从零开始搭建自己的静态博客
前提摘要
可能不需要会写多少代码,会照葫芦画瓢对一些地方进行修改就好。
安装node.js npm 了解基础知识 个人觉得不了解好像也没什么问题,跟着装就好了。然后就了解了啊。
安装git 可以不知道git是什么 hexo配合github搭建博客会用到四个常用的命令 到时候掌握了这四个命令的作用就行了
-
有一个github账号 和其他账号的注册没有什么区别。用github作为服务器使用。
- 注册地址:github地址
-
会markdown就好,不会也没关系,现学也可以很快掌握。
- 推荐markdown编辑器:typora
- 我的markdown学习笔记:markdown笔记
- 关于学习笔记,我只能保证自己看的懂,不防Google一下 (在多方影响下已经很嫌弃百度了。。。不得不说谷歌确实好用)
综上如果对敲代码一无所知,会有很多词不知道 无所谓 有个大致的印象就好
个人认为不会敲代码也是可以跟着文章搭建起来自己的博客的,如果因此想去敲代码了,嗯...我应该是想多了...
既然从零开始,我就自己新建了一个号从头开始搭 所有的操作环节都是在windows环境下进行的
只是说不用会敲代码,电脑还是要会用一些的。
最后说明 应该算是蛮基础蛮详细的 图多啰嗦慎入
进入正题
一、环境搭建
1.1 安装node.js
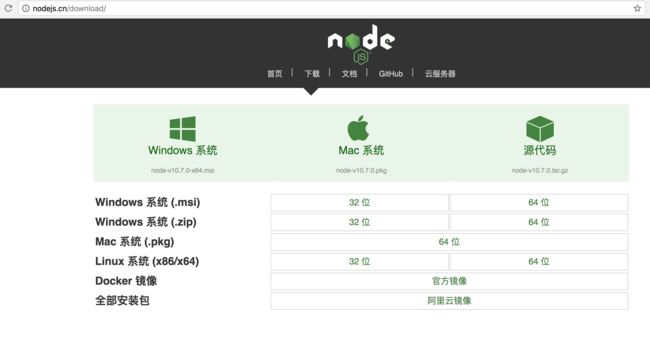
下载地址如下:node.js下载
下载自己所需要的版本,与安装普通软件没有任何区别。
检查一下是否安装成功
windows系统下快捷键win+r 输入cmd
在终端输入 npm -v 显示版本号则为安装成功 版本号不用和我的一样
1.2 安装git
下载地址及安装方法如下:git安装 安装地址和方法这里都有说了
若是安装成功 鼠标右键会出现这俩图表
这两个是必备的工具 一定要安装上才行
二、创建库
2.1注册gitbub账号
本来不想从注册开始写的...然后想了想不能做一个标题党,所以真的从零开始哦。
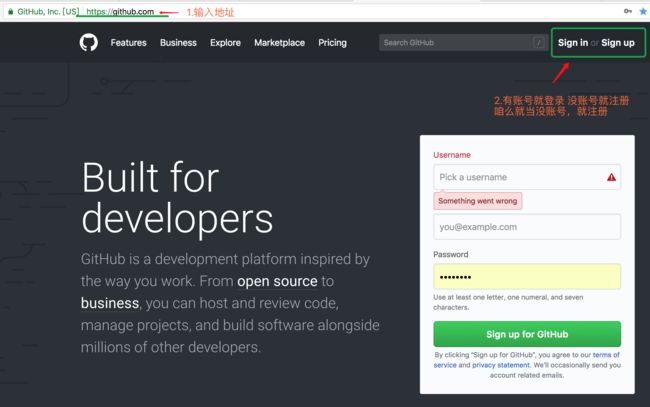
① 输入地址 点击注册
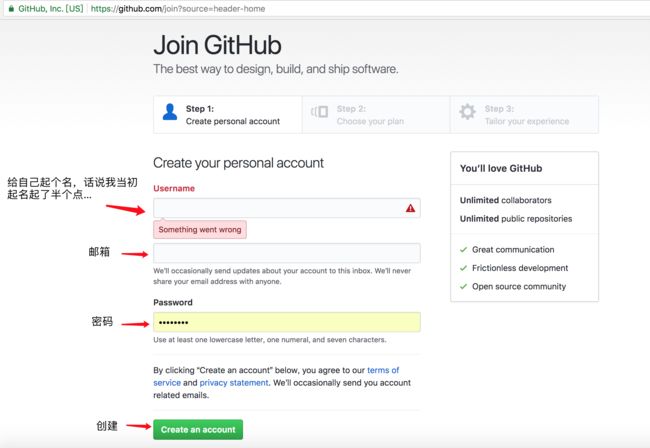
② 填写表单
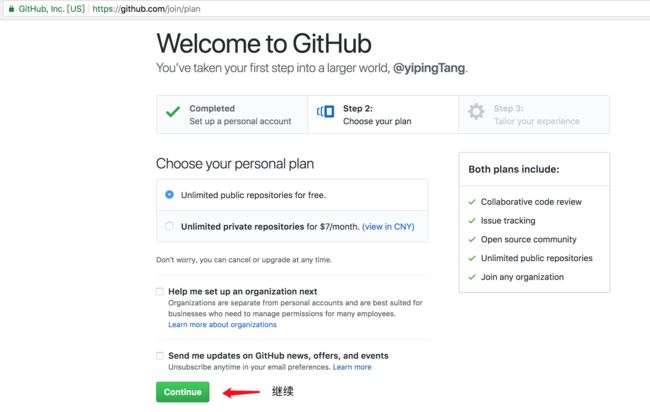
③ 继续 账号也就有了
2.2 建立仓库
① 新建项目
② 上邮箱里验证一下
③新建项目
新建一个名为你的用户名.github.io的仓库,例如,你的github用户名为user,就新建一个名为user.github.io的仓库(强制要求哦),将来你的网站访问地址就为:http://user.github.io 并且一个github账户最多只能创建一个这样可以直接使用域名访问的仓库。
