构思过程:
一开始单纯的写了个内存监控的脚本,每隔5分钟收集服务器的内存信息,然后将收集到的数据写进数据库中,但后来发现就算把收集的信息写入数据库,如果需要查询某个时段的内存信息,需要手动进入数据库中查看表里的数据,所以干脆结合Bootstrap+django做成一个demo,能够直观的展示后台所收集到的监控信息,这样就省事很多了。
合适的工具:
因为之前接触过 Echarts ,所以打算使用Echarts来做前端的折线图展示。Echarts是一个百度开源的可视化库,我觉得不错的地方就是很直观的配置数据映射逻辑,以及多种多样的可视化类型。
在考虑到了如果需要查询某个时间段的内存监控信息时,手动输入日期时间很容易造成格式等其他错误,所以在网上找到了bootstrap的日期选择控件——bootstrap-datetimepicker
版本选择:
Django 1.9.13
Bootstrap 2.2.2
jquery 1.8.3
mariadb 10.2.17
ECharts
设计流程:
1、初始化项目基本配置
首先创建一个Devops的数据库。创建一个Django项目,修改settings.py配置文件,映射数据库配置,设置静态文件的地址,模板目录的地址;修改models的模型,新增一个memory_info类,在类中添加必要的字段:
memory_info类,在类中添加必要的字段:classmemory_info(models.Model): minion_id = models.CharField(max_length=20,null=False) memory_total = models.IntegerField(default=0) memory_used = models.IntegerField(default=0) memory_free = models.IntegerField(default=0) memory_share = models.IntegerField(default=0) memory_bu_ca = models.IntegerField(default=0) memory_available = models.IntegerField(default=0) memory_time = models.DateTimeField(default=timezone.now)
执行以下命令,初始化数据库,项目的初步工作就完成了:
pythonmanage.pymakemigrationspythonmanage.pymigrate
以下是我的目录树:
2、完善内存监控脚本
编写监控内存信息脚本,脚本可以分为两个部分,首先就是分析系统中内存的信息,其次就是将分析得到的系统内存信息存入数据库。再通过crontab设置定时任务,每隔五分钟执行一次脚本。
分析系统中内存的信息,可以直接通过调用linux系统自带的free命令获取,然后截取分割字符串。
(当然你也能够用psutil模块分析内存信息,主要还是因为我懒。)
存入数据库的操作需要注意的点就是,插入数据库语句中设计到某些字段的类型问题,如一些字符串格式的字段需要加上单引号,以及在发生插入失败时设置回滚等操作。
(具体代码就不贴了,太简单,有兴趣在下面的github里面的scritps目录中可以看下脚本,当然还有其他监控的脚本。)
定时任务如下:
3、前端的可视化展示:
编写前端的页面,首先是bootstrap日期选择控件,这个bootstrap-datetimepicker控件有意思的是基于 bootstrap2 编写,对于 bootstrap3 某些地方是不能够兼容使用的。这一点需要注意。
该项目的github地址:
gitclonegit://github.com/smalot/bootstrap-datetimepicker.git
详细介绍该日期选择控件用法:
http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm
大概需要实现的效果就是,有两个日期选择控件,分别是用于选择开始时间 和选择结束时间,当选择完开始时间,能够动态设置结束时间的最小值;当选择完结束时间后,同样也能够动态设置开始时间的最大值
具体效果如下:
关键jq代码:
varpicker1 = $(".form_datetime").datetimepicker({format:"yyyy-mm-dd ",minView:2,autoclose:true,todayBtn:true,startView:'year',pickerPosition:"bottom-left"});varpicker2 = $(".form_datetime2").datetimepicker({format:"yyyy-mm-dd ",minView:2,autoclose:true,todayBtn:true,startView:'year',pickerPosition:"bottom-left"});picker1.on('changeDate',function(env){ $(".form_datetime2").datetimepicker('setStartDate',env.date);});picker2.on('changeDate',function(env){ $(".form_datetime").datetimepicker('setEndDate',env.date);});
