前言
看到许多人都用HEXO搭建了自己的静态博客,十分简约,于是自己也想搭一个。查阅了许多资料,最后实现了使用HEXO搭建NexT主题的博客,并使用Travis CI自动发布。本文主要是整理一下我搭建博客的过程。
一、准备工作
搭建博客首先需要如下三个准备工作:
- Node.js的安装
- GitBash的安装和准备
- GitHub账户的配置
1.1 Node.js的安装
下载Node.js安装文件:
- Windows-v4.2.3版本-32位
- Windows-v4.2.3版本-64位
根据自己Windows版本选择相应的安装文件。如下图1所示:
安装过程保持默认,一直next就安装完了。下面检查一下是不是安装成功了。按下Win+R,打开运行窗口,输入cmd如图2所示:
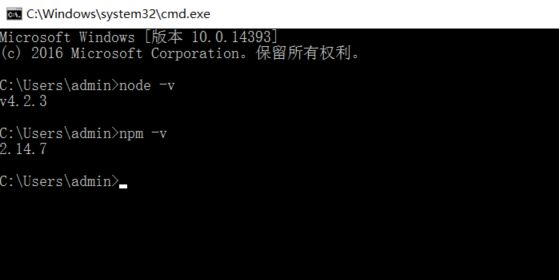
确认打开命令行窗口,在命令行窗口中输入如下命令:
node -v
npm -v
显示如下(图3)内容,则说明安装成功了。
1.2 GitBash的安装
GitBash的下载地址(官网)
官网下载有可能下载不下来,这里将提供我下载好的安装文件:
百度网盘 密码:x18n
和Node.js一样,大部分配置都只需要保持默认,如图4。
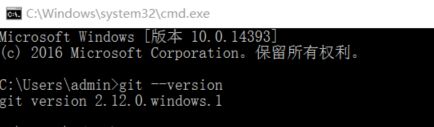
同样在命令行窗口中输入:
git --version
如果出现如下(图5)信息,则表示安装成功。
1.3 GitHub账户的配置
1.3.1 GitHub账号注册
在GitHub官网注册一个账号(如图6)。输入用户名密码和邮箱后,前往邮箱验证,确认注册。
注意一定要验证,不然无法使用gh_pages!
1.3.2 创建代码仓库
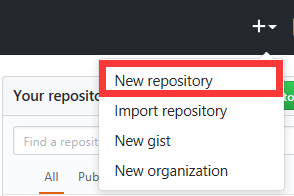
登录之后,点击右上角“+”号,选择新建仓库,如图7所示:
在Repository name下填写yourname.github.io,"yourname"为你的用户名即Owner下面的名称。如图8所示:
然后点击Create respository即可。
二、Hexo配置
准备工作做完后,接下来就要正式开始配置Hexo了。
2.1 Hexo安装
选择一个文件夹作为安装Hexo的目录,并在命令行中进入该文件夹,在命令行中输入:
npm install hexo-cli -g
接着输入:
npm install hexo --save
安装完后确认下安装结果,输入:
hexo -v
看到如下信息这说明安装成功(图10):
2.2 Hexo配置
接着上面的操作,输入:
hexo init
然后输入:
npm install
之后npm将会自动安装你需要的组件,只需要等待npm操作即可。
2.2.1 在本地体验Hexo
继续输入:
hexo g
然后输入:
hexo s
然后会提示如下信息:
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
在浏览器中打开 http://localhost:4000 ,你就能看到Hexo默认样式的主页了,按Ctrl+C,输入Y可以停止服务。
三、NEXT配置
NexT只是Hexo的一个主题样式,下面将介绍如何下载该主题,并配置。
在 Hexo 中有两份主要的配置文件,其名称都是 _config.yml。 其中,一份位于站点根目录下,主要包含 Hexo 本身的配置;另一份位于主题目录下,这份配置由主题作者提供,主要用于配置主题相关的选项。
为了描述方便,在以下说明中,将前者称为 站点配置文件, 后者称为 主题配置文件。
比如我的电脑下的 G:\Myblog 目录下的为 站点配置文件,G:\Myblog\themes\next 目录下的为主题配置文件。
3.1 NexT的安装
3.1.1 下载
在Hexo的安装目录下,右键选择Git Bash Here,输入以下命令:
git clone https://github.com/iissnan/hexo-theme-next themes/next
3.1.2 启用主题
打开 站点配置文件, 找到 theme 字段,并将其值更改为 next。
theme: next
3.1.3 验证主题
首先启动 Hexo 本地站点,并开启调试模式(即加上 –debug),整个命令是 hexo s –debug。 在服务启动的过程,注意观察命令行输出是否有任何异常信息,如果你碰到问题,这些信息将帮助他人更好的定位错误。 当命令行输出中提示出:
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
此时即可使用浏览器访问 http://localhost:4000 ,检查站点是否正确运行。
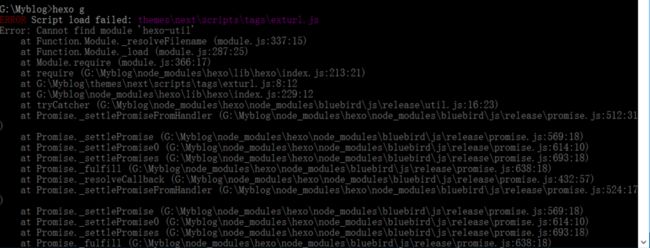
如果出现如下错误,则说明少安装了东西(如图11):
输入以下命令进行安装:
npm install hexo-util --save
3.1.4 NexT主题的相关配置
可以参考 Next使用文档以及Next的Wiki来进行主题的设置,开启相关的功能和页面。这里就不一一介绍了。
四、将Hexo写的文章发布到GitHub
4.1 相关配置
设置git的username和email(如果没有配置过的话):
git config --global user.name "yourname"
git config --global user.email "[email protected]"
然后在站点配置文件(_config.yml)中找到Deployment,修改github仓库地址:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: [email protected]:yourname/yourname.github.io.git
branch: master
4.2 GitHub SSH配置
参考Git ssh 配置及使用的配置方法。
4.3 如何写文章以及发布
在命令行窗口中通过如下命令新建一片文章:
hexo new post "firstarticle"
然后就能在source/_posts目录下看到新建的文件,为.md文件,编辑好文章后,通过:
hexo g // 生成
hexo d // 部署
或者
hexo d -g // 在部署前先生成
就可以将文章部署到你的GitHub上了,通过https://yourname.github.io ,就可以访问你的博客了。
如果提示如下错误:
deloyer not found:git
则需要安装一个扩展:
npm install hexo-deployer-git --save
五、扩展
Hexo博客的搭建虽然完成了,但是发布文章需要的环境部署还是比较麻烦的,如果换了台电脑,就没有办法直接开始写文章了,十分不便,下一篇文章就将介绍一下,如何使用Travis CI自动发布文章,让你随时随地方便的写博客。
参考资料
[1] 手把手教你用Hexo+Github 搭建属于自己的博客
[2] Git ssh 配置及使用
[3] Next使用文档
[4] Next的Wiki