flex布局2009年就出现了,但是普及度一直不是很高,记得自己刚学前端的时候感觉position属性、display属性、float属性布局挺方便的,也一直没深究当下流行的一些flex布局。后来在慕课网上看黄轶老师讲的一篇关于vue的入门课程《高仿饿了么》,一个移动端的vue课程,关于移动端的适配当时看老师不是用的传统的rem来布局,而是用了px+flex,顿时两眼冒星,感觉flex实用性很高。后来看了七月老师的小程序课程,七月老师围绕flex在小程序的应用讲了一个多小时,顿时感觉flex真是强大无比。搜了一些关于flex的资料,感觉阮一峰老师真的是当今程序员楷模,作为金融界最优秀的程序员,老师一直致力于分享最前沿的技术与知识,本文主要总结于阮一峰老师的博客Flex 布局教程:语法篇,然后想通过自己手打一遍所有例子方便自己了解更深入。
基本概念
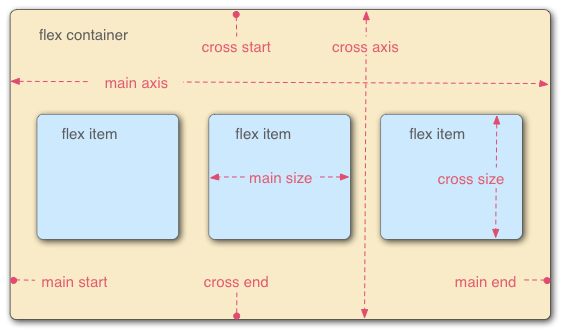
采用flex布局的元素,称为flex容器。它的所有子元素自动成为容器成员,称为flex项目。可以看如下图:
flex container我们可以看成flex容器,它默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
-
flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)
.box {flex-direction: row | row-reverse | column | column-reverse}
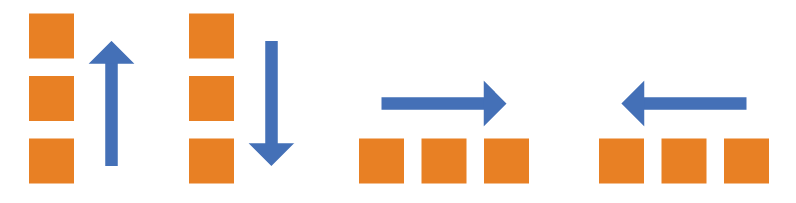
如上面代码所示:它可能存在4个值。
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
具体可以看如下图所示:
-
flex-wrap属性
默认情况下,项目都在一条线上,但是如果内容过多,一条线排列不下怎么办?那么就需要引用flex-wrap属性来定义了。
.box {flex-wrap: nowrap | wrap | wrap-reverse}
如上面代码所示,它可能存在3个值
nowrap(默认值):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
-
flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {flex-flow: || }
看个人习惯,可以分开用两个属性写,也可以连在一起就用这一个属性来表达。
-
justify-content属性
justify-content属性定义项目在主轴上的对齐方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
如上代码所示:它可能存在5个值
flex-start(默认值):左对齐
flex-end:右对齐
center:居中对齐
space-between:两端对齐,项目之间的间隔都相等
space-around:每个项目两侧的间距相等。所以,项目之间的间隔比项目与边框的间隔大一倍
-
align-items属性
align-items属性定义项目在交叉轴上的对齐方式
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
大体用法与justify-content属性相差不大,主要是定义的轴方向不同,它可能存在5个值
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline:项目中的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
具体可参照如下图:
-
align-content属性
align-content属性定义了多根轴线(多行)的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
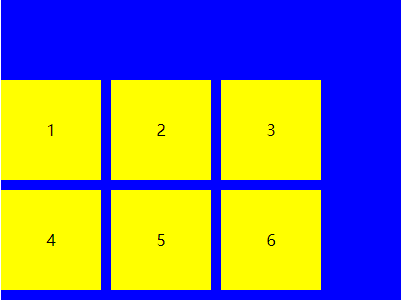
flex-start:与交叉轴的起点对齐
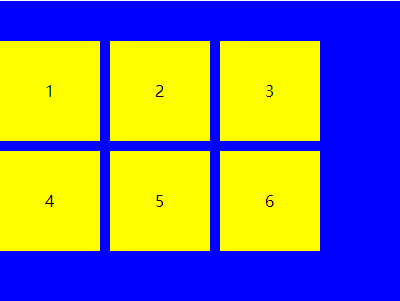
flex-end:与交叉轴的终点对齐(此处没重合是因为我设置了margin-bottom)
center:与交叉轴的中点对齐
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
常见的容器属性就以上这些,而说完了容器属性,那么包含在这个容器里面的每一个项目又具有哪些属性呢?
项目属性
-
order属性
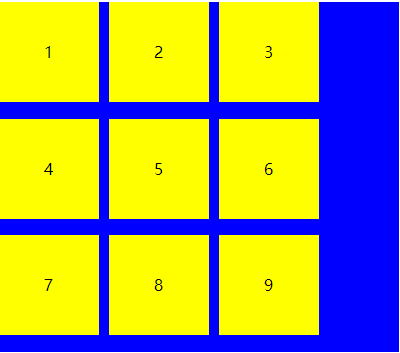
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。看下面一段代码:
1
2
3
4
5
6
7
8
9
第二个list我们将order属性设置为2,第九个我们设置为-1,最小的将出现在最前面,而最大的将出现在最后面,于是得到如下效果图:
-
flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
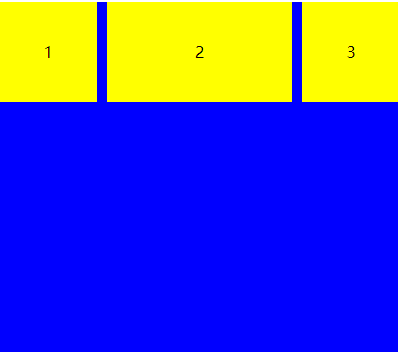
此处倍数的缩放我们将如上代码做下调整,可能看的更清楚。
1
2
3
把中间的list单独设置了flex-grow属性为2,即它占据空间是1和3的两倍,注意此处没有设置list的宽度。得到如下效果图
-
flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。此处还有一点注意:容器属性中不要设置换行也就是flex-wrap:wrap设置之后该属性无效,因为宽度不足自动换行啦!
1
2
3