DOM 是 Document Object Model(文档对象模型)的缩写。DOM分为核心DOM、XML DOM、HTML DOM,我们接触的主要是HTML DOM,HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。我们通过js实现交互的过程中,具体来说是在操作DOM节点。在 HTML DOM 中,所有内容都是节点。
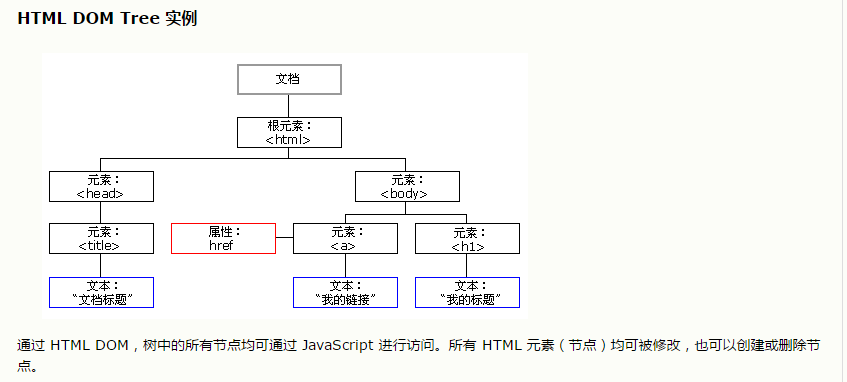
DOM节点:节点在文档中以节点树的形式存在,如图:
节点分为12种不同类型,常用的有元素节点(1)、属性节点(2)、文本节点(3)。同时,每种类型分别表示文档中不同的信息及标记。每个节点都拥有各自的特点、数据和方法,也与其他节点存在某种关系。节点之间的关系构成了层次,而所有页面标记则表现为一个以特定节点为根节点的树形结构。关系图如下:
了解了节点的基本概念后,下面先来熟悉一下节点3个基本属性:nodeName、nodeType、nodeValue
nodeName:
文档里的每个节点都有以下属性。
nodeName:一个字符串,其内容是给定节点的名字。
var name = node.nodeName;
* 如果节点是元素节点,nodeName返回这个元素的名称
* 如果是属性节点,nodeName返回这个属性的名称
* 如果是文本节点,nodeName返回一个内容为#text
注:nodeName 是一个只读属性.
nodeType:
nodeType:返回一个整数,这个数值代表着给定节点的类型。
nodeType 属性返回的整数值对应着 12 种节点类型,常用的有三种:
Node.ELEMENT_NODE —1 – 元素节点
Node.ATTRIBUTE_NODE —2 – 属性节点
Node.TEXT_NODE —3 – 文本节点
nodeType 是个只读属性
nodeValue:
nodeValue:返回给定节点的当前值(字符串)
如果给定节点是一个属性节点,返回值是这个属性的值。
如果给定节点是一个文本节点,返回值是这个文本节点的内容。
如果给定节点是一个元素节点,返回值是 null
nodeValue 是一个 读/写 属性,但不能对元素节点的 nodeValue 属性设置值,
但可以为文本节点的 nodeValue 属性设置一个值。
DOM主要是用来实现交互的,那么怎样才能操作DOM节点实现交互呢?四个字:增删改查!具体实现,请往下看 ↓↓↓
查:
在对DOM节点进行增删改之前,首先要找到这个节点元素。查找途径可以用节点方法或节点属性:
节点方法:
| 方法 | 描述 |
| getElementById() | 返回当前选中的单个节点对象 |
| getElementsByTagName() | 返回当前选中的节点数组NodeList对象 |
| getElementsByClassName() | 返回当前选中的节点数组NodeList对象,多个类名用空格隔开 //IE9+ |
| querySelector() | 接收一个css选择符,返回匹配到的第一个节点元素,若无则返回null //IE8+ |
| querySelectorAll() | 接收一个css选择符,返回匹配到的所有节点元素NodeList对象 |
注意:NodeList类似数组,但不是数组,用于保存一组有序的节点。它有length属性,可以通过方括号或item()方法访问节点。
利用节点属性获取子节点、父节点、同胞节点:
子节点:
1 Node.childNodes; //获取子节点列表NodeList; 注意换行在浏览器中被算作了text节点,如果用这种方式获取节点列表,需要配合nodeType属性进行过滤 2 Node.firstChild; //获取第一个子元素,很有可能是空的换行文本节点 3 Node.lastChild; //获取最后一个子元素,很有可能是空的换行文本节点 4 /*childNodes会获取到textNode,而children属性只获取元素节点*/
父节点:
1 Node.parentNode // 返回父节点 2 Node.ownerDocument //返回祖先节点(整个document)
同胞节点:
1 Node.previousSibling // 返回前一个节点,如果没有则返回null 2 Node.nextSibling // 返回后一个节点
增:
新增节点首先要创建节点,然后将新建的节点插入DOM中,所以下面分别介绍创建节点和插入节点的方法,复制节点的方法也在创建节点中进行介绍。
创建元素节点:
createElement() // 按照指定的标签名创建一个新的元素节点
创建代码片段(为避免频繁刷新DOM,可以先创造代码片段,完成所有节点操作之后统一添加到DOM中)
createDocumentFragment()
创建属性节点:
node.setAttribute(attr,value); // 按照指定的属性名创建一个新的属性节点
