一、粘滞定位
粘滞定位(sticky)与相对定位类似,既不会脱离正常流,也不会改变元素盒类型,并且会保留原先所占的空间。它会相对于包含块偏移,它的包含块分为两种,第一种和绝对定位一样;第二种是最近的滚动祖先,即overflow属性是hidden、scroll、auto或overlay时。接下来用一个例子来介绍粘滞定位的用法,如下代码所示。
<style> div { overflow: auto; } span { position: sticky; top: 10px; left: 20px; width: 70px; height: 50px; background: #CCC; } style> <div> 改变粘滞定位的位置,改变 <span>粘滞定位的位置span> ,改变粘滞定位的位置,改变粘滞定位的位置, 改变粘滞定位的位置,改变粘滞定位的位置, 改变粘滞定位的位置。 div>
span元素的包含块是div元素,下图描绘了页面滚动时,粘滞定位的效果。在中间图中可以看到偏移后的span元素所占的空间被保留了,在右边图中可以看到span元素粘滞在指定的偏移位置。
二、边框图像
CSS3新增了一组属性,允许在边框中加载图像,接下来会逐个讲解。
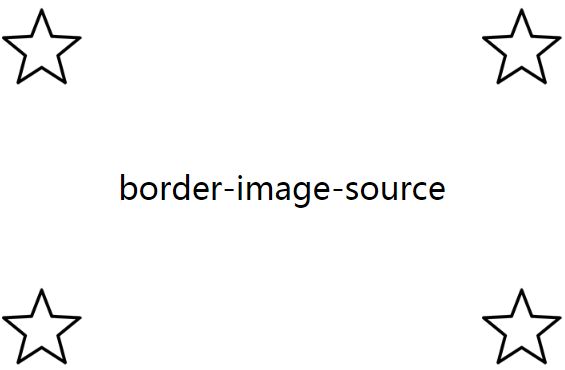
第一个是border-image-source属性,它能指定图像来源,如下所示。在下图中,会发现加载的图像位于div元素的四个角,而不是沿着边框绘制。
div { border: 40px solid; border-image-source: url(./star.png); }
注意,边框宽度需要指定,并且其外观不能是none,否则将无法显示。
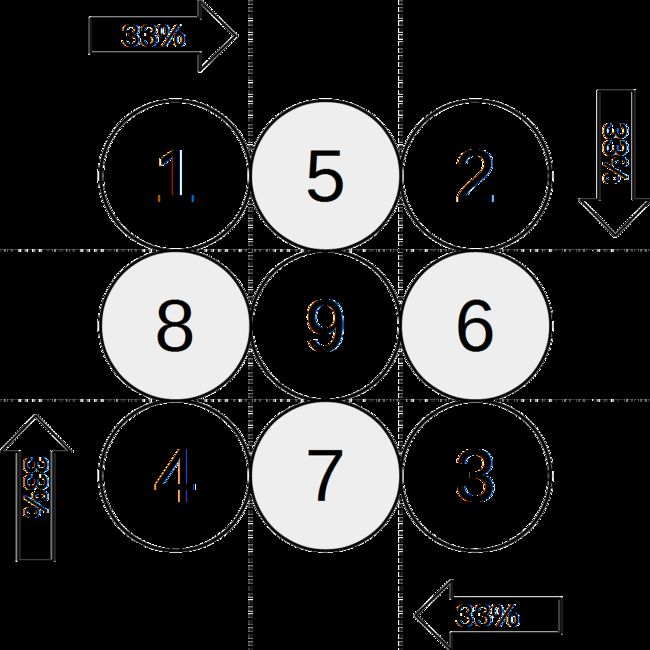
第二个是border-image-slice属性,它包含四条裁剪线,可接收四个偏移值,分别距图像的上右下左四个边,下图演示了偏移33%时的裁剪线。
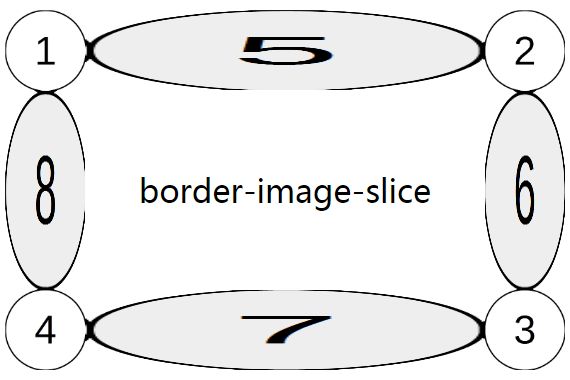
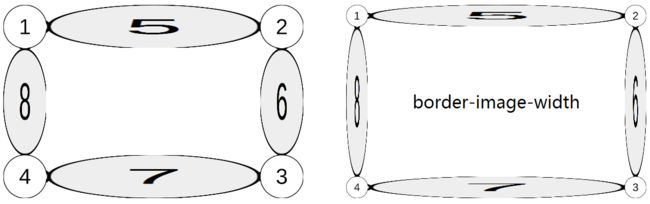
执行下面的样式(效果如下图所示),在将circle.png分解成9块后,编号为1、2、3、4的四个圆位于div元素的四个角,而编号为5、6、7、8的四个圆则会被拉伸。
div { border-image-source: url(./circle.png); border-image-slice: 33%; }
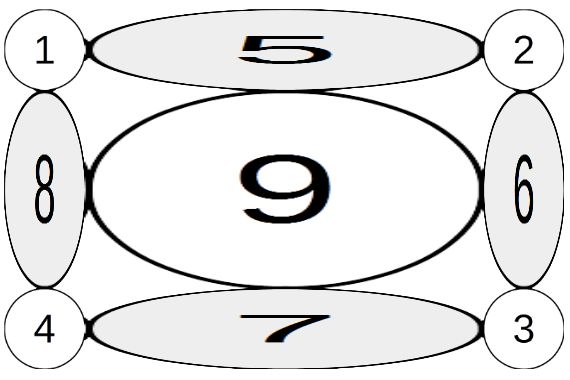
border-image-slice属性还能接收一个fill关键字(如下图所示),可将编号为9的圆作为div元素的背景图。
div { border-image-slice: 33% fill; }
第三个是border-image-repeat属性,它能指定填充边框的方式,默认是拉伸,现在改成平铺(如下图所示),边界处的图像可能会被裁剪。
div { border-image-repeat: repeat; }
第四个是border-image-width属性,与border-image-slice属性类似,也有4条裁剪线,只是它裁剪的对象是边框。在下图中,左边是未定义border-image-width属性的div元素,右边是将该属性设为20px后的效果。
