支付宝小程序在开发中的坑还是比较多的,诸多不明问题,都不会报错,模拟器中就直接不显示整个页面,这种问题数不胜数,真的是让人欲罢不能,完后感觉头发又少了一大半...
navigator中url的参数拼接
用setData更改data中某个对象的值
data: {
controls: [
{
id: 1,
iconPath: 'http://***/images/wx_app_img/location_new.png',
position: {
left: 320,
top: 360,
width: 40,
height: 40
},
clickable: true
},{
id: 2,
iconPath: 'http://***/images/wx_app_img/customer_cycle_new.png',
position: {
left: 320,
top: 400,
width: 40,
height: 40
},
clickable: true
},{
id:3,
iconPath:'http://***/images/wx_app_img/scancode_1.png',
position:{
left:100,
top:500,
width:355,
height:50
},
clickable: true
}
]
},
//更改方法
getSystemInfoPage() {
let left_2 = 'controls[2].position.left';
let top_0 = 'controls[0].position.top';
let top_1 = 'controls[1].position.top';
let top_2 = 'controls[2].position.top';
that.setData({
[left_2]: (res.windowWidth - 355)/2,
[top_0]: (res.windowHeight - 290),
[top_1]: (res.windowHeight - 220),
[top_2]: (res.windowHeight - 130)
})
}
更换地图中控件的图片
在支付宝小程序中,地图中控件只能是图片的形式,如果使用中的图片已经上传到服务器,这时需要更换图片的话,新的图片再上传到服务器的时候,不宜直接覆盖掉原先的图片,而是需要另存为一个新图片,给定一个新地址,否则你会发现通过小程序访问到的依旧是原先的图片。
地图中获取用户当前位置使用getLocation
getLocation(){
let that = this;
my.getLocation({
success(res) {
my.hideLoading();
//that对象为Page可以设置数据刷新界面
that.setData({
longitude: res.longitude,
latitude: res.latitude,
})
},
fail() {
my.hideLoading();
my.alert({ title: '定位失败' });
},
})
},
支付宝小程序地图层级和控件问题
在地图上面添加几个按钮,通过在 标签内添加 controls="{{controls}}"属性来实现这个功能。具体实现方法如下:
添加控件
注意:这个controls 是一个数组,里面可以写多个控件。
具体写法如下:
index.axml文件:
index.js文件:
Page({
data: {
motto: 'Hello World',
controls: [{
id: 1,
iconPath: '../../img/location.png',
position: {
left: 280,
top: 250,
width: 30,
height: 30
},
clickable: true
},{
id: 2,
iconPath: '../../img/location.png',
position: {
left: 280,
top: 300,
width: 30,
height: 30
},
clickable: true
},{
id:3,
iconPath:'../../img/scancode.png',
position:{
left:10,
top:400,
width:300,
height:40
},
clickable: true
}]
},
})
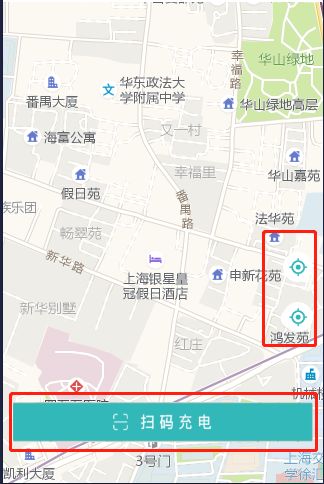
最后效果是这样:
注意:在controls内部写入了 id ,这个是用来区分我点击哪个控件触发对应事件的。因为在 标签内,所有的控件只能通过一个 onControlTap="controltap"来触发,所以需要一个 id 来作为索引。
控件尺寸的自适应
你会发现支付宝小程序里面控件的尺寸只能写固定大小,所以就需要适配不同尺寸的屏幕了,具体方法是获取到可视区的大小,然后根据自己的需求来计算出控件应该是多大,并使用setData更改控件的大小。
Page({
data: {
systemInfo: {}
},
getSystemInfoPage() {
my.getSystemInfo({
success: (res) => {
this.setData({
systemInfo: res
})
}
})
},
})
为控件添加事件
在上面地图中,我们有三个控件,所以就需要先分别写三个与之对应的事件,然后根据官方提供的id属性这个思路来做,通过点击控件来判断该控件返回的 id 值,来判断到底点到了哪个控件上面,再来匹配且触发与之对应的事件:
index.js文件:
//三个事件
scanCode() {
my.scan({
type: 'qr',
success: (res) => {
my.alert({ title: res.code });
},
});
},
call() {
my.makePhoneCall({ number: '400-6701818' });
},
moveToLocation() {
this.mapCtx.moveToLocation()
},
//事件的处理方法
controltap(e){
switch(e.controlId){
case 1:
this.moveToLocation();
break;
case 2:
this.call();
break;
case 3:
this.scanCode();
break;
default:break;
}
}
整个过程就此结束,乍一看有些麻烦,认真细想并多多尝试一下就发现还是可以找到一些方法的。
首页加载完后,无法获取到 sess_id
在首页加载完毕后,总是出现登陆失败的问题。理论上应该是最先加载和执行app.js里面的函数,然后通过登陆向后台请求到用户的sess_id,可是当首页加载完毕后,并未获取到sess_id。我开始的方法是在app.js中获取到的sess_id放到一个全局变量中,然后供其他页面使用,后来改成放到本地存储里面还是不行。最后才发现当首页加载完毕后,app.js中的登陆函数会晚1.5秒左右才能登陆成功获取到sess_id。
这个问题的具体原因还不知道,解决办法是,在首页需要用到sess_id的地方加一个1.5s的延时器。
加载拓展组件显示 component is undefined
如果你直接使用官方提供的$ npm install mini-antui --save来安装的话,可能会出现 component is undefined 的报错。这时可以直接把依赖包删掉,直接 npm install 安装一次,就可以了。
小程序高度设置100%
一个最简单直接的方法,将单位设置成 vh即可。
.loading{
width: 100%;
height: 100vh;
}