创建文本节点:
node.createTextNode(value) // 按照指定的文本创建一个新的文本节点
复制节点:
clonedNode = Node.cloneNode(boolean) // 只有一个参数,传入一个布尔值,true表示复制该节点下的所有子节点;false表示只复制该节点
插入节点:
1 /*插入node*/ 2 parentNode.appendChild(childNode); // 将新节点追加到子节点列表的末尾 3 parentNode.insertBefore(newNode, targetNode); //将newNode插入targetNode之前 4 5 /*插入html代码*/ 6 node.insertAdjacentHTML('beforeBegin', html); //在该元素之前插入代码 7 node.insertAdjacentHTML('afterBegin', html); //在该元素的第一个子元素之前插入代码 8 node.insertAdjacentHTML('beforeEnd', html); //在该元素的最后一个子元素之后插入代码 9 node.insertAdjacentHTML('afterEnd', html); //在该元素之后插入代码
附加:DOM 没有提供 insertAfter() 方法
1 function insertAfter(newElement,targetElement){ 2 //获取目标元素的父节点 3 var parentElement=targetElement.parentNode; 4 //如果目标元素是最后一个元素,则新元素插入到目标元素的后面 5 if(parentElement.lastChild==targetElement){ 6 parentElement.appendChild(newElement); 7 }else{ //如果目标元素不是最后一个元素,则新元素插入到目标元素的下一个兄弟节点的前面,即目标元素的后面 8 parentElement.insertBefore(newElement,targetElement.nextSibling); 9 } 10 }
改:
替换节点:
parentNode.replace(newNode, targetNode); //使用newNode替换targetNode
删:
移除节点:
1 parentNode.removeChild(childNode); // 移除目标节点 2 node.parentNode.removeChild(node); //在不清楚父节点的情况下使用
---------------------------------------分割线--------------------------------------------
只有节点还不能够完全实现交互,下面再来看看如何操作样式:
通过节点直接获取样式:
1 node.style.color //可读可写 仅获取行内 样式 2 3 /*获取最终样式 且兼容所有浏览器写法*/ 4 function getStyle(ele,style){ 5 return ele.currentStyle ? obj.currentStyle[style] : window.getComputedStyle(ele)[style]; //前面兼容ie、ff;后面兼容chrom、opera、safir 6 };
获取和修改元素样式:
HTML5为元素提供了一个新的属性:classList 来实现对元素样式表的增删改查。操作如下:
1 node.classList.add(value); //为元素添加指定的类 2 node.classList.contains(value); // 判断元素是否含有指定的类,如果存在返回true 3 node.classList.remove(value); // 删除指定的类 4 node.classList.toggle(value); // 有就删除,没有就添加指定类
修改DOM特性的方法:
Node.getAttribute('id') // 获取,包括data属性
Node.setAttribute('id') // 设置
Node.removeAttribute() // 移除
Node.attributes // 获取DOM全部特性
有关DOM的知识就先总结这么多了,知识点比较多,可能也会比较乱,看到很多分类博客,但最终选择了这样整理。只是简单概括一下知识点,并未深入介绍使用方法,具体使用方法还请自行搜索!若发现不足之处,欢迎拍砖指正,谢谢!
参考:《高程3》:http://www.dailibu.com/javascript/20160511932/nextElementSibling
DOM的属性和操作:http://blog.csdn.net/ChiXueZhiHun/article/details/50736412#t1