在之前的Path基本操作中已经介绍了Path常用方法,不过Path中十分重要的贝塞尔曲线没有介绍.
何为贝赛尔曲线?贝塞尔曲线有什么用?
关于贝赛尔曲线的来历就不介绍了,有兴趣的可自行搜索了解.
我们在现实中画曲线想怎么画就怎么画,但是计算机它不知道怎么画啊,它需要我们告诉它怎么画,怎么确定一个曲线轨迹,贝赛尔曲线的作用基于此目的:
贝塞尔曲线可以通过控制3个点来确定一条平滑的曲线,因为控制方便,所以它在计算机图形学领域占有极其重要的地位.
比较出名的绘图软件:Photoshop 、illustrator、CorelDraw 等,无一例外都提供了绘制贝塞尔曲线的功能.
贝塞尔曲线又分为:一阶贝赛尔曲线、二阶贝塞尔曲线、三阶贝塞尔曲线、高阶贝赛尔曲线,一阶贝赛尔曲线就是一条线段,Path类中支持二阶贝塞尔曲线和三阶贝赛尔曲线.
一、简述贝塞尔曲线原理
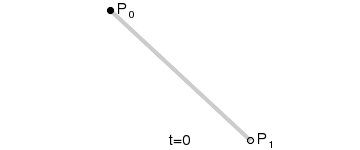
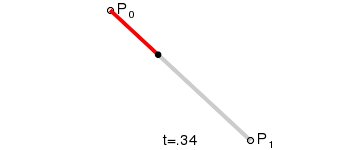
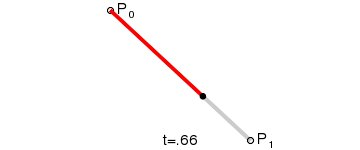
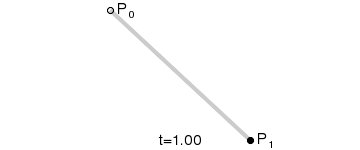
1、一阶贝塞尔曲线
上面这幅图表示一阶贝赛尔曲线的形成过程,一阶贝赛尔曲线就是一条线段,红线部分就是随着时间变化贝塞尔曲线的轨迹.
可以简单理解为:在起点P 0和终点P 1形成的线段上,匀速移动的点随着时间变化形成的轨迹.
2、二阶贝塞尔曲线
一开始已经介绍过,贝塞尔曲线可以通过3个点确定一条平滑的曲线,这3个点分别是: 起点(P0)、终点(P2)、控制点(P1),起点终点就是贝塞尔曲线开始结束位置,控制点用来控制贝塞尔曲线的弯曲程度.
我们截取某个时刻的轨迹图:
这里有三条一阶贝塞尔曲线:
P 0P 1:在这条一阶贝塞尔曲线上移动的点是B 1
P 1P 2:在这条一阶贝塞尔曲线上移动的点是B 2
B 1B 2:在动态点B 1、B 2之间又形成了一条一阶贝赛尔曲线,在这条一阶贝赛尔曲线动态移动的是点B
B的移动轨迹就是这个二阶贝赛尔曲线的轨迹.
每个时刻B点轨迹的确定:
一阶贝赛尔曲线是一个匀速移动的点形成的轨迹,在B1和B2移动的过程中:
P0B1:P0P1 = P1B2:P1P2 = 比值
B点的确定就是根据这个比值,在B1B2上移动的点B:
B1B:B1B2 = 这个比值.
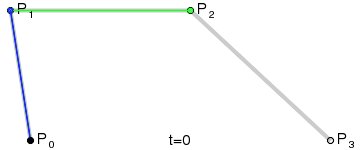
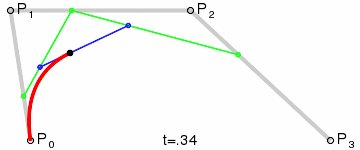
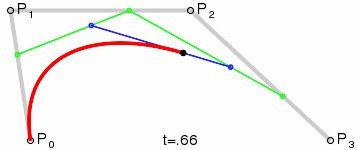
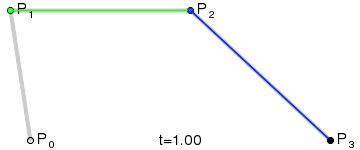
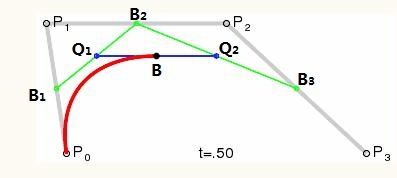
3、三阶贝塞尔曲线
这里的起始点是:P 0,终点是:P 3,有两个控制点:P 1,P 2.
我们再次截取某个时刻的轨迹图:
首先,这里有3条一阶贝塞尔曲线(灰色):
P 0P 1:在这条一阶贝塞尔曲线上匀速移动的点是B 1
P 1P 2:在这条一阶贝塞尔曲线上匀速移动的点是B 2
P 2P 3:在这条一阶贝塞尔曲线上匀速移动的点是B 3
然后,移动点B 1、B 2、B 3之间再次形成了2条一阶贝塞尔曲线(绿色):
B 1B 2:在这条一阶贝塞尔曲线上匀速移动的点是Q 1
B 2B 3:在这条一阶贝塞尔曲线上匀速移动的点是Q 2
最后,移动点Q 1、Q 2又形成了一条一阶贝赛尔曲线(蓝色),在这条一阶贝赛尔曲线动态移动的是点B
B的移动轨迹就是这个三阶贝赛尔曲线的轨迹.
移动点B1、B2、B3、Q1、Q2、B的确定:
P0B1:P0P1 = P1B2:P1P2 = P2B3:P2P3
= B1Q1:B1B2 = B2Q2:B2B3
= Q1B:Q1Q2
依次类推,高阶贝塞尔曲线不难理解.
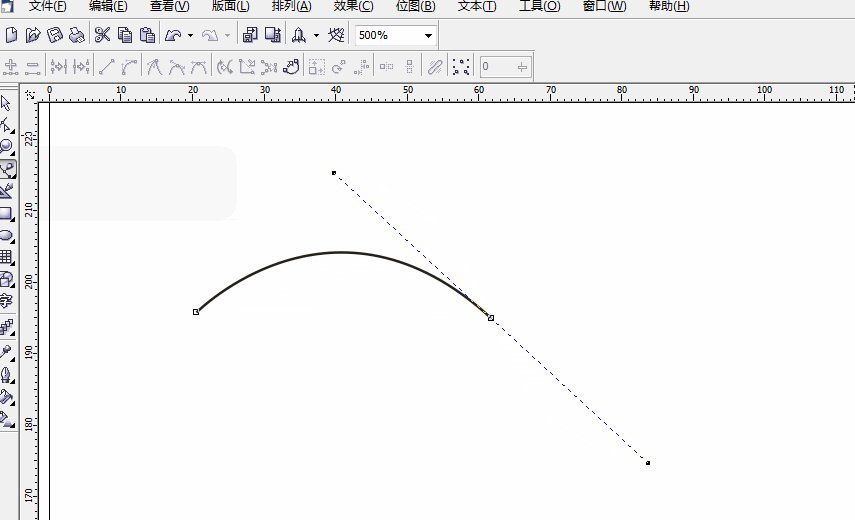
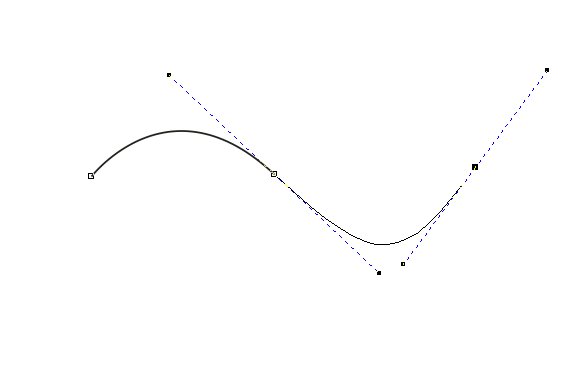
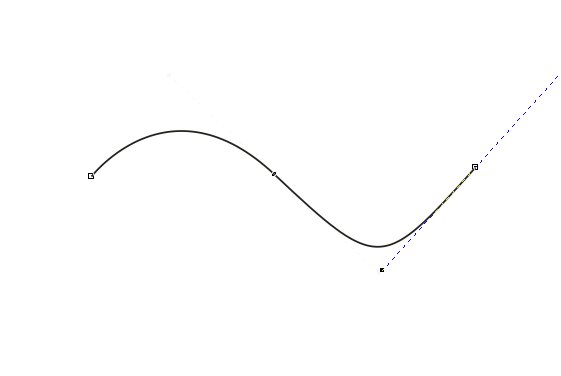
4、绘图软件中的贝塞尔工具
二、Path中添加贝塞尔曲线
1、二阶贝塞尔曲线
Path中添加二阶贝塞尔曲线的方法有2个:
public void quadTo(float x1, float y1, float x2, float y2)
控制点坐标:(x1,y1)
终点坐标:(x2,y2)
public void rQuadTo(float dx1, float dy1, float dx2, float dy2)
控制点坐标:(x+dx1,y+dy1)
终点坐标:(x+dx2,y+dy2)
其中(x,y)是起始点坐标
默认起始点坐标(0,0),可以通过Path.moveTo(x,y)指定起始点坐标
连续调用quadTo()/rQuadTo,前一个quadTo()/rQuadTo的终点,就是下一个quadTo()/rQuadTo方法的起始点
测试
private void gogogo(Canvas canvas) {
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
mPaint.setColor(Color.BLUE);
mPaint.setAntiAlias(true);
Path path = new Path();
path.moveTo(200, 200);
path.quadTo(300, 100, 400, 200);//起始点(200,200)、控制点(300,100)、结束点(400,200)
path.quadTo(500, 300, 600, 200);//起始点(400,200)、控制点(500,300)、结束点(600,200)
Path path2 = new Path();
path2.moveTo(200, 300);
path2.quadTo(300, 200, 400, 300);//起始点(200,300)、控制点(300,200)、结束点(400,300)
path2.rQuadTo(100, 100, 200, 0);//起始点(400,300)、控制点(400+100,300+100)、结束点(400+200,300)
Path path3 = new Path();
path3.moveTo(200, 400);
path3.rQuadTo(100, -100, 200, 0);//起始点(200,400)、控制点(200+100,400-100)、结束点(200+200,400)
path3.rQuadTo(100, 100, 200, 0);//起始点(200+200,400)、控制点(200+200+100,400+100)、结束点(200+200+200,400)
canvas.drawPath(path, mPaint);
canvas.drawPath(path2, mPaint);
canvas.drawPath(path3, mPaint);
}
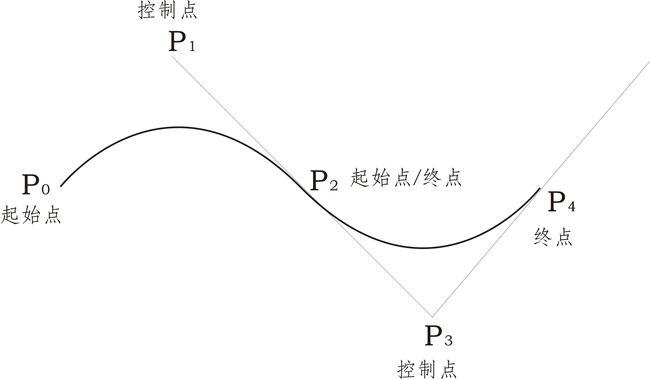
绘制流程:
分析:
第一次绘制二阶贝塞尔曲线:起始点P 0、控制点P 1、终点P 2
第二次绘制二阶贝塞尔曲线:起始点P 2、控制点P 3、终点P 4
2、三阶贝塞尔曲线
Path中添加三阶贝塞尔曲线的方法也有2个:
public void cubicTo(float x1, float y1, float x2, float y2, float x3, float y3)
控制点坐标:(x1,y1)
控制点坐标:(x2,y2)
终点坐标:(x3,y3)
public void rCubicTo(float x1, float y1, float x2, float y2,float x3, float y3)
控制点坐标:(x+x1,y+y1)
控制点坐标:(x+x2,y+y2)
终点坐标:(x+x3,y+y3)
其中(x,y)是起始点坐标
默认起始点坐标(0,0),可以通过Path.moveTo(x,y)指定起始点坐标
连续调用quadTo()/rQuadTo,前一个quadTo()/rQuadTo的终点,就是下一个quadTo()/rQuadTo方法的起始点
就比二阶多了一个控制点,此处就不赘述了.
关于贝塞尔曲线,其实最重要的是理解贝塞尔曲线的生成方式,也就是第一部分,然后就是通过一些Demo来实战练习.
最后,给出网上一些案例:
花束直播点赞效果
MagicCircle
SpringIndicator
贝塞尔曲线绘制圆