我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发表评论等等。前端是属于功能的表现。并且影响用户访问体验的绝大部分来自前端页面。
web前端指网站业务逻辑之前的部分,包括浏览器加载、网站视图模型、图片服务、CDN服务等,主要优化手段有浏览器访问、使用反向代理、CDN等。
浏览器请求处理流程如下图:
![I1M3XD%)SU]P0(A9W5X1DWT.png](http://upload-images.jianshu.io/upload_images/3870293-da189e5ab0557120.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)
关于前端优化的东西太多太多了,不同角度不同方向也有很多。
网络性能优化
加快访问速度
浏览器并行加载数量
怎样实现原生JS异步载入
CDN加速的原理
如何将不同静态资源发布到多个域名服务器上
发布后这些静态字段的url路径改怎么批量改写
用什么工具进行项目打包
css打包后的相对路径怎么转换为绝对路径
用什么工具进行项目模块依赖管理
怎么进行cookie优化
根据浏览器请求处理流程,进行前端性能优化:
1、减少http请求,合理设置 HTTP缓存
减少http的主要手段是合并CSS、合并JavaScript、合并图片。
2、使用浏览器缓存
将静态资源文件(CSS、javascript、logo、图标)缓存在浏览器中。设置http头中的cache-control和expires的属性。
静态资源文件变化需要及时应用到客户端浏览器时,可通过改变文件名实现,即更新javascript文件并不是更新javascript文件内容,而是生成一个新的JS文件并更新HTML文件中的引用。
使用浏览器缓存策略的网站在更新静态资源时,应采用逐量更新的方法,并有一定的间隔时间,避免造成服务器负载骤增、网络堵塞的情况。
3、启用压缩
HTML、CSS、javascript文件启用GZip压缩可达到较好的效果。但是压缩对服务器和浏览器产生一定的压力,在通信带宽良好,而服务器资源不足的情况下要权衡考虑。
4、CSS Sprites
5、LazyLoad Images
图片懒加载:也叫延迟加载,延迟加载图片或符合某些条件时才加载某些图片。
意义: 懒加载的主要目的是作为服务器前端的优化,减少请求数或延迟请求数。
实现方式:
1.第一种是纯粹的延迟加载,使用setTimeOut或setInterval进行加载延迟.
2.第二种是条件加载,符合某些条件,或触发了某些事件才开始异步下载。
3.第三种是可视区加载,即仅加载用户可以看到的区域,这个主要由监控滚动条来实现,一般会在距用户看到某图片前一定距离遍开始加载,这样能保证用户拉下时正好能看到图片。
图片预加载:提前加载图片,当用户需要查看时可直接从本地缓存中渲染。
意义:预加载可以说是牺牲服务器前端性能,换取更好的用户体验,这样可以使用户的操作得到最快的反映。
实现方式:实现预载的方法非常多,可以用CSS(background)、JS(Image)、HTML(img标签)都可以。常用的是new Image();,设置其src来实现预载,再使用onload方法回调预载完成事件。只要浏览器把图片下载到本地,同样的src就会使用缓存,这是最基本也是最实用的预载方法。当Image下载完图片头后,会得到宽和高,因此可以在预载前得到图片的大小(方法是用记时器轮循宽高变化)。
两种技术的本质:两者的行为是相反的,一个是提前加载,一个是迟缓甚至不加载。懒加载对服务器前端有一定的缓解压力作用,预加载则会增加服务器前端压力。
资料来源:http://www.cnblogs.com/Leo_wl/p/3526254.html
6、CSS放在页面最上部,javascript放在页面最下面
7、异步请求Callback(就是将一些行为样式提取出来,慢慢的加载信息的内容)
/*Callback 函数*/
function myCallback(info){
//do something here
}
HTML:
Callback返回的内容 :
myCallback('Hello world!');
8、减少cookie传输
