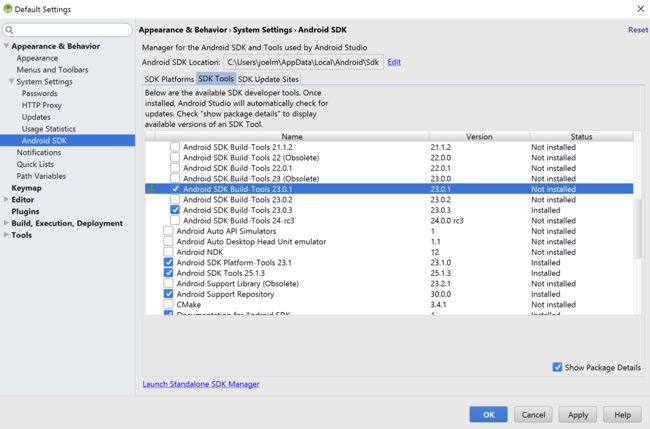
在SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须包含有这个版本。当然如果其他插件需要其他版本,你可以同时安装其他多个版本)。然后还要勾选最底部的Android Support Repository.
安装好以后,接下来还是配置环境变量,方法是一样的,首先配置
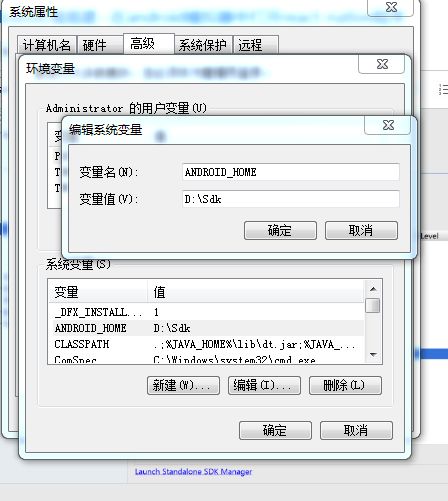
ANDROID_HOME环境变量
确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径。也就是 非常重要的那个路径。
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建
具体的路径可能和下图不一致,请自行确认。我的sdk安装在d盘,所以是下图的样子。
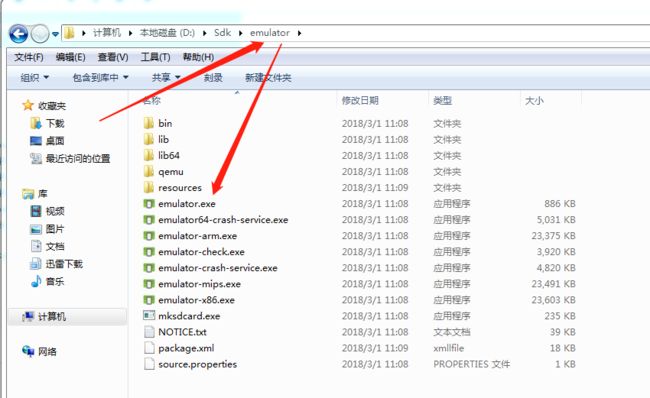
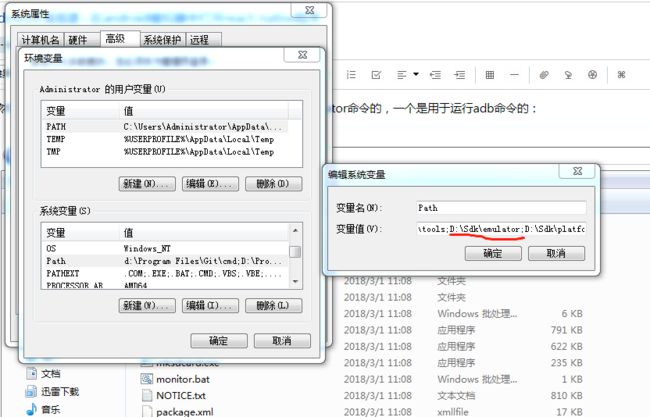
然后还是配置path,在里面添加两个路径,一个是用于运行emulator命令的,一个是用于运行adb命令的:
同理配置adb。
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
好了,接下来我们就可以在模拟器中运行我们的react-native项目了。
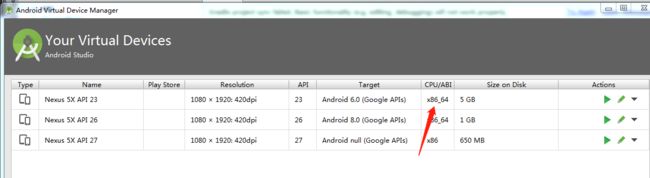
首先打开android-studio,tools-Android-AVD Manager,创建一个模拟器,因为我的系统是64位的,所以要找一个cpu是x86_64的才行,如果只是x86的,是会报错的,这也是为什么安装Android 8.0sdk的原因。
进入你的项目,同时打开3个命令行工具,其中1、3必须在你的项目根目录下进行,2打开模拟器则不需要。
