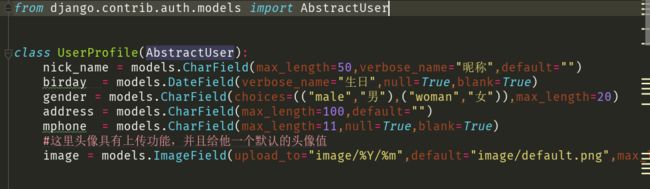
在数据库创建的时候,我们要创建一些用户,为了统一管理,我们将创建一个用户类继承自Django自带的用户类,并对其进行权限的分类,
可以看出AbstractUser就是Django自带的用户类。
并且他自带了很多需要自带的字段,我们继承之后只要外加自己想要加入的字段就可以
登录
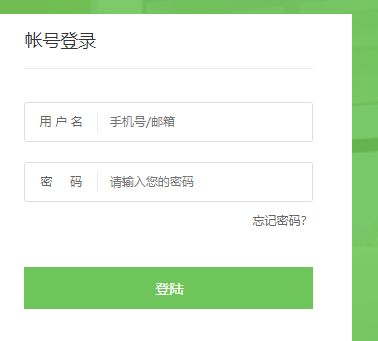
首先,我们做一个登录的表单,我们拿之前自己创建的管理员用户去登录。
1.流程
点击登录
输入账号密码
点击登录
登录成功之后跳转到首页面
/views.py
class Login_View(View):
def get(self,request):
#因为是登录模块的表单验证,所以如果是get请求,则账号密码可能会暴露在url地址栏中,所以我们是
#拒绝这样的请求的,如果他是get请求,则直接返回空页面给用户
return render(request,'login.html')
def post(self,request):
# 如果是post请求,则1.我们要拿到账号和密码 2.检查账号密码是否符合要求。3.符合要求之后是否存在于数据库中
# 4.如果存在,则跳转至登录界面,并且显示登录成功。如果失败,则清空输入框跳转至登录
form = loginForm(request.POST)#加载表单也就是post上来的表单数据
if form.is_valid(): #valid有效的,这里判断form表单是否有效
username = request.POST['username']
password = request.POST['password']
user = authenticate(username=username,password=password)
if user is not None:
if user.is_active:
login(request,user)
else:
return render(request,'login.html',{'message':'账号未激活'})
else:
return render(request,'login.html',{'message':'不好意思,不存在这个账号'})
else:
return render(request,'login.html',{'form_message':form})
/urls.py
path('login/',Login_View.as_view(),name = 'login'),
