上一篇Lightning内容描述的是LDS,通过LDS可以很方便的实例化一个对象的数据信息。当我们通过列表展示数据需要编辑时,我们常使用两种方式去处理编辑页面:Pop Up Window弹出修改详情以及在本页面隐藏详情页面显示编辑页面。
实现这个功能以前主要需要先了解几个标签:
lightning:recordForm: 此标签允许用户快速的创建一个form去查看,添加以及修改一条记录。集合了 lightning:recordEditForm 以及 lightning:recordViewForm 两个标签功能。
下面例举一些此标签常用的属性:
objectName: 想要展示的object的API Name,此属性为必填的属性;
recordId:想要展示记录的ID;
mode:指定Form的交互方式以及样式。值有三个:
- view – 记录在View模式下展示,默认显示编辑(铅笔)图标,点击编辑图标后进入编辑模式;
- edit – 记录展示包含Save和Cancel的Edit模式;
- readonly – 记录在View模式下展示,不允许编辑。
更多属性请查看:https://developer.salesforce.com/docs/component-library/bundle/lightning:recordForm/specification
上面也说到了lightning:recordForm集合了lightning:recordViewForm以及lightning:recordEditForm.下面的demo是通过这两个元素进行展示,所以简单的说一下这两个标签:
lightning:recordViewForm:此标签封装了一个wrapper,通过recordId, 使用lightning:outputField用来展示记录相关的字段值以及Label名称。正常我们想要展示一条记录,按照之前的学习有两种实现的方式,第一种是后台搜索出来,init handler实例化,第二种是使用LDS,通过此标签,我们只需要传递记录ID,便可以使用记录中所有可以访问字段的信息。
此元素有两个必填的属性:
objectApiName:想要展示的object的API Name;
recordId: 想要展示数据的ID。
更多属性请查看:https://developer.salesforce.com/docs/component-library/bundle/lightning:recordViewForm/specification
lightning:recordEditForm:此标签用途和lightning:recordViewForm大部分相同,区别为此标签用于Form配合lightning:inputField实现编辑一个form功能。如果recordId为空,则进行创建一条数据的功能,如果recordId有值,则进行更新记录功能。
官方提供的简单的demo如下:https://developer.salesforce.com/docs/component-library/bundle/lightning:recordEditForm/documentation
常用属性:
objectApiName:想要编辑的object的API Name;
recordId:想要编辑的记录的Id,如果此属性为空,则认为是新建记录;
recordTypeId:想要编辑的记录的record type id,用于指定新建/编辑记录的record type
onload:Form数据加载后触发的回调函数;
onsubmit:Form数据submit后触发的回调函数;
onsuccess:数据操作成功后的回调函数;
onerror: 数据操作失败后的回调函数;
更多属性请参看:https://developer.salesforce.com/docs/component-library/bundle/lightning:recordEditForm/specification
lightning:overlayLibrary:此标签包含两个功能:弹出popup modal以及展示Popover(弹出框)。此标签包含了两个主要的方法:
showCustomModal:此方法用于弹出一个popup modal,样式和使用标准界面修改一条记录弹出的modal类似。此方法包含以下常用参数:
- header:传入类型为object,用于展示在modal header部分;
- body:传入类型为object,用于展示在modal body部分;
- footer:传入类型为object,用于展示在modal的footer部分;
- showCloseButton:指定是否在modal中展示关闭按钮,默认为true;
- cssClass:逗号分隔的一个list的css class应用于此modal;
- closeCallback:modal关闭时的回调函数。
此方法的语法格式如下:
component.find('overlayLib').showCustomModal({
//modal attributes
}).then(function (overlay) {
//closes the modal immediately
overlay.close();
});
modal效果展示图如下:
showCustomPopover:此方法用于弹出一个弹出框,类似标签中title样式,hover后在旁边展示的描述信息的效果。此方法包含以下常用参数:
- body:传入类型为object,用于展示popover中的body部分;
- referenceSelector:指定popover要展示在哪个元素后面;
- cssClass:逗号分隔的一个list的css class应用于此modal。
popover显示效果如下:
这两个方法的demo可以访问:https://developer.salesforce.com/docs/component-library/bundle/lightning:overlayLibrary/documentation
注意:演示这两个功能时,一定注意不要使用single app,single app展示这种方式会出现报错:
测试这两种样式可以考虑demo中component implements="flexipage:availableForAllPageTypes",然后放在一个object的detail页面看效果。下面为demo部分。
一. 列表使用Card样式展示,点击Edit图标覆盖原View布局显示Edit布局,点击Save以后显示View布局的List样式。
1.SimpleAccountList:此类用于默认初始化搜索出来10条Account信息;
1 public class SimpleAccountListController { 2 @AuraEnabled 3 public static ListgetAccountList() { 4 return [SELECT Id,Name,AccountNumber,Site 5 FROM Account 6 LIMIT 10]; 7 } 8 }
2.SimpleAccount.cmp:用于默认初始化展示view视图,点击edit的icon后显示edit部分视图;
1 <aura:component implements="flexipage:availableForRecordHome,force:hasRecordId"> 2 <aura:attribute name="acc" type="Account"/> 3 <lightning:recordViewForm aura:id="viewForm" recordId="{!v.acc.Id}" objectApiName="Account"> 4 <div class="slds-media"> 5 <div class="slds-media__body"> 6 <lightning:layout class="slds-hint-parent"> 7 <a onclick="{!c.navToRecord}"> 8 <h3 class="slds-text-heading_small slds-m-bottom_xx-small">{!v.acc.Name}h3> 9 a> 10 <lightning:buttonIcon iconName="utility:edit" class="slds-col_bump-left" iconClass="slds-button__icon_hint" variant="bare" alternativeText="Edit Record" onclick="{!c.editRecord}"/> 11 lightning:layout> 12 <lightning:layout multipleRows="true"> 13 <lightning:layoutItem size="6"> 14 <lightning:outputField fieldName="AccountNumber"/> 15 lightning:layoutItem> 16 <lightning:layoutItem size="6"> 17 <lightning:outputField fieldName="Site"/> 18 lightning:layoutItem> 19 lightning:layout> 20 div> 21 div> 22 lightning:recordViewForm> 23 <lightning:recordEditForm aura:id="editForm" recordId="{!v.acc.Id}" objectApiName="Account" class="slds-hide" onsuccess="{!c.handleSuccess}"> 24 <div class="slds-media"> 25 26 <div class="slds-media__body"> 27 <lightning:layout> 28 <a onclick="{!c.navToRecord}"> 29 <h3 class="slds-text-heading_small slds-m-bottom_xx-small">{!v.acc.Name}h3> 30 a> 31 lightning:layout> 32 <lightning:layout multipleRows="true"> 33 <lightning:layoutItem size="6"> 34 <lightning:inputField fieldName="AccountNumber"/> 35 lightning:layoutItem> 36 <lightning:layoutItem size="6"> 37 <lightning:inputField fieldName="Site"/> 38 lightning:layoutItem> 39 lightning:layout> 40 <lightning:layout horizontalAlign="center" class="slds-m-top_large"> 41 <lightning:button variant="neutral" label="Cancel" title="Cancel" type="text" onclick="{!c.handleCancel}"/> 42 <lightning:button variant="brand" label="Submit" title="Submit" type="submit"/> 43 lightning:layout> 44 div> 45 div> 46 lightning:recordEditForm> 47 aura:component>
3.SimpleAccountController.js: 处理跳转到account页面以及点击edit,save以及cancel操作处理;
1 ({ 2 navToRecord : function (component, event, helper) { 3 var navEvt = $A.get("e.force:navigateToSObject"); 4 navEvt.setParams({ 5 "recordId": component.get("v.acc.Id") 6 }); 7 navEvt.fire(); 8 }, 9 editRecord : function(component, event, helper) { 10 helper.showHide(component); 11 }, 12 handleSuccess : function(component, event, helper) { 13 helper.showHide(component); 14 var recUpdate = $A.get("e.c:recordUpdated"); 15 recUpdate.fire(); 16 }, 17 handleCancel : function(component, event, helper) { 18 helper.showHide(component); 19 event.preventDefault(); 20 } 21 })
4.SimpleSimpleAccountHelper.js:用于切换view/edit视图的显示;
1 ({ 2 showHide : function(component) { 3 var editForm = component.find("editForm"); 4 $A.util.toggleClass(editForm, "slds-hide"); 5 var viewForm = component.find("viewForm"); 6 $A.util.toggleClass(viewForm, "slds-hide"); 7 } 8 })
5.SimpleAccountList.cmp:用于展示account的list;
