Q1.块级元素和行内元素分别有哪些?动手测试并列出4条以上的特性区别
块级元素:div , p , form, ul, li , ol, dl, form, address, fieldset, hr, menu, table
行内元素:span, strong, em, br, img , input, label, select, textarea
区别1:块级元素独占一行,行内元素的长度就是内容的长度。
区别2:块级元素可以设置宽高,行内元素不能设定宽和高。
区别3:块级元素可以包含行内元素,但行内元素不能包含块级元素
区别4:块级元素的padding,margin值设置有效,行内元素padding,margin上下的值设置无效,但左右有效;
Q2:什么是 CSS 继承? 哪些属性能继承,哪些不能?
什么是CSS继承
答:继承就是子元素继承了父元素的CSS样式的属性
什么属性能继承
1.字体:family,size,weight,line-height
2.文本:letter-spacing,word-spacing,text-align, text-indent
3.列表:list-style-type
4.颜色:color,ps:a标签不能继承父元素的字体颜色,原因是a标签自己有默认字体颜色,会覆盖掉继承自父元素的字体颜色;
什么属性不能被继承
1.display
2.float
3.padding和margin
4.背景相关,比如颜色图片等
Q3:如何让块级元素水平居中?如何让行内元素水平居中?
原文标题:Centering in CSS: A Complete Guide原文链接:http://css-tricks.com/centering-css-complete-guide/
在 CSS-tricks 上看到一篇关于 CSS 居中的文章,综合和大部分的 CSS 居中的解决方案,暂且称作“CSS 元素居中大法”好了。
水平方向居中
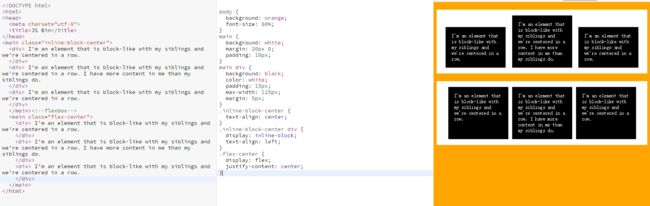
inline 和 inline-* 元素的水平方向居中
你可以很轻松的将一个块级元素中的 inline 或者类 inline 元素居中:
注意: 这个方法对 inline, inline-block, inline-table, inline-flex 元素都有效
块级元素的水平方向居中
将一个定宽的块级元素的左外边距和右外边距设为auto,就是这么的 easy
如果想让多个块级元素在同一行中水平居中时,最好的处理方式就是修改块级元素的 display 的属性值。一种方式是将 display 的值设置为inline-block,另一种是flexbox。
Q4:用 CSS 实现一个三角形
-
三角形的画法
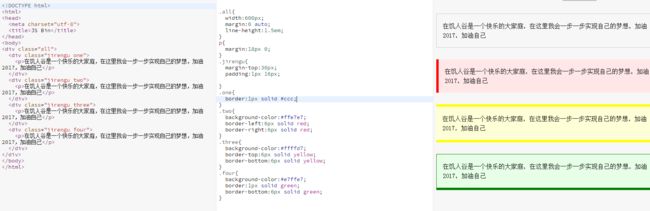
三角形可以用border画出来,首先一个有四个border的div应该是这样的:
然后把它的高度和宽度去掉,剩下四个border,就变成了:
再把border-top去掉,没有了border-top就把上面的区域给裁掉了:
接下来,再让左右两边的border透明,就是一个三角形了:
这里是用了底部的border作为三角形,如果要取左边border,同理只需让上下两个border颜色为transparent,同时不要右边的border:
斜边在左边的三角形
border-top:50px solid transparent;
border-bottom:50px solid transparent;
border-left:50px solid #000;
效果如下:
斜边在左边
斜边在顶部
斜边在右边
- 控制三角形的角度
上面画的三角形是一个直角三角形,用得比较多的应该是等边三角形,那么怎样画一个等边三角形呢?
首先,保持border-left和border-right的大小不变,让border-bottom不断变大,观察下形状是怎么变的:
可以看到顶部的角度在不断变小,换句话说三角形底边长不变,而底边的高在不断地变大,因为border-bottom-width其实就是底边的高:
然后再做第二个实验,让border-left不断地变大,其它两个border保持不变:
通过上下对比,看出border-left变大增加了左边那条边的长度。由此可以想到,如果右边的border-width是0的话,那么它将是一个直角三角形,并且直角在右下角:
即代码为:
border-right为0,也就是border-right可以和width、height一样不用设置,两行代码即可。其中border-left决定了底部直角边的长度,而border-bottom决定了右边直角边的长度,刚好跟直观的想法相反。明白这一点很重要。
同时,通过切换四个border的设置就可以控制直角边在不同的位置,例如如果想要直角边在右上角的话,那应该是设置border-left和border-top,读者可以自行想象一下。
回到上面的问题,怎样画一个等边三角形,等边三角形的底边的高是底边的1/sqrt(2)倍。经过上面的分析可以知道,底边是由border-left加上border-right的长度合起来的,而底边的高是border-bottom,所以如果border-bottom-width是40px,那么border-left和border-right的宽度都是40px * sqrt(2) / 2 ~= 28px
,约等于28px。验证一下:
确实画出了一个等边三角形。到这里你可能会有一个疑问:上面取了约等,因为像素大小是不能为小数,但是上面是28个px,舍掉的小数相对很小,如果我画的三角形本来就比较小,像那种下拉的右边的三角形,舍去个小数影响比较大,这时候怎么办?其实这个问题本身是无解的,因为你要画的区域就那么小,要想画个绝对等边的三角形本身就有难度,就算用其它的办法也会有一样的困境。
Q5:单行文本溢出加 ...如何实现?
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。
实现方法:
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
效果如图:
Q6:px, em, rem 有什么区别?
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢?
PX特点
- IE无法调整那些使用px作为单位的字体大小;
- 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;
- Firefox能够调整px和em,rem,但是96%以上的中国网民使用IE浏览器(或内核)。
px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。(引自CSS2.0手册)
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。(引自CSS2.0手册)
任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
EM特点
- em的值并不是固定的;
- em会继承父级元素的字体大小。
所以我们在写CSS的时候,需要注意两点:
- body选择器中声明Font-size=62.5%;
- 将你的原来的px数值除以10,然后换上em作为单位;
- 重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
也就是避免1.2 * 1.2= 1.44的现象。比如说你在#content中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em, 因为此em非彼em,它因继承#content的字体高而变为了1em=12px。
rem特点
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。下面就是
一个例子:
p {font-size:14px; font-size:.875rem;}注意:
选择使用什么字体单位主要由你的项目来决定,如果你的用户群都使用最新版的浏览器,那推荐使用rem,如果要考虑兼容性,那就使用px,或者两者同时使用。
在这里为大家提供一个px,em,rem单位转换工具
地址:http://pxtoem.com/
Q7. 解释下面代码的作用?为什么要加引号? 字体里\5b8b\4f53代表什么?
body{
font: 12px/1.5 tahoma,arial,'Hiragino Sans GB','\5b8b\4f53',sans-serif;
}
font: 12px/1.5指字体大小12px,行高1.5倍。
tahoma,arial,'Hiragino Sans GB','\5b8b\4f53',sans-serif都是字体名称,代表使用字体的优先级。先用tahoma,如果没有这个字体那么按顺序选用arial,以此类推。
'Hiragino Sans GB'加引号是因为其中有空格,否则会被认为是三个单词。
\5b8b\4f53是unicode的编码方式,代表宋体。