前言
这篇文章主要讲述了“绿茵前哨”的产品体验和改进分析,如果你想看其产品需求文档,可以访问:毕业设计“绿茵前哨”模拟网站PRD(精华版)。
一、产品概述
I.产品背景
随着世界杯的火爆举行,亚洲杯上中国队的精彩表现,国人对足球的关注再一次达到了高潮。而纵观国内,没有多少专门针对足球的垂直细分网站,足球网站的存在形式主要是以各门户网站的新闻分站中足球版块的形式存在。然而,此类门户网站用户之间缺乏互动,这往往使得这类网站仅仅起到了阅读器的作用。
另外,国内专门针对足球的网站几乎都是相对专业的(比如懂球帝)或者布满复杂的数据报表的,而这对足球知识积淀不那么深的普通球迷和足球小白无疑是门槛较高的。所以,问题的关键应着重于弱化资深球迷和普通球迷之间的隔阂,试图重点为普通人提供服务。毕竟大部分人(普通用户、略懂足球的用户、普通球迷)不可能完全懂球,而他们对于足球的热情正在提升,这正是这类网站的前景所在。
II.产品定位
该模拟网站的口号是“为爱足球的人”,隐含的意思就是只要喜欢足球,无论专业不专业,这里都欢迎你。强调的是用户之间的互动,而并非资深不资深,专业不专业。该网站专注于足球资讯和用户间的交流讨论。但考虑到爱足球的人中也有资深球迷,加之,足球小白也会成长,网站的新闻区和论坛区都有开设有一定技术深度的版块。
III.产品描述
绿茵前哨是一个新闻资讯类的网站,旨在为大多数足球知识积淀不深的普通用户创造一个浏览信息相互交流的平台。面向用户的主要功能包括新闻、论坛、个人主页等等。其中,新闻分为三类:文本新闻、图片新闻、视频新闻。另外,论坛除了可以交流讨论还有专门供官方和用户发布线下活动的版块。(同时,我也准备了一个后台管理系统给系统管理员,用来管理人员与权限,编辑文章等等,这里不做重点介绍。)
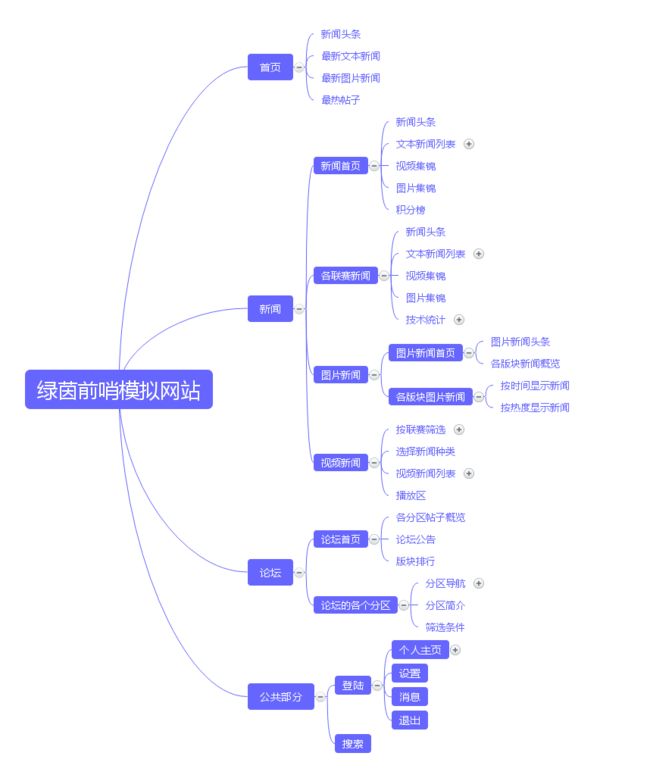
IV.产品信息架构
二、用户描述
I.目标受众
绿茵前哨的目标受众是爱足球的人,其中以非专业性的普通用户居多,多为足球小白、略懂足球的用户、普通球迷。(但也要考虑到爱足球的人中也有一定量的资深球迷,加之,足球小白也会成长)。
II.用户特征
1)希望了解足球方面的资讯。
2)足球知识积淀不深、足球基础不强。
3)不希望网站只是个阅读器,要能方便地交流互动。
三、功能&体验介绍
I.体验介绍
网站致力于打造舒适的用户体验,尽可能做到简洁易用。在这里,你不会看到如传统新闻网站一般密密麻麻的标题和图片,信息将被精心组织呈现在你眼前。