1 <aura:component controller="SimpleAccountListController" implements="flexipage:availableForRecordHome,force:hasRecordId"> 2 <aura:attribute name="simpleAccounts" type="Object[]"/> 3 <aura:attribute name="acc" type="Account"/> 4 <aura:handler name="init" value="{!this}" action="{!c.doInit}"/> 5 <lightning:card iconName="standard:account" title="simple accounts" class="slds-is-relative"> 6 <div class="slds-p-left_medium slds-p-right_medium"> 7 <ul class="slds-list_vertical slds-has-dividers_top-space"> 8 <aura:if isTrue="{!v.simpleAccounts.length > 0}"> 9 <aura:iteration items="{!v.simpleAccounts}" var="item"> 10 <li class="slds-list__item"> 11 <c:SimpleAccount acc="{!item}"/> 12 li> 13 aura:iteration> 14 <aura:set attribute="else"> 15 <li class="slds-list__item"> 16 <h3 class="slds-text-small slds-text-color_error">No accounts found.h3> 17 li> 18 aura:set> 19 aura:if> 20 ul> 21 div> 22 lightning:card> 23 aura:component>
6. SimpleAccountListController.js:用于初始化数据
1 ({ 2 doInit : function(component, event, helper) { 3 4 var action = component.get("c.getAccountList"); 5 action.setCallback(this, function(response){ 6 var simpleAccounts = response.getReturnValue(); 7 component.set("v.simpleAccounts", simpleAccounts); 8 9 }); 10 $A.enqueueAction(action); 11 } 12 })
7.将SimpleAccountList.cmp放在account的detail page中。
效果展示:
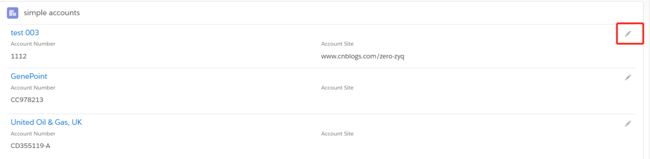
1.默认通过card布局展示列表
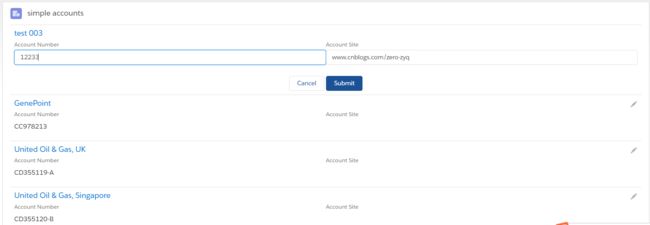
2.点击其中的一个edit,会切换成edit模式,其他的不变化;
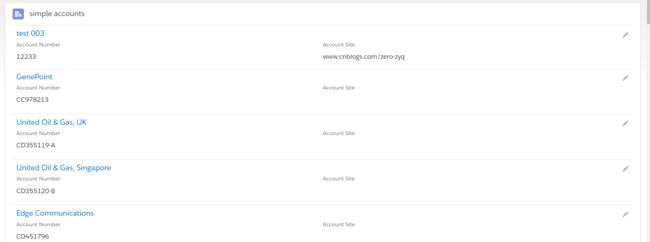
3.点击save后正常显示save以后的列表效果。
二.显示View列表,点击Edit后展示PopUp Modal,修改后,隐藏Modal,然后继续展示列表。
1.SimpleAccountEdit.cmp:用来展示编辑Account的UI
1 <aura:component implements="flexipage:availableForRecordHome,force:hasRecordId"> 2 <aura:attribute name="recordId" type="String" /> 3 <lightning:overlayLibrary aura:id="popuplib"/> 4 <lightning:recordEditForm aura:id="editForm" recordId="{!v.recordId}" objectApiName="Account" onsuccess="{!c.handleSuccess}" onsubmit="{!c.handleSubmit}"> 5 <div class="slds-media"> 6 <div class="slds-media__body"> 7 <lightning:layout multipleRows="true"> 8 <lightning:layoutItem size="6"> 9 <lightning:inputField fieldName="AccountNumber"/> 10 lightning:layoutItem> 11 <lightning:layoutItem size="6"> 12 <lightning:inputField fieldName="Site"/> 13 lightning:layoutItem> 14 lightning:layout> 15 <lightning:layout horizontalAlign="center" class="slds-m-top_large"> 16 <lightning:button variant="brand" label="Submit" title="Submit" type="submit"/> 17 lightning:layout> 18 div> 19 div> 20 lightning:recordEditForm> 21 22 aura:component>
2. SimpleAccountEditController.js:Edit操作 submit以及操作success的handler操作;
1 ({ 2 handleSubmit : function(component,event,helper) { 3 component.find("editForm").submit(); 4 }, 5 handleSuccess : function(component,event,helper) { 6 console.log('save success'); 7 component.find("popuplib").notifyClose(); 8 }, 9 })
3.SimpleAccountUsingModal.cmp:用来显示Account的View UI
