- 数据集格式转换——json2txt、xml2txt、txt2json【复制就能用】
kay_545
YOLO11改进有效涨点python人工智能机器学习
秋招面试专栏推荐:深度学习算法工程师面试问题总结【百面算法工程师】——点击即可跳转本专栏所有程序均经过测试,可成功执行专栏地址:YOLO11入门+改进涨点——点击即可跳转欢迎订阅目录json2txt脚本xml2txttxt2json
- 蓝桥杯Python赛道备赛——Day7:动态规划(基础)
SKY YEAM
蓝桥杯备赛蓝桥杯python动态规划
本博客就蓝桥杯中所涉及的动态规划基础问题进行讲解,包括:递推、记忆化搜索、最长公共子序列(LCS)和最长上升子序列(LIS)。每一种动态规划问题都在给出定义的同时,给出了其求解方法的示例代码,以供低年级师弟师妹们学习和练习。前序知识:(1)Python基础语法动态规划(基础)一、递推(迭代法)二、记忆化搜索(递归+缓存)三、最长公共子序列(LCS)四、最长上升子序列(LIS)一、递推(迭代法)定义
- Spring设计模式 八股速记 高层模块底层模块 依赖倒置原则 开闭原则 接口隔离原则
她说喜欢是装的.
#SpringBoot#JavaSEweb后端开发java开发语言cocoagithubmacosobjective-c数据库
目录高层模块底层模块一、定义与核心思想二、实现方式三、优点与价值四、典型应用场景五、与其他原则的关系示例说明依赖倒置原则一、定义与核心思想二、实现方式三、优点与价值四、典型应用场景五、与其他原则的关系示例说明自己理解开闭原则1.抽象化与接口设计2.封装与模块化3.多态性与继承机制4.依赖抽象而非具体实现5.设计原则的协同作用总结接口隔离原则一、核心定义二、与单一职责原则的区别三、应用场景与实现方式
- Android面试总结(Android篇)
Rookie、Zyu
android面试职场和发展
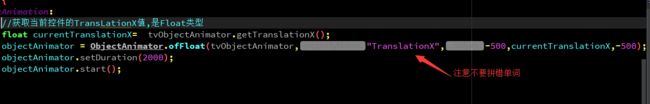
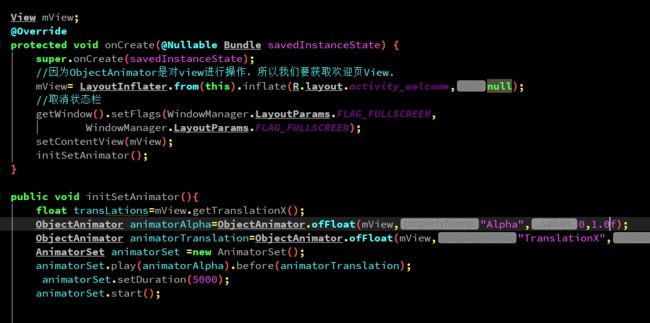
Android相关Activity:OnSaveInstanceState(BundleoutState)OnRestoreInstanceState(BundlesavedInstanceState)横竖屏切换时设置configchanges="orientation|screenSize"不会重新调用各个生命周期,会执行onConfigurationChanged方法。启动模式:1.标准模式s
- C++ Map 查询时的两个小细节:`map[id]` 与 `map.value(id, nullptr)` 的区别
誰能久伴不乏
c++java开发语言
文章目录C++Map查询时的两个小细节:`map[id]`与`map.value(id,nullptr)`的区别1.`map[id]`—直接访问和自动插入新元素示例代码:关键点:适用场景:2.`map.value(id,nullptr)`—安全查询并避免插入新元素示例代码:关键点:适用场景:3.对比:`map[id]`与`map.value(id,nullptr)`的区别4.总结:选择合适的方式5
- Unity 设计模式-单例模式(Singleton)详解
白茶等风12138
Unity设计模式单例模式设计模式
设计模式设计模式是指在软件开发中为解决常见问题而总结出的一套可复用的解决方案。这些模式是经过长期实践证明有效的编程经验总结,并可以在不同的项目中复用。设计模式并不是代码片段,而是对常见问题的抽象解决方案,它提供了代码结构和模块间交互的一种设计思路,帮助开发者解决特定的设计问题。设计模式总共有23种,总体来说可以分为三大类:创建型模式(CreationalPatterns)、结构型模式(Struct
- Android 面试(Java 篇)
约翰先森不喝酒
面试java面试android
Android面试(Java篇)一Java的继承机制二进程跟线程,以及线程的创建三简述wait()和sleep()的区别四如何终止一个线程五Synchronized(内置锁,线程同步)六Synchronized修饰的静态和非静态方法时为什么可以异步执行?七线程同步除了Synchronized还有别的方法么,区别在哪里八死锁产生的原因以及预防措施九Synchronized和Lock的区别十Handl
- TCP/IP协议栈全解析:从分层模型到核心协议
学习的时候
网络tcp/ip网络服务器