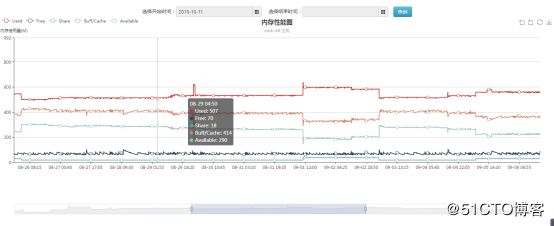
其次就是ECharts展示的折线图,这里的折线图分为两个状态,首先就是打开页面时展示的初始状态,最开始的状态中默认是五天内的内存监控信息数据,其次就是查询指定时间段的查询状态,可以通过提交查询时间,获取指定时间段的内存监控信息。
Echats官网地址:
http://echarts.baidu.com/index.html
参考的实例:
http://echarts.baidu.com/examples/editor.html?c=grid-multiple
具体思路:
首先需要在绘图前为ECharts准备一个具备宽高的DOM容器,通过echarts.init方法初始化一个ECharts实例,然后接收从后台传过来的JSON,通过SetOption方法生成一个折线图。大致的流程就是这样,需要注意的点就是,jq接收Django传送过来的JSON时,要加一个Safe过滤器,关闭自动转义,同时也是为了防止页面乱码。
varmem_total = {{ mem_total|safe }};
其次设置绑定查询按钮点击监听事件,将需要查询的时间段发送到后台,然后接收后台传送回来的JSON,通过SetOption方法重新生成一个折线图。这就是ECharts生成折线图大概的过程,其中如果考虑到如果数据加载时间过长,可以添加一段loading动画,使其变得更加人性化:
myChart.showLoading();//添加加载动画myChart.hideLoading();//隐藏加载动画
4、完善后台的逻辑操作:
后台的逻辑十分简单,最主要的就是查询数据库中的数据,发送到初始页面的JSON,以及接受前台查询的时间段,查询数据库中指定时间段的数据。
关键代码如下:
def get_mem_time(request): memory_list = {'Used': [],'Free': [],'Share': [],'Buff_Cache': [],'Available': [],'Datetime': []}ifrequest.is_ajax:#接收从前端页面传来的数据starttime = request.GET.get('starttime').encode('utf-8') endtime = request.GET.get('endtime').encode('utf-8') startdate = datetime.strptime(starttime.split(' ')[0],"%Y-%m-%d") enddate = datetime.strptime(endtime.split(' ')[0],"%Y-%m-%d")# 过滤在某时间段的数据fori in memory_info.objects.filter(minion_id='mbb-48',memory_time__range=(startdate,enddate)): memory_list['Used'].append(i.memory_used) memory_list['Free'].append(i.memory_free) memory_list['Share'].append(i.memory_share) memory_list['Buff_Cache'].append(i.memory_bu_ca) memory_list['Available'].append(i.memory_available) memory_list['Datetime'].append(datetime.strftime(i.memory_time,"%Y-%m-%d %H:%M")) memory_list['mem_total']=i.memory_total# print memory_listreturnJsonResponse(memory_list)
整体效果如下:
Demo的github地址:
https://github.com/libuliduobuqiuqiu/Devops
总结:
需要改进的地方很多,但是是自己亲手通过翻阅资料和结合以前自学的东西写出来,感觉还是受益颇多。我打算以此为基础自己写一个监控运维系统,整合自己所学的,加深自己自动化运维方面的知识和见解。
进群:可以领取免费的架构师学习资料。
进群:了解最新的学习动态
进群:了解最新的阿里,京东招聘资讯
进群:获取更多的面试资料
1、具有1-5工作经验的,面对目前流行的技术不知从何下手,需要突破技术瓶颈的可以加群。
2、在公司待久了,过得很安逸,但跳槽时面试碰壁。需要在短时间内进修、跳槽拿高薪的可以加群。
3、如果没有工作经验,但基础非常扎实,对java工作机制,常用设计思想,常用java开发框架掌握熟练的,可以加群。
4、觉得自己很牛B,一般需求都能搞定。但是所学的知识点没有系统化,很难在技术领域继续突破的可以加群。
5. 群号:835638062 点击链接加入群:https://jq.qq.com/?_wv=1027&k=5S3kL3v
6.阿里Java高级大牛直播讲解知识点,分享知识,上面五大专题都是各位老师多年工作经验的梳理和总结,带着大家全面、科学地建立自己的技术体系和技术认知!