2.3 绑定域名
绑也行,不绑也行。绑的话首先你要有个域名 我是在阿里云上买的。我的博客域名:[www.theonefish.com](www.theonefish.com,'my blog')
下面说一下怎么绑,2.3这一步是完全可以跳过的
①首先购买域名。
②解析域名。
在你的域名服务平台的控制台进行解析,设置两条记录,记录的类型都选择 CNAME,记录值都选择user.github.io,主机记录一条为空,另一条填写 www。
关于域名的购买和域名的解析不做更详细的说明。
③设置pages
在github上打开你的工程,点击 Settings 。
然后找到 GitHub Pages 下的 Custom domain ,填写你的 www 域名,点击 save ,这时域名就可以访问到你的网站了。
④修复本地工程
GitHub工程里会出现一个CNAME文件里面写着你域名,见这个文件放到你的本地工程的所用主题下的source文件夹下,不然下次发布时会清空这个文件。(这个后边会再强调 先有个印象,现在不用操作)
2.4 配置SSH KEY
我们到时候会把本地的代码提交到github上,这一步就是配置权限,解决本地和服务器的链接问题
① 鼠标右键git bash here
②打开git bash,就是一个linux命令窗口
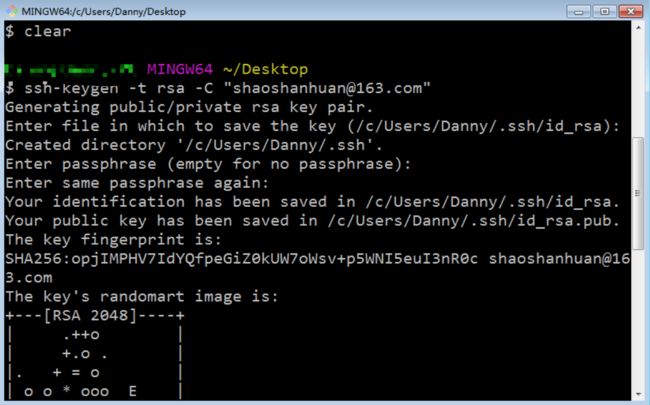
③创建SSH keys
在bash中输入
ssh-keygen -t rsa -C "[email protected]"然后无脑回车~
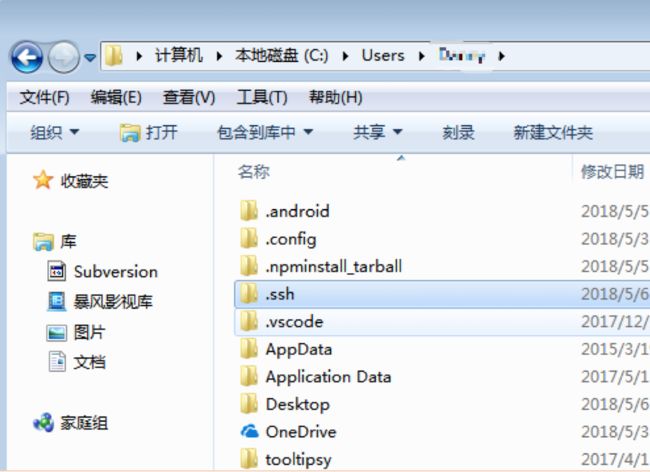
④复制keys
进入生成的ssh目录 : C:\users(中文是用户)\你电脑的用户名 .ssh 中, 使用记事本打开 id_rsa.pub 文件, 将该文件中的内容复制
⑤复制id_rsa.pub里面的内容
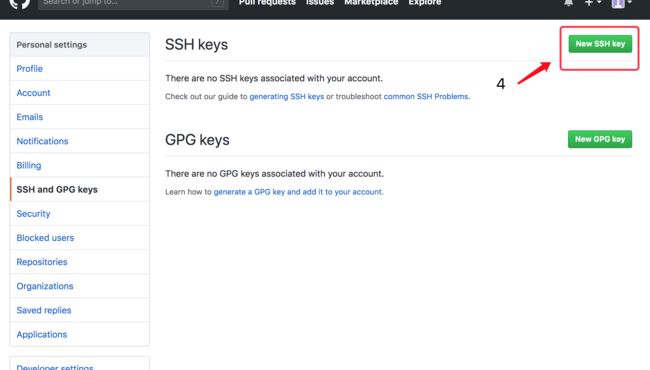
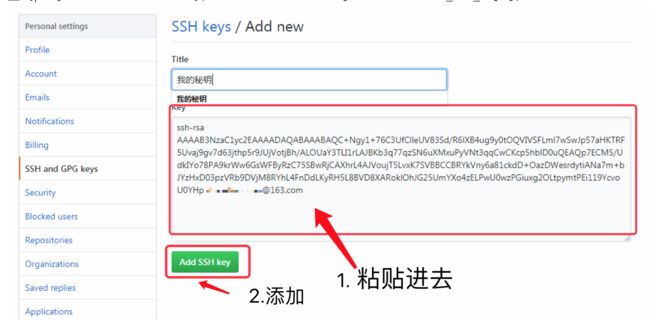
⑥将复制的内容粘进github
⑦测试是否成功
$ ssh -T [email protected]
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Hi ***! You've successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明SSH已配置成功!
此时你还需要配置:
$ git config --global user.name "***"// 你的github用户名,非昵称
