Ajax Toolkit 参考文档:https://resources.docs.salesforce.com/212/latest/en-us/sfdc/pdf/apex_ajax.pdf
在项目中,我们有时会在自定义button或者action上使用javascript进行一些SOQL或者DML操作处理;有时会在VF页面中获取相关数据进行逻辑处理,或者进行简单的DML操作,这时候就会使用到Ajax Toolkit。
因为Ajax Toolkit操作数据信息是在浏览器端的,进行复杂的逻辑或者对大量数据处理会影响前端的性能,所以不是所有的场景都适合使用ajax toolkit。可以在以下情景(不仅限于以下)下使用:
- 展示或者更新单条数据
- 在一些数据中展示一两列信息
- 执行简单的业务逻辑
因为使用在浏览器端,所以保证数据量越少,业务逻辑越少,是最好的。以下从两个方面进行Ajax Toolkit介绍:VF / JavaScript Action
Ajax Toolkit 可以分成三步走:链接Ajax Toolkit API,嵌入API Call,对结果进行处理。接下来会将后两步揉成一步进行处理。
一.链接到Ajax Toolkit API
VF:在页面中引入js,其中42.0代表version,这个值代表着当前connection.js的版本号。你也可以设置成41.0,40.0等等。
onclick javascript:引用{!requireScript("/soap/ajax/42.0/connection.js")}
当引入的javascript执行后,toolkit便会被加载并创建了一个全局的对象sforce.connection,你可以通过这个对象访问所有的API call以及ajax toolkit toolkit的方法。toolkit支持所有的SOAP API calls.
可用的核心API介绍链接:https://developer.salesforce.com/docs/atlas.en-us.212.0.api.meta/api/sforce_api_calls_list.htm
二.在javascript中嵌入API Call并进行结果处理
Ajax Toolkit 支持同步和异步两种调用。
同步调用和异步调用的区别为:同步调用为当向服务器端发送请求后,需要一直等到服务器端返回结果,并针对结果进行后期的处理;异步调用为当向服务器发送请求后,可以继续进行其他的处理,当服务器有调用返回结果后,再进行结果处理。异步调用需要在API call中添加一个参数用来做call back的函数处理。
同步调用格式:
sforce.connection.method("argument1","argument2",...);
异步调用格式:
sforce.connection.method("argument1","argument2",...,"callback_function");
因为调用有可能出现异常,同步和异步的异常处理如下:
同步异常处理为在调用处使用try catch 来捕获异常
异步异常处理为异步的callback result提供了一个onFailure配置,当出现异常后,会执行onFailure配置的方法,成功会执行onsuccess方法
因为异步调用为结果什么时候返回,客户端什么时候处理,当后台处理特别慢的情况下,前端等待时间太长会很不友好,异步调用提供了一个timeout配置属性,用来设置异步调用最长时间,单位是以毫秒为单位,最小值为1
完整异步调用格式
var callback = {onSuccess: handleSuccess, onFailure: handleFailure,timeout:1000};
function handleSuccess(result) {}
function handleFailure(error) {}
sforce.connection.query("Select name from Account", callback);
ajax toolkit call 不论当前搜索的数据字段在表结构中是什么类型,使用ajax toolkit query返回的数据类型均为string类型,如果搜索的字段在数据库中存储的value为null,则获取到的值为null,如果当前没有搜索此字段,但是在前台js中有引用到,则值为undefined.