TCP/IP(TransmissionControlProtocol/InternetProtocol)是互联网的核心协议簇,定义了数据如何在网络中传输。本文将深入探讨TCP/IP的七层模型与五层架构、DNS与FTP等协议的工作原理,以及TCP的三次握手与四次挥手过程及其报文结构。目录一、TCP/IP协议族概述二、OSI七层模型与五层架构OSI七层模型框架TCP/IP五层架构TCP/IP协议的应用
- Android第四次面试总结(基础算法篇)
每次的天空
android面试算法
一、反转链表//定义链表节点类classListNode{//节点存储的值intval;//指向下一个节点的引用ListNodenext;//构造函数,用于初始化节点的值ListNode(intx){val=x;}}classSolution{//反转链表的方法publicListNodereverseList(ListNodehead){//初始化前一个节点为nullListNodeprev=n
- Android第三次面试(Java基础)
每次的天空
面试职场和发展javaandroid
面试题一:在Android里,Array和ArrayList区别?定义与大小:数组声明时要指定大小,之后固定;ArrayList动态,无需提前定大小。性能:二者访问元素快,时间复杂度O(1);数组插入删除繁琐,ArrayList尾部添加快,其他位置操作慢。数据类型:数组能存基本类型和对象,ArrayList只能存对象,存基本类型需用包装类。方法功能:数组自身方法少,靠Arrays类;ArrayLi
- 企业信息化架构(业务架构、应用架构、数据架构、技术架构)方案PPT
数智化领地
数字化转型数据治理主数据数据仓库智能制造数字工厂制造业数字化转型工业互联网架构微服务云原生
这份文件是关于企业信息化架构的综合解决方案,涵盖了业务架构、应用架构、数据架构和技术架构四个核心部分,以及企业架构的概述、元模型、视图和管控。以下是文件的核心内容总结:企业架构概述:企业架构框架被描述为“四横五纵”模型,其中“四横”指策略层、管理层、设计层和实施层四个层次,分别关注全局性、整体性,关联性、可控制性,可实现性,以及可操作性。“五纵”则包括业务架构、应用架构、数据架构和技术架构四大领域
- Debezium系列之:使用Debezium采集oceanbase数据库
快乐骑行^_^
debeziumDebezium系列采集oceanbase数据库
Debezium系列之:使用Debezium采集oceanbase数据库一、oceanbase数据库二、安装OceanBase三、安装oblogproxy四、基于Docker的简单采集案例五、生产实际应用案例Debezium是一个开源的分布式平台,用于监控数据库变化和捕捉数据变动事件,并以事件流的形式导出到各种消费者。Debezium基于ApacheKafka实现,并支持多种数据库系统。一、oce
- 自建智能算力中心 vs 第三方算力租赁:AI企业的算力博弈与最优解
人工智能的爆发式增长正在重塑全球产业格局。从ChatGPT到DeepSeek,从自动驾驶到智能医疗,AI模型的训练和推理需求呈现指数级增长。在这场技术革命中,算力已成为企业竞争的“命脉”。然而,面对动辄数亿元的硬件投入和复杂的运维挑战,AI企业正面临一个关键抉择:自建智能算力中心,还是选择第三方算力租赁?本文将从成本、效率、风险及适用场景等维度展开深度分析,为企业提供决策参考。一、成本对比:重资产
- 牛掰黑客师傅就是不一样,讲的内容可能外面的80%师傅都不知道
文盲嘿客
文盲嘿客的黑客成长史网络安全web安全系统安全安全网络攻击模型数据挖掘深度学习
今天是师傅给我上的第一课,学习的内容归纳总结有以下几点:一、先学做人,再学做事坚定爱国信念:热爱祖国,拥护共产党严守法律红线:要遵纪守法,不得用技术攻击国内传承道德风尚:尊老爱幼,朋友之间应相互支持、携手共进,努力成就彼此。二、认识黑客黑客主要分为以下三类:骇客:这类人专门从事破坏活动,通过恶意手段对网络系统、数据等进行攻击和破坏。白帽黑客:他们专注于为企业或单位进行网络维护工作,防止骇客的攻击。
- 128.HarmonyOS NEXT 数字滚动示例详解(三):列表实现与布局
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动示例详解(三):列表实现与布局效果演示1.列表结构概述列表组件使用List和ListItem实现,包含标题和数字显示两个主要部分。2.List组件实现2.1基本结构List({space:STYLE_CONFIG.ITEM_GU
- Nginx的编译安装
加油干sit!
