转载自:https://blog.csdn.net/weixin_42950079/article/details/88813630
我们都知道web项目需要部署到tomcat服务器中运行
那么,我们又是如何通过tomcat来访问存放在本地磁盘中的图片呢?,通过tomcat访问本地图片,需要配置虚拟路径,下面介绍两种配置虚拟路径的方式:
1、使用 IDEA 设置 虚拟路径
2、在 Tomcat 中设置 虚拟路径
如果不配置虚拟路径,我们使用Spring MVC上传的图片就无法正常显示,我在学习使用Spring MVC上传图片时就遇到过这样的问题,图片上传成功了,但无法让图片在浏览器中显示
第一种:使用 IDEA 设置 虚拟路径
1、先创建一个Spring MVC项目,将项目部署到tomcat中
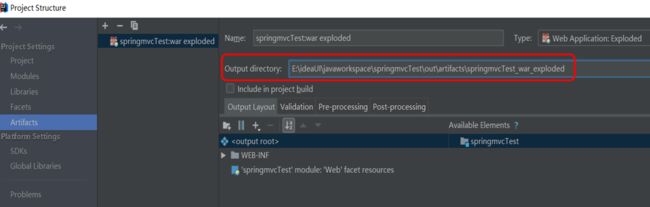
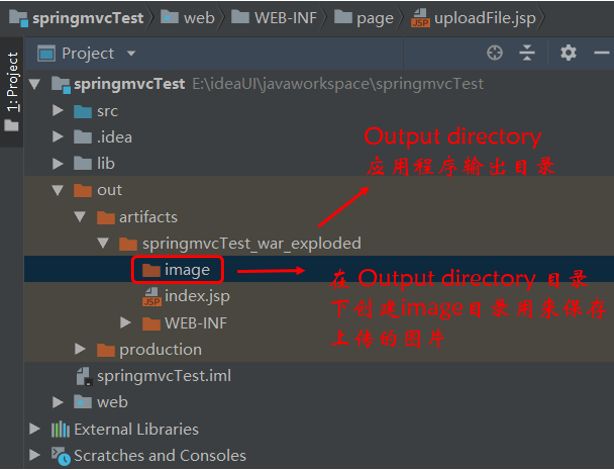
2、 在Output directory目录下创建 image 文件夹,用来保存上传的图片,在编写文件上传代码时,就可以通过request.getServletContext().getRealPath("/image/"); 获取到该目录,然后指定图片上传到该目录中
request.getServletContext().getRealPath(""); 方法用于获取Output directory目录的路径
如果指定其它目录保存上传的图片,比如在WEB-INF目录下创建一个image文件夹来保存上传的图片,就不能通过String path=request.getServletContext().getRealPath("/image/"); 方法来获取该目录,它是用来获取Output directory目录的路径的
而是通过String path="E:\ideaUI\javaworkspace\springmvcTest\web\WEB-INF\image"; 来指定图片保存目录
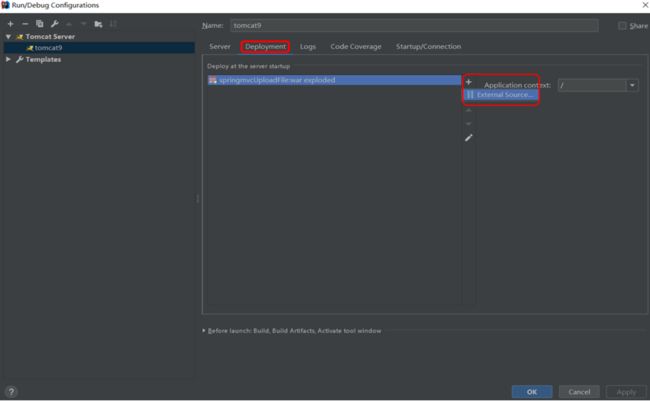
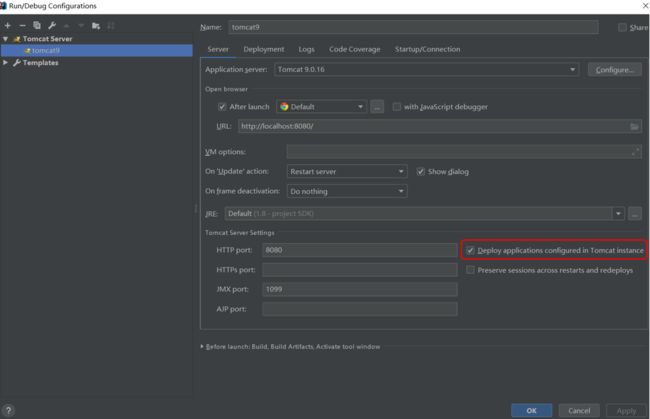
3、Run → Edit Configurations . . . → Deployment → + → External Source . . .
