1.什么是DOM:Document Object Model
什么是:专门操作网页内容的API标准——w3c为什么:统一不同浏览器操作网页内容的API标准优点:几乎所有浏览器100%兼容
2.DOMTree:
什么是:网页中所有内容在内存中都是保存在一棵树形结构中网页中每项内容(元素,文本,属性,注释…),都是树上的一个节点对象。唯一的树根节点:document 为什么:树形结构是最好的保存上下级包含关系的结构
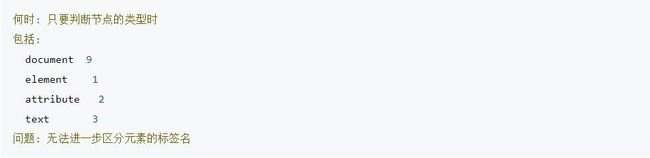
节点对象:Node 网页中每项内容都是DOM树上的一个节点对象:所有节点都有的三个属性:nodeType: 节点类型
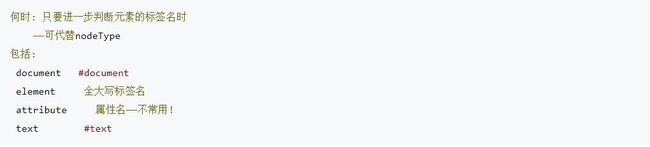
nodeName:节点名称
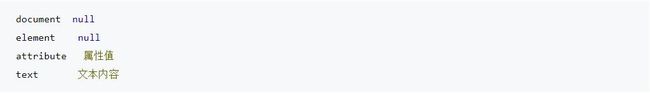
nodeValue:节点值——不常用
3.查找:4种:
1)不需要查找可直接获得节点:
document.documentElementhtml
document.headhead
document.bodybody
document.forms[id/i]form
2)按节点间关系查找:
何时:如果已经获得一个节点了。想找周围节点时。
包括:2种树:
节点树:包含网页中所有内容的完整树结构2大类关系:1.父子:4种:elem.parentNode elem的父节点elem.childNodeselem的直接子节点elem.firstChildelem下的第一个直接子节点elem.lastChildelem下的最后一个直接子节点2.兄弟:2种:elem.previousSibling elem的前一个兄弟元素elem.nextSiblingelem的后一个兄弟元素问题:受看不见的空字符的干扰!
元素树:仅包含元素节点的树结构
2大类关系:
父子:4种:elem.parentElement elem的父元素elem.childrenelem的直接子元素elem.firstElementChildelem下的第一个直接子元素elem.lastElementChildelem下的最后一个直接子元素
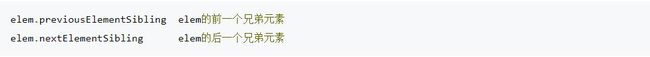
兄弟:2种:
今后只要用DOM操作网页内容,都用元素树
说明:元素树不是一棵新树,其实只是节点树的一个子集
childNodes和children:动态集合(livecollection)
什么是:不实际存储属性值,每次访问集合都重新查找DOM树
优:首次查找,效率高!因为不用返回完整的属性。
缺:每次访问集合,都会重新查找DOM树,降低效率
遍历:
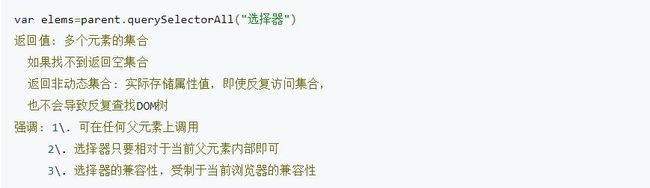
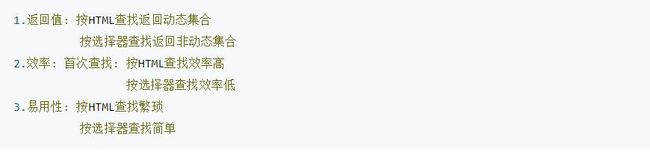
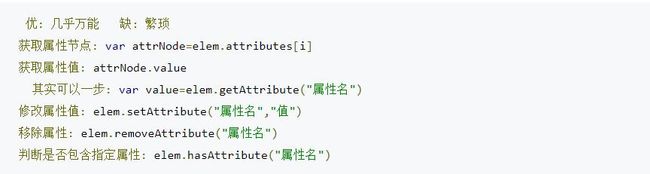
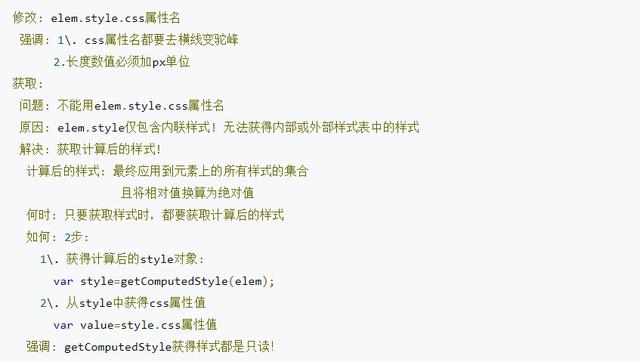
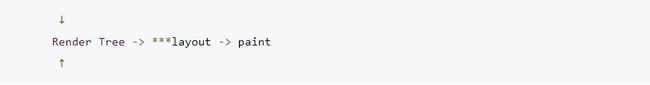
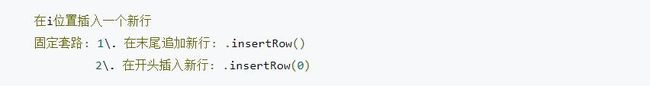
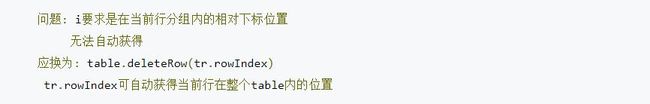
不好:for(var i=0;i 好:for(var i=0,len=children.length;i 遍历指定父元素下的所有后代元素:2种: 1)递归:2步: 定义函数仅遍历指定父元素下的所有直接子元素 对每个直接子节点调用和父节点完全相同的操作 深度优先:当一个节点同时拥有子节点和兄弟节点时,总是优先遍历子节点。 所有子节点遍历完,才返回遍历兄弟节点。 2)循环:2步: 定义迭代器: 循环调用迭代器,获得下一个节点对象: 3)按HTML查找:4种: 按id查找: 按标签名查找: 按name查找: varelems=document.getElementsByName("name")返回值:多个元素的集合 如果找不到返回空集合强调:只能在document上调用 按class查找: 4.用选择器查找: 仅查找一个符合条件的: 查找多个符合条件的元素 鄙视:按HTML查找和按选择器查找的差别: 总结:今后,只要一个条件即可找到想要的元素,首选按HTML查找 jQuery中就是这么选择的 5.修改: 内容:.innerHTML .textContent .value 属性:3种: HTML标准属性:2种: 核心DOM:最初的DOMAPI,要求支持所有结构化文档 HTMLDOM: 专门操作HTML内容的API 状态属性:disabled selected checked 不能用核心DOM修改:因为值是bool类型 只能用HTMLDOM,打.修改 自定义扩展属性:何时:2种: 如何:2套: 固定用法:用自定义扩展属性代替其它选择器,为元素绑定事件 6.样式:2种: 内联样式: 内部/外部:3步: 获得样式表对象: 获得样式表对象中的cssRule 获得cssRule中的style对象的css属性 问题:用elem.style.css属性一句话只能修改一个css属性 解决:用class批量应用样式 如何:2步: 在css中准备好各种class 用程序,在对应情况下,选择对应的class应用! 7.添加: 添加:3步: 创建空元素vara=document.createElement(“a”); 设置必要属性 href=“http://tmooc.cn”; a.innerHTML=“goto tmooc”; 将新元素添加到DOM树:3种api: parent.appendChild(a)将a追加到指定父元素下末尾 parent.insertBefore(a,child) 将a插入到指定父元素下的现有子元素之前parent.replaceChild(a,child) 用a替换指定父元素下的现有子元素 优化:尽量减少操作DOM树的次数,从而减少重排重绘 为什么: HTML页面加载过程: html-> DOM Tree css-> cssRules 如何: 如果同时添加父元素和子元素时,应先在内存中,将所有子元素添加到父元素中,再最后一次性将父元素添加到页面上 8.删除: 优化:尽量减少操作DOM树的次数 为什么:减少重排重绘 如何:2种: 如果同时添加父元素和子元素,则应该现在内存中,将子元素添加到父元素,再最后将父元素一次性整体添加到DOMTree 如果父元素已经在页面上了,要添加多个平级子元素,则应该使用文档片段: 删除:parent.removeChild(child) 9.HTMLDOM常用对象: Image:创建:var img=new Image(); Select:代表页面上一个select元素 属性: .selectedIndex获得当前select选中的option的下标位置 .value获得select中选中的option的值 .options获得当前select下所有option的集合 .length=> .options.length 方法:.add(option) 追加一个option Option:代表select下一个option元素 创建:var opt=new Option(text,value) 属性:.text .value .index Table:代表一个table元素 管着行分组: 创建行分组:var thead=table.createTHead() 删除行分组:table.deleteTHead() 获取行分组:table.tHead table.tFoot table.tBodies[i] 行分组:管着行: 添加行:var tr=行分组.insertRow(i) 删除行:行分组.deleteRow(i)——不常用! 获取行:行分组.rows[i] 行:管着格 添加格:var td=tr.insertCell(i) 删除格:tr.deleteCell(i) 获取格:tr.cells[i] Form:代表一个form元素 获取:var form=document.forms[i/id] 属性:.elements 获得表单中所有表单元素的集合 方法:.submit() 代替submit按钮,在程序中实现手动提交表单 表单元素: 获取:form.elements[i/id/name] 方法:.focus 让当前表单元素获得焦点
如果有正在学web前端的小伙伴,可来我们的学习扣qun哦:867726593里面免费送视频教程。小编也是一名从事了5年web前端开发的工程师,花了近一个月整理了一份较适合18年学习的干货,以及我这五年的工作经验,分享给每一位想学web前端的小伙伴,这里是web前端学习者聚集地,欢迎初学和进阶中的小伙伴。