- IGModel——提高基于 GNN与Attention 机制的方法在药物发现中的实用性
Jackie_AI
计算机视觉stablediffusion自然语言处理语言模型Imagen
IGModel——提高基于GNN与Attention机制的方法在药物发现中的实用性导言深度学习在药物发现(发现治疗药物)领域的应用以及传统方法面临的挑战。药物(尤其是我们将在本文中讨论的被称为抑制剂的药物)通过与在人体中发挥不良功能的蛋白质结合并改变这些蛋白质的功能来发挥治疗效果。因此,在设计药物时,必须优化这些结合的亲和力和药理特性,并准确预测蛋白质与药物之间的相互作用。近年来,人们尤其提倡使用
- 鸿蒙Flutter实战:15-Flutter引擎Impeller鸿蒙化、性能优化与未来
星释
鸿蒙Flutter实战鸿蒙flutterharmonyos
Flutter技术原理Flutter是一个主流的跨平台应用开发框架,基于Dart语言开发UI界面,它将描述界面的Dart代码直接编译成机器码,并使用渲染引擎调用GPU/CPU渲染。渲染引擎的优势使用自己的渲染引擎,这也是Flutter与其他跨平台框架最大的区别。与ReactNative等高度依赖原生组件的框架不同,Flutter摆脱了原生组件依赖,界面布局更加灵活,多端展示效果高度一致。由于渲染引
- Python(四)——SVG 图坐标轴数字和其他文本设置总结
八年。。
python开发语言笔记
在学术论文中,图像的质量和规范性直接影响文章的专业性和表达效果。尤其是在使用Python绘制SVG图时,图像的字体选择、大小设置、以及整体样式需要符合期刊或会议的要求。这不仅能提升视觉呈现的清晰度,还能增强论文内容的可读性和说服力。因此,合理设置坐标轴字体(如数字使用“TimesNewRoman”、文字使用“宋体”)和调整图像细节是学术制图中不可忽视的重要环节。1.设置全局字体frommatplo
- OpenHarmony教程指南-自定义通知推送
码牛程序猿
鸿蒙工程师HarmonyOS鸿蒙harmonyos鸿蒙开发华为OpenHarmony鸿蒙工程师鸿蒙应用开发
介绍本示例主要展示了通知过滤回调管理的功能,使用@ohos.notificationManager接口,进行通知监听回调,决定应用通知是否发送。效果预览使用说明1.在使用本应用时,需安装自定义通知角标应用;2.在主界面,进行通知过滤的开启及关闭;3.开启通知过滤后,可以选择允许通知的类型,去勾选后,相应类型的通知将不会发送出现通知栏;4.打开自定义通知角标应用应用,进行通知的发送,查看是否发送成功
- VIM安装YCM插件的详细步骤
万能的小叮当
文章目录前言VIM版本安装YCM依赖的软件和库安装Vundle安装YCM下一步配置效果图参考博客前言据说youcompleteme是最难安装的插件,我在想网上找到一篇博客就能够安装了,为什么会最难呢?等到安装的时候才发现真的难!!!!!!我觉得难就难在网上的博客安装步骤可能适用一小部分人,剩下的一部分人会遇到很多问题。所以如果安装YCM插件博客,推荐一定要找最近几年的。最后终于耗时两天安装成功了V
- 商品详情页面html,div+css+JQuery仿京东商品详情界面
L相好
商品详情页面html
【实例简介】div+css+JQuery仿京东商品详情界面【实例截图】【核心代码】京东商品详情界面├──__MACOSX│└──浜笢鍟嗗搧璇︽儏鐣岄潰│├──css│├──images││├──images││└──products│└──js└──浜笢鍟嗗搧璇︽儏鐣岄潰├──css│├──common_07.css│├──product.css│├──product_left.css│├──
- 有趣的css - 圆形渐变光晕动效
设计师工作日常
有趣的csscss前端动效设计ux/ui交互设计加载动画
大家好,我是Just,这里是「设计师工作日常」,今天分享的是一个科技感的加载动画效果,适用于科技感网站加载页面。《有趣的css》系列最新实例通过公众号「设计师工作日常」发布。目录整体效果核心代码html代码css部分代码完整代码如下html页面css样式页面渲染效果整体效果知识点:1️⃣background-image过渡属性2️⃣animation动画属性3️⃣box-shadow阴影属性4️⃣
