本文作者钢头娃,转载请备注
Echarts 快速入门
Echarts 介绍
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
2018年3月全球著名开源社区Apache宣布百度ECharts进入Apache孵化器。
特性
- 丰富的可视化类型
- 多种数据格式无需转换直接使用
- 千万数据的前端展现
- 移动端优化
- 多渲染方案,跨平台使用
- 动态数据
- 绚丽的特效
安装
获取Echarts
- 最直接的方法是在ECharts的官方网址中挑选适合您的版本进行下载,不同的打包下载应用于不同的开发者功能与体积的需求,或者也可以直接下载完整版本;开发环境建议下载源代码版本,这个里面包含了常见的错误提示和警告
- 通过 npm 获取 echarts,npm install echarts --save
- cdn 引入,你可以在 cdnjs,npmcdn 或者国内的 bootcdn 上找到 ECharts 的最新版本。
快速上手
通过标签方式直接引用构建好的E charts文件
绘制一个简单的图表
在绘图前我们需要为E charts准备一个具备宽高的DOM容器,然后通过echarts.init方法初始化一个E charts实例并通过setOption方法生成一个简单的柱状图,下面是完整代码和效果图
ECharts
在webpack上使用E charts
通过 npm install echarts --save 命令安装
通过 npm 上安装的 ECharts 和 zrender 会放在node_modules目录下。可以直接在项目代码中 require('echarts') 得到 ECharts。
var echarts = require('echarts');
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 绘制图表
myChart.setOption({
title: {
text: 'ECharts 入门示例'
},
grid:{
top:'10%',
right:'30%',
bottom:'60%',
left:'5%'
},
tooltip: {},
legend: {
data:['确诊人数']
},
xAxis: {
data: ["意大利","伊朗","西班牙","德国","瑞士","法国","美国","英国","韩国"]
},
yAxis: {},
series: [{
name: '确诊人数',
type: 'bar',
data: [74386, 27017, 49515, 37323, 10897, 25233,69223,9529,9241]
}]
});
//最终效果和上图一样
注意:渲染顺序
Option常用配置项
backgroundColor 背景色
默认无背景transparent;颜色可以使用 RGB 表示,比如 'rgb(128, 128, 128)',如果想要加上 alpha 通道表示不透明度,可以使用 RGBA,比如 'rgba(128, 128, 128, 0.5)',也可以使用十六进制格式,比如 '#ccc'。除了纯色之外颜色也支持渐变色和纹理填充
// 线性渐变,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,如果 globalCoord 为 true,则该四个值是绝对的像素位置
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: 'red' // 0% 处的颜色
}, {
offset: 1, color: 'blue' // 100% 处的颜色
}],
global: false // 缺省为 false
}
// 径向渐变,前三个参数分别是圆心 x, y 和半径,取值同线性渐变
color: {
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.5,
colorStops: [{
offset: 0, color: 'red' // 0% 处的颜色
}, {
offset: 1, color: 'blue' // 100% 处的颜色
}],
global: false // 缺省为 false
}
// 纹理填充
color: {
image: imageDom, // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串
repeat: 'repeat' // 是否平铺, 可以是 'repeat-x', 'repeat-y', 'no-repeat'
}
title标题组件
- show: 是否显示标题组件,默认值 true-boolean类型
- text: 主标题文本,支持使用\n换行-string类型
- link: 主标题文本超链接-string类型
- textStyle: 主标题的样式-Object类型
- subtext: 副标题文本,支持\n换行-string类型
legend图例标签
- show:是否显示,默认true
- left: 图例组件距离容器左侧的距离,值可以是数字,百分比,left,center,right
- top: 组件举例容器顶部的距离,值可以是数字,百分比,top,middle,bottom
- right: 组件举例容器右侧的距离,其他和left一样
- bottom: 组件举例容器顶部的距离,其他和top一样
- width: 组件的宽度,默认'auto'
- height:组件的高度,默认'auto'
- orient:图例列表的布局朝向,horizontal 横向排列,vertical纵向排列
- selected:图例选中状态表。
- 其他
dataset 数据集
- source
grid网格标签
直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。可以在网格上绘制折线图,柱状图,散点图(气泡图)。
