- 利用Beautiful Soup和Pandas进行网页数据抓取与清洗处理实战
傻啦嘿哟
pandas
目录一、准备工作二、抓取网页数据三、数据清洗四、数据处理五、保存数据六、完整代码示例七、总结在数据分析和机器学习的项目中,数据的获取、清洗和处理是非常关键的步骤。今天,我们将通过一个实战案例,演示如何利用Python中的BeautifulSoup库进行网页数据抓取,并使用Pandas库进行数据清洗和处理。这个案例不仅适合初学者,也能帮助有一定经验的朋友快速掌握这两个强大的工具。一、准备工作在开始之
- ubuntu22.4搭建单节点es8.1
宇智波云
大数据项目运维elasticsearch
下载对应的包elasticsearch-8.1.1-linux-x86_64.tar.gz创建es租户groupaddelasticsearcuseraddelasticsearch-gelasticsearch-pelasticsearchchmodu+w/etc/sudoerschmod-Relasticsearch:elasticsearchelasticsearch修改配置文件vim/et
- 鸢尾花分类项目 GUI
编织幻境的妖
分类数据挖掘人工智能
1.机器学习的定义机器学习是一门人工智能的分支,专注于开发算法和统计模型,使计算机能够在没有明确编程的情况下从数据中自动学习和改进。通过识别数据中的模式和规律,机器学习系统可以做出预测或决策。常见的应用包括图像识别、语音识别、推荐系统等。2.为什么使用鸢尾花数据集(Irisdataset)鸢尾花数据集是一个经典的多类分类问题数据集,由英国统计学家和遗传学家RonaldFisher在1936年引入。
- 关于防火墙运维面试题2
编织幻境的妖
运维网络php
三、防火墙配置与管理类21.如何根据企业的网络安全策略,制定一套全面的防火墙规则集?需要考虑哪些关键因素?以下是根据企业网络安全策略制定全面防火墙规则集的指导,以及需要考虑的关键因素:一、关键因素(一)网络架构与拓扑了解企业的网络结构明确企业网络是简单的星型拓扑、复杂的网状拓扑还是混合拓扑等。例如,在星型拓扑中,所有设备都连接到一个中心交换机或集线器,这种结构下防火墙规则可能相对集中和简单;而在网
- python做一个注册界面_python如何做一个登录注册界面
weixin_39824033
python做一个注册界面
python做一个登录注册界面的方法:首先初始化一个window界面,并使用画布实现欢迎的logo;然后用代码实现登录和注册按钮;接着并进行登录判断代码;最后完成注册界面即可。【相关学习推荐:python视频教程】python做一个登录注册界面的方法:一、登录界面1、首先初始化一个window界面window=tk.Tk()window.title('WelcometoMofanPython')w
- 改进YOLO系列 | YOLOv5/v7 引入 Dynamic Snake Convolution | 动态蛇形卷积
wei子
YOLO目标跟踪人工智能
改进YOLO系列:动态蛇形卷积(DynamicSnakeConvolution,DSC)简介YOLO系列目标检测算法以其速度和精度著称,但对于细长目标例如血管、道路等,其性能仍有提升空间。动态蛇形卷积(DSC)是YOLOv5/v7中引入的一种改进,旨在更好地处理细长目标。DSC原理DSC的核心思想是使用类似蛇形运动的卷积核来提取细长目标的特征。具体来说,DSC卷积核沿着一系列控制点移动,并根据每个
- 如何使用零配置的Sphinx生成Python文档?
潮易
sphinx全文检索搜索引擎
如何使用零配置的Sphinx生成Python文档?在Python编程中,编写文档是非常重要的。一个好的文档可以帮助其他开发者理解和使用你的代码。Sphinx是一个用于生成Python项目的文档的静态网页生成器,它支持多种文档格式,包括ReStructuredText和Markdown。以下是使用零配置的方式来使用Sphinx生成Python文档的详细步骤:1.首先,确保你已经安装了Sphinx。打
- Java平台上的多线程与多核处理研究
向哆哆
Java入门到精通javapython开发语言
Java平台上的多线程与多核处理研究在现代计算机架构中,多核处理器已成为主流。随着硬件性能的提升,如何有效利用多核处理器的计算能力成为开发者面临的重要问题之一。Java作为一种广泛使用的编程语言,提供了多线程编程的强大支持,使得开发者能够在多核环境下实现并行计算。本篇文章将深入探讨Java平台上的多线程与多核处理,探讨其工作原理、应用场景,并通过代码实例进行演示。1.多线程与多核处理的基本概念1.
