- 记录一次nvm\node\npm安装,ubuntu18.04
imomsc_csdn
npm前端node.js
问题:安装nvm时,curl或wget出现443连接失败;且用apt安装的nodejs出现GLIBC_2.28notfound。但网络好使,外网也能上。前提:nvm安装教程如下:Ubuntu安装NVM及简单使用-CSDN博客一、443连接失败——大佬原文如下:ubuntu18.04安装nvm、node.js、npm-简书(jianshu.com)二、nodejs不能用——大佬原文如下:(解决方案)
- Acerola:基于.NET Core的六边形架构服务模板安装与使用指南
樊会灿
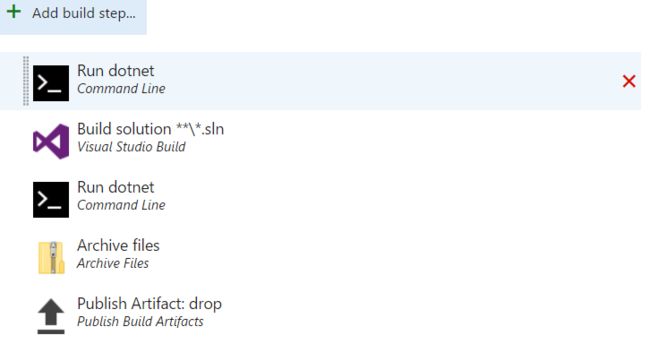
Acerola:基于.NETCore的六边形架构服务模板安装与使用指南hexagonal-architecture-acerolaAnHexagonalArchitectureservicetemplatewithDDD,CQRS,TDDandSOLIDusing.NETCore2.0.Allsmallfeaturesaretestableandcouldbemocked.Adapterscoul
- 【编程小白必看】Python 开发工具操作秘籍一文全掌握
6个q
python基础知识python开发语言
【编程小白必看】Python开发工具操作秘籍一文全掌握文章目录前言一、什么是Python开发工具?二、环境搭建三、常用开发工具介绍1.PyCharm2.VisualStudioCode(VSCode)3.JupyterNotebook4.Spyder5.SublimeText五、常见问题与解决方法1.缺少依赖库2.编辑器卡顿3.代码提示不准确总结前言嘿,小伙伴们!今天我们要一起走进Python开发
- miniconda中成功安装gdal库
跳动的弦
遥感学习python
通过网上浏览相关帖子,未找到在miniconda中安装gdal库的相关内容,本人在本次安装成功之前已经历过两次失败,故在这里记录本次成功安装的细节,希望对有相似需求的朋友有所帮助。介于本人在这一方面也是初学者,有不正确的地方还请各位好友不吝指教。安装之前先下载安装RedistributingVisualC++Files,配置好VisualC++环境LatestsupportedVisualC++R
- 用C++实现炫酷的黑客代码雨
边城仔
C++小项目c++开发语言
目录前言一、准备工作二、思路介绍1.结构体的封装2.宏定义的确定3.雨滴的行为3.1雨滴的初始化3.2绘制雨滴3.3临界条件处理3.4加上背景音乐三、完整代码四、项目安装包总结前言作为一名技术求知者,大家是不是觉得黑客电脑屏幕上的代码雨十分的帅气呢?下面,我将用C++来实现它,一起来感受这份代码所带来的酷炫与美感。首先,让我们来演示一下最终效果:一、准备工作1.安装VisualStudio2.安装
- Android Studio打包时不显示“Generate Signed APK”提示信息
YunFeiDong
Androidandroidstudioandroidide
AndroidStudio打包时,默认显示“GenerateSignedAPK”提示信息,如下图所示:如果在打包时不显示“GenerateSignedAPK”提示信息,解决办法是:AndroidStudio菜单栏,“File->Settings->Appearance&Behavior->Notifications”选项界面,如下图所示:勾选“Displayballoonnotifications
- android studio接口调用,Android Studio调用系统隐藏接口EthernetManager
高江Takae
androidstudio接口调用
googlesource签名文件参考:https://android.googlesource.com/platform/build/+/donut-release/target/product/security/pem转jks来实现系统签名文件:https://blog.csdn.net/cxq234843654/article/details/51557025项目需要实现以太网的管理功能,查阅
- Android Studio 打包APK方法
爱桃酥的沐晨
AndroidAndroidStudio打包apk打包
AndroidStudio是谷歌推出一个Android集成开发工具,基于IntelliJIDEA。它类似于EclipseADT,AndroidStudio提供了集成的Android开发工具用于开发和调试。那么今天我们就来讲讲如何通过AndroidStudio打包APK文件,相信有很多用户还不是非常了解,下面通过这篇文章给大家介绍一下。前面一直使用的是out文件夹里面的那个apk文件(debug版本