- show: 是否显示直角坐标系网格,默认值false-boolean
- left: 组件举例容器左侧的距离,值可以是数字,百分比,left,center,right
- top: 组件举例容器顶部的距离,值可以是数字,百分比,top,middle,bottom
- right: 组件举例容器右侧的距离,其他和left一样
- bottom: 组件举例容器顶部的距离,其他和top一样
- width: 组件的宽度,默认'auto'
- height:组件的高度,默认'auto'
- 其他
一个DOM中放入多个坐标系
- x: 组件在DOM中的横坐标位置,如果使用了left,x不生效;x和right一起使用,right不生效
- y: 组件在DOM中的纵坐标位置,如果使用了top,x不生效;y和bottom一起使用,bottom不生效
- 案例:
xAxis
- show:是否显示 x 轴,默认true
- position: x轴的位置,默认borrom,也可以是top
- name:坐标轴名称
- nameLocation:坐标轴名称显示位置,默认值end;值的范围是start/middle/center/end
- 其他
yAxis
- show:是否显示 y 轴,默认true
- position: y轴的位置,默认left,也可以是right
- name:坐标轴名称
- nameLocation:坐标轴名称显示位置,默认值end;值的范围是start/middle/center/end
tooltip提示框组件
- show:是否显示提示框组件,默认值true
- trigger:触发类型,默认值item-数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用;也可以设置axis-坐标轴触发,主要在柱状图和折线图等会使用类目轴的图表中使用;none-什么都不触发
- showContent:是否显示内容,默认true
toolbox工具栏组件
- show:是否显示工具栏组件,默认显示
- orient:工具栏布局朝向,默认horizontal横向,vertical纵向
- feature: 工具栏配置项
- saveAsImage: 保存为图片
- restore: 配置项还原
- dataView: 数据视图工具
- dataZoom: 数据缩放
- magicType: 动态类型切换,type:['line', 'bar', 'stack', 'tiled']
- showTitle:鼠标hover的时候是否显示icon的标题,默认true
radar雷达坐标系组件
- center = ['50%','50%']圆心坐标,第一项是横坐标,第二项是纵坐标
- radius: 半径,【number/string/Array】
- name:雷达图的名称
- shape:雷达图绘制类型,默认是多边形polygon【polygon/circle】
- axisLine:坐标轴轴线相关设置
- axisTick:坐标轴刻度相关设置
- axisLabel:坐标轴刻度标签的相关设置
dataZoom 区域缩放
- dataZoom-inside:内置型数据区域缩放组件
- type:inside 默认值
- start:数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%。
- end :数据窗口范围的结束百分比。范围是:0 ~ 100。
- orient:布局方向【horizontal/vertical】
- dataZoom-slider:滑动条型数据区域缩放组件
- type: slider 默认值
- backgroundColor 组件背景色
- fillerColor 选中范围的填充颜色
- borderColor 边框的颜色
- start:数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%。
- end :数据窗口范围的结束百分比。范围是:0 ~ 100。
- orient:布局方向【horizontal/vertical】
geo 地理坐标系组件
- show: 是否显示地理坐标系组件
- map:地图类型,例如:china,world
- zoom: 当前视角的缩放比例
- nameMap:自定义地区的名称
- label: 图形上的文本标签
- roam:是否开启缩放和平移漫游【scale/move/true/false】
- center:当前视角的中心点,用经纬度表示
- aspectScale: 长宽比例
visualMap数据展示类型
- visualMap-piecewise:分段型
- type: piecewise
- splitNumber: 对于连续型数据,自动平均分成几段,默认5段
- pieces: 分段式视觉映射组件
- min :最小值
- max :最大值
- lt :小于
- gt :大于
- gte :大于等于
- lte :小于等于
- 注意:如果两个piece的区间重叠,则会自动进行去重
- 其他
- visualMap-continuous:连续型
- type:continuous
- min:最小值
- max:最大值
- range:指定手柄对应数值的位置,range 应在 min max 范围内,如果不设置,会自适应,与最大值最小值一样,例如max = 100,min=1,range = [1,100]
- itemWidth : 图型的宽度
- itemHeight :图形的高度
- text:两端的文本,格式['high','low'],前面的值高后面的值低
- 其他
series系列列表
- series-line:折线/面积图
- type: 默认值line
- name: 系列名称
- coordinateSystem:该系列使用的坐标系,默认使用cartesian2d二维的直角坐标系,polar是极坐标系
- clip:是否裁剪超出坐标部分的图形,除自定义系列默认都为true
- step:是否采用阶梯线图,默认false,也支持设置成start/middle/end
- lanel:图形上的文本标签
- show:是否显示,默认false
- formatter:标签内容格式
- {a}:系列名
- {b}:数据名
- {c}:数据值
- data:数据,数据个数与xAxis中的data个数数量一样
- series-bar:柱状/条形图
- type:默认值bar
- name:系列名称
- coordinateSystem:默认值'cartesian2d',没有其他值可以使用
- label,data和series-line的一样
- series-pie:饼图
- type:默认值pie
- name:系列名称
- hoverAnimation: 是否开启鼠标在扇区hover的放大动画效果,默认值true
- roseType: 是否展示成南丁格尔图,通过半径区分数据大小,值的范围:
- 'radius'扇区圆心角展现数据的百分比,半径展现数据的大小
- 'area' 所有扇区圆心角相同,仅通过半径展现数据大小。
- label:饼图图形上的标签
- show :默认值true
- position: 标签的位置【outside/inside/inner/center】
- formatter:标签内容格式
- {a}:系列名
- {b}:数据名
- {c}:数据值
- {d}: 百分比
- {@xxx}:数据中名为'xxx'的维度的值,如{@product}表示名为'product' 的维度的值。
- {@[n]}:数据中维度n的值,如{@[3]}` 表示维度 3 的值,从 0 开始计数。
- emphasis:高亮的扇区和标签样式。
- center:饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。
- radius:饼图的半径,【number/string/array】
- data:系列中的数据内容数组
- series-scatter:散点图
- type:scatter 默认值
- name:系列名称
- symbol:标记的图形,默认circle。【circle/rect/roundRect/triangle/diamond/pin/arrow/none】
- symbolSize:标记的大小
- label:图形上的文本标签
- show:是否显示标签
- position:标签的位置【top/left/right/bottom/inside/insideLeft/insideRight/insideTop/insideBottom/insideTopLeft/insideBottomLeft/insideTopRight/insideBottomRight】
- series-radar:雷达图
- type:radar 默认值
- name: 系列名称
- symbol:标记的图形,默认circle。【circle/rect/roundRect/triangle/diamond/pin/arrow/none】
- series-map:地图
- markPoint:图表标注
- markLine:图表标线
常用api
- init 创建一个Echarts实例,返回echartsInstance,不能在单个容器上初始化多个Echarts实例
- 参数:dom实例容器,一般是一个具有高宽的div元素
- 参数:theme 应用的主题
- 附加参数:opts
- devicePixelRatio:设备像素比
- renderer:渲染器,支持canvas或者svg
- width:可显式指定实例宽度,单位为像素。如果传入值为 null/undefined/'auto',则表示自动取 dom(实例容器)的宽度。
- height:可显式指定实例高度,单位为像素。如果传入值为 null/undefined/'auto',则表示自动取 dom(实例容器)的高度。
- setOption 设置图表实例的配置项以及数据,万能接口,所有参数和数据的修改都可以通过 setOption 完成,ECharts 会合并新的参数和数据,然后刷新图表。
- getWidth 获取容器的宽度
- getHeight 获取容器的高度
- getDom 获取 ECharts 实例容器的 dom 节点。
- getOption 获取当前实例中维护的 option 对象
- resize 改变图表尺寸,在容器大小发生改变时需要手动调用。
- 参数:opts
- width:可显式指定实例宽度,单位为像素。如果传入值为 null/undefined/'auto',则表示自动取 dom(实例容器)的宽度。
- height:可显式指定实例高度,单位为像素。如果传入值为 null/undefined/'auto',则表示自动取 dom(实例容器)的高度。
- on 绑定事件处理函数
- 参数 eventName:事件名称,全小写,例如'click','mousemove', 'legendselected'
- 参数 query:可选的过滤条件,能够只在指定的组件或者元素上进行响应。
- 参数 handler: 事件处理函数,格式为(event:object)
- 参数 context:可选,回调函数内部的context,即this的指向。
- 案例:
- chart.on('click', 'series', function () {...});
- chart.on('click', 'series.line', function () {...});
- chart.on('click', 'dataZoom', function () {...});
- chart.on('click', 'xAxis.category', function () {...});
- showLoading:显示动画加载效果