- python模拟手写笔迹_原笔迹手写实现平滑和笔锋效果之:笔迹的平滑(一)
weixin_39570530
python模拟手写笔迹
之前研究过一种用于模拟真实手写笔迹签名的算法,要求能够保持原笔迹平滑,并有笔锋的效果.在网上看了一些资料,资料很多,能够达到用于正式产品中的效果的一个都没有找到.但是即使按照这篇文章讲的方法去实现手写笔迹,表现的效果也非常的不理想.而且,这篇文章还只是涉及到了笔迹平滑的问题,没有涉及到如何解决笔锋的问题经过我一段时间的研究,终于在上厕所的时候(有没有被duang了一下的感觉,哈哈~O(∩_∩)O)
- 点击图片浏览大图(sui框架)
this_ITBoy
原创图片浏览器H5
项目中经常遇到点击图片或者点击相册浏览大图的情景,SUI框架自带swiper滚动的效果,详情见http://m.sui.taobao.org/中的拓展组件--图片浏览器的效果,在项目中需要做到点击图片出现图片浏览器而不是点击固定的按钮,这就需要在js里做一些改变了。部分html代码如下:这里是freemarker语法循环出每一张图片,而data-src属性的值是图片的接口,img的src属性也是图
- 三轴云台之跟随模式篇
SKYDROID云卓小助手
算法网络人工智能计算机视觉深度学习
一、定义与原理定义:跟随模式是三轴云台的一种工作模式,在此模式下,云台能够跟随用户的操作或预设的路径进行平滑的移动和拍摄。原理:跟随模式的实现依赖于云台的传感器、电机控制系统和算法。云台通过内置的传感器感知用户的操作或预设路径,然后通过电机控制系统调整云台的角度和位置,以实现跟随效果。算法则用于优化云台的移动路径和速度,以确保拍摄的稳定性和流畅性。二、功能特点平滑跟随:在跟随模式下,云台能够平滑地
- Python 爱心代码实现动态爱心图案展示
从以前
pythonpython
引言在Python中,我们可以利用tkinter库来创建有趣的图形界面,本文将为大家分享一段使用tkinter库绘制动态爱心图案的代码,并详细介绍其实现逻辑与运行方法。一、代码功能概述这段Python代码借助tkinter库创建了一个窗口,在该窗口中能够绘制出一个动态的爱心图案,效果十分美观,接下来我们一起看看代码的具体内容。二、代码详解(一)导入必要的库和模块importrandomfromma
- 用 Python Turtle 库绘制精美圣诞树教程
从以前
pythonpython信息可视化github
摘要:本文将详细介绍如何使用Python的Turtle库来绘制一棵充满节日氛围的圣诞树,从代码的各个部分解读到最终呈现出完整的图形效果,带你一步步领略用代码创造节日美景的乐趣。文中包含完整代码及详细注释,帮助读者轻松理解并复现这个有趣的绘图项目。一、引言在圣诞节来临之际,我们可以通过编程的方式来增添节日的氛围,使用Python的Turtle库就能绘制出一棵漂亮的圣诞树哦!Turtle库提供了简单又
- MySQL多表连接查询详解与实例
Imaginaerum02
mysql数据库linuxsql
目录内连接查询等值连接查询对连接后的查询结果,筛选、分组、排序、过滤非等值连接查询左连接右连接全外连接嵌套查询where之后嵌套查询having之后嵌套查询from之后嵌套查询(其使用效果不如内连接)select之后嵌套查询连接查询连接类型:内连接:innerjoin外联接:左外连接:leftjoin右外连接:rightjoin全外连接:union[all]连接方式:交叉连接:等值连接:不等值连接
- 科技早报|OpenAI的人工智能模型销售收入超过微软类似业务;荣耀中国区CMO辟谣将采用麒麟芯片 | 最新快讯
最新科技快讯
科技人工智能microsoft
科大讯飞新模型在测试集结果中超越GPT-4Turbo6月27日,科大讯飞发布讯飞星火大模型V4.0。与此前的版本相比,新模型在文本生成、语言理解、知识问答、逻辑推理、数学能力、代码能力、多模态能力等七大能力上都有提升。例如,讯飞星火可以根据用户的语言描述,结合空间和常识推断描述对象所在的位置。而在图文识别上,讯飞星火大模型V4.0能力也进一步升级,在科研、金融、医疗、司法、办公等场景的应用效果已领
- YOLOv10全网最新创新点改进系列:YOLOv10融合SwinTransformer模块,分辨率每层变成一半,而通道数变成两倍,有效提升小目标检测效果!
AI棒棒牛
YOLO目标检测人工智能模型改进yolov10创新sci写作
YOLOv10全网最新创新点改进系列:YOLOv10融合SwinTransformer模块,分辨率每层变成一半,而通道数变成两倍,有效提升小目标检测效果!所有改进代码均经过实验测试跑通!截止发稿时YOLOv10已改进40+!自己排列组合2-4种后,考虑位置不同后可排列组合上千万种!改进不重样!!专注AI学术,关注B站up主:Ai学术叫叫兽er!购买相关资料后畅享一对一答疑!YOLOv10全网最新创
- 纯HTML+CSS网页设计期末作业(个人网站)
m0_67403143
前端htmlvue.jstypescriptjavascript
目录纯HTML+CSS网页设计期末作业(个人网站)源码链接效果展示index页面about页面hobbies页面书籍介绍页面元曲介绍页面源码index.htmlindex.cssabout.htmlhobbies.htmlhobbies.cssme.htmlme.cssbook1.htmlbook.cssyuanqu.htmlyuanqu.css缺陷纯HTML+CSS网页设计期末作业(个人网站)源
- 一比一实现ChatGPT流式接口前端显示效果(打字机效果)【对比几种不同的流式实现方案】
吉吉安
前端javapythonGPTchatgpt
前端实现GPT或者其他大模型的流式推送的数据接收可以通过EventSource、Axios、或者基于EventSource实现的@microsoft/fetch-event-source插件库;GPT官方是基于原生EventSource实现的流式数据接收,我们作为个人开发使用可以使用Axios或者使用@microsoft/fetch-event-source插件库,后两种可以携带header并且操
- 迁移学习与RBF神经网络
fanxbl957
人工智能理论与实践迁移学习神经网络人工智能
迁移学习与RBF神经网络一、引言在机器学习和深度学习领域,迁移学习和神经网络都是备受关注的重要技术。迁移学习旨在将从一个或多个源任务中学习到的知识应用到目标任务中,以加快目标任务的学习过程,提高学习效果,尤其在数据稀缺或训练资源有限的情况下展现出显著优势。而RBF(径向基函数)神经网络作为一种经典的神经网络结构,以其独特的函数逼近能力和良好的局部逼近特性,在众多领域取得了出色的性能表现。将迁移学习
- 【前端三剑客实现3D相册~爱她,就为她做一个3D相册吧!!!】
烂然星陈
前端动态集前端3dhtml5css3javascript
爱她,就为她做一个3D相册吧!!!创建一个3D相册盒子效果的HTML页面引言一、技术栈二、页面结构三、样式设计四、JavaScript逻辑五、总结完整源码获取,私信了解更多!!!创建一个3D相册盒子效果的HTML页面引言在网页设计中,3D效果总能吸引用户的注意力,提升用户体验。本文介绍如何使用HTML、CSS和JavaScript创建一个3D相册盒子效果。这个效果不仅包含了3D旋转和缩放动画,还结
- 3dsMax:虚拟现实与360度全景渲染技术教程_2024-07-15_18-03-08.Tex
chenjj4003
游戏开发3dsmaxvr材质贴图中间件android
3dsMax:虚拟现实与360度全景渲染技术教程3dsMax与虚拟现实的基础知识3dsMax软件概述3dsMax,由Autodesk公司开发,是一款广泛应用于三维建模、动画、渲染和视觉效果的软件。它不仅在游戏开发、电影特效、建筑可视化等领域有着卓越的表现,而且在虚拟现实(VR)和增强现实(AR)内容创作中也扮演着重要角色。3dsMax提供了强大的工具集,包括但不限于:建模工具:用于创建和编辑三维模
- HTML静态网页作业(HTML+CSS)——外卖平台主题网页设计制作(8个页面)
2501_90365653
htmlcss学生网页htmlcss前端
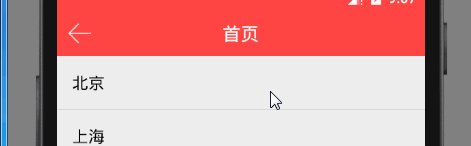
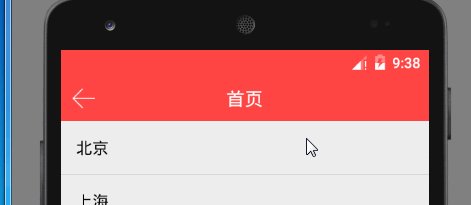
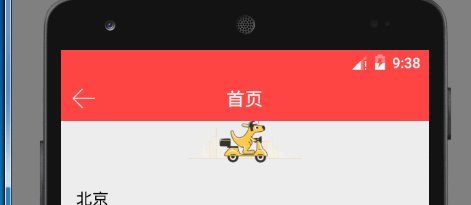
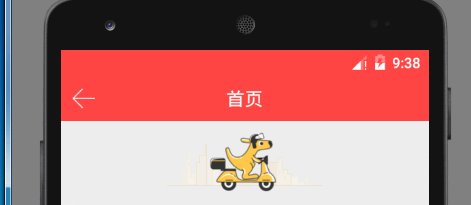
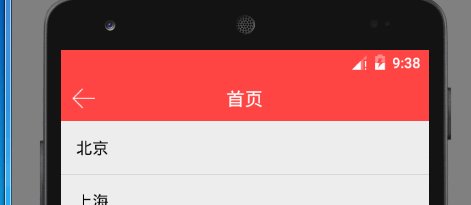
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码五、源码获取一、作品介绍️本套采用DIV+CSS布局,未使用Javacsript代码,共有8个页面。二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码北京[更换]你好,请登录/注册全部分类全部商家商家入驻关于我们常见问题我要登录用
- 竞技体育数据可视化与可视化分析综述
*小白*
文献笔记大数据数据分析
Asurveyofcompetitivesportsdatavisualizationandvisualanalysis竞技体育数据可视化与可视化分析综述研究背景:1、竞技体育的发展导致竞技体育数据的大规模产生;2、针对竞技体育数据已有研究人员进行分析和软件开发;3、竞技体育数据的分析有助于专业分析,并可通过有效行为决策达到提高体育训练和比赛效果。研究目的:1、处理大规模竞技体育数据,认知运动员的
- 大模型推理:vllm多机多卡分布式本地部署
m0_74824755
面试学习路线阿里巴巴分布式
文章目录1、vLLM分布式部署docker镜像构建通信环境配置2、其他大模型部署工具3、问题记录参考文献单台机器GPU资源不足以执行推理任务时,一个方法是模型蒸馏量化,结果就是会牺牲些效果。另一种方式是采用多台机器多个GPU进行推理,资源不足就堆机器虽然暴力但也是个不错的解决方法。值得注意的是多机多卡部署的推理框架,也适用于单机多卡,单机单卡,这里不过多赘述。1、vLLM分布式部署我的需求是Ubu
- ETL作业调度工具TASKCTL的两个重大突破
加菲盐008
在传统设计理念下,流程图的可视化、作业流的定义设计功能,随着作业量增加,越来越难用,越来越不适用是一个难以避免的问题。就这两个问题,我给大家分享一下TASKCTL是如何转变思路、如何突破、如何带来一些更理想的效果。同时,我也希望通过此次分享,带来一些抛砖引玉的效果,希望业界更多同仁,就批量调度技术更多的问题,敢于突破,使整个批量调度技术变得更完善、更易用。第一部分:两大问题的再分析在传统理念下,流
- 聊聊如何实现Android 放大镜效果
咖啡老师
android
一、前言很久没有更新Android原生技术内容了,前些年一直在做跨端方向开发,最近换工作用重新回到原生技术,又回到了熟悉但有些生疏的环境,真是感慨万分。近期也是因为准备做地图交互相关的需求,功能非常复杂,尤其是交互部分,不过再复杂的交互,只要一点点将它拆解,分而治之,问题还是可以解决,就比如接下来要做的放大镜功能。二、功能设计该功能的场景是在操作地图时,对于边缘的精细化操作(像素级别的)需要在放大
- el-table指定列合并
qq_43383282
javascriptvue.jsecmascript
最近有需求关于实现表格指定列相同数据合并,实现效果如下:非原创,实验出两种方法,总结记录如下:table标签使用:span-method="objectSpanMethod"方法一return{tableColumnList:[{"field":"businessDeptName","fieldName":"业务部门",},{"field":"type","fieldName":"资源类型code
- 优秀的Adobe Animation(AN)动画制作软件下载
inSOGwW
adobe
AdobeAN软件简介AdobeAnimation(简称AdobeAN)是由Adobe公司开发的一款优秀的动画制作软件,广泛应用于网页动画、角色动画及多媒体项目等领域。这款软件以其强大的功能和灵活的操作界面赢得了众多动画设计师和开发者的青睐。AdobeAN可以将创意转化为生动的动态效果,并且支持多种输出格式,使其在营销、教育和娱乐等多个行业中表现出色。AdobeANhttps://pan.baid
- 15-面向对象进阶
澄子兮
Pythonpython开发语言
面向对象三个特征封装没有学习封装之前,效果如下:classPerson(object):def__init__(self,name,age):self.name=nameself.age=agexiaoming=Person("alvin",16)xiaoming.age=1000print(xiaoming.age)xiaoming.age=-10print(xiaoming.age)#可以看到
- webUI自动化之基本框架搭建(python + selenium + unittest)_python ui自动框架
2401_84140628
2024年程序员学习自动化pythonselenium
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新Python全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课
- Vue3项目el-table表格动态合并相同数据单元格(可指定列+自定义合并)
KT553
vue.jsjavascript前端elementuihtml前端框架typescript
一、先看效果:二、完整代码:import{reactive,onMounted}from'vue';//存放所有的表头一定要与tableData一致constcolFields=reactive(["city","name","life","ind","agr","eco"]);//存储合并单元格的开始位置constspanArr=reactive([]);//表格数据consttableData
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出