1.新闻
简练清新的新闻首页,为了用户不被太跳太鲜艳的颜色扰乱视线,而集中精力于浏览新闻。采取了比较素的颜色:
现在是个信息过载的时代,每个人都有看不完的信息,因此我不愿如传统新闻网站那样把网站堆得满满一坨。
下面是放大的文本新闻首页,网站UI总体采用扁平风格,以简洁的色块和线条勾勒,重视留白:
新闻分三类:文本新闻、图片新闻、视频新闻。
#文本新闻#
页面采用浅色为基色依然是希望用户将精力集中于文字报道,而不是被其他东西打断注意力。
页面主体为左侧新闻区,右侧则是推荐的最热和最新的新闻列表。
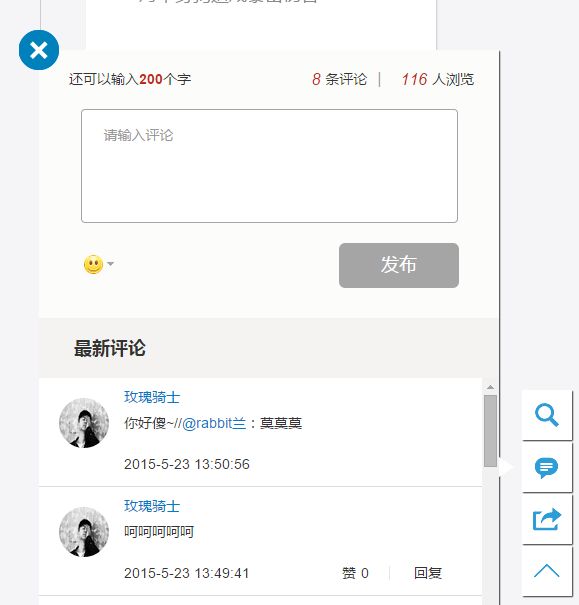
另外,为了让用户更方便地发表意见和互动交流,可以边读边评,我把评论区放在了屏幕右侧,评论图标和评论区可以随页面上下滚动,在不需要的时候则可以收起来,十分简洁。
为了让用户更方便地发表意见和互动交流,我把评论区放在了屏幕右侧,可以随页面上下滚动,在不需要的时候则可以收起来,十分简洁。页面同样采用素雅的配色,注意留白,以给用户舒适感:
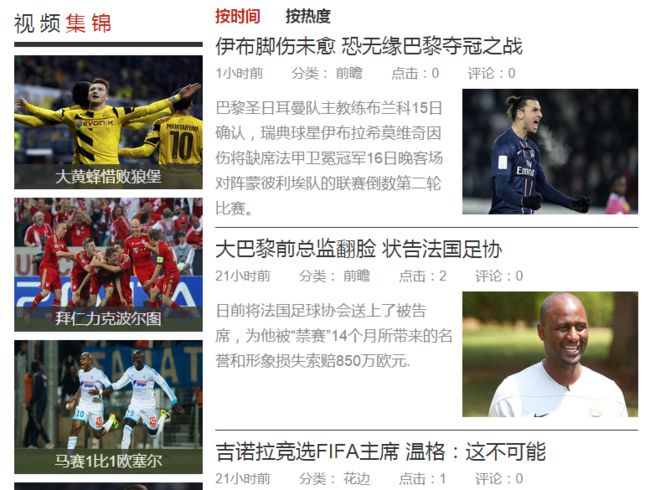
#图片新闻#
图片新闻的呈现采取了比较有活力的方式:
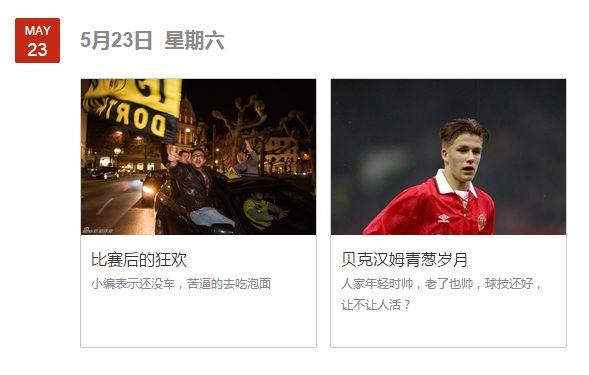
进入了图片新闻分区以后:
@一些细节
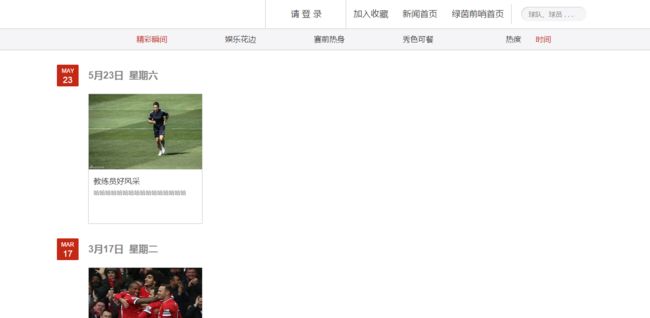
第一,在浏览缩略新闻时,我把标题和描述放在下面,图片摆在了主体位置,意在突出图片。
第二,用日期分隔缩略新闻,这样一来便于用户快速找到所需日期的信息,二来图片下面的简介不会冗杂。为增加趣味性,不让信息显得单调,我在日期左侧增加了一个看似多此一举的日期标签,标签采取俏皮可爱的圆角矩形。
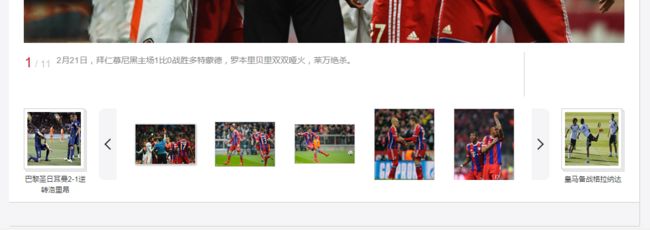
点击进入图片新闻内容后,上方是图片内容,下方是缩略列表,列表左右两侧分别是上一个图集、下一个图集,我采取了特殊处理方式,让他们看起来像相册:
#视频新闻#
我认为文本新闻、图片新闻、视频新闻的呈现形式不应该是一成不变的。除了上面对图片新闻的特殊处理,我也对视频新闻进行了改进。
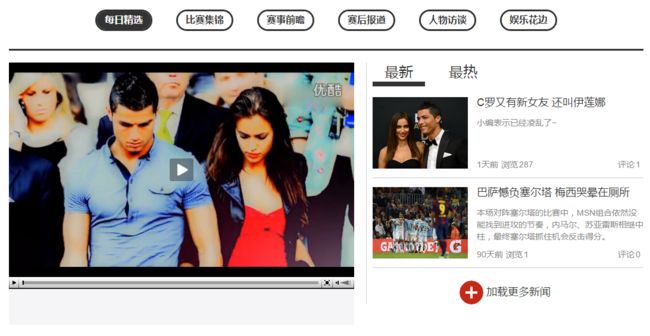