- hideLoading:隐藏动画加载效果
- getDataURL:导出图表图片,返回一个 base64 的 URL,可以设置为Image的src。
- clear:清空当前实例
异步数据加载
loading动画
如果数据加载时间较长,一个空的坐标轴放在画布上也会让用户觉得是不是产生 bug 了,因此需要一个 loading 的动画来提示用户数据正在加载。
ECharts 默认有提供了一个简单的加载动画。只需要调用 showLoading 方法显示。数据加载完成后再调用 hideLoading 方法隐藏加载动画。
myChart.showLoading();
$.get('data.json').done(function (data) {
myChart.hideLoading();
myChart.setOption(...);
});
使用loading案例
function fetchData(cb) {
// 通过 setTimeout 模拟异步加载
setTimeout(function () {
cb({
categories: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
data: [5, 20, 36, 10, 10, 20]
});
}, 3000);
}
// 初始 option
option = {
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: []
}]
};
myChart.showLoading();
fetchData(function (data) {
myChart.hideLoading();
myChart.setOption({
xAxis: {
data: data.categories
},
series: [{
// 根据名字对应到相应的系列
name: '销量',
data: data.data
}]
});
});
案例效果
经典使用案例
折线图
案例一
//配置项
option = {
xAxis: {
type: 'category',//类目轴
boundaryGap: false,//坐标轴两边是否留白,默认是true
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'//可以不写,默认type:value
},
series: [{//series-line
data: [820, 932, 901, 934, 1290, 1330, 1300],
type: 'line',
areaStyle: {},//使用区域
smooth:true,//圆润的折线
markPoint: {//使用点
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine:{//使用线
data:[
{type:'average',name:'平均值'}
]
}
}]
};
案例一效果图
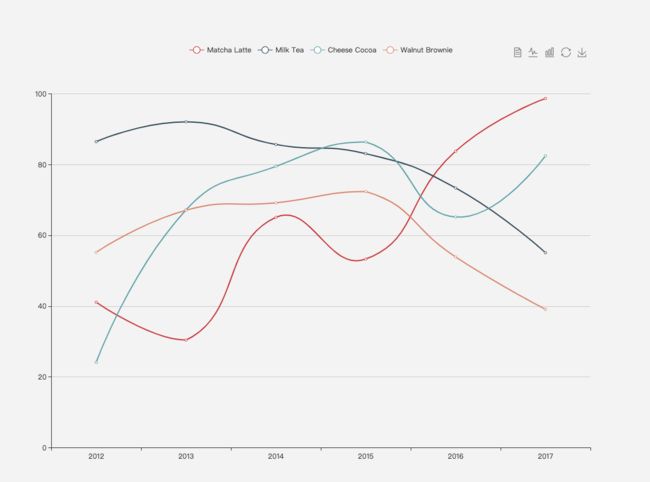
案例二
option = {
legend: {
orient :'horizontal',//默认是横向排列,也可以是竖向'vertical'
left:'center',//可以是方位词
top:'10%'//也可以是数值和百分比
},//标注系列的名称和颜色
tooltip: {//提示框
trigger: 'axis',//坐标触发,还可以是item,只显示一个数据
showContent: true//提示框显示
},
toolbox:{
top:'10%',
right:'10%',
feature:{
dataView: {readOnly: false},//是否只读
magicType: {type: ['line', 'bar']},//切换的图形
restore: {},//数据还原
saveAsImage: {}//保存图片
}
},
dataset: {
source: [
['product', '2012', '2013', '2014', '2015', '2016', '2017'],
['Matcha Latte', 41.1, 30.4, 65.1, 53.3, 83.8, 98.7],
['Milk Tea', 86.5, 92.1, 85.7, 83.1, 73.4, 55.1],
['Cheese Cocoa', 24.1, 67.2, 79.5, 86.4, 65.2, 82.5],
['Walnut Brownie', 55.2, 67.1, 69.2, 72.4, 53.9, 39.1]
]
},
xAxis: {type: 'category'},
yAxis: {},
grid: {
top: '20%',//距离dom容器顶部
right:'10%',//...右侧
bottom:'10%',//底部
left:'10%'//左侧
},
series: [
{type: 'line', smooth: true, seriesLayoutBy: 'row'},
{type: 'line', smooth: true, seriesLayoutBy: 'row'},
{type: 'line', smooth: true, seriesLayoutBy: 'row'},
{type: 'line', smooth: true, seriesLayoutBy: 'row'},
]
};
案例二效果图
柱状图
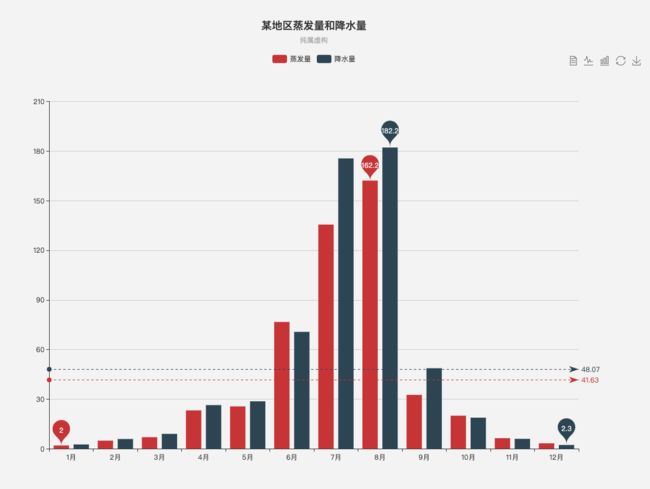
案例一
option = {
title: {
left:'center',
top:'3%',
text: '某地区蒸发量和降水量',
subtext: '纯属虚构'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['蒸发量', '降水量'],
top:'10%'
},
toolbox: {
show: true,
top:'10%',
feature: {
dataView: {show: true, readOnly: false},//数据视图
magicType: {show: true, type: ['line', 'bar']},//切换数据图类型
restore: {show: true},//刷新数据
saveAsImage: {show: true}//保存图片
}
},
calculable: true,
xAxis: [
{
type: 'category',//数据类型,类目
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
}
],
yAxis: [
{
type: 'value'//可以不写,默认value
}
],
grid: {
top: '20%',//距离dom容器顶部
right:'10%',//...右侧
bottom:'10%',//底部
left:'10%'//左侧
},
series: [
{
name: '蒸发量',
type: 'bar',
data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
},
{
name: '降水量',
type: 'bar',
data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3],
markPoint: {
data: [
{name: '年最高', value: 182.2, xAxis: 7, yAxis: 183},
{name: '年最低', value: 2.3, xAxis: 11, yAxis: 3}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
}
]
};
案例一效果图
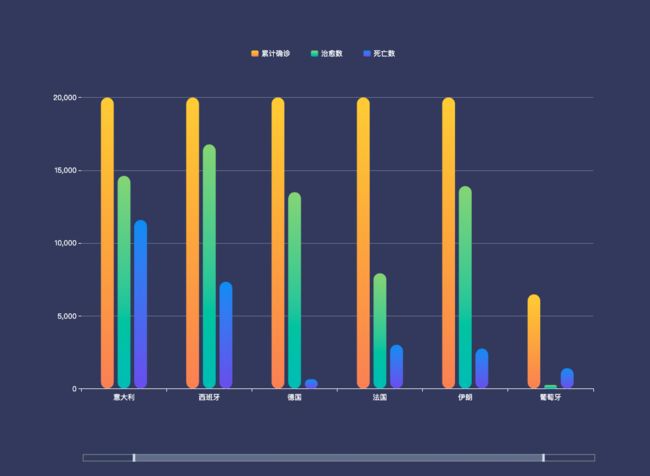
案例二
option = {
backgroundColor:'#323a5e',//背景色
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '10%',
right: '10%',
bottom: '20%',
top:'20%',
containLabel: true//是否包含刻度尺,默认不包含
},
legend:{//图例组件
data: ['累计确诊', '治愈数', '死亡数'],//这里的data值要和series里每一组数据的name相同
right: 'center',
top:'10%',
textStyle: {
color: "#fff"
},
itemWidth: 12,//图例组件宽度
itemHeight: 10,//图例组件高度
itemGap: 35//每项之间的间隔
},
xAxis:{
type: 'category',
data: ['美国','意大利','西班牙','德国','法国','伊朗','葡萄牙','以色列'],
axisLine: {
lineStyle: {
color: 'white'
}
},
},
yAxis:{
type: 'value',
max:'20000',//纵坐标轴的最大刻度
axisLine: {
show: false,//不显示纵坐标轴
lineStyle: {
color: 'white'
}
},
splitLine: {
show: true,
lineStyle: {
color: 'rgba(255,255,255,0.3)'
}
},
axisLabel: {}
},
series: [
{
name: '累计确诊',
type: 'bar',
barWidth: '15%',
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#fccb05'
}, {
offset: 1,
color: '#f5804d'
}]),
barBorderRadius: 12,
},
},
data: [160020, 101739, 85195, 66885, 44550, 41495, 6480, 4695]
},
{
name: '治愈数',
type: 'bar',
barWidth: '15%',
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#8bd46e'
}, {
offset: 1,
color: '#09bcb7'
}]),
barBorderRadius: 11,
}
},
data: [5595, 14620, 16780, 13500, 7924, 13911,256, 3302]
},
{
name: '死亡数',
type: 'bar',
barWidth: '15%',
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#248ff7'
}, {
offset: 1,
color: '#6851f1'
}]),
barBorderRadius: 11,
}
},
data: [2953, 11591, 7340, 645, 3024, 2757, 1408, 180]
}],
dataZoom: [//滑动组件
{
type:"slider",//水平滑块,选择区间
show: true,
height: 12,
xAxisIndex: [0],
bottom:'8%',
start: 10,
end: 90,
handleIcon: 'path://M306.1,413c0,2.2-1.8,4-4,4h-59.8c-2.2,0-4-1.8-4-4V200.8c0-2.2,1.8-4,4-4h59.8c2.2,0,4,1.8,4,4V413z',
handleSize: '110%',
handleStyle:{
color:"#d3dee5",
},
textStyle:{ color:"#fff"},
borderColor:"#90979c"
},
{
type: "inside",//纵向滑动,缩放
show: true,
height: 15,
start: 1,
end: 35
}
],
};
案例二 效果图
饼图
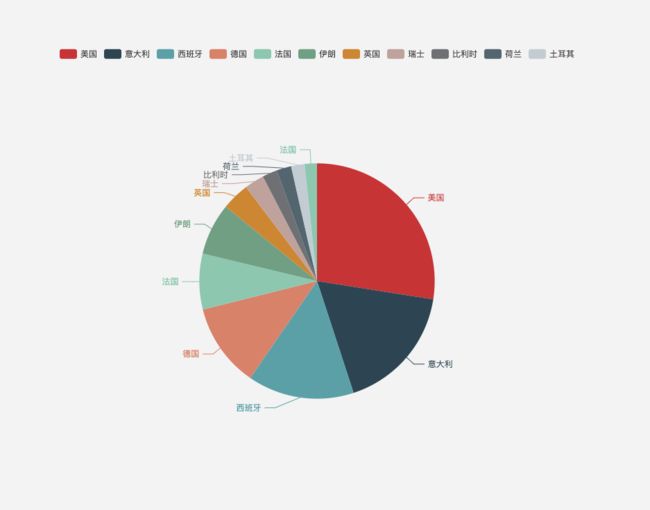
案例一
option = {
tooltip: {
trigger: 'item',
formatter: '{a}
{b}: {c}例 ({d}%)'//提示框显示内容的格式【{a}:系列名/{b}:数据名/{c}:数据值/{d}:百分比】
},
legend: {
orient: 'horizontal',//图例方向【'horizontal'\'vertical'】
left: 'center',
top:'10%',
data: ['美国', '意大利', '西班牙', '德国', '法国','伊朗','英国','瑞士','比利时','荷兰','土耳其','韩国']
},
series: [
{
name: '新冠疫情数据图',
type: 'pie',
radius: ['0%', '40%'],//范围0-100
center: ['50%', '50%'],
label: {
show: false,
position: 'outside'//标签的位置【inside/outside/inner/center】
},
emphasis: {
label: {
show: true,
fontSize: '30',
fontWeight: 'bold'
}
},
label: {
show: true
},
data: [
{value: 160020, name: '美国'},
{value: 101739, name: '意大利'},
{value: 85195, name: '西班牙'},
{value: 66885, name: '德国'},
{value: 44550, name: '法国'},
{value: 41495, name: '伊朗'},
{value: 22141, name: '英国'},
{value: 15760, name: '瑞士'},
{value: 11899, name: '比利时'},
{value: 11750, name: '荷兰'},
{value: 10827, name: '土耳其'},
{value: 9786, name: '法国'},
]
},
]
};
案例一效果图
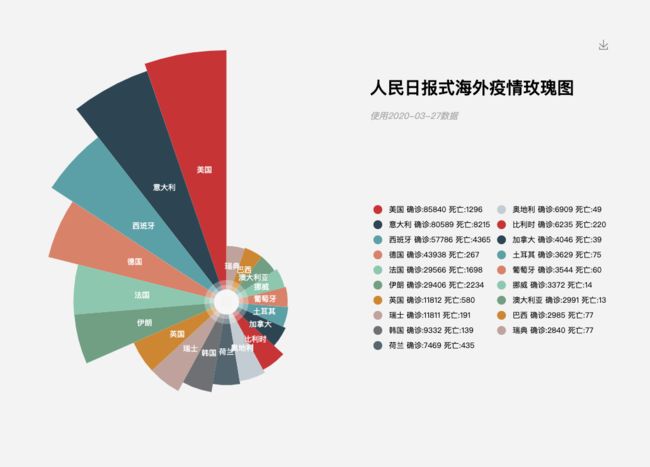
案例二
var legenddata = [
{name:'美国',Confirmed:85840,Dead:1296},
{name:'意大利',Confirmed:80589,Dead:8215},
{name:'西班牙',Confirmed:57786,Dead:4365},
{name:'德国',Confirmed:43938,Dead:267},
{name:'法国',Confirmed:29566,Dead:1698},
{name:'伊朗',Confirmed:29406,Dead:2234},
{name:'英国',Confirmed:11812,Dead:580},
{name:'瑞士',Confirmed:11811,Dead:191},
{name:'韩国',Confirmed:9332,Dead:139},
{name:'荷兰',Confirmed:7469,Dead:435},
{name:'奥地利',Confirmed:6909,Dead:49},
{name:'比利时',Confirmed:6235,Dead:220},
{name:'加拿大',Confirmed:4046,Dead:39},
{name:'土耳其',Confirmed:3629,Dead:75},
{name:'葡萄牙',Confirmed:3544,Dead:60},
{name:'挪威',Confirmed:3372,Dead:14},
{name:'澳大利亚',Confirmed:2991,Dead:13},
{name:'巴西',Confirmed:2985,Dead:77},
{name:'瑞典',Confirmed:2840,Dead:77},
{name:'以色列',Confirmed:2693,Dead:8}
],
option = {
toolbox: {
show: true,//false则不显示工具栏
feature: {
saveAsImage: {show: true,type:'jpeg'}
},
top:'10%',
right:"5%"
},
title: {
text: '人民日报式海外疫情玫瑰图',
subtext: '\n使用2020-03-27数据',
x: '60%',
y: '150',
textStyle:
{fontSize:27,
fontWeight:'bold',
fontFamily:'Microsoft YaHei',
color:'#000'
},
subtextStyle:
{
fontStyle:'italic',
fontSize:14
}
},
legend: {
x: '60%',//水平位置,【left\center\right\数字】
y: '350',//垂直位置,【top\center\bottom\数字】
align:'left',//字在图例的左边或右边【left/right】
orient:'vertical',//图例方向【horizontal/vertical】
icon: "circle", //图例形状【circle\rect\roundRect\triangle\diamond\pin\arrow\none】
textStyle://图例文字
{
fontFamily:'微软雅黑',
color:'#000',
},
data: ['美国','意大利','西班牙','德国','法国','伊朗','英国','瑞士','韩国','荷兰','','奥地利','比利时','加拿大','土耳其','葡萄牙','挪威','澳大利亚','巴西','瑞典'],
formatter: function(params) {
console.log('图例参数',params)
for (var i=0;i案例二 效果图
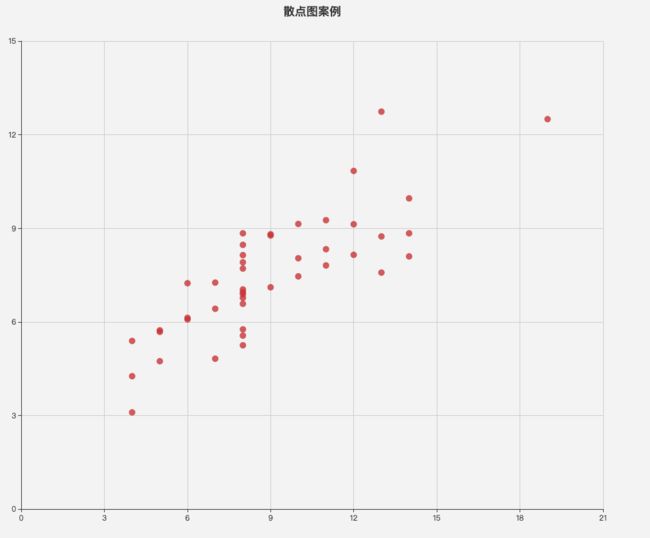
散点图
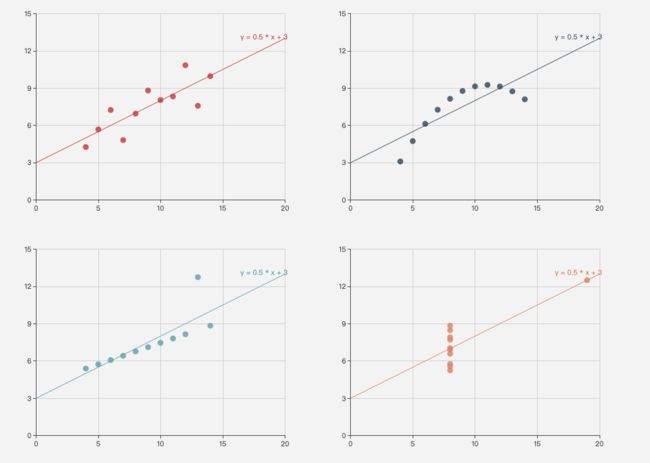
案例一
var dataAll = [
[10.0, 8.04],
[8.0, 6.95],
[13.0, 7.58],
[9.0, 8.81],
[11.0, 8.33],
[14.0, 9.96],
[6.0, 7.24],
[4.0, 4.26],
[12.0, 10.84],
[7.0, 4.82],
[5.0, 5.68],
[10.0, 9.14],
[8.0, 8.14],
[13.0, 8.74],
[9.0, 8.77],
[11.0, 9.26],
[14.0, 8.10],
[6.0, 6.13],
[4.0, 3.10],
[12.0, 9.13],
[7.0, 7.26],
[5.0, 4.74],
[10.0, 7.46],
[8.0, 6.77],
[13.0, 12.74],
[9.0, 7.11],
[11.0, 7.81],
[14.0, 8.84],
[6.0, 6.08],
[4.0, 5.39],
[12.0, 8.15],
[7.0, 6.42],
[5.0, 5.73],
[8.0, 6.58],
[8.0, 5.76],
[8.0, 7.71],
[8.0, 8.84],
[8.0, 8.47],
[8.0, 7.04],
[8.0, 5.25],
[19.0, 12.50],
[8.0, 5.56],
[8.0, 7.91],
[8.0, 6.89],
];
option = {
title: {
text: '散点图案例',
left: 'center',
top: 0
},
grid: {
},
tooltip: {
formatter: '坐标 ({c})'
},
xAxis: {
type: 'value'
},
yAxis: {},
series: [
{
name: 'I',
type: 'scatter',
xAxisIndex: 0,
yAxisIndex: 0,
data: dataAll,
}
]
};
案例一效果图
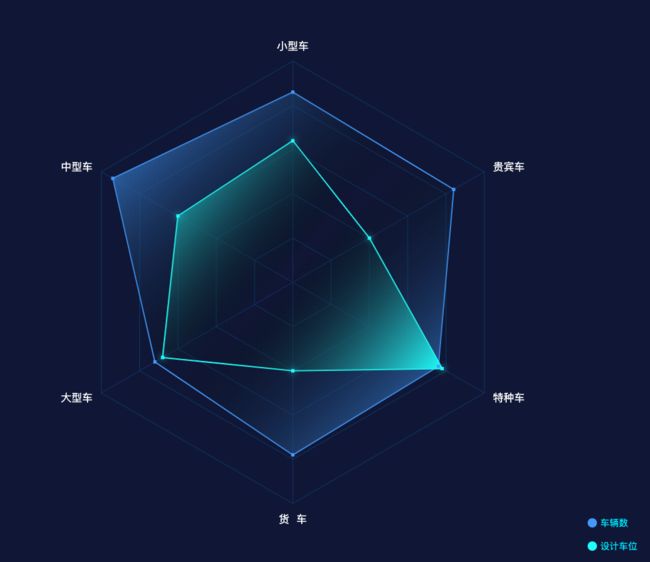
雷达图
案例一
option = {
backgroundColor: '#101736',
color: ['#4A99FF', '#4BFFFC'], //颜色,
legend: {
orient: 'vertical',
icon: 'circle', //图例形状
data: ['车辆数', '设计车位'], //图例,
bottom: 35,
right: 40,
itemWidth: 14, // 图例标记的图形宽度。[ default: 25 ]
itemHeight: 14, // 图例标记的图形高度。[ default: 14 ]
itemGap: 21, // 图例每项之间的间隔。[ default: 10 ]横向布局时为水平间隔,纵向布局时为纵向间隔。
textStyle: {
fontSize: 14,
color: '#00E4FF',
},
},
radar: {
shape: 'polygon', //雷达绘制类型,默认多边形polygon【'polygon'/'circle'】
name: {
textStyle: {
color: '#fff',
fontSize: 16
},
},
indicator: [{
text: '小型车',
max: 5000
},
{
text: '中型车',
max: 5000
},
{
text: '大型车',
max: 5000
},
{
text: '货 车',
max: 5000
},
{
text: '特种车',
max: 5000
},
{
text: '贵宾车',
max: 5000
},
],
splitArea: { // 坐标轴在 grid 区域中的分隔区域,默认不显示。
show: true,
areaStyle: { // 分隔区域的样式设置。
color: ['rgba(255,255,255,0)', 'rgba(255,255,255,0)'], // 分隔区域颜色。分隔区域会按数组中颜色的顺序依次循环设置颜色。默认是一个深浅的间隔色。
}
},
axisLine: { //指向外圈文本的分隔线样式
//show:false,//默认true
lineStyle: {
color: '#153269'
}
},
splitLine: { //分割线
//show:false,//默认显示
lineStyle: {
color: '#113865', // 分隔线颜色
width: 1, // 分隔线线宽
}
},
},
series: [{
name: '车辆数',
type: 'radar',
symbolSize: 5, //坐标轴上的点的大小
symbol: 'angle', //点的样式,默认circle【circle/rect/roundRect/triangle/diamond/pin/arrow/none】
data: [{
value: [4300, 4700, 3600, 3900, 3800, 4200],
itemStyle: {
lineStyle: {
color: '#4A99FF',
},
},
areaStyle: {
color: {
type: 'linear',
