a = 1;
var a = 1;
// 上面两种是 ES3,下面两种是 ES6
let a = 1;
const a = 1;
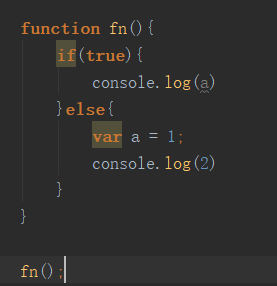
var 变量提升
可以看到在不会执行的函数里var了一个a,结果就不会报错。
有些情况下,比如自己封装一个库,只想暴露一个全局变量,那么 必须用函数把这些声明都包起来,如:
ES5的方法:
虽然使用立即执行函数可以解决这个问题,但是相对来说很麻烦
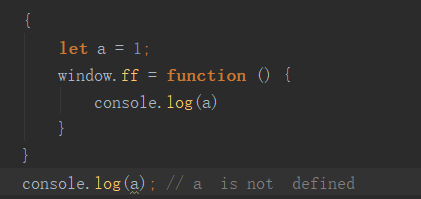
ES6的方法:
可以看到在花括号外面已经找不到a这个变量
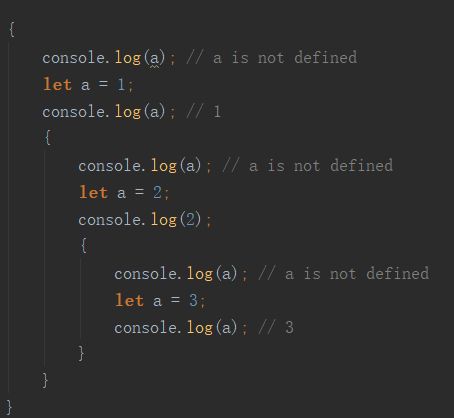
用 let 方法声明的变量,在看到花括号以后便不会再向上提升,let的作用域在最近的{}之间 它是块级变量!
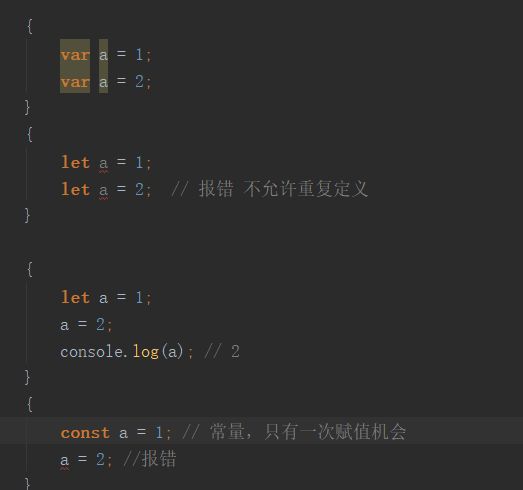
const与var let的区别
const声明的是一个常量,只有一次赋值机会,并且声明的时候必须得赋值