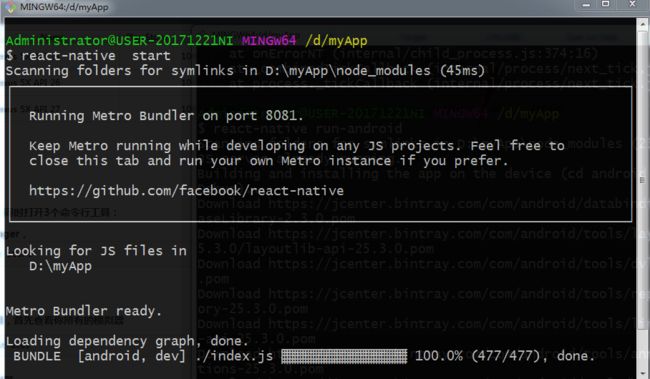
第一个运行packager,
react-native start
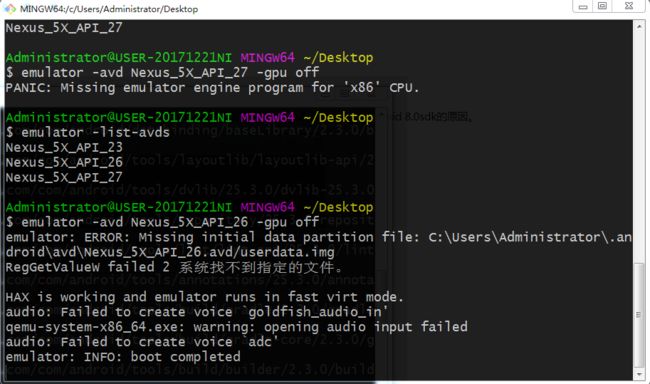
第二个运行模拟器,首先查看你所有的模拟器
emulator -list-avds
然后运行该模拟器
emulator -avd Nexus_5X_API_26 -gpu off
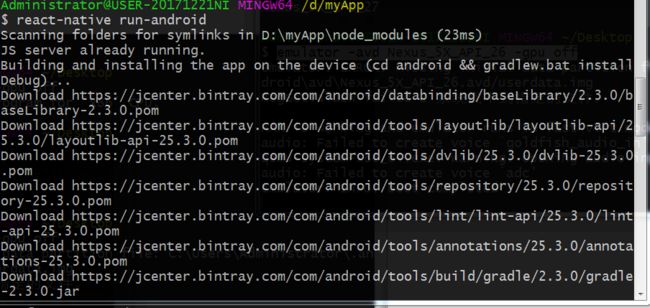
第三个运行你的项目
react-native run-android
以上就是完整的安装过程了。
所解决的问题:
1.'adb'不是内部或外部命令,也不是可运行的程序
2.'emulator'不是内部或外部命令,也不是可运行的程序
3.PANIC: Missing emulator engine program for 'x86' CPU.
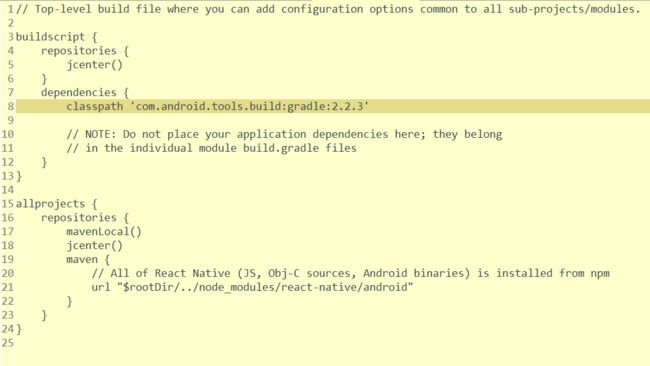
4.The SDK Build Tools revision (23.0.1) is too low for project ':app'. Minimum required is 25.0.0
1、2解决方案:配置环境变量,3的解决方案创建一个cpu是x86_64的模拟器,4的解决方案:修改android目录下的build.gradle文件,classpath 'com.android.tools.build:gradle:2.2.3'
修改详情如下图:
参考链接:
https://reactnative.cn/docs/0.51/getting-started.html
http://bbs.reactnative.cn/topic/10/%E5%9C%A8windows%E4%B8%8B%E6%90%AD%E5%BB%BAreact-native-android%E5%BC%80%E5%8F%91%E7%8E%AF%E5%A2%83/2