- 【干货】视频文件抽帧(opencv和ffmpeg方式对比)
zkFun
超硬干货Pythonopencvffmpeg人工智能
1废话不多说,直接上代码opencv方式importtimeimportsubprocessimportcv2,osfrommathimportceildefextract_frames_opencv(video_path,output_folder,frame_rate=1):"""使用OpenCV从视频中抽取每秒指定帧数的帧,并保存到指定文件夹。如果视频长度不是整数秒,则会在最后一帧时补充空白
- idea error invoking main method (亲测有效)
大葱蘸个酱
intellij-ideajavaide
一、前言我的idea是IntelliJIDEA2021.3.2版本,前一天测试javagc回收,把idea的堆内存调成了28m和56m,导致今天idea无法启动,提示errorinvokingmainmethod二、解决方案把配置文件中的配置调整正常,问题解决-Xms128m最小堆内存-Xmx750m最大堆内存-Xms最小堆内存-Xmx最大堆内存其它问题导致的无法启动解决方案:管理员模式下面cmd
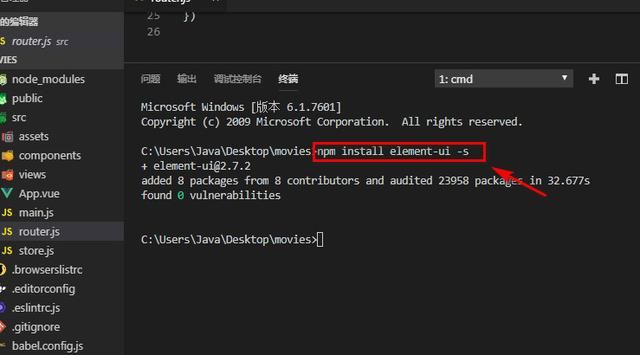
- 解决安装 Node 出现的问题
code_stream
#其他内容node.js
日期:2025-2-16最近要开启一个新项目,我需要使用最新的Node环境。但是我重装之后,出现了一些列的问题,参考网络上的教程,基本上都无法解决,什么配置环境变量,什么创建文件夹,都没有作用,教程太落后了,问AI也是绕圈,毕竟AI的数据集也是来自互联网。最后总算解决了。方式就是,傻瓜式安装(下载node后,安装一直下一步就好,它会帮你完成一切配置),安装之后,最重要的一步来了,记得重启电脑!!!
- mac下docker搭建nginx+php+mysql,并实现nginx负载均衡
自娱自乐22
macosdockernginx负载均衡php
一环境系统:macOSSonoma14.3芯片:AppleM3Prodocker版本:25.0.5二软件OrbStack[推荐,一款轻量化的docker管理软件,还是docker的命令]item2三步骤拉取nginx镜像dockerpullnginx新建一个nginx容器dockerrun--namenginx5-d-p80:80nginx确认nginx内部的目录[第一次一定要确认下目录]-配置目
- BP 神经网络在考古数据分析中的应用
fanxbl957
人工智能理论与实践神经网络数据分析人工智能
BP神经网络在考古数据分析中的应用摘要:本文深入探讨了BP神经网络在考古数据分析领域的应用。首先阐述了考古数据分析的重要性以及传统分析方法的局限性。随后详细介绍了BP神经网络的结构、原理与训练算法。通过丰富的代码示例展示了如何运用BP神经网络进行考古文物的分类鉴定、年代预测以及遗址空间分布分析等任务,涵盖数据预处理、网络构建、模型训练与评估等关键环节。分析了该应用的优势与局限性,并对其在考古数据分
- CentOS 7 安装以及配置桌面环境
a4132447
linux
一、安装GNOME桌面1、安装命令:yumgroupinstall"GNOMEDesktop"-y//CentOS6的安装命令为:yumgroupinstall"XWindowSystem""DesktopPlatform"Desktop2、安装后,重启系统会出来如下界面:按“1”,回车按“2”,回车按"q",回车按“yes”,回车即可进入系统3、进入系统后,需要设置桌面为默认启动,设置命令为:s
- 亲测centos7安装docker可用
a4132447
云原生dockerlinux运维