LINUX基础
1公司:我们线上业务已经有Nginx了,现在要新上一个业务,你给我把Nginx安装一下,按照之前的安装方式进行,怎么办?1.先使用nginx-V获取所有的编译参数2.按照所有的参数,在新的服务器上进行编译安装你给我们的Nginx安装一个第三方模块?1.先使用nginx-V获取所有的编译参数2.给nginx的源码导入第三方模块的补丁包(就是三方模块重写的一些c语言程序,替换了官方源码中的一些c语言程
- Python中scatter()函数--转载
1361976860
python
原博地址:http://blog.csdn.net/anneqiqi/article/details/64125186最近开始学习Python编程,遇到scatter函数,感觉里面的参数不知道什么意思于是查资料,最后总结如下:1、scatter函数原型2、其中散点的形状参数marker如下:3、其中颜色参数c如下:4、基本的使用方法如下:[python]viewplaincopy#导入必要的模块i
- 【Spring Boot 中 `@Value` 注解的使用】
武帝为此
前后端springbootpython后端
文章目录一、前言二、@Value注解简介三、@Value注解的常见用法1.读取`application.properties`或`application.yml`配置值(1)配置文件示例(2)Java代码示例(3)测试输出2.使用`@Value`设置默认值3.读取系统环境变量和Java运行时参数4.结合SpringExpressionLanguage(SpEL)(1)基本SpEL表达式(2)引用B
- 【数据结构之树】
武帝为此
数据结构数据结构
文章目录一、前言二、树的基本概念1.什么是树?2.树的常见分类(1)普通树(2)二叉树(BinaryTree)(3)满二叉树(FullBinaryTree)(4)完全二叉树(CompleteBinaryTree)(5)二叉搜索树(BinarySearchTree,BST)(6)平衡二叉树(AVL树)(7)红黑树(Red-BlackTree)三、树的基本操作及代码示例1.二叉树的基本实现(C++)运
- 【Vuex:在带命名空间的模块内访问全局内容】
武帝为此
前后端vue.jsjavascript前端
文章目录一、命名空间与全局内容的关系1.什么是命名空间?✅开启命名空间二、在命名空间模块内访问全局内容1.访问全局state2.访问全局getters3.调用全局mutations4.调用全局actions三、示例:模块间访问与全局状态共享1.定义模块2.注册模块3.测试调用四、常见问题与注意事项1.如何在组件中访问其他模块的state?2.模块命名冲突问题五、总结一、命名空间与全局内容的关系1.