除了针对数据的CRUD外,ajax toolkit 还支持很多操作,比如 提交审批 / 通过Schema获取sObject以及Field的相关元数据信息 / 发送邮件等功能
同步调用举例:
https://developer.salesforce.com/docs/atlas.en-us.ajax.meta/ajax/sforce_api_ajax_more_samples.htm
异步调用举例:
https://developer.salesforce.com/docs/atlas.en-us.ajax.meta/ajax/sforce_api_ajax_more_samples_asynch.htm
我们有时还需要调用相关类的方法。如果需要调用apex 相关类的方法,需要引入apex.js
VF写法:
action写法:{!requireScript("/soap/ajax/41.0/apex.js")}
调用的类的方法必须声明称webservice,方法的参数需要为 基本数据类型,sObject类型或者是两者数据类型的List
js端调用结构为(如果有结果返回,则接收;如果无结果返回,则不需要接收)
var result = sforce.apex.execute("className","methodName","{param1Key:param1Value,param2Key:param2Value}");
如果调用的方法没有参数,则调用结构为
var reuslt = sforce.apex.execute("className","methodName","{}");
三.举例
需求:客户上面有多个联系人,如果没有选择联系人,则提示需要选择至少一个联系人。选择的联系人要求联系人的邮箱必须都不能为空。点击按钮后更新联系人Is_Checked__c设置为true。
1.Contact上创建字段Is_Checked__c
![]()
2.创建webservice类,参数为ContactList,将参数中所有的Contact的Is_Checked__c更新为true
global without sharing class ContactController { static webservice Boolean changeContactsStatus(ListcontactList) { List updateContactList = new List (); for(Contact c : contactList) { Contact tempContact = new Contact(); tempContact.Id = c.Id; tempContact.Is_Checked__c = true; updateContactList.add(tempContact); } try { if(updateContactList.size() > 0) { update updateContactList; } return true; } catch(Exception e) { return false; } } }
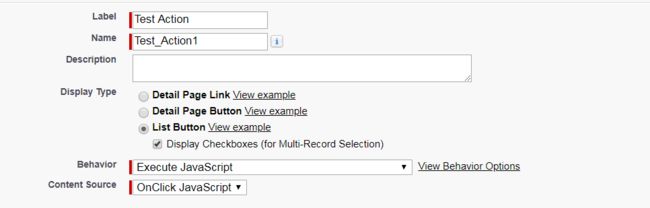
3.Contact创建custom action,设置类型为List Button,勾选Display Checkboxes,Behavor选择为execute javascript
对应的javascript代码如下(函数描述:https://help.salesforce.com/articleView?err=1&id=customize_functions.htm&type=5)
{!requireScript("/soap/ajax/41.0/connection.js")}
{!requireScript("/soap/ajax/41.0/apex.js")}
var selectedIds = {!GETRECORDIDS($ObjectType.Contact)};
var contactIds = '';
if(selectedIds.length == 0) {
alert('You have to choose at least one item');
} else {
selectedIds.forEach(function(item,index){
contactIds += '\'' + item + '\'';
if(index != selectedIds.length-1) {
contactIds += ',';
}
});
var contactQuery = "SELECT ID,Name,Email,LastModifiedDate,CreatedDate FROM Contact WHERE ID in (" + contactIds + ")";
result = sforce.connection.query(contactQuery);
records = result.getArray("records");
var isSuccess = true;
records.forEach(function(item,index){
if(item.Email == null || item.Email == '') {
isSuccess = false;
}
})
if(isSuccess) {
var executeResult = sforce.apex.execute("ContactController","changeContactsStatus",{contactList:records});
if(executeResult) {
alert('Operate Success!');
} else {
alert('Operate Failed!');
}
} else {
alert('The Items you selected have empty email.please check it again');
}
}
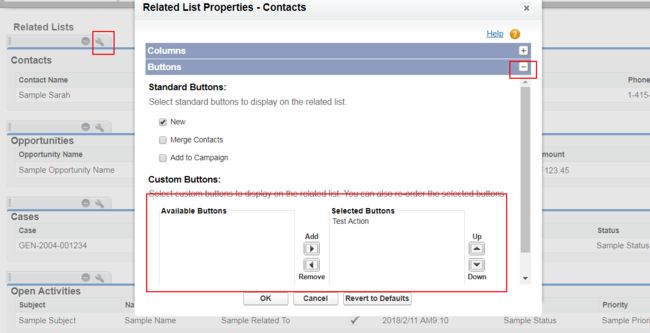
4.将Test Action设置在Account的Related List(Contact List)设置
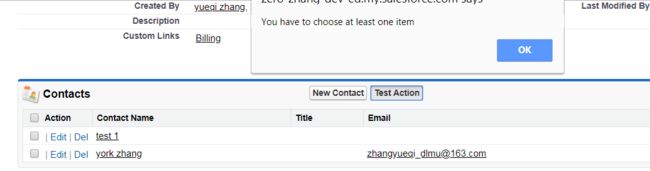
效果展示:
1.不选情况下
2.正常操作
总结:针对Ajax Toolkit,如果数据量不多并且需要在前台处理情况下,可以考虑使用此种方式。不过lightning不支持action使用javascript,所以此种方式只支持classic的action 方式的javascript。