视频新闻的核心即为视频,为防止用户需要像看传统文本新闻一样,多一次点击才能进入新闻内容,我将视频直接被放在了页面左侧:
2.论坛
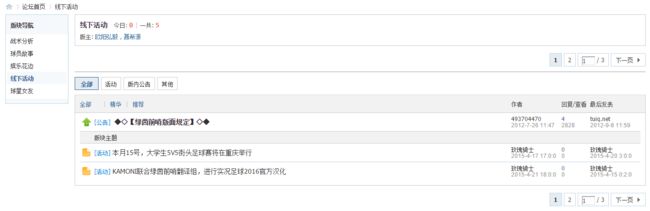
论坛部分界面的依旧走清新简洁风,不希望页面被一堆标题堆满:
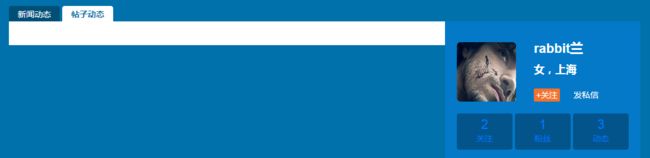
3.个人主页
个人主页包括一些简单的动态和个人信息,同样比较扁平,主要用色块和留白来进行分隔。
关注的人和粉丝:
4.一些细节
#微交互#
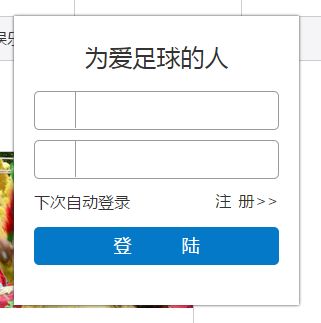
为了用简洁的形式呈现内容,网站并没有采用复杂的视觉效果和结构,并注重微交互,比如登陆的时候不需要专门弹出一个很大的页面,这让用户更专注于内容本身:
总体来说,网站风格简洁、素雅、舒适,除此以外,用了许多小细节让它更俏皮可爱,不那么冰冷。
#小三角#
技术统计是数据,比较冰冷枯燥一点,于是我想到用下坠菜单这个你叫有趣的方式将其呈现。其中,这个小三角起到了关键作用。
#圆形#
圆形是种很有亲和力的形状,用在适当地方会给人俏皮可爱的感觉。
比如下面这个关闭按钮:
又比如下面这个加载按钮,当鼠标悬停在该区域时,按钮会快速转动,当鼠标移开,按钮又会反向转动:
II.功能介绍
在上面的体验介绍中,网站的基本框架都已经明晰,故不再赘述。下面重点来说一说某些特别的东西。
1.新闻种类
现在的市面上的新闻基本上都是密密麻麻一大坨,不分类用户看起来也觉得烦。有的人明明只想看娱乐版或者只想看干货,你硬把各个种类的新闻都塞给他。正确的方式应该是默认给他个不用动脑子的列表(比如上面的全部),他想单独看什么类型的新闻他可以自己选。
2.允许按时间和热度去排列新闻
有人看热门,有人看新鲜,尽管新闻之所以叫新闻就是因为其即时性,但也可以给出热度这个选择。
3.列表中不应该只有标题
我认为一堆单调的标题把不足以反映新闻的大致信息,因此加入了新闻的导言和简略配图等信息以求直观,也为没时间点进去看详细内容的用户一种便利。
4.隐私设置
总体上,网站希望大家开放交流,但也不限制用户设置隐私。
设置了隐私之后,主页内容可对其他用户隐藏:
四、有待改进
I.体验方面
1.网站配色风格不统一
网站首页和新闻采用了低调简约的黑白灰+暗红,而论坛和个人主页则是蓝橙绿。虽然个人主页本质上代表了个性,而论坛与新闻所要表达的东西又有所不同。但是一个网站从总体上应该有一个统一风格,不应该太松散,这样会给用户太大的视觉反差,可能甚至都会怀疑自己是不是在用同一个网站。