4、选择保存上传图片的磁盘路径,并设置虚拟路径为/img
配置成功后,就可以通过 localhost:8080/img/图片名称全称 访问到图片
第二种:在 Tomcat 中设置 虚拟路径
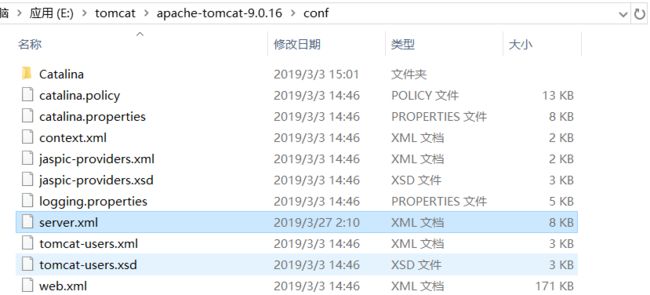
1、进入tomcat安装目录,找到conf文件夹下的server.xml文件
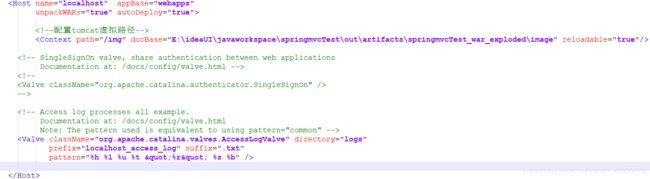
2、在标签中添加
path="/img" → 是虚拟路径
docBase=“E:\ideaUI\javaworkspace\springmvcTest\out\artifacts\springmvcTest_war_exploded\image” → 是磁盘中保存图片的真实目录
3、Run → Edit Configurations . . . → 勾选 Deploy applications configured in Tomcat instance
配置成功后,就可以通过 localhost:8080/img/图片名称全称 访问到图片
单个图片上传
1上传文件所需jar包
commons-fileupload-1.2.2.jar
commons-io-2.4.jar
2配置web.xml
xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<context-param>
<param-name>contextConfigLocationparam-name>
<param-value>/WEB-INF/applicationContext.xmlparam-value>
context-param>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListenerlistener-class>
listener>
<servlet>
<servlet-name>dispatcherservlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServletservlet-class>
<load-on-startup>1load-on-startup>
servlet>
<servlet-mapping>
<servlet-name>dispatcherservlet-name>
<url-pattern>/url-pattern>
servlet-mapping>
在Spring MVC的配置文件dispatcher-servlet.xml中配置multipartResolver文件上传解析器
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="maxUploadSize" value="1024000"/> <property name="defaultEncoding" value="UTF-8"/> bean>
这是dispatcher-servlet.xml文件的全部代码
xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<context:component-scan base-package="com.CD4356.controller"/>
<mvc:annotation-driven/>
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/page/"/>
<property name="suffix" value=".jsp"/>
bean>
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="1024000"/>
<property name="defaultEncoding" value="UTF-8"/>
bean>
beans>
在WEB-INF下创建page目录,用来存放jsp、html等文件,在page中创建uploadFile.jsp文件