div { border-image-width: 20px; }
第五个是border-image-outset属性,可声明图像超出边框的距离,即向外偏移。在下图中,左边是未定义border-image-outset属性的div元素,右边是将该属性设为10px后的效果。
div { border-image-outset: 10px; }
第六个是border-image属性,可将上述5个属性整合到一起,规定不同的值之间用斜杠(/)分隔,并且还指定了顺序:首先是border-image-slice,然后是border-image-width,最后是border-image-outset。而border-image-source和border-image-repeat两个属性可放在任意位置,但要注意,不能放置在其它属性值之中。下面是个整合示例,效果如下图所示。
div { border-image: url(./circle.png) 33% / 20px / 10px repeat; }
三、字符间距
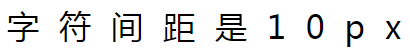
letter-spacing属性可定义字符之间的距离,可以突出某段文本,例如为p元素定义10px的字符间距,如下图所示。
<style> p { letter-spacing: 10px; } style> <p>字符间距是10pxp>
四、文本阴影
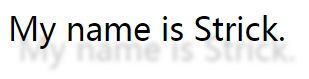
text-shadow属性可为文本添加阴影,适用于标题或短文本。阴影值由四部分组成,分别是颜色、横向偏移、纵向偏移和模糊半径。下面的示例为一段文本添加了灰色的阴影,效果如下图所示。
<style> p { text-shadow: #CCC 5px 10px 2px; } style> <p>My name is Strick.p>
注意,模糊半径越大,阴影就越模糊。妥善利用好text-shadow属性,还能创造出3D效果,下面的样式来源于网络,字体放大后,3D更明显,效果如下图所示。
p { font-size: 48px; text-shadow: 0 1px 1px #BBB, 0 2px 0 #999, 0 3px 0 #888, 0 4px 0 #777, 0 5px 0 #666, 0 6px 0 #555, 0 7px 0 #444, 0 8px 0 #333, 0 9px 7px #302314; }
五、多重背景
CSS3支持多重背景,大部分背景属性都能通过逗号分隔多个值,包括简写的background属性也能接受多个值。在下面的示例中,为div元素声明了两个背景,先声明的star.png将会在lake.png之上,如下图所示。
div { background-image: url(./star.png), url(./lake.png); background-position: left bottom, center; background-repeat: repeat-x, no-repeat; } /* 等价于 */ div { background: url(./star.png) left bottom repeat-x, url(./lake.png) center no-repeat; }
注意,不能为background-color指定多个值。当用background属性声明多个背景时,颜色只能出现在最后一个背景层中,如下代码所示。
/* 错误 */ div { background: #FC0 url(./star.png) left bottom repeat-x, url(./lake.png) center no-repeat; } /* 正确 */ div { background: url(./star.png) left bottom repeat-x, #FC0 url(./lake.png) center no-repeat; }
六、矩阵函数
在CSS中,矩阵函数是变形的基础,位移、缩放、倾斜和旋转四种变形都能用矩阵来实现,例如用矩阵函数来描述水平偏移10px,垂直偏移5px,代码如下所示。
.matrix { transform: matrix(1, 0, 0, 1, 10, 5); /* 等同于 */ transform: translate(10px, 5px); }
现在将矩阵函数的6个参数用小写字母来命名,如下所示,
transform: matrix(a, b, c, d, e, f);
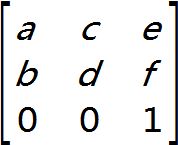
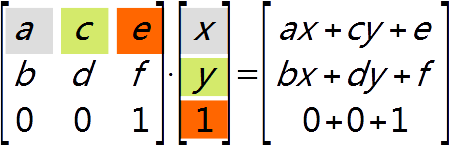
对应的矩阵如下所示,注意观察6个参数的位置。
矩阵函数的原理是通过变更元素的所有坐标,重新定位元素,从而实现各种变形。下面是矩阵的计算公式,其中x和y是元素的横坐标和纵坐标。
ax+cy+e是变形后的横坐标,bx+dy+f是变形后的纵坐标。具体的计算过程如下所示,以矩阵的第一行为例,相同底色的变量会相乘,得到的积再相加。
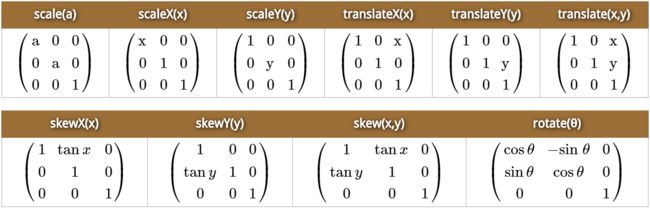
在下图中,列出了与四类变形函数等效的矩阵符号(引用自《The CSS3 matrix() Transform for the Mathematically Challenged》一文),其中旋转和倾斜还用到了三角函数。
在三维空间,也有一个对应的矩阵函数:matrix3d(),此处不再展开叙述,可以查看网上的相关资料。
七、三维变形
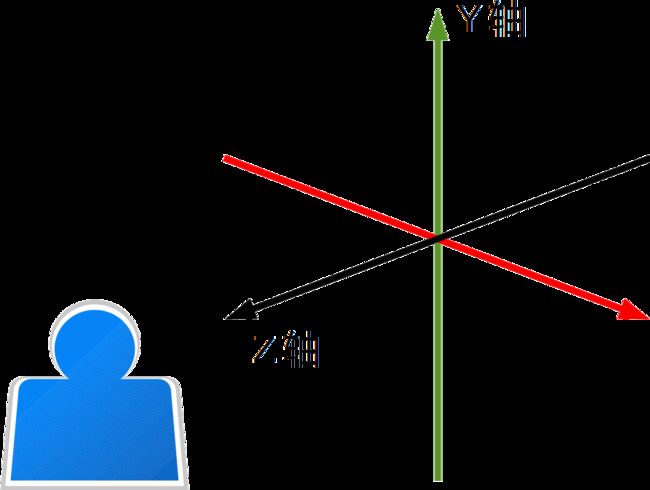
在三维空间中有三个轴,如下图所示,其中Z轴表示用户与平面的距离(即透视值)。
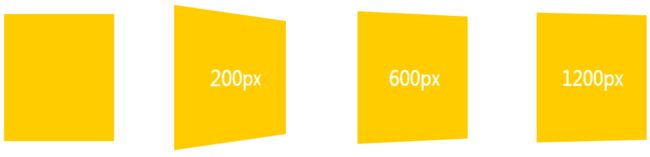
perspective()是一个透视函数,它能接收一个非零正数透视值。在下面的示例中,会让四个元素围绕Y轴旋转30°,除了第一个元素,其它都调用了透视函数。通过下图的效果可知,当透视值越小时,变形效果越失真。
.rotate { transform: rotateY(30deg); } .perspective-200 { transform: perspective(200px) rotateY(30deg); } .perspective-600 { transform: perspective(600px) rotateY(30deg); } .perspective-1200 { transform: perspective(1200px) rotateY(30deg); }