2.至顶功能太生硬
当用户点击至顶按钮,页面瞬间跳到顶部,没有给用户一个缓冲和心理预期。虽然,用户点击至顶是希望快点到达顶部,但突然的跳转还是让人猝不及防,因此当用户点击至顶按钮时,页面还是应该以一个合适的速度向顶端运动。
3.当鼠标触及文本新闻的标题时,并没有给用户一个反馈。一来用户会觉得冰冷,而是给出反馈提示也便于用户更好地专注于此。
II.功能方面
1.网站首页内容安排有缺陷
网站的首页主要包含了新闻头条、最新文本新闻和图片新闻、最热帖子。但这样安排其实是不合理的。从目标受众来考虑,看足球的人更喜欢的是视频集锦而不是赛后高清图,所以:
第一,在首页没有视频新闻是说不过去的。
第二,有了视频新闻和图片新闻之后,视频新闻应该被摆在更显眼的位置。
#线下活动#
为了用户能更好地互动,线下活动是应该推广的模式,所以也应该拿到主页上来。
2.网站不够智能
虽然,绿茵前哨可以让用户很方便地就能找到自己想要的信息,但是网站不能一直停留再让用户去找,应该替用户思考,为用户推荐,变得更聪明、更智慧。现在都在讲一个大数据的概念,我觉得利用大数据,可以让网站变得更聪明。比如,抓获用户习惯,在后台利用数据分析,猜测用户属于哪一类型,猜测用户可能喜欢什么,并为用户推荐,做到个性化。
3.线下活动这一块应该独立出来
只是把线下活动放在论坛里,是有失妥当的。
第一,这样比较杂乱,不易控制。好的活动容易被垃圾信息、广告遮蔽,管理起来成本太高。
第二,事实上,这一块是应该重视起来的地方,所以应该独立出来,作为和新闻、论坛并列地位的版块出现在网站中。
第三,活动形式是多样、多变的。而用传统论坛的形式进行组织,是有很大缺陷的,这会时活动过于松散,看着杂乱无章。
4.简洁不等于简单,应加入关联内容。
尤其是新闻这一块,总体来说是应该保证新闻简洁易读,去除一大堆无效的信息,但是关联内容(比如相关报道、猜你喜欢)不应该取消。
在界面右侧应加入猜你喜欢(根据用户口味)的报道,因为只有最新和最热报道是不够的,用户喜欢的才是真正有意义的。
在新闻内容下应加入相关报道或者跟踪报道,但数量不宜过多。如果数量过多则扰乱了用户的注意力,让用户不能集中注意力阅读核心内容,但如果完全没有用户又会觉得网站内容过于简陋:一篇报道不解渴,如果有后续报道或者跟踪报道甚至是系列报道,能更好地黏住用户。