1.配置yum下载源为aliyun源yum-config-manager--add-repohttps://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo备份当前的yum源mv/etc/yum.repos.d/CentOS-Base.repo/etc/yum.repos.d/CentOS-Base.repo.backup下载新的Ce
- RHEL 安装 Hadoop 服务器
XhClojure
hadoop服务器大数据
在这篇文章中,我们将探讨如何在RedHatEnterpriseLinux(RHEL)上安装和配置Hadoop服务器。Hadoop是一个开源的分布式数据处理框架,用于处理大规模数据集。以下是在RHEL上安装Hadoop的详细步骤。步骤1:安装Java在安装Hadoop之前,我们需要确保系统上安装了JavaDevelopmentKit(JDK)。执行以下命令安装JDK:sudoyuminstallja
- 使用python计算等比数列求和的方法
HAMYHF
windows
在python中,计算Sum=m+mm+mmm+mmmm+.....+mmmmm.....,输入两个数m,n。m的位数累加到n的值,列出算式并计算出结果:#为了打印出算式,并计算出结果,将m,mm这些放入到列表中#定义列表中的m初始值为0,用Ele来代表m,mm....Ele=0#定义总和为0Sum=0#定义一个空列表List=[]#输入两个值n=int(input("inputadigit:")
- 图像识别与应用
狂踹瘸子那条好脚
python
图像识别作为人工智能领域的重要分支,近年来取得了显著进展,其中卷积神经网络(CNN)功不可没。CNN凭借其强大的特征提取能力,在图像分类、目标检测、人脸识别等任务中表现出色,成为图像识别领域的核心技术。一、卷积神经网络:图像识别的利器CNN是一种专门处理网格状数据的深度学习模型,其结构设计灵感来源于生物视觉系统。与全连接神经网络不同,CNN通过卷积层、池化层等结构,能够有效提取图像的局部特征,并逐
- 如何安装配置虚拟机
薇晶晶
hadoop大数据分布式
1.CentOS-7-x86_64-Minimal-2009.iso:linux安装文件。用来安装系统。2.VMware17.6.exe:虚拟机软件。用来在自己的电脑上安装虚拟机。它调用CentOS-7-x86_64-Minimal-2009.iso来安装操作系统.3.VC_redist.x86.exe:系统补丁。如果安装VMware17.6时,提示缺少文件,再来安装它,否则不用。4.finals
- 使用 Docker 基本命令创建并发布带有新功能的镜像到阿里云
2021级计算机网络技术2班梁嘉敏
docker阿里云容器
1.关于Docker镜像1.基础假定您在开发一个网上商城,您使用的是一台笔记本电脑而且您的开发环境具有特定的配置。其他开发人员身处的环境配置也各有不同。您正在开发的应用依赖于您当前的配置且还要依赖于某些配置文件。此外,您的企业还拥有标准化的测试和生产环境,且具有自身的配置和一系列支持文件。您希望尽可能多在本地模拟这些环境而不产生重新创建服务器环境的开销。请问?您要如何确保应用能够在这些环境中运行和
- 如何安装Hadoop
薇晶晶
hadoop大数据分布式
Hadoop入门(一)——CentOS7下载+VM上安装(手动分区)Hadoop入门(二)——VMware虚拟网络设置+Windows10的IP地址配置+CentOS静态IP设置Hadoop入门(三)——XSHELL7远程访问工具+XFTP7文件传输Hadoop入门(四)——模板虚拟机环境准备Hadoop入门(五)——Hadoop集群搭建-克隆三台虚拟机Hadoop入门(六)——JDK安装Hado
- 服务器与普通电脑有什么区别?