- 5. MYSQL_存储引擎二多实例安装
q375923078
MYSQL存储引擎slow_loggeneric_logaudit
文章目录一.MyISAM存储引擎(下)1.MyISAM还在使用的原因2.MyISAM文件组成3.myisamchk二.Memory存储引擎1.Memory介绍2.Memory特性3.Memory的物理特性三.CSV存储引擎1.CSV介绍2.CSV文件组成2.CSV特性四.Federated存储引擎1.Federated介绍2.Federated语法五.多实例安装1.多实例介绍2.安装要求3.安装操
- 桥接模式:解耦抽象与实现,实现灵活多变的扩展结构
码进未来
设计模式桥接模式java设计模式
文章目录一、引言二、应用场景与技术背景三、模式定义与实现四、实例详解五、优缺点分析总结:一、引言桥接模式是一种结构型设计模式,它将抽象部分与它的实现部分分离,使它们可以独立变化。这种模式通过创建一个抽象层和实现层的结构,并使用组合而非继承来关联这两层,从而使得系统在面对多维度变化时,能够保持较低的耦合度,支持灵活扩展。二、应用场景与技术背景桥接模式适用于以下场景:系统需要在多个维度上进行扩展,而这
- 大模型工程师学习日记(五):基于LangServe的AI服务架构深度解析
MMMMMMMay Love Code
学习架构语言模型深度学习人工智能git
1.概述LangServe️帮助开发者将LangChain可运行和链部署为RESTAPI。该库集成了FastAPI并使用pydantic进行数据验证。Pydantic是一个在Python中用于数据验证和解析的第三方库,现在是Python中使用广泛的数据验证库。它利用声明式的方式定义数据模型和Python类型提示的强大功能来执行数据验证和序列化,使您的代码更可靠、更可读、更简洁且更易于调试。。它还可
- C/C++高效编译工具ccache
工头阿乐
C/C++c语言c++java
C/C++文章目录C/C++前言一、引入ccache二、ccache基本原理三、安装前言在处理一些规模相对较大的工程时,编译花费的时间可能会很长。有时候我们会经常一遍一遍地编译相同的程序,此时,有了ccache情况就好多了。它将在第一遍编译时多花几秒钟,但接下来就会使编译成倍(5-10倍)的提速。ccache的基本原理是通过将头文件高速缓存到源文件之中而改进了构建性能,因而通过减少每一步编译时添加
- 【重回基础】理解CPU Cache及缓存一致性MESI
Patrick_Lam
重回基础CPUCacheMESI缓存一致性
文章目录一、前言二、为何需要CPUCache三、L1、L2、L3Cache三级缓存结构四、CacheLine:与内存数据交换的最小单位五、MEIS:缓存一致性5.1底层操作5.2MESI协议参考一、前言原打算重新学习一下volatile的实现原理,其中涉及到指令调度重排和数据可见性保证,这两者的理解离不开对CPUCache的掌握,因此,先重温一下CPUCache,便有了本文。二、为何需要CPUCa
- html重点知识总结
*goliter *
html前端
html重点知识一直在网上看过许多不同的前端资料,但是总觉的只是单单的阅读和记忆不能够真正的加深自己的知识理解,所以开始尝试自己在不查看其他一切资料的情况下对自己了解的知识做一个总结(顺序或许有点乱),如果之后发现有不足再来补充,我相信输出才是最好的输入!!!H5新增内容语义化标签:h5新增了一系列语义化标签,他们本质上和一般的div标签没有区别,但是在语义上有不同。header:专门指页面的顶部
- 从零精通机器学习:线性回归入门
吴师兄大模型
0基础实现机器学习入门到精通机器学习线性回归人工智能python算法回归开发语言
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- LeetCode——1864. 构成交替字符串需要的最小交换次数(Minimum Number of Swaps to Make the Binary...)[中等]——分析及代码(Java)
江南土豆
数据结构与算法LeetCodeJava题解
LeetCode——1864.构成交替字符串需要的最小交换次数[MinimumNumberofSwapstoMaketheBinaryStringAlternating][中等]——分析及代码[Java]一、题目二、分析及代码1.模拟(1)思路(2)代码(3)结果三、其他一、题目给你一个二进制字符串s,现需要将其转化为一个交替字符串。请你计算并返回转化所需的最小字符交换次数,如果无法完成转化,返回
- python中的下划线用法总结
白色机械键盘
python实践python开发语言
在Python中,下划线(underscore)有多种用法。它在不同的上下文中可以扮演不同的角色,下面是其常见用法的总结:1.单下划线"_"1.1作为临时变量或无用变量在循环或解包操作中,表示一个临时的或不关心的变量。for_inrange(5):print("Hello,World!")a,_,b=(1,2,3)print(a,b)#输出:131.2在交互式解释器中在交互式解释器中,"_"用于保
- DeepSeek可以画图嘛?DeepSeek怎么画流程图,分享2025年最新版教程
wd209988
流程图pptpowerpoint信息可视化人工智能
你是否遇到过需要快速绘制专业流程图却无从下手的窘境?传统的流程图绘制方法不仅耗时耗力,对工具和技能的要求也让人望而却步。今天,我们将介绍一款革命性工具:亿图图示PPT插件。它能借助DeepSeek大模型的智能能力,让你在PPT中一键生成精美流程图,不用反复折腾!一、流程图绘制的传统方法目前主流的流程图绘制方式主要有三种,第一种是手动绘制工具:比
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj