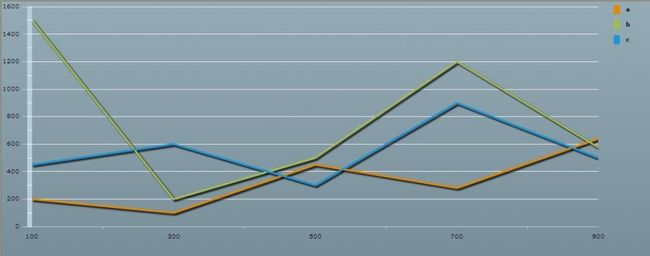
最近在学习Flex 和Asp.net互操作,在网上查找了一些资料,综合后, 做出了这个动态加载组件的LineChart曲线。尚有不足之处请予以指正:谢谢。
下面是完整代码:
1
xml version="1.0" encoding="utf-8"
?>
2 < mx:Application xmlns:mx ="http://www.adobe.com/2006/mxml" layout ="absolute" width ="100%"
3 initialize ="addArray()" >
4
5 < mx:Script >
6
7 private var Width:int = 1000
8 private var Height:int = 400
9 private var fontColor:String = "0x000000"
10
11
12 import mx.charts.CategoryAxis;
13 import mx.charts.LineChart;
14 import mx.charts.Legend;
15 import mx.charts.series.LineSeries;
16 import mx.containers.HBox;
17 import mx.collections.ArrayCollection;
18 import ChatCreate;
19 [Bindable]
20 public var expenses:ArrayCollection = new ArrayCollection([
21 { Day: 100, a: 200, b: 1500,c: 450 },
22 { Day: 300, a: 100, b: 200, c: 600 },
23 { Day: 500, a: 450, b: 500, c: 300 },
24 { Day: 700, a: 280, b: 1200,c: 900 },
25 { Day: 900, a: 640, b: 575, c: 500 }
26 ]);
27
28 public var chartArray:Array = new Array
29 public static var lineChart:LineChart=new LineChart;
30 public static var myArray:Array = new Array("a","b","c");
31
32 public function addArray():void{
33
34 var myLineSeries:Array=new Array();
35 for (var i:int=0; i < myArray.length; i++)
36 {
37
38 var _titleArr:Array=myArray[i].toString().split(",")
39
40 var lineChart:LineChart=new LineChart
41
42 lineChart.width=Width
43
44 lineChart.height=Height
45
46 lineChart.setStyle("color", fontColor)
47
48 lineChart.dataProvider=expenses;
49
50
51
52 var lineHAxis:CategoryAxis=new CategoryAxis()
53
54 lineHAxis.categoryField="Day";
55
56 lineHAxis.dataProvider=expenses;
57
58 lineChart.horizontalAxis=lineHAxis;
59
60
61
62
63
64 for (var j:int=0; j < _titleArr.length; j++)
65
66 {
67
68 var lineSeries:LineSeries=new LineSeries();
69
70 lineSeries.xField="Day";
71
72 lineSeries.yField=_titleArr[j];
73
74 lineSeries.displayName=_titleArr[j];
75
76 myLineSeries.push(lineSeries);
77
78 }
79 }
80 lineChart.series=myLineSeries;
81
82 var chartLegend:Legend=new Legend
83
84 chartLegend.setStyle("color", fontColor)
85
86 chartLegend.dataProvider=lineChart;
87
88 lineChart.showDataTips=true;
89
90
91
92 var hbox:HBox=new HBox
93
94 hbox.addChild(lineChart);
95
96 hbox.addChild(chartLegend);
97
98 this.addChild(hbox);
99
100 chartArray.push(hbox);
101
102 //}
103 }
104 ]]> mx:Script >
105
106 mx:Application >
107
2 < mx:Application xmlns:mx ="http://www.adobe.com/2006/mxml" layout ="absolute" width ="100%"
3 initialize ="addArray()" >
4
5 < mx:Script >
6
7 private var Width:int = 1000
8 private var Height:int = 400
9 private var fontColor:String = "0x000000"
10
11
12 import mx.charts.CategoryAxis;
13 import mx.charts.LineChart;
14 import mx.charts.Legend;
15 import mx.charts.series.LineSeries;
16 import mx.containers.HBox;
17 import mx.collections.ArrayCollection;
18 import ChatCreate;
19 [Bindable]
20 public var expenses:ArrayCollection = new ArrayCollection([
21 { Day: 100, a: 200, b: 1500,c: 450 },
22 { Day: 300, a: 100, b: 200, c: 600 },
23 { Day: 500, a: 450, b: 500, c: 300 },
24 { Day: 700, a: 280, b: 1200,c: 900 },
25 { Day: 900, a: 640, b: 575, c: 500 }
26 ]);
27
28 public var chartArray:Array = new Array
29 public static var lineChart:LineChart=new LineChart;
30 public static var myArray:Array = new Array("a","b","c");
31
32 public function addArray():void{
33
34 var myLineSeries:Array=new Array();
35 for (var i:int=0; i < myArray.length; i++)
36 {
37
38 var _titleArr:Array=myArray[i].toString().split(",")
39
40 var lineChart:LineChart=new LineChart
41
42 lineChart.width=Width
43
44 lineChart.height=Height
45
46 lineChart.setStyle("color", fontColor)
47
48 lineChart.dataProvider=expenses;
49
50
51
52 var lineHAxis:CategoryAxis=new CategoryAxis()
53
54 lineHAxis.categoryField="Day";
55
56 lineHAxis.dataProvider=expenses;
57
58 lineChart.horizontalAxis=lineHAxis;
59
60
61
62
63
64 for (var j:int=0; j < _titleArr.length; j++)
65
66 {
67
68 var lineSeries:LineSeries=new LineSeries();
69
70 lineSeries.xField="Day";
71
72 lineSeries.yField=_titleArr[j];
73
74 lineSeries.displayName=_titleArr[j];
75
76 myLineSeries.push(lineSeries);
77
78 }
79 }
80 lineChart.series=myLineSeries;
81
82 var chartLegend:Legend=new Legend
83
84 chartLegend.setStyle("color", fontColor)
85
86 chartLegend.dataProvider=lineChart;
87
88 lineChart.showDataTips=true;
89
90
91
92 var hbox:HBox=new HBox
93
94 hbox.addChild(lineChart);
95
96 hbox.addChild(chartLegend);
97
98 this.addChild(hbox);
99
100 chartArray.push(hbox);
101
102 //}
103 }
104 ]]> mx:Script >
105
106 mx:Application >
107
下面是运行效果:
这是我研究了整整一个周的结果。虽然不是很完善。但是这是我学习后的结果。所以希望大家多多指正。各抒己见。谢谢大家.
而且我准备把上面的ArrayCollection也动态生成。然后在Js和Flex交互的时候把数据集传过来。以致让其动态显示。 但是时间有限而且貌似有点棘手,望高手不吝赐教! 在此谢过!