RelativeLayout介绍
RelativeLayout是一种相对布局,相对的位置可以是父布局(layout)或其它视图(view)。虽然名称和Android中的RelativeLayout布局相同,但是使用却有很大的差距,Forms RelativeLayout布局借助Constraints(约束)来确定子视图的位置和大小。
创建项目使用如下代码修改布局文件:
xaml文件中定义涉及到ConstraintExpression的使用,为了更好的理解Constraint在RelativeLayout中的作用,先用代码的方式定义布局。
在页面的构造函数中InitializeComponent方法后添加如下代码:
var label1 = new Label()
{
Text = "Text 1",
BackgroundColor = Color.Red
};
layout.Children.Add(label1,
Constraint.RelativeToParent((layoutView) =>
{
return 100;
}), Constraint.RelativeToParent((layoutView) =>
{
return 100;
}), Constraint.RelativeToParent((layoutView) =>
{
return 200;
}), Constraint.RelativeToParent((layoutView) =>
return 200;
}));
通常情况用户自己编写的代码要放在InitializeComponent方法后,InitializeComponent表示xaml定义的页面初始化完成。
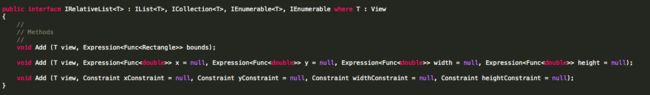
layout指的是我们在xaml文件中指定了x:Name的RelativeLayout布局。RelativeLayout的Children属性是RelativeLayout.IRelativeList类型,提供了三种重载的Add方法.
本文中调用第三个重载方法定义向RelativeLayout中添加子视图。
后四个参数分别代表子视图的x,y坐标和宽高的约束。相对于布局的约束还是其它子视图的约束可以通过Constraint的两个静态方法区分,Constraint.RelativeToParent创建相对于布局视图的约束,Constraint.RelativeToView创建相对于其它子视图的约束。参数中Func委托反悔的double是当前Constraint的值,即创建xConstraint时返回值对应视图的X坐标。运行效果:
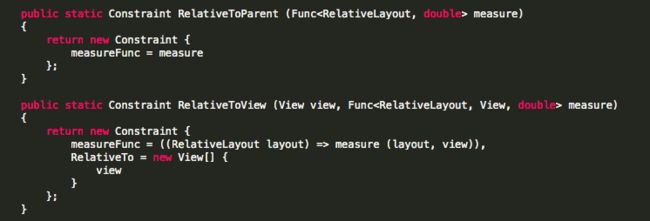
两个方法的实现就是根据我们传入的Func委托(RelativeToView方法多一个View视图)定义一个Constraint实例返回:
继续添加如下代码,示范RelativeToView方法的使用:
layout.Children.Add(new Label()
{
Text = "Text 2",
BackgroundColor = Color.Blue
}, Constraint.RelativeToParent((layoutView) =>
{
return 0;
}), Constraint.RelativeToView(label1, (layoutView, view) =>
{
return view.Height + view.X + 100;
}), Constraint.RelativeToParent((layoutView) =>
{
return 400;
}), Constraint.RelativeToParent((layoutView) =>
{
return 100;
}));
RelativeToView的第一个参数表示根据哪个视图创建约束,与第二个Func中的第二个参数应该表示同一个View。
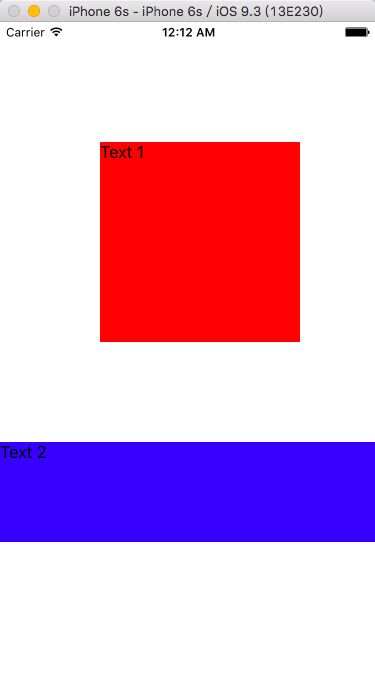
运行项目查看效果:
接下来示范如何直接在Xaml文件中定义RelativeLayout布局。
定义在RelativeLayout中的视图会有对应x,y,width,height约束的扩展属性如RelativeLayout.XConstraint,在xaml中通过ConstraintExpression设置对应的约束。
修改xaml文件代码:
通过RelativeLayout.XConstraint和RelativeLayout.YConstraint确定视图的位置(Position),视图的大小可以通过设置WidthRequest和HeightRequest或者设置RelativeLayout.WidthConstraint和RelativeLayout.HeightConstraint两种方式确定。
根据ConstraintExpression定义约束时每个字段含义介绍:
Type – 以什么方式定义约束,RelativeToParent和RelativeToView
Property – 以相对视图的哪个属性作为基础值.
Factor – Property的倍数值.
Constant – 约束Value的偏移数值.
ElementName – 当Type定义为RelativeToView时,ElementName用来确定约束相对与哪个子视图.
以Label 2 HeightConstraint的为例:
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToView,ElementName=label1,Property=Height,Factor=0.5,Constant=0}"
表示:Label 2 的高度 = Label 1 的高度 (Property=Height)* 0.5(Factor=0.5) + 0(Constant=0)
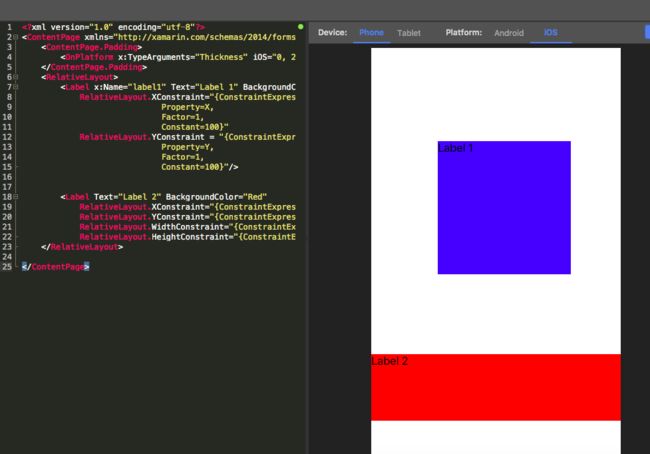
预览效果: