注一:本文本着「写完一篇文章再砍掉一半」的原则,不必要的解释和说明都没有详细展开。
注二:本文所有图文(除了网页截图)皆为原创,版权完全归我本人所有。如有未经允许的「任何部分或全部」的转载、抄袭、盗用,全部默认为:您已同意并接受给我本人 3 万元。本文「发布」时间:2015 年 01 月 04 号 15:57。
注三:我做了一个小视频来演示这一次的重设计,请选择超清观看(视频存在一定色差):http://v.youku.com/v_show/id_XOTE0MDA0NTQw.html
注四:这是概念稿,图片看不清请点击大图。
背景初衷
- 虾米音乐重度使用者
- 网页端体验糟糕
- 重新规划、设计达到简洁易用的目的
已知缺陷
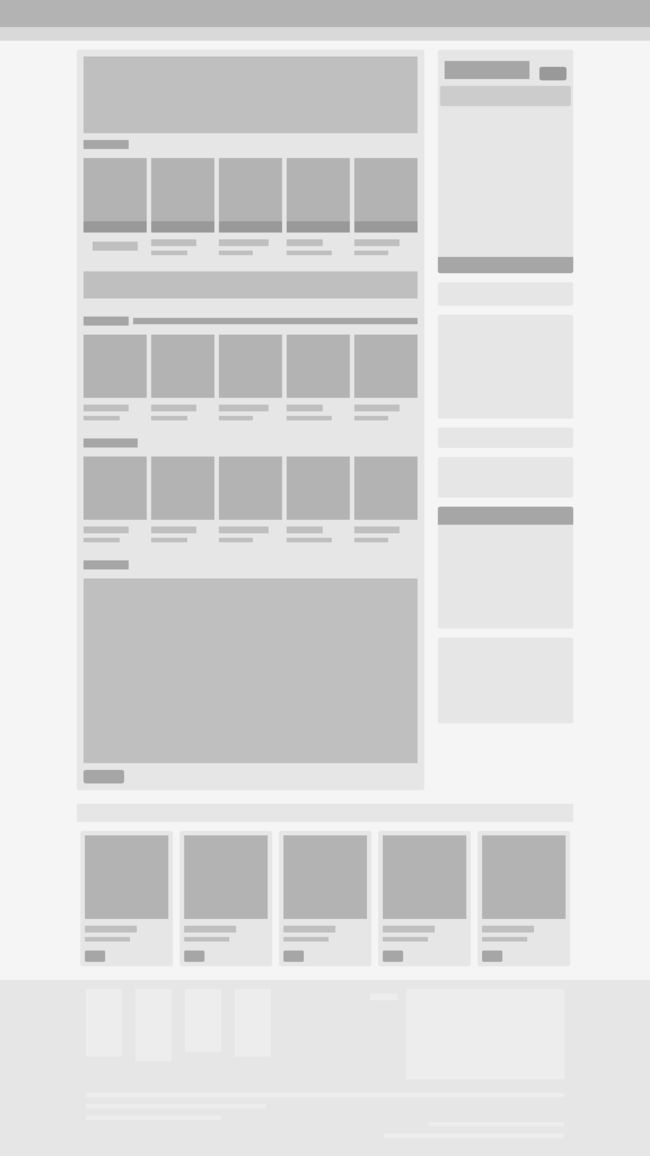
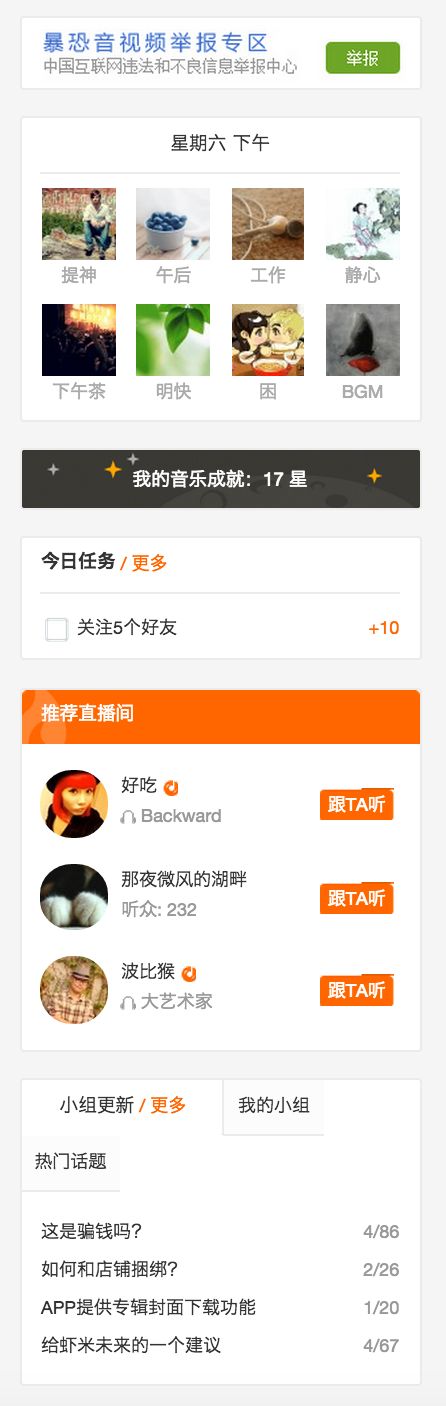
首先来看一下虾米默认首页的整体布局:
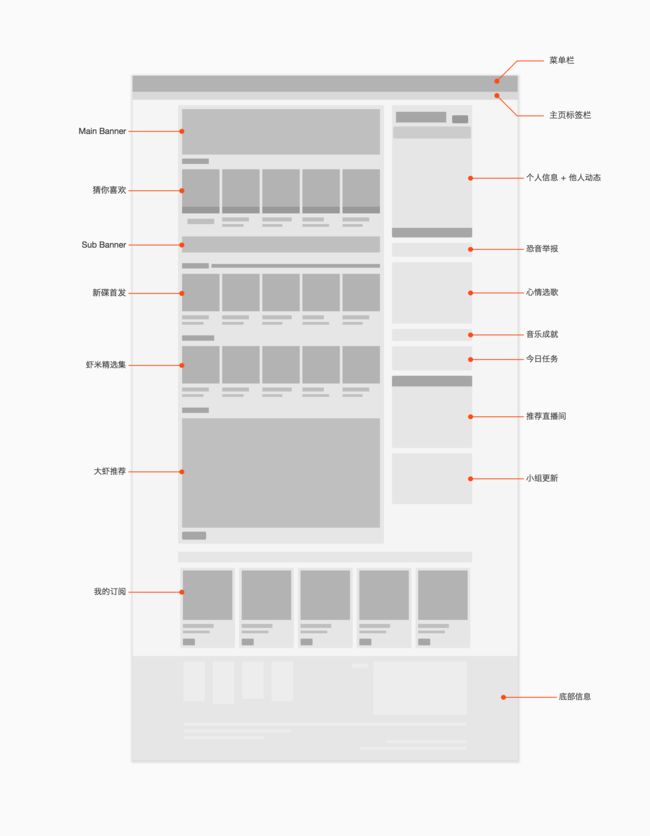
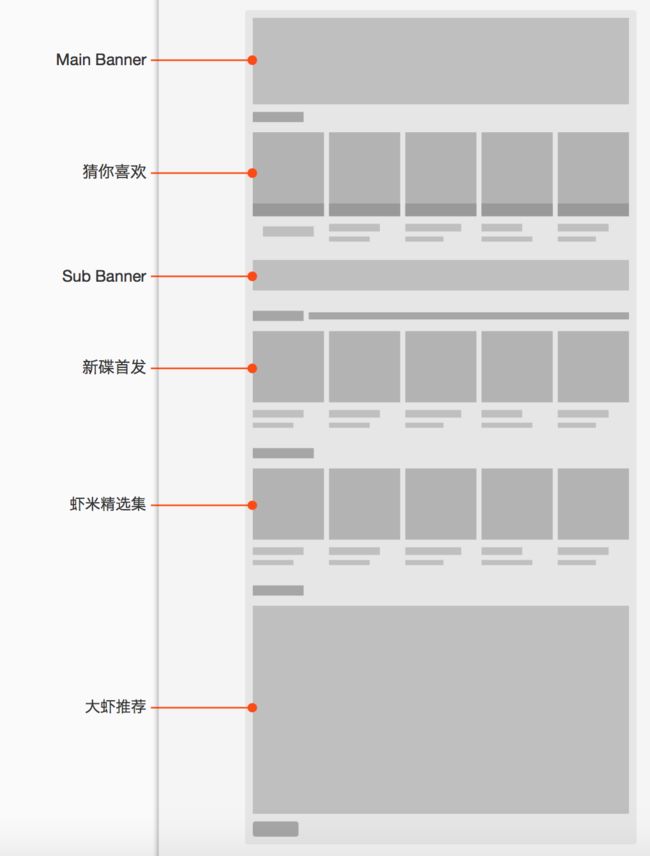
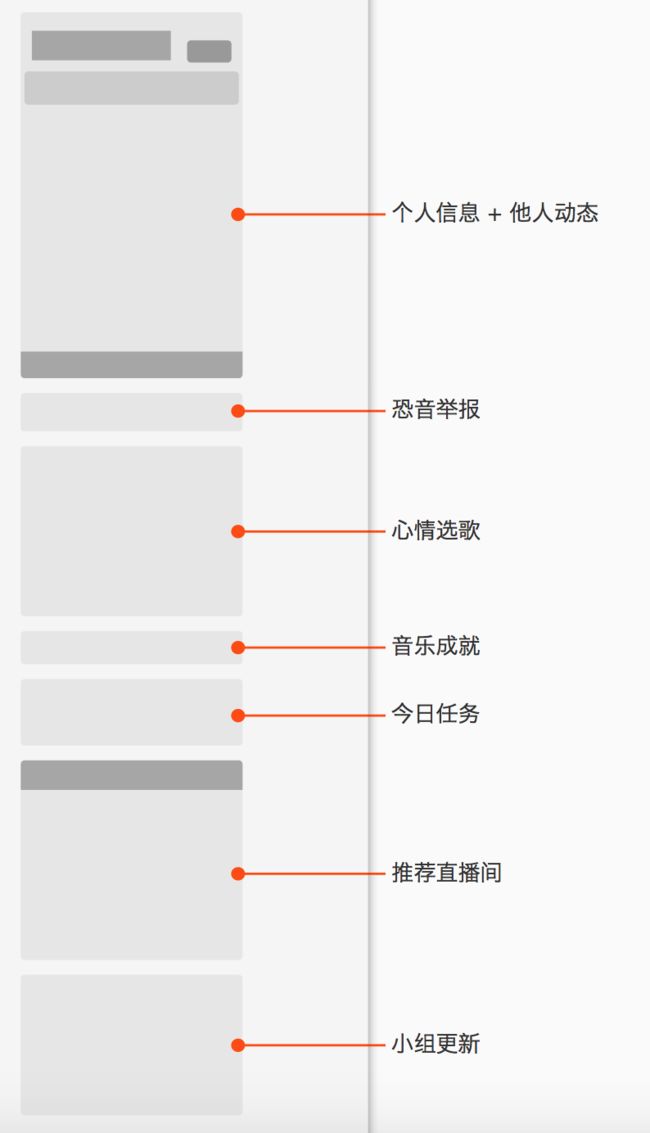
我做了一个线框图标出各个功能区域以简要概述:
可以看到:
- 排版密杂
- 逻辑不明
- 主次不明
1. 排版密杂
左侧区域中整三排专辑,光是看我画的线框图就可以看出缺陷,更何况实际中色块填满了各式各样的专辑封面。
右侧区域更是有七个部分混杂在一起。打开首页眼睛有三秒的时间不知道到底该往哪儿看。
2. 逻辑不明
左侧区域最上面是占位面积最大的「Main Banner」,下方是「猜你喜欢」,紧接着是一个「Sub Banner」,而后又是「新碟首发」和「虾米精选集」两排专辑。
注意观察不难发现,Main Banner 和 Sub Banner 之间关系并不明确,同样是为引人注目的活动,看不出明显的种类不同。让人难免质疑是否是因为连着三排专辑太过紧密,而不得已划分出一个附带「分割线」作用的区域来解决这个问题。
右侧区域中,七个部分实在太长,以至于我得分两次截图。
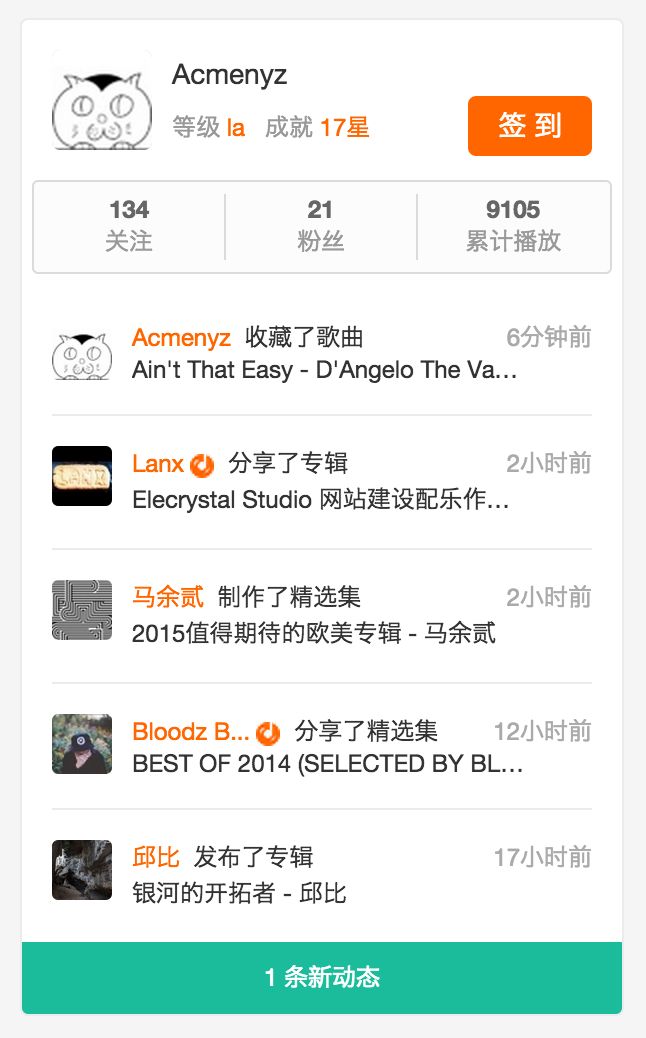
七个部分也没有明确顺承关系,「个人信息 + 关注者动态」接着的竟然是「举报」(难道是公安强制要求的么...),然后是「心情选歌」冒出来,接着才是跟「个人」有关系的「音乐成就」和「今日任务」。
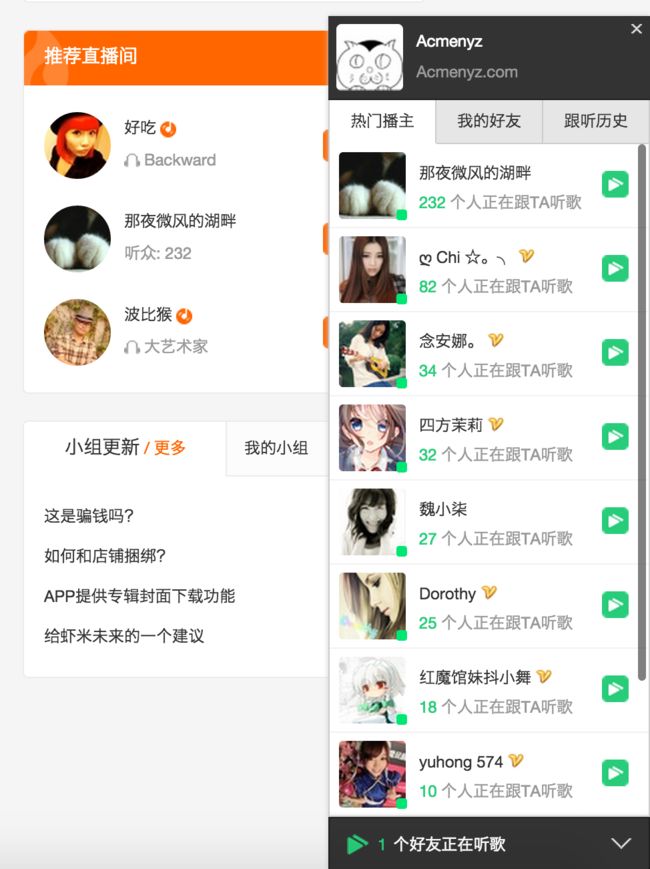
再下方的「推荐直播间」和使用「固定定位」的「XX 好友正在听歌」本应属于同一种类的直播互动,却被划分地好似不相干。
3. 主次不明
左侧部分「猜你喜欢」、「新碟首发」和「虾米精选」完全采用一样的大小和排版,整整 15 张参差不齐的专辑封面,再加上又长又多的细小文字,无从分清主次,让人不知所措。
而下方整整一大块的「大虾推荐」的排版更是糟糕至极,整行整行的文字密集排列在一起,控件按钮狭小难点,行距让人透不过气。我很怀疑是否会有用户去集中注意力阅读使用此版块。
再来看看右侧:
个人信息中已有的「成就」在下方又以一个小 banner 单独显示出来,而两者之间隔了很远,显得十分随便且分散注意力。
下方是我画的线框图:
顺势看下来,完全无法分辨主次关系,十分混乱。最下部的「小组更新」完全是滥竽充数,很不必要的存在。
这是底部的内容:
用户个人自定义的「我的订阅」在整个网页的最下方,仅高于网站信息说明和相关链接,让人无法理解。并且网站信息说明占的面积和「我的订阅」几乎一样大。
接着吐槽一下顶部。
这是首页的「菜单栏」,默认处于「发现音乐」:
点击右侧「我的音乐」会进入到「我的音乐库」而不是「个人主页」,并不是很符合直觉和用户的期待。
再右侧的「精选集」、「电台」等四项放置的很欠虑和仓促,试图通过字体大小和浮雕的表现样式与前两者做出主次之分,但却造成了让「所有按钮」都不够突出,让用户容易忽视所有选项的尴尬局面。
紧接着是 345×30 px 的搜索栏,搜索栏的地位无需多言。
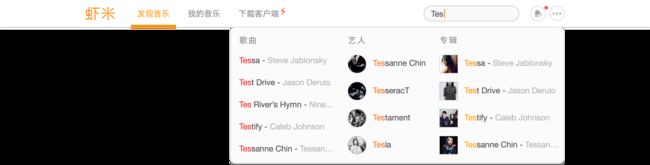
输入「Test」很快会显示出各种结果,但显示结果的是一个狭长拥挤、主次模糊的矩形。
用户做出搜索动机时,第一需求是快速找到目标。但顶部最显眼的位置却是一个 290×90 px 的 App 推广位。接着才是传统的「艺人」、「歌曲」、「专辑」等需求内容。用户采用搜索,说明对目标有至少大概的了解,故「艺人」和「专辑」中的图片信息很多余,这么小的图片除了让人眼瞎之外就是挤占宝贵面积了。
紧接着下面还有「精选集」、「用户」、「标签」,甚至有「更多」,以至于想看到全部搜索结果需要向下滑动。并且这部分并没和上面三个最重要的标签做出主次区分。
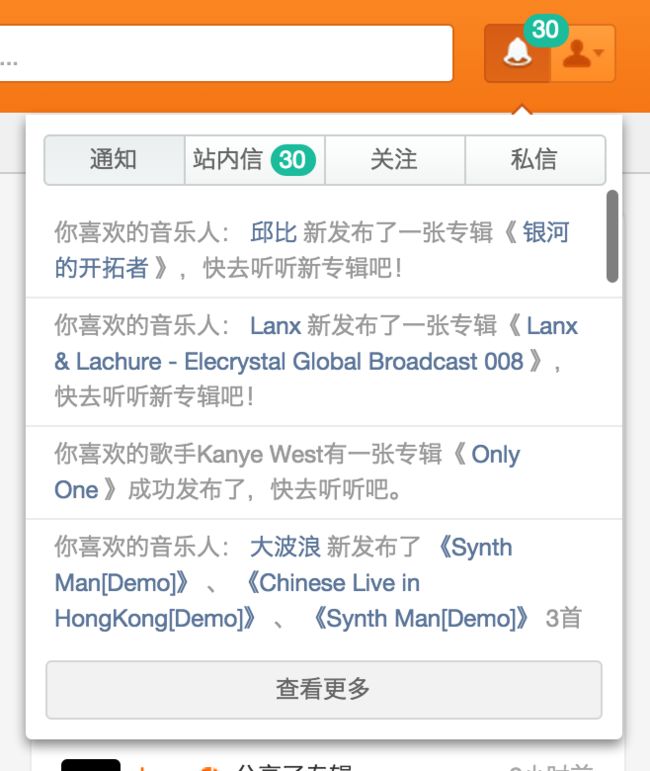
菜单栏最右侧是「通知」和「个人选项」。
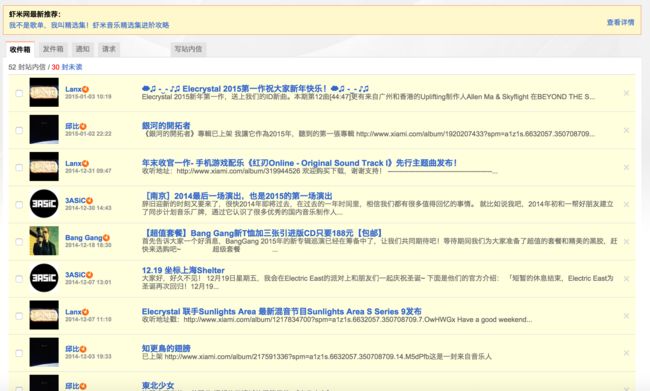
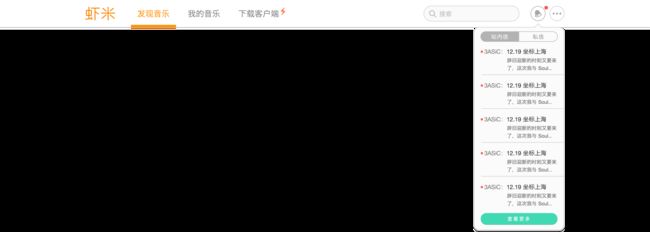
点开「通知」后,上方是一个分页栏,第一个还叫「通知」,实则是关注艺人的动态,但这种内容在下方的「他人动态」中也有,所以这是重复且不必要的。第二个「站内信」才是体现「通知」特点之一的标签,但当你点击它的时候,它竟然会跳转到一个叫做「我的收件箱」的新页面。该页面杂乱无比,标记已读也十分困难。但若不标记,角标便会永远显示在那里,令人沮丧。
第三个是「关注」,当你点击它同样会跳转到一个叫「我的粉丝」的新页面。「关注」和「粉丝」这两者的关系完全被曲解,让人扶额。第四个「私信」同上,并不会停留在原页面显示信息。
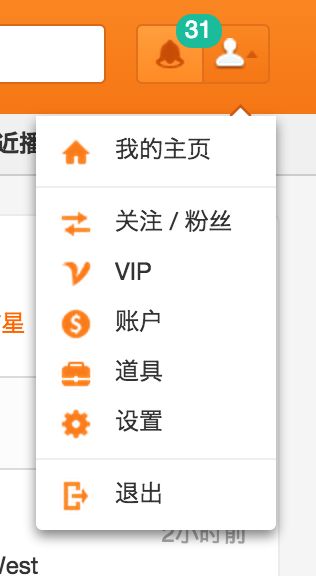
「通知」是需要点击才会展开的,而「通知」旁边的「个人」却只需鼠标悬停即会自动展开,如若点击了,则会跳转到新界面。这是让人极其费解的逻辑。
点击「个人」和悬停后展开的「个人主页」都会跳转到同一个新页面。接着的「关注 + 粉丝」已经在下方「个人资料」的 Banner 中显示了,又是一个重复多余的信息。
着手开始
设计原则:
- 简洁直观
- 功能性佳
- 操作便利
下面是我的再设计:
最左侧虾米的 logo 带上 slogan 显得十分臃肿,将其精简。而整个菜单栏使用出挑的橘色很累人,故使用反色。去掉多余的阴影和高光,仅保留必需的元素,突出重点。
搜索结果去掉 App 推广位(移到左侧明显位置),仅保留满足「听歌需求」的大三项。搜索结果中使用三种近似色以暗示不同的种类,突出层次。
「通知」里面只显示「站内信」和「私信」,并不默认跳转到新页面。
之前的「个人选项」有太多的重复内容,再设计时将其全部去除,能小则小(很不常用),并且与「通知」的交互逻辑一致。
下面进行页面布局的再设计。
在这一块,我的设计原则就是两个字:
专注。
要达到专注,需要以下条件:
- 无干扰
- 简练明确
- 直接有力(与上一条有区别)
而专注可以带来:
- 沉浸式体验(无干扰)
- 信息有效接收(简练明确)
- 明确需求(直接有力)
按照这些思路,进行首页的重设计。虾米本身首页的逻辑并不明确,我按照它首页所呈现的功能重新划分安排:
如图,所有信息重新被分为四个板块。明确引导用户,使其快速得到所需信息。将信息划分后,不但能让所有人一眼分辨主次,也能无干扰地呈现给用户,是较为高效的信息接收方式。
思考一下,用户打开网页听歌,想要的并不是爆炸般的信息。在奔着目标去的情况下,可能只需要「搜索」和「我的音乐」;而在无目的的情况下,则是希望快速进入「听歌」状态。
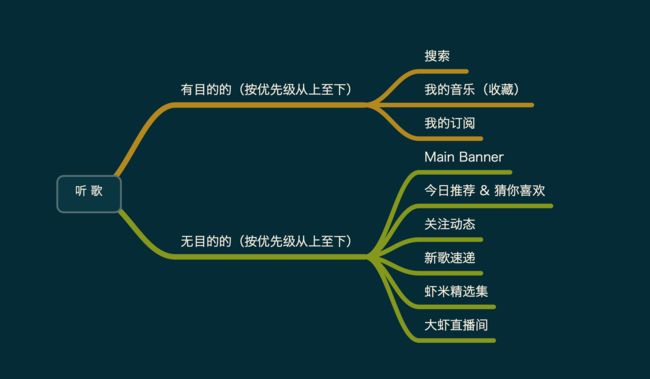
因此,我分级了两种情况下需要的信息:
综上所述,我决定使用类似 Stream 的形式进行重设计,让用户最大限度的沉浸在当前信息中。首先是 banner:
将最大的 banner 提升至最高处,与屏幕等宽。下方放置 tab bar。再下方为虾米的算法推荐,同时可以查看个人收藏的曲库:
猜你喜欢:
接着是「虾米精选」和「大虾直播」。由于空间所限且二者重要性并没有达到分开展示的程度,故将两者放置在同一区域,在标题处暗示切换:
最后是底部网站信息,做了部分精简和提亮:
除了主页,在其他页面使用精简版的信息:
整个网页的效果图:
这样,当用户打开网页,得到的是已经被安排好的信息。用户在足够专注的情况下高效的接收信息,而不是被乱糟糟的网页所干扰:在看似信息充分展示的网页上无法吸收且不赏心悦目。
按照同样的想法,重新设计了「好友动态」。最顶部放置个人信息,交代「今日任务」、「关注粉丝」、「播发次数」等互动信息。
下方 timeline 同时包含了关注的「用户」和「艺人」,用一个小巧的 icon 来区分他们:
整体效果:
接下来是「艺人页面」和「个人主页」。依旧秉承之前的设计原则,「专注」。
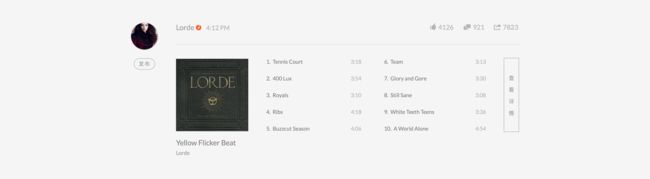
虾米目前的艺人档案如图所示:
是一个混合布局,有纵两栏,还有底部横两栏,所有信息都挤成了一团,颇具上世纪的怀念风格。
将不必要的信息精简,只保留最容易让人进入「愉悦听歌」状态的信息:
延续之前的风格,超大图的无边框延伸能对用户进行较为有效的引导和教育。很多信息不是用户需要,只是你觉得用户需要。用户需要的只是「听歌」,并且是「愉悦的」。
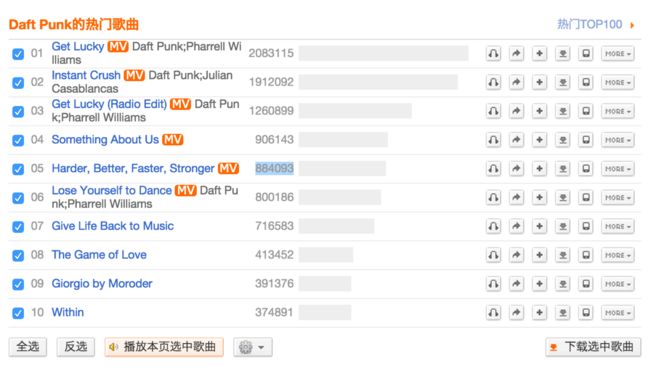
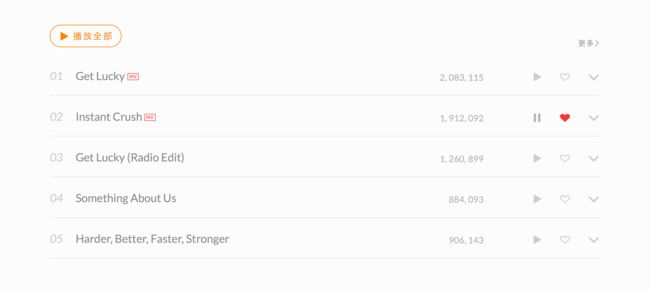
依次还有「热门歌曲」、「用户评论」:
将歌曲缩至为 5 首,牺牲了信息但却增加了视觉享受和信息的有效接受度。
整体效果:
接着是「个人主页」,虾米目前的个人页面嘈杂凌乱,属于东拼西凑的类型,并没有进行合理准确的布局,这是目前的头部:
自定义背景只有官方提供的几个土掉渣的可供选择,全部可以起到良好的干扰信息的作用。
再设计:
目前的个人动态只是一个基础的表格:
纵列太过占空间,采用横向的方式展现,加了虚线以便视觉连贯。
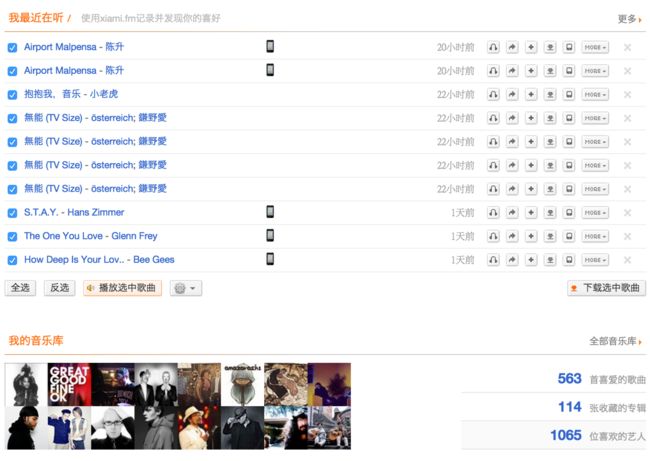
同样,个人主页的最近收听、收藏歌曲、专辑、艺人等信息全部不知所云:
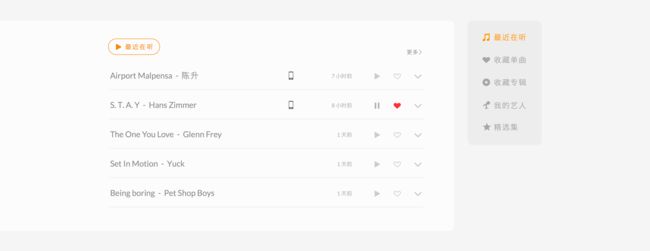
照旧精简为 5 首提高视觉性,将原本的两层结构缩减至一层结构,节省空间的同时便于信息的有效接受,更加专注,且愉悦。
整体效果:
结语
这次的再设计前后耗费的时间比预想的长很多,看似简单的布局着实经过了我自己长时间的取舍,现在再看,这一次的稿子顶多算是所谓的「概念稿」吧。
因为国内大环境的浮躁,短期内不会出现这样的页面。用户们也很难享受到安静专注的音乐服务,哪怕是收费的。
同时,这次很多之前的设想都没时间再去做,眼下有着更重要的东西去学习,所以就到这儿啦。
非常庆幸您能读到这儿 : )
我做了一个小视频来演示这一次的重设计,请选择超清观看(视频存在一定色差):http://v.youku.com/v_show/id_XOTE0MDA0NTQw.html