- android studio flutter代理设置问题classpath 'com.android.tools.build:gradle:3.2.1'
同名公众号 - 人生代码
androidstudio安卓开发androidstudio
前提初次安装flutter,通过代理设置加快速度安装首次更新数据,但在添加设备并开始打包编译时出现classpath找不到的情况1.在初次启动IDE的时候会提示更新各种SDK包,此时一般会直接设置代理,我的系统时Ubuntu18.04,所以直接代理了本地,127.0.0.1端口10802.在编译打包的时候出现了找不到相关的包,原因是flutter三个默认配置的地方采用了Google路径的包切换ma
- 在Visual Studio Code中配置C/C++开发环境——从零开始
HYP_Coder
cvscodec++ide编辑器c语言
如何在VisualStudioCode中配置C/C++开发环境——从零开始引言在学习C/C++编程时,一个高效的开发环境可以极大地提升你的编程体验和效率。VisualStudioCode(VSCode)是一个流行的代码编辑器,它以其强大的功能和灵活的配置而闻名。即使你之前从未编写过任何代码,这篇文章也将带你一步步了解如何在VSCode中配置C/C++开发环境,让你能够顺利地开始编写、编译和调试C/
- Android Studio APK打包(签名),【大牛系列教学】
2401_84150187
程序员androidstudiojavaandroid
release版本的未签名的apk文件,在某些手机上无法安装,比如OPPOdebug版和release版的区别:debug版包含调试信息,往往没有任何优化,适合程序调试release版是发布版,供用户使用,往往进行了各种优化一、新建项目本着实践的态度,新建一个GenerateAPK项目创建完成后,你可以运行一下,运行在趁机或者虚拟机都可以二、生成Debug和Release包当你看到这个页面的时候,
- Nacos3# 服务注册与发现服务端启动源码解析
瓜农老梁
javarpcspringprotobufandroid
引言本文从gRPC的.proto文件解读其暴露的服务,由此生成gRPC的客户端/服务端存根。进而分析服务端加载启动过程。最近家里事情较多,本文短了点,大伙随便看看。一、内容提要gRPCService.proto解读暴露用于服务端到客户端流式RPC的服务RequestStream#requestStream暴露用于简单RPC调用的服务Request#request暴露用于双向流式RPC调用的服务Bi
- blackbox_exporter部署
XMYX-0
prometheus监控linuxweb安全系统安全
文章目录简单介绍环境软件包下载CSDN官网部署解压blackbox.yml启动配置为系统服务blackbox_exporter.service启动Grafana监控配置prometheus.yml修改prometheus监控&插件方案总结简单介绍BlackboxExporter是一个用于监控外部服务和网络端点可达性的开源工具,它是由Prometheus社区维护的一个官方Exporter。Black
- Azure AI-102 认证全攻略: (三十四)基本提示工程与 API 指南
海棠AI实验室
AI-102认证考试全攻略深度学习azuremicrosoftAI-102
基本提示工程与API指南(修订版)本指南将详细介绍如何在AzureAIStudio中配置和使用AzureOpenAI服务,从创建和管理AIHub,到部署GPT-3.5Turbo及其他大语言模型(LLM),再到通过PromptEngineering优化交互体验。此外,我们将探讨API调用的最佳实践、安全合规要点,以及如何进行成本管理与常见问题排查。通过这些步骤,您可以在实际业务场景中快速上手并发挥模
- 编写python 后端 vscode 安装插件大全
weixin_42113341
pythonvscode开发语言
在使用VisualStudioCode(VSCode)进行Python开发,特别是涉及FastAPI、Django和Flask等Web框架时,安装合适的扩展插件可以显著提升开发效率和代码质量。以下是推荐的VSCode插件,涵盖了代码编辑、调试、格式化、版本控制、代码质量、框架支持等多个方面。为了方便阅读,插件被分为多个类别,并附有简要介绍。1.核心Python开发插件1.1Python(Micro
- python windows 外部usb设备检测
myzzb
pythonwindows后端驱动开发交互
importwin32com#测试使用KINGSTON金士顿u盘list_name=["KINGSTON"]#windows外部设备检测defdetect():"""检测windows的外部设备通过全局变量把控,用的是匹配不是相等return获取到文件列表"""wmi=win32com.client.Dispatch("WbemScripting.SWbemLocator")service=wmi
- GPT4All:免费使用本地运行无需GPU的基于C++的GPT模型和UI: A free-to-use, locally running, privacy-aware chatbot. No GPU
AI天才研究院
ChatGPT大数据AI人工智能LLM大模型落地实战指南gpt人工智能语言模型自然语言处理编程实践开发语言c++
目录GPT4All:https://github.co:m/nomic-ai/gpt4allGPT4AllChatUIGPT4All聊天用户界面效果测试问题:HowtowriteamultipleThreadcodeInJava?输出:GPT4All如何运作RunningLLMsonCPU在CPU上运行LLMSideloadinganyggMLmodel加载任何ggML模型GPT4ALL:目前已经
- <sa8650>QCX Usecase 使用详解— Spectra Studio工程建立
waterAdmin
数据库车载系统视觉检测c++c语言
<sa8650>QCXUsecase使用详解—SpectraStudio工程建立一前言二建立usecase工程2.1前提2.2创建usecase工程3.2查看usecase2三总结一前言目前高通平台在camera模块中,我们会使用到usecase这么一个功能模块;本文主要讲解sa8650平台中,通过SpectraStudio可视化配置usecase的使用。usecase的配置涉及到视频流在CAMX
- 医院服务总线常见架构比较:面向服务架构与事件驱动架构
登山看云海
医院信息集成平台架构系统架构
随着医疗信息化的快速发展,医院系统的集成需求日益增长。电子病历(EMR)、临床信息系统(CIS)、实验室信息系统(LIS)等各类系统之间的数据交换和协同工作,要求信息系统能够实现高效、稳定、可扩展的架构设计。在这种背景下,企业服务总线(ESB,EnterpriseServiceBus)成为关键的集成解决方案。本文将重点对比两种常见架构——面向服务架构(SOA,Service-OrientedArc
- MyBatis-Plus 逆向工程原理及使用指南
吴冰_hogan
mybatisoracletomcat
概述MyBatis-Plus(简称MP)是MyBatis的增强工具,它简化了开发人员对数据库的操作,并提供了代码生成器、分页插件等功能。其中的代码生成器(即逆向工程),能够根据数据库中的表结构自动生成实体类(Entity)、Mapper接口、Service层及Controller层的基础代码,从而极大地减少了开发初期的手动编码工作量。逆向工程原理数据库元数据读取:MyBatis-Plus使用JDB
- openwrt配置strongswan对接hillstone ipsec的笔记
d9394952
openwrtopenwrtipsecstrongswan
一、主要参考资料:https://openwrt.org/docs/guide-user/services//ipsec/strongswan/roadwarriorhttps://openwrt.org/docs/guide-user/services//ipsec/strongswan/basichttps://openwrt.org/docs/guide-user/services//ips
- isaac lab 教程(二)
weixin_44572777
机器人
关于看过的内容的备份,在初期学习开发过程中是不必要的原文链接开发人员指南—IsaacLabdocumentation(robotsfan.com)开发人员指南对于开发,我们建议使用MicrosoftVisualStudioCode(VSCode)。NVIDIAOmniverse也建议使用此方法,并且存在有关如何使用VSCode进行调试Omniverse扩展的教程。设置VisualStudioCod
- 构建大规模分布式服务--高并发、高可用架构系列,高质量原创好文
90后小伙追梦之路
后端架构javajava程序人生分布式开发语言面试
当我们在谈论“服务治理”的时候,都在谈论些什么?我从业之初接触到的便是一堆基于Webservice、Hessain等实现的跨语言的分布式系统,那是SOA架构和理念十分盛行的时代,我常常听到前辈们在谈论“SOA治理”等高大上的词,但我当时并没有理解何为“治理”,甚至在想:为什么不叫“管理”呢?在此之前,我仅在小学课本上接触过“污水治理”这个词。直到近些年互联网企业大规模服务化进程的推进,以Dubbo
- 一次zookeeper Curator客户端导致JVM OOM问题的分析记录
辉度
并发多线程
一次JVMOOM问题的分析记录OOM问题发生在客户的开发环境,系统是一个监控系统,表现为先高CPU,页面极卡,最后发生OOM。问实施人员拿到HeapDump文件。来看看到底是内存不够用溢出了,还是发生了内存泄漏。HeapDumpjdk自带的jvisualvm可以用,但是表现在我电脑上卡的不行。Dump文件接近7G。jprofiler,商用。本次分析借用其试用的10天。Classes查看到Linke
- 为什么不推荐在Spring Boot中使用@Value加载配置
java后端
@Value注解相信很多SpringBoot的开发者都已经有接触了,通过使用该注解,我们可以快速的把配置信息加载到Spring的Bean中。比如下面这样,就可以轻松的把配置文件中key为com.didispace.title配置信息加载到TestService中来使用@ServicepublicclassTestService{@Value("${com.didispace.title}")pri
- C#常用257单词
Lu01
c#
1、VisualStudio直译:可视化开发环境说明:简称VS,我们编写程序的集成开发环境,可以写代码、编译代码、调试代码、发布程序。2、.Net直译:dotNet说明:我们常说的.net读作dotnet,表示网络开发平台3、Sharp直译:锋利的说明:C#就读作“CSharp”,表示这是开发语言中的一个“利器”4、Framework直译:框架,骨架说明:.NETFramework为我们开发各种程
- 【gopher的java学习笔记】代码分层之controller和service
ThisIsClark
gopher的java学习笔记java学习笔记
在Java的Web开发中,Controller层和Service层是两个至关重要的层次,它们各自承担着不同的职责,共同协作以实现复杂的应用程序功能。本文将详细介绍Java中Controller层和Service层的技术特点和作用。一、Controller层(控制层)Controller层是应用程序的入口点,负责接收用户的请求并处理。它通常处理来自前端或客户端的请求,并将请求转发给相应的Servic
- Java Web基础——Controller+Service +Dao三层的功能划分
Low level coder
java前端数据库
1.Controller/Service/DAO简介:Controller是管理业务(Service)调度和管理跳转的。Service是管理具体的功能的。Controller只负责管理,而Service负责实施。DAO只完成增删改查,虽然可以1-n,n-n,1-1关联,模糊、动态、子查询都可以。但是无论多么复杂的查询,dao只是封装增删改查。至于增删查改如何去实现一个功能,dao是不管的。总结这三
- 深入浅出讲解JavaWeb后端的三层架构:Controller、Service、DAO 以及详解结合MyBatis和XML映射的DAO层设计
给我吃茄子
Java后端开发三层架构MyBatis架构java后端springmybatisxmlintellij-idea
目录1.控制层(Controller)(1)职责及作用(2)实现(3)总结2.服务层(Service)(1)职责与作用(2)实现(3)总结3.数据访问层(DAO)(1)职责及作用(2)实现(3)总结4.各层之间的关系5.三层架构的优势6.实际项目中的应用7.总结——三层架构1.MyBatis简介2.DAO层职责回顾3.DAO层结合MyBatis和XML映射的设计(1)项目结构(2)创建实体类(3)
- Flask框架-Python系列(一)—— 基础入门(flask库安装及简单使用)
云霄IT
python库教程pythonflask后端
目录一、flask库安装二、简单使用三、前端返回类型设置(一)返回文本类型(二)返回json类型(三)重定向到另一路由(四)返回html类型,嵌入js,css,image等内容(一)py文件(二)html文件写法(三)静态目录结构四、静态资源路径修改五、实现提供文件下载一、flask库安装pipinstallflask二、简单使用fromflaskimportFlask,requestapp=Fl
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那