1 <aura:component implements="flexipage:availableForRecordHome,force:hasRecordId"> 2 <aura:attribute name="acc" type="Account"/> 3 <lightning:overlayLibrary aura:id="popuplib"/> 4 <lightning:recordViewForm aura:id="viewForm" recordId="{!v.acc.Id}" objectApiName="Account"> 5 <div class="slds-media"> 6 7 <div class="slds-media__body"> 8 <lightning:layout class="slds-hint-parent"> 9 <a onclick="{!c.navToRecord}"> 10 <h3 class="slds-text-heading_small slds-m-bottom_xx-small">{!v.acc.Name}h3> 11 a> 12 <lightning:buttonIcon iconName="utility:edit" class="slds-col_bump-left" iconClass="slds-button__icon_hint" variant="bare" alternativeText="Edit Record" onclick="{!c.handleClick}"/> 13 lightning:layout> 14 <lightning:layout multipleRows="true"> 15 <lightning:layoutItem size="6"> 16 <lightning:outputField fieldName="AccountNumber"/> 17 lightning:layoutItem> 18 <lightning:layoutItem size="6"> 19 <lightning:outputField fieldName="Site"/> 20 lightning:layoutItem> 21 lightning:layout> 22 div> 23 div> 24 lightning:recordViewForm> 25 aura:component>
4.SimpleAccountUsingModalController.js:用于点击编辑按钮,显示SimpleAccountEdit组件;
1 ({ 2 handleClick : function(component, event, helper) { 3 var modalBody; 4 $A.createComponent("c:SimpleAccountEdit", { recordId : component.get('v.acc.Id')}, 5 function(content, status) { 6 modalBody = content; 7 if (status === "SUCCESS") { 8 component.find('popuplib').showCustomModal({ 9 header: "Account Edit", 10 body: modalBody, 11 showCloseButton: true, 12 cssClass: "mymodal", 13 }); 14 } 15 }); 16 } 17 })
5.SimpleAccountListUsingModal.cmp: 用于列表循环simpleAccountUsingModal组件,列表显示card布局的account数据;
1 <aura:component controller="SimpleAccountListController" implements="flexipage:availableForRecordHome,force:hasRecordId"> 2 <aura:attribute name="simpleAccounts" type="Object[]"/> 3 <aura:attribute name="acc" type="Account"/> 4 <aura:handler name="init" value="{!this}" action="{!c.doInit}"/> 5 6 <lightning:card iconName="standard:account" title="simple accounts" class="slds-is-relative"> 7 8 <div class="slds-p-left_medium slds-p-right_medium"> 9 <ul class="slds-list_vertical slds-has-dividers_top-space"> 10 <aura:if isTrue="{!v.simpleAccounts.length > 0}"> 11 <aura:iteration items="{!v.simpleAccounts}" var="item"> 12 <li class="slds-list__item"> 13 <c:SimpleAccountUsingModal acc="{!item}"/> 14 li> 15 aura:iteration> 16 <aura:set attribute="else"> 17 <li class="slds-list__item"> 18 <h3 class="slds-text-small slds-text-color_error">No accounts found.h3> 19 li> 20 aura:set> 21 aura:if> 22 ul> 23 24 div> 25 lightning:card> 26 aura:component>
6.SimpleAccountListUsingModalController.js:用于初始化list数据
1 ({ 2 doInit : function(component, event, helper) { 3 4 var action = component.get("c.getAccountList"); 5 action.setCallback(this, function(response){ 6 var simpleAccounts = response.getReturnValue(); 7 component.set("v.simpleAccounts", simpleAccounts); 8 9 }); 10 $A.enqueueAction(action); 11 } 12 })
效果展示:
1.正常显示account的list
2.点击Edit按钮以后会弹出popup modal用来显示编辑Form
3.点击Submit后继续展示account list,modal消失。
总结:篇中使用两种方式实现list 模式下两种方式Edit数据方式,demo比较粗糙,其中有很多地方是可以优化的,比如edit没有处理异常的操作等等。感兴趣的同学可以考虑优化,篇中有问题的地方欢迎指出。不懂得欢迎留言。