x: 0, //右
y: 0, //下
x2: 1, //左
y2: 1, //上
colorStops: [{
offset: 0,
color: '#4A99FF'
}, {
offset: 0.5,
color: 'rgba(0,0,0,0)'
}, {
offset: 1,
color: '#4A99FF'
}],
globalCoord: false
},
opacity: 1 // 区域透明度
}
},
{
name: '设计车位',
value: [3200, 3000, 3400, 2000, 3900, 2000],
itemStyle: {
normal: {
lineStyle: {
color: '#4BFFFC',
},
shadowColor: '#4BFFFC',
shadowBlur: 10,
},
},
areaStyle: {
color: {
type: 'linear',
x: 0, //右
y: 0, //下
x2: 1, //左
y2: 1, //上
colorStops: [{
offset: 0,
color: '#4BFFFC'
}, {
offset: 0.5,
color: 'rgba(0,0,0,0)'
}, {
offset: 1,
color: '#4BFFFC'
}],
globalCoord: false
},
opacity: 1 // 区域透明度
}
}
]
}]
};
案例一效果图
地图
案例一
//数据
window.dataList = [
{name: "南海诸岛",value: 0},
{name: '北京',value: 54},
{name: '天津',value: 13},
{name: '上海',value: 40},
{name: '重庆',value: 75},
{name: '河北',value: 13},
{name: '河南',value: 83},
{name: '云南',value: 11},
{name: '辽宁',value: 19},
{name: '黑龙江',value: 15},
{name: '湖南',value: 69},
{name: '安徽',value: 60},
{name: '山东',value: 39},
{name: '新疆',value: 4},
{name: '江苏',value: 31},
{name: '浙江',value: 104},
{name: '江西',value: 36},
{name: '湖北',value: 1052},
{name: '广西',value: 33},
{name: '甘肃',value: 7},
{name: '山西',value: 9},
{name: '内蒙古',value: 7},
{name: '陕西',value: 22},
{name: '吉林',value: 4},
{name: '福建',value: 18},
{name: '贵州',value: 5},
{name: '广东',value: 98},
{name: '青海',value: 1},
{name: '西藏',value: 0},
{name: '四川',value: 44},
{name: '宁夏',value: 4},
{name: '海南',value: 22},
{name: '台湾',value: 3},
{name: '香港',value: 5},
{name: '澳门',value: 5}
];
option = {
title:{
text:'早期新型冠状病毒感染分布图',//大标题
subtext:"数据来自2020-01-25日"//副标题
},
tooltip: {//提示框
triggerOn: "mousemove",//提示框触发【mousemove/click/mousemove|click/none】
},
visualMap: {
type:'piecewise',//数据展示类型默认piecewise为分段型展示,【piecewise/continuous】
min: 0,
max: 1000,
left: 26,
bottom: 40,
showLabel: !0,
text: ["高", "低"],
pieces: [{
gt: 100,
label: "> 100 人",
color: "#7f1100"
}, {
gte: 10,
lte: 100,
label: "10 - 100 人",
color: "#ff5428"
}, {
gte: 1,
lt: 10,
label: "1 - 9 人",
color: "#ff8c71"
}, {
gt: 0,
lt: 1,
label: "疑似",
color: "#ffd768"
}, {
value: 0,
color: "#ffffff"
}],
show: true//可以不写,默认是显示
},
geo: {
map: "china",
roam: false,//是否开启鼠标缩放和平移漫游,默认不开起【scale/move/false/true】
scaleLimit: {
min: 1,
max: 2
},
zoom: 1.0,//当前视角缩放比例
top: 120,
label: {
normal: {
show: !0,
fontSize: "14",
color: "rgba(0,0,0,0.7)"
}
},
itemStyle: {
normal: {
borderColor: "rgba(0, 0, 0, 0.2)"//边框颜色
},
emphasis: {
areaColor: "#f2d5ad",
shadowOffsetX: 0,
shadowOffsetY: 0,
borderWidth: 0
}
}
},
series: [{
name: "确诊病例",
type: "map",
map:"china",//可以不写
geoIndex: 0,
data: window.dataList
}]
};
案例一效果图