$ git config --global user.email "[email protected]"// 填写你的github注册邮箱
三、 初始化工程
3.1 全局安装hexo
① 全局安装hexo
打开终端输入命令:
npm install hexo-cli -g
②创建hexo项目
在你认为合适的地方新建文件夹,我将其放在d盘新建文件夹命名为hexo
终端切换到这个目录,执行以下命令为:
$ cd d:/hexo // 这个命令表示终端切换到d盘hexo目录下
$ hexo init blog // 初始化项目 项目名称为blog 这个过程可能会花费一些时间
$ cd blog // 切换到blog目录下
$ npm install // 这一步是安装所需的依赖
$ hexo g # 或者hexo generate //生成静态文件
$ hexo s # 或者hexo server //然后就可以在浏览器输入http://localhost:4000/ 就可以在本地查看初始化的项目了
目录长这个样子:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
界面长这个样子:
3.2 下载并安装主题
一般应该很少人直接使用默认的主题吧,毕竟不是很好看。
我用的主题叫做anisina,因为作者的文档确实写的不太全,所以当时研究主题反而花了很多时间。
我就在这里详细介绍一下我用的主题咋配的吧,大家可以上网搜hexo主题 应该可以找到很多,挑自己喜欢的就行 最好是好看文档又全的,可以省很多事情。
**①下载主题(更多主题下载处) **
打开终端在d:/hexo/bolg/themes目录下,输入如下命令下载主题
git clone https://github.com/Haojen/hexo-theme-Anisina.git
②配置主题 (作者提供的api文档)
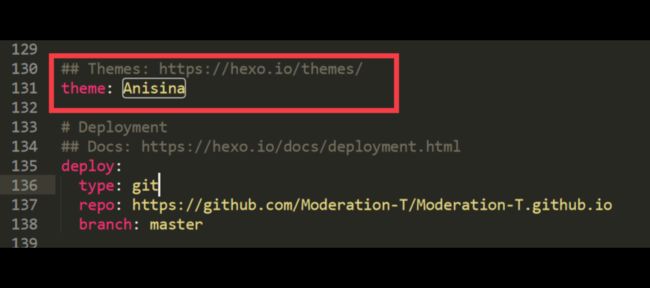
打开hexo/blog/_config.yml 文件
修改themes: Anisina
3.3 此主题相关的其他一些参数的详细配置
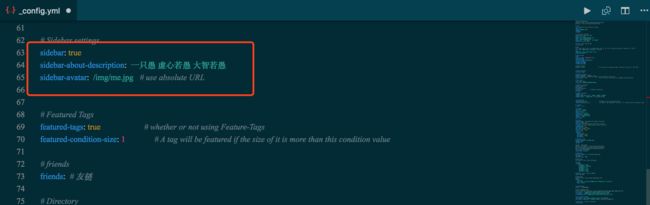
①博客的标题名与个人信息
② 右上角选项
CATALOG 按时间检索的功能
TAGS 按标签分类的公能
ABOUT 关于自己
WORKS 展示自己的项目 我这里没有 可以配置
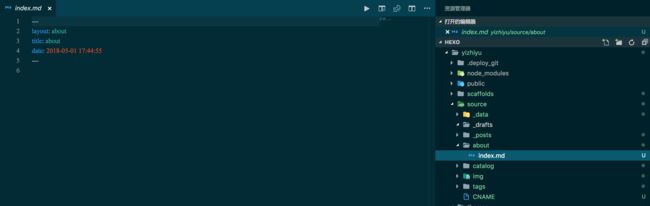
方法如图:
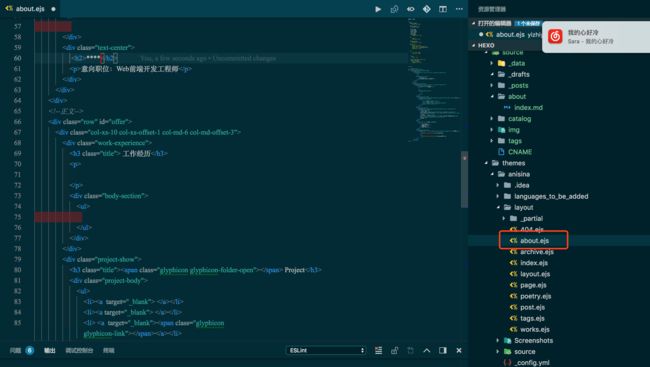
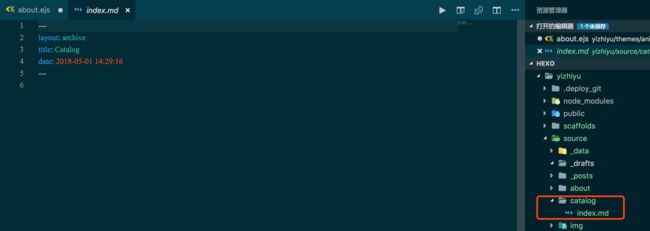
a.在相应目录下创建相应文件夹 index里就是如下不用写多余的东西 about中内容的修改只能在theme目录下的about中修改:
b.catalog 不用写其他东西 自动生成
c.tags 不用写其他东西 在写文章时会有地方写tag 到时候也就根据tag的类型自动生成了
d.works也同理 我配置的时候好像不能修改 所以有些鸡肋 我就没有用 不知道作者有没有改进这个功能 感兴趣可以自行实验一下
四、文章写作
新建文章
$ hexo new "postname"
该命令会自动在hexo/source/_post文件夹下创建一个名为postname的markdown文件,会自动在文件开头添加
---
title: 标题
tags: 标签
category: 分类
---
填写tags,category,新建标签页面和分类页面后即可以显示相应的标签和分类
之后使用markdown语法写文章就成了 如下图:
五、部署至github
在 三、初始化工程中提到了两个命令
$ hexo g # 或者hexo generate //生成静态文件 每次更新了文章都要执行这步重新生成一下静态文件
$ hexo s # 或者hexo server //然后就可以在浏览器输入http://localhost:4000/ 就可以在本地查看初始化的项目了
可以在本地查看自己博客。
写好之后我们就要推送到github上
在完成了 确认完成了 二、创建库的过程后进行下边的操作:
5.1配置远程hexo与远程的连接
5.2 在部署之前我们需要安装hexo-deployer-git:
npm install hexo-deployer-git --save
5.3 执行部署命令:
$ hexo g # 或者hexo generate //生成静态文件 每次更新了文章都要执行这步重新生成一下静态文件 无论是本地查看还是部署到github上
$ hexo d //部署上线
5.4 在线访问
https://moderation-t.github.io/ 访问形容https:// username.github.io就是你的博客地址
如果你在创建库的时候配置了绑定域名 则可以访问域名就好
六、附加功能配置
6.1 绑定域名
还记得绑定域名的最后一步吗,详细操作
6.2 评论功能
注册来比力(官方地址 )进入管理页面->代码管理 ->找到data-uid:
在hexo中配置:livere_uid填入上图的data_uid的值
修改配置后要重启服务
执行hexo clean && hexo deploy -g成功后如下
6.3 使用七牛云储存图片
这篇写的蛮详细的~hexo使用七牛云
附:
官方文档