一方面,尽量减少cookie中传输的数据量;另一方面,对于某些静态资源的访问,可以考虑静态资源使用独立域名访问,减少cookie传输次数。
9、Javascript代码优化
(1). DOM
a.HTML Collection(HTML收集器,返回的是一个数组内容信息)
b. Reflow & Repaint
(2). 慎用 with
with(obj){ p = 1}; 代码块的行为实际上是修改了代码块中的执行环境 ,将obj放在了其作用域链的最前端,因此使用 with相当于增加了作用域链长度。
(3). 避免使用 eval和 Function
每次 eval 或Function 构造函数作用于字符串表示的源代码时,脚本引擎都需要将源代码转换成可执行代码。这是很消耗资源的操作 —— 通常比简单的函数调用慢 100倍以上。
此外,使用 eval和 Function也不利于Javascript 压缩工具执行压缩。
(4). 减少作用域链查找
// 全局变量
var globalVar = 1;
function myCallback(info){
for( var i = 100000; i--;){
//每次访问 globalVar 都需要查找到作用域链最顶端,本例中需要访问 100000 次
globalVar += i;
}
}
优化:
// 全局变量
var globalVar = 1;
function myCallback(info){
//局部变量缓存全局变量
var localVar = globalVar;
for( var i = 100000; i--;){
//访问局部变量是最快的
localVar += i;
}
//本例中只需要访问 2次全局变量
在函数中只需要将 globalVar中内容的值赋给localVar 中
globalVar = localVar;
}
此外,要减少作用域链查找还应该减少闭包的使用。
(5). 数据访问
Javascript中的数据访问包括直接量 (字符串、正则表达式 )、变量、对象属性以及数组,其中对直接量和局部变量的访问是最快的,对对象属性以及数组的访问需要更大的开销。当出现以下情况时,建议将数据放入局部变量:
a. 对任何对象属性的访问超过 1次
b. 对任何数组成员的访问次数超过 1次
另外,还应当尽可能的减少对对象以及数组深度查找。
(6). 字符串拼接
在 Javascript中使用”+”号来拼接字符串效率是比较低的,因为每次运行都会开辟新的内存并生成新的字符串变量,然后将拼接结果赋值给新变量。与之相比更为高效的做法是使用数组的 join方法,即将需要拼接的字符串放在数组中最后调用其 join方法得到结果。不过由于使用数组也有一定的开销,因此当需要拼接的字符串较多的时候可以考虑用此方法。
10、CSS选择符优化
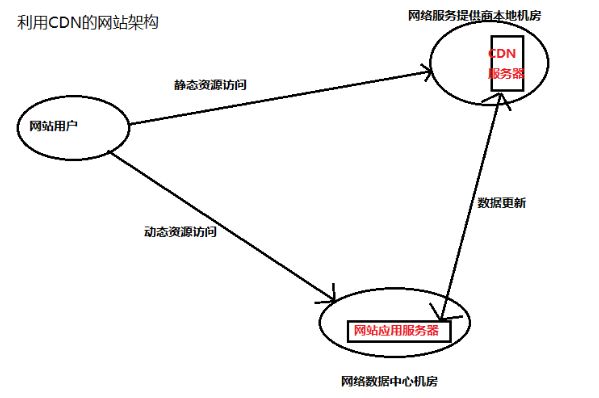
11、CDN加速
CDN(contentdistribute network,内容分发网络)的本质仍然是一个缓存,而且将数据缓存在离用户最近的地方,使用户以最快速度获取数据,即所谓网络访问第一跳,如下图:
CDN缓存的一般是静态资源,如图片、文件、CSS、script脚本、静态网页等,但是这些文件访问频度很高,将其缓存在CDN可极大改善网页的打开速度。
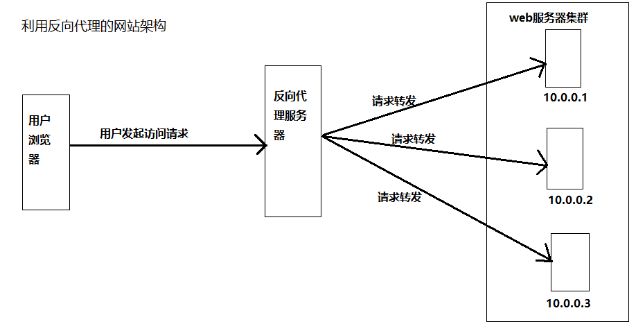
12、反向代理
传统代理服务器位于浏览器一侧,代理浏览器将http请求发送到互联网上,而反向代理服务器位于网站机房一侧,代理网站web服务器接收http请求。如下图所示:
论坛网站,把热门词条、帖子、博客缓存在反向代理服务器上加速用户访问速度,当这些动态内容有变化时,通过内部通知机制通知反向代理缓存失效,反向代理会重新加载最新的动态内容再次缓存起来。
此外,反向代理也可以实现负载均衡的功能,而通过负载均衡构建的应用集群可以提高系统总体处理能力,进而改善网站高并发情况下的性能。
资料来源:http://blog.csdn.net/mahoking/article/details/51472697
http://www.cnblogs.com/lei2007/archive/2013/08/16/3262897.html