Spring Boot集成CKFinder,实现浏览功能。
前言
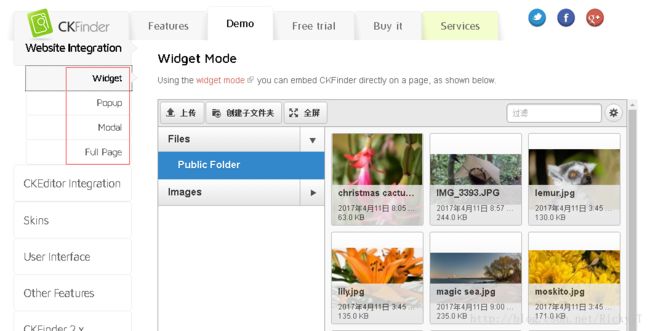
上一篇记录了Spring Boot集成CKEditor,这里记录Spring Boot集成CKFinder实现浏览功能,详细的配置可以参考ckeditor和ckfinder集成详细配置及其优化,这里讲在Spring Boot中怎么玩CKFinder。ckeditor中“浏览服务器”的后台操作是自己写代码来实现浏览,界面操作不太友好。CKFinder的浏览界面不错,而且还能定制不同的样式。
集成
1.下载
下载Java 版本的CKFinder,支持Java的最新版本是2.6.2.1,3.x的CKFinder没有提供Java实现。下载后是压缩文件:【ckfinder_java_2.6.2.1.zip】
2.解压
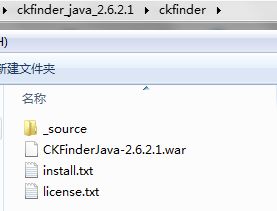
1.ZIP解压
ZIP解压后的目录:
_source:源代码;
CKFinderJava-2.6.2.1.war:war包,可以直接在Tomcat下面运行。
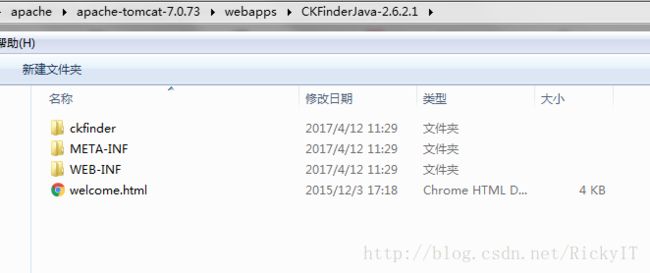
2.War包解压
解压War包:
直接把ckfinder文件夹拷贝到static目录下面,和集成CKEditor一样。
3.配置
1.资源路径配置
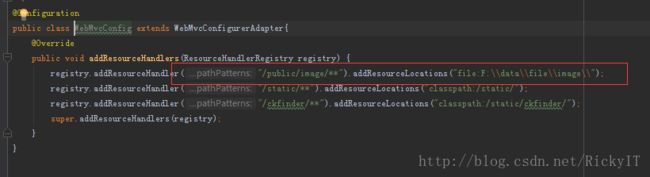
WebMvcConfig中添加配置,把CKFinder添加到Spring Boot的资源路径中,定义访问路径,便于访问。
registry.addResourceHandler("/ckfinder/**").addResourceLocations("classpath:/static/ckfinder/");
2.Maven依赖配置
CKFinderJava-2.6.2.1\WEB-INF\lib下是用到的jar,pom中配置主要的jar包。
com.ckfinder
CKFinder
2.6.2.1
net.coobird
thumbnailator
0.4.8
commons-fileupload
commons-fileupload
1.2.2
commons-io
commons-io
2.0.1
这是CKFinder的简单集成,下面来说说具体怎么玩。
功能实现
CKFinder集成以后,浏览功能还不能使用。
1.配置路径
在CKEditor的配置文件config.js中配置访问路径。参考官网给出的例子
config.filebrowserImageBrowseUrl= '/ckfinder/ckfinder.html?type=Images'
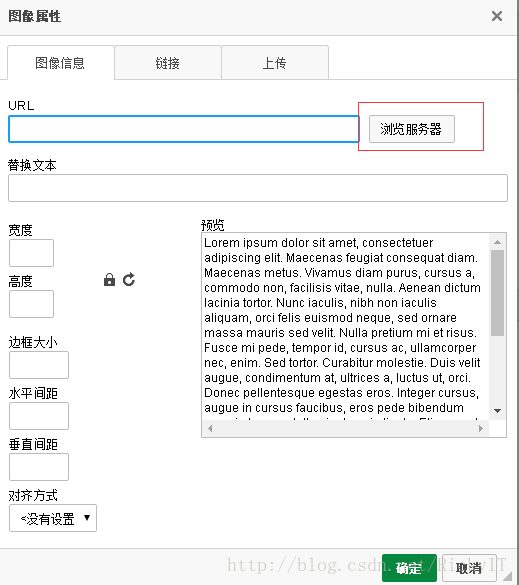
不配置filebrowserImageBrowseUrl,下面的【浏览服务器】按钮是没有的。
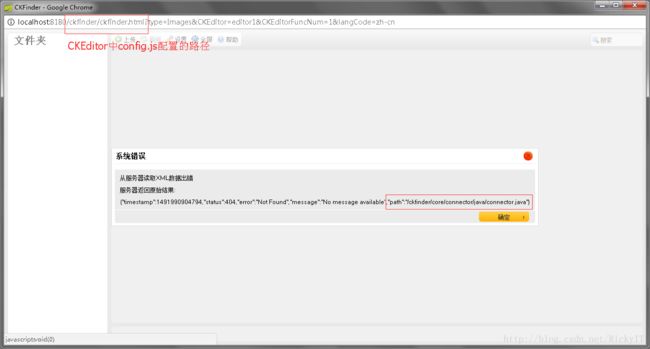
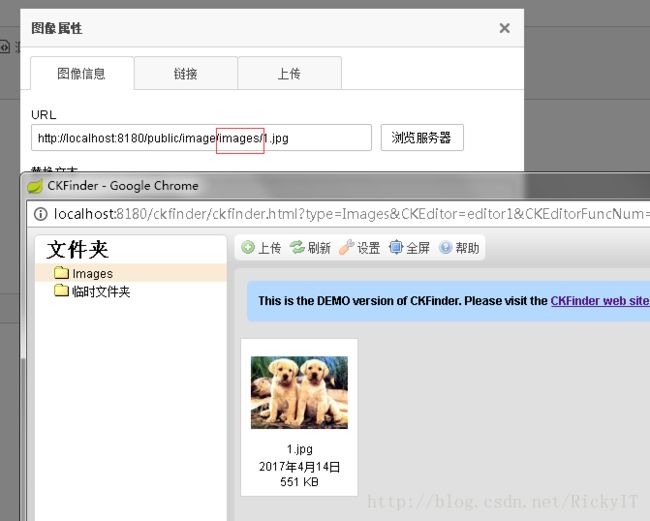
点击浏览服务器:
/ckfinder/core/connector/java/connector.java不可用,找不到。。。
这个路径是CKFinder内置的,目前没找到怎么修改这个路径。不能修改那就实现这个路径。
2.内置URL实现
查看web.xml文件,看看这个路径是怎么定义的。
可以看到
/ckfinder/core/connector/java/connector.java
是由Servletcom.ckfinder.connector.ConnectorServlet来处理的。
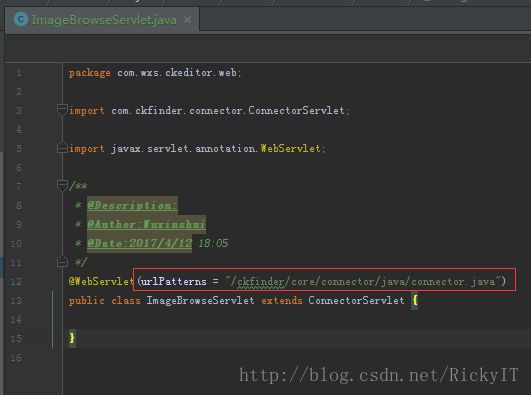
这就简单了,写个Servlet来继承它。
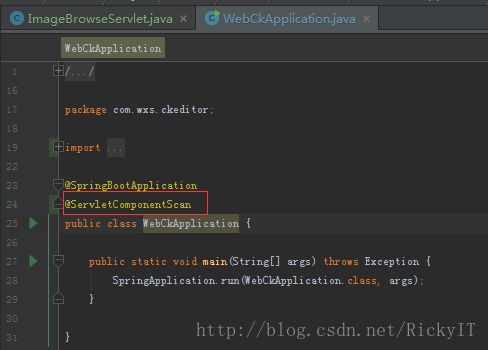
WebCkApplication中添加扫描Servlet的注解
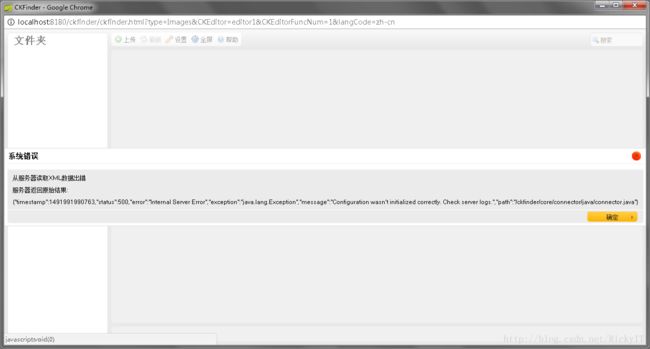
URL解决了,试试按钮能不能用。
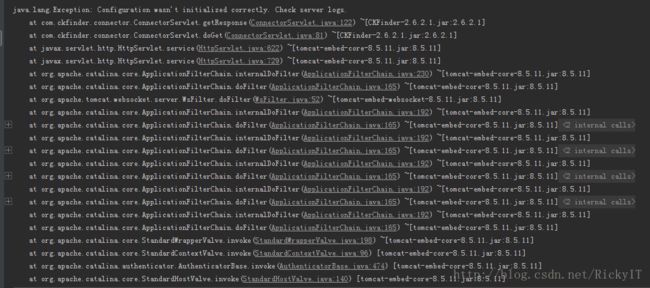
恩,还是报错从服务器读取xml数据出错,看看log怎么说。
Configuration不能正确初始化,在初始化读取xml文件的时候报错。。。
3.加载XML文件
1.config.xml文件
从web.xml中看到,还需要加载config.xml文件。config.xml在\WEB-INF目录下,复制到classpath下,这里重命名为ckfinder.xml。
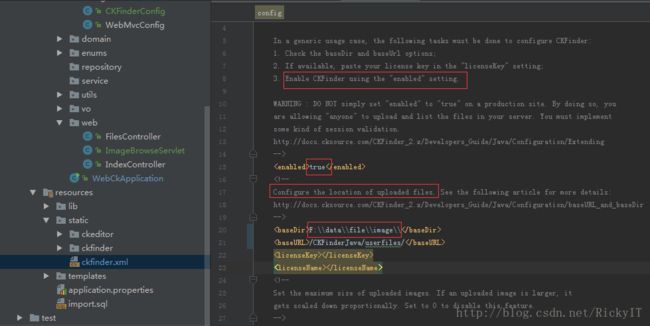
启用CKFinder,enabled修改为True,默认是false,浏览功能是不能用的。
配置baseDir,如果没配置baseDir,点击浏览服务器按钮的时候会在临时目录创建以下目录:
配置的话,在配置路径下也是有同样的目录结构的。和CKEditor上传的路径一致,这样上传的文件也可以直接浏览到。
2.classpath加载Xml文件
参考springboto集成ckfinder,重写Configuration,从classpath下加载Xml文件。
DefaultResourceLoader loader = new DefaultResourceLoader();
Resource resource = loader.getResource(this.xmlFilePath);
Servlet中加载配置
@WebServlet(urlPatterns = "/ckfinder/core/connector/java/connector.java", initParams = {
@WebInitParam(name = "XMLConfig", value = "classpath:ckfinder.xml"),
@WebInitParam(name = "debug", value = "false"),
@WebInitParam(name = "configuration", value = "com.wxs.ckeditor.config.CKFinderConfig")
})
public class ImageBrowseServlet extends ConnectorServlet {
}
到这里,Spring Boot集成CKFinder就完美实现了。
优化
使用的话就很简单了,这里不再说了。写一下后期的一些优化,是代码更简洁,维护更方便。
1.CKEditor、CKFinder使用同一个存储路径
ckfinder.xml中配置以下路径
F:\\data\\file\\image\\
http://localhost:8180/public/image/
http://localhost:8180/public/image/是在WebMvcConfig中定义的
CKFinder返回的URL中会自带images
所以CKEditor用的存储路径和访问路径改为以下:
#磁盘存储路径
ckeditor.storage.image.path=F:\\data\\file\\image\\images\\
#访问路径
ckeditor.access.image.url=http://localhost:8180/public/image/images/
这样就更好了,CKEditor、CKFinder使用同一个存储路径。
后续会在下个博文里对集成CKFinder做一下详细的优化。
参考
CKEditor与CKFinder学习--整合SpringMVC
ckeditor和ckfinder集成详细配置及其优化
源码