注意,透视函数需要声明在变形函数列表的首位,以免在透视前变形,呈现错误的效果。
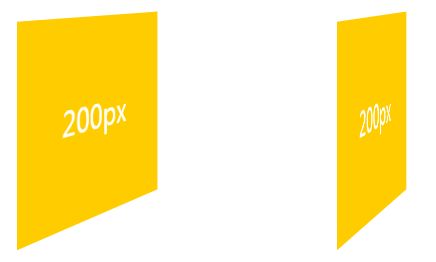
除了perspective()函数之外,CSS3还提供了一个perspective属性。前者只能为目标元素声明透视,而后者声明的透视能应用于其子元素。举个简单的例子,为父元素section声明perspective属性,子元素仍旧围绕Y轴旋转30°,代码如下所示,得到的效果如下图所示。
<style> .perspective { perspective: 200px; } .perspective > div { transform: rotateY(30deg); } style> <section class="perspective"> <div>200pxdiv> <div>200pxdiv> section>
perspective-origin属性可修改透视原点,也叫消失点,其取值与transform-origin类似。默认情况下,这个点位于元素的中心,接下来修改上例父元素的透视原点,样式如下,效果如下图所示。
.perspective { perspective-origin: top left; }
backface-visibility属性可控制元素背面朝向用户时是否渲染,利用该属性可设计出3D翻转的特效。接下来会一步步的实现该功能,首先是创建HTML结构,如下所示,section是两个div的父元素。
<section class="flip"> <div class="positive">正面div> <div class="reverse">反面div> section>
然后在父元素中添加过渡时间和透视,并将transform-style属性设为preserve-3d,这样才能让子元素和父元素处于同一个三维空间,样式如下。
.flip { position: relative; width: 100px; height: 100px; transition: 0.6s; transform-style: preserve-3d; perspective: 1000px; }
再将两个子元素的backface-visibility属性设为hidden,并且将第二个div元素围绕Y轴旋转180°,样式如下。
.flip > div { position: absolute; left: 0; top: 0; width: 100%; height: 100%; backface-visibility: hidden; } .flip .positive { background: #FC0; } .flip .reverse { background: #F60; transform: rotateY(180deg); }
最后为父元素定义:hover伪类,也就是在鼠标悬停时,自身也围绕Y轴旋转180°,隐藏第一个div元素,显示第二个div元素,样式如下。
.flip:hover { transform: rotateY(180deg); }
由于是动态的效果,因此需要用多张图来描绘翻转的过程,如下图所示。