form表单
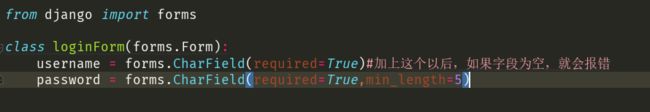
我们会单独写一个form.py文件来专门写form。这个form里面写了对提交数据的一些约束
这些约束其实大部分就是字段的内容。
另外对于我们传向模板的参数中,有一个form
这个form自带了一些判断。
比如我们可以用来
form_message.username.errors
如果post传递的username为空,则会出现errorput的错误样式
{% for key, error in form_message.errors.items %}
{{ error }}
{% endfor %}
{{ message }}
同样可以通过这个方法来取值。显示错误信息
使用邮箱登录
1.测试数据
2.流程
使用django的指定认证后端Django AUTHENTICATION_BACKENDS
使用Q操作查询数据库中的内容
查找username=username 或者email=username
如果存在则返回user
什么是认证后端
Django维护一个”authentication backends”的列表用来测试认证。当调用 django.contrib.auth.authenticate() — Django将尝试所有的认证后端。如果第一个认证方法失败了,Django将会继续尝试第二个,直到所有的都被尝试过。 认证后端的列表在 AUTHENTICATION_BACKENDS 设置。内容应该是包含Python路径的元组。默认情况下, AUTHENTICATION_BACKENDS 设置为 (‘django.contrib.auth.backends.ModelBackend’,),这是检测Django用户数据库的基本认证方案。 按照 AUTHENTICATION_BACKENDS 的排列顺序,如果同样的用户名和密码在第一次就匹配了,那么Django将停止处理后面的东西。
1.在setting.py中设置内容
AUTHENTICATION_BACKENDS=(
'users.views.CustomBackend',
)
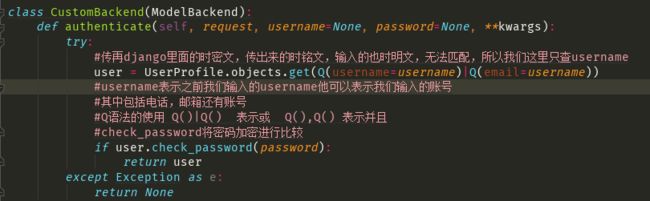
2.在view.py里面编写内容
from django.db.models import Q
这里重写了authenticate这个函数。方法就是因为我们需要根据邮箱来登录验证。所以当我们输入任何内容取认证的时候,他都会来到这个方法中取验证。首先验证username,发现错误之后,因为是Q函数,所以他会取调用email=username。如果通过则会使用user.check_password(password)验证莫玛。成功则返回user
这样一个登录的表单验证就做好了,接下来是登出
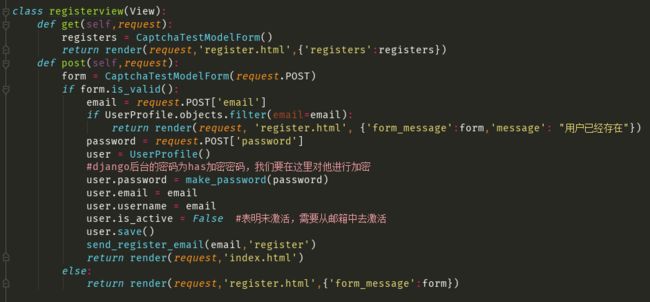
注册
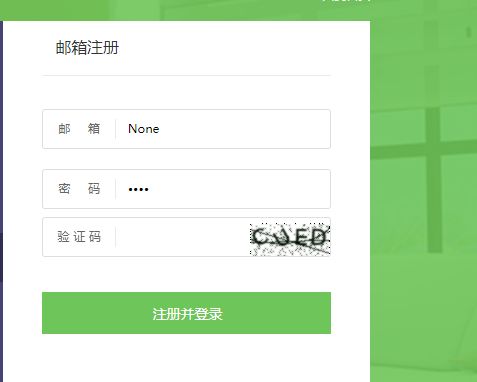
1.流程
点击注册,跳转到注册界面
这是一个post请求,同时还附带了一个get请求。
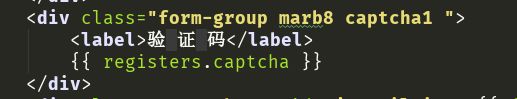
验证码
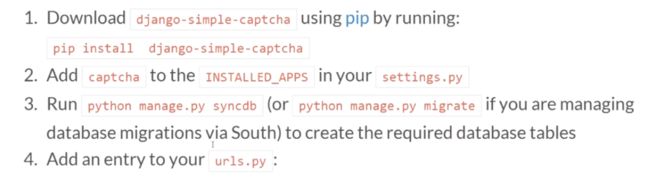
其中验证码的图片是一个get请求。我们要使用到另外一个插件库
django-simple-captcha
账户验证激活
当注册成功后,会自动登录。但是账号未被激活,这个时候我们需要发送邮箱来激活这个账号
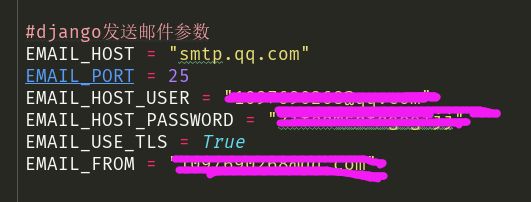
1.首先我们需要在setting.py中设置
email_host_user 为你的QQ邮箱账号
email_host_password为你的授权的密码
email_from 为你的QQ邮箱账号
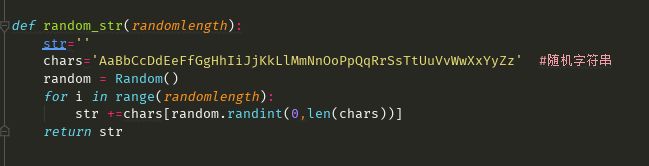
写一个专门生成随机字符串的方法来提供调用
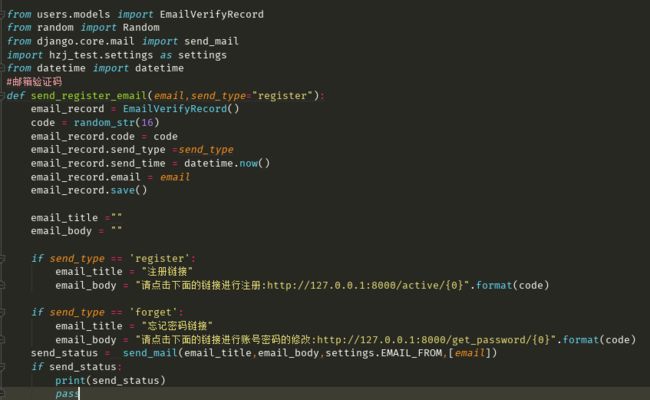
紧接着写一个用来判断注册链接和忘记密码链接的方法
这些内容写在一个utile文件夹下,专门用来存放脚本的文件夹
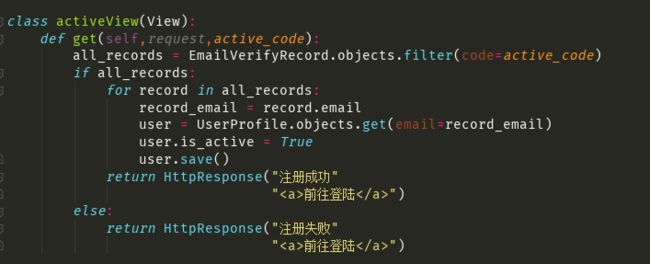
另外,我们还需要在写一个方法用来激活这些内容
使用的是get请求
这是激活
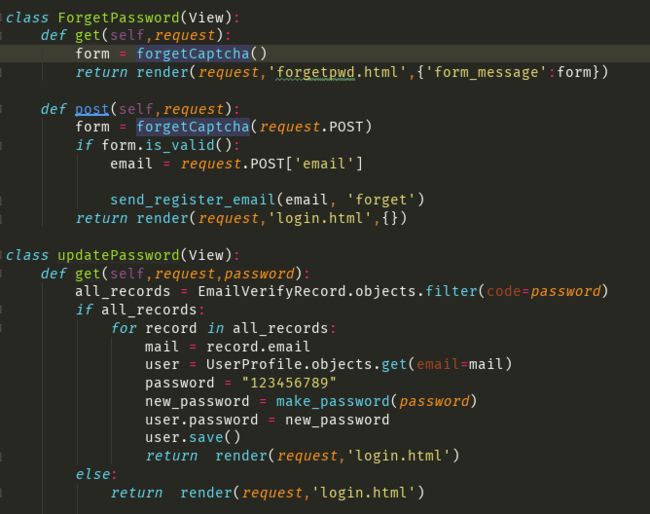
这是忘记密码和更新密码
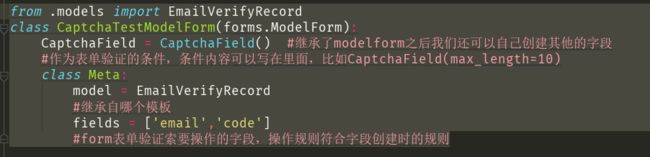
modelform
一般的form表单是这样的,引用的是django.form.Form
但是一旦需要验证的字段过多就会出现不断重写Field
做普通的form表单
可以对form表单进行一定的限制,比如required=TRUE 表示该内容必须不为空,否则会报错(相当于blank=true,null=true),
min_length = 2表示最小长度为2,max_length =20表示最大长度为20
缺点:代码的重复性过高
这个时候出现出现了modelform