大家好,我是一叶,经过一段时间对vue的学习,我打算把vue做一个系列,把踩过的坑和大家分享一下。
现在开始第一章:vue引用并封装echarts
在文章开始前,我先舔波echarts(真香)。阿里的G2和百度的echarts都是很不错的,echarts上手难度小,并且用户多,文档多,生态环境较好,所以中小项目的话echarts就是首选。加个题外话,我把G2、echarts都po出来,大家凭喜好选取。
G2官方demo地址:
https://antv.alipay.com/zh-cn/index.html
echarts官方demo地址:
https://echarts.baidu.com/
现在开始干活,进入echarts网址中,我们能看到,图表的主要参数都在option这函数里,如图1所示。我们将option()放到vue中的methods中即可引用。
图1
在项目中打开命令行(直接在地址栏输入cmd即可打开dos面板),输入命令,如图2 所示。
npm install echarts
图2
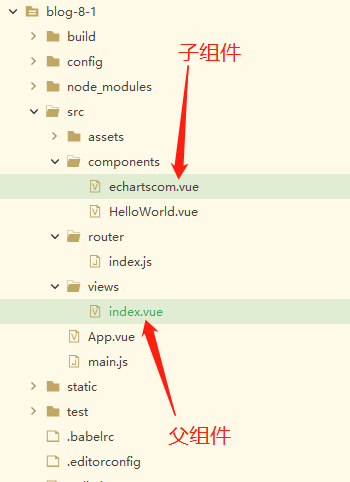
打开项目,创建views文件夹,存放父组件index.vue,在components文件夹下创建echartscom.vue子组件,如图3所示。echartscom.vue中主要放option(),用来实现图表渲染,index.vue存放数据,echartscom.vue引用index.vue的数据从而形成父子组件间的传值。
图3
思路说完了,接下来就是代码,代码比我说得清楚,看他别看我,skr。
子组件,echartscom.vue
1 2 347 8 9 76 7756
父组件,index.vue
1 2 34 5 6 20 21
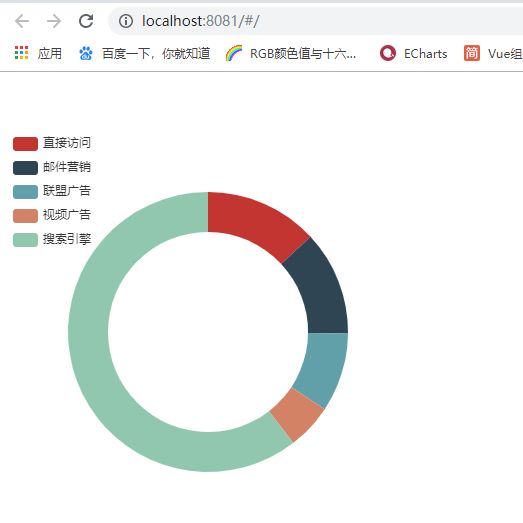
npm run dev 运行一下,看下结果,如图4所示。
图4
目前为止,我们的工作完成大半了,接下来就是父子间传值了。传值目前我们用props,vuex以后会说到,并且小型项目的话,用vuex显得繁琐庞大,因此不建议用,等到项目较大,多个父子页面传值时,vuex便如神兵天降。
说一下props传值思路,在父组件中,把值放在data()中,子组件通过props引入父组件的数组名,即可传值,对props感兴趣的朋友可以专门上百度/google/bing学习(免得有的小伙伴说我舔百度)
1 props: { 2 父组件数组名: { 3 type: Array, 4 default: () => [] 5 } 6 },
代码如下,算了还是全po出来吧,免得有的小伙伴迷糊了。
父组件:index.vue
1 2 348 9 10 41 42for="(chardata,index) in msg" :key="index" class="test"> 576
子组件:echartscom.vue
1 2 347 8 9 77 7856
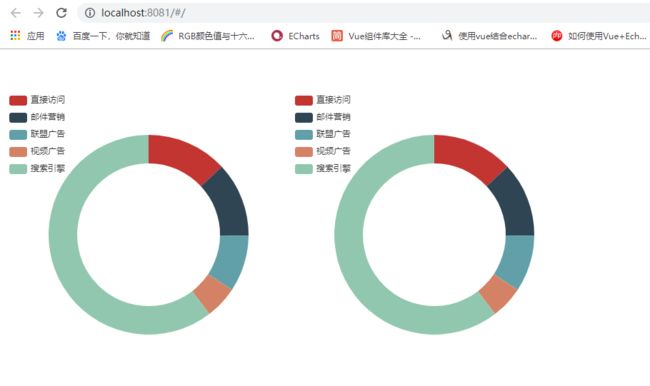
此时浏览器自动刷新,看一下结果如何,结果如图5所示。
图5
本文内容较多,其实思路很简单,代码全都po出来了,可以复制代码先跑一遍,然后结合我的文字看代码,这样掌握得比较快。
下一章讲的是echarts动态传值,有喜欢的小伙伴联系我哦。