wayuncn
服务器服务器电脑运维
服务器和普通电脑(通常指的是个人计算机,即PC)有众多相似之处,主要构成包含:CPU,内存,芯片,I/O总线设备,电源,机箱及操作系统软件等,鉴于使用要求不同,两者差别也很明显,区别如下:区别1、CPU处理性能不同。服务器对CPU要求很高,必须具备有很强数据处理能力,通常服务器要配置多颗CPU共同进行数据运算,普通电脑通常都配置单颗CPU,在数据处理能力就远比不上起服务器。区别2、安全性能不同。服
- A、B、C三级机房数据中心是怎么划分的?
wayuncn
网络服务器云计算运维
依据国家GB50174《电子信息系统机房设计规范》规定,数据中心设计时迎根据机房的使用性质,管理要求及其在经济社会中的重要性确认机房级别,划分为A、B、C三级。1.A级:符合以下情况之一的数据中心应为A级(1)电子信息系统运行中断将造成重大的经济损失;(2)电子信息系统运行中断将造成公共场所秩序严重混乱。A级为容错型,A级电子信息系统机房内的场地设备应按容错系统配置,在电子信息系统运行期间,场地设
- vue3计算属性computed
计算属性computedimport{computed}from"vue"//方式一//constcollapse=computed(()=>{//console.log('计算属性变化');//returnisCollapse//})//方式二constcollapse=computed({get:()=>{//返回订阅值returnisCollapse},set:(val)=>{//这里可以对
- 容器docker k8s相关的问题汇总及排错
weixin_43806846
dockerkubernetes容器
1.明确问题2.排查方向2.1、docker方面dockerlogs-f容器IDdocker的网络配置问题。2.2、k8s方面node组件问题pod的问题(方式kubectldescribepopod的名称-n命名空间&&kubectllogs-fpod的名称-n命名空间)调度的问题(污点、节点选择器与标签不匹配、存储卷的问题)service问题(访问不了,ingress的问题、service标签
- solidjs中实现vue中的keep-alive功能的总结
chrome-devtools
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- solidjs中实现vue中的keep-alive功能的方法
angular
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- 行业专家推荐2024年CRM系统Top 5
商业环境瞬息万变,客户关系管理(CRM)系统帮助企业更好地连接客户、理解客户、服务客户,已成为企业不可或缺的战略资产。企业在选择CRM系统时,应做好充分的市场调查。为了帮助企业更好地把握市场机遇,提升客户体验,本文根据搜索结果和行业专家的评价,推荐2024年各方面排名靠前的5个CRM系统,并介绍它们的主要功能、擅长领域、适用企业、总体评价、评分以及官网链接。纷享销客重点功能:纷享销客定位于连接型C
- 百度交重构一年成绩单 10%的百度搜索流量由文心一言的模型生成
百度
“大模型我们走在最前面,我们需要去勇闯无人区,需要去冒前人没有冒过的风险。”近日,在百度一场内部颁奖活动中,百度创始人、董事长兼首席执行官李彦宏指出,百度一直坚信技术可以改变世界,会一直沿着这条路走下去。当天,李彦宏在颁奖时,向现场的获奖团队和个人表示祝贺并强调,“你们才代表百度,你们才代表最真实的百度,你们是百度最真实的代表。”他在讲话中指出,创新并不容易,“十个创新,可能九个最后都是以失败告终
- 一张图搞定(2020版)IDEA中集成Maven插件【图文】详细
一个长不胖的程序YUAN
Maven工具MavenIDEA集成插件
1、首先你得先确保一下你的电脑上是有成功配置好的Maven工具。配置成功之后的演示:黑窗口中输入mvn-v,出现以上情况就是配置成功的,要是你没有配置好,请查看这篇Maven配置文章。建议配置阿里云镜像,以此让下载依赖更快,配置阿里云镜像。2、最好先在本地创建一个jar包本地仓库,以便之后直接配置时好指定你本地仓库的路径。为了让这篇文章只是出现IDEA集成Maven插件,我就把创建本地仓库的做法放
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam