ios学习 摘自https://www.jianshu.com/p/0c255336f84b
摘要:
由于最近的项目中大部分功能需要 iOS 原生端与 html 进行交互才能完美实现,所以对 iOS 与 html 的交互方式进行了学习,这篇文章主要介绍 WebViewJavascriptBridge 框架的使用.至于原生的 JavaScriptCore.framework 就不多介绍了,同时在这里推荐一个比较好的博客.
http://blog.csdn.net/baihuaxiu123/article/details/51674726
http://blog.csdn.net/baihuaxiu123/article/details/51286109
1.引入 webViewJavaScriptBridge 框架
1>通过cocoaPods
`pod 'WebViewJavascriptBridge', '~> 5.0'`
2>手动导入
直接拖到项目中,
3>框架介绍
1.github地址:https://github.com/marcuswestin/WebViewJavascriptBridge
2.在把框架下载下来之后,里面会有一个 demo, 找到WebViewJavascriptBridge文件夹,里面共有8个文件,4个. h 以及对应的. m 文件,然后根据你项目中使用的是webView 还是WKWebView进行选择相应的框架.
框架文件
2.引入头文件
我当前的项目中使用的是 webView, 因此在创建webView 的界面引入的是#import"WebViewJavascriptBridge.h.
导入相应头文件
3.与 html 建立桥接
iOS 与 html建立桥接并不是仅仅是前端或者是原生端某一端处理就能解决的,必须要两端协作完成才行(一定要跟前端大哥处好关系!) 下面这些操作都是固定的,直接粘上去就行。
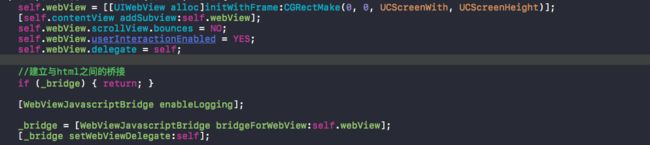
1>声明WebViewJavascriptBridge属性,这也就是我们所需要的桥,操作全靠它
创建桥接
2>OC 端进行架桥
建立桥接
从代码我们可以看出,这一步是让 webView 与 html 进行桥接,但是桥接不可能无缘无故就能搭建成功,所以还要在 html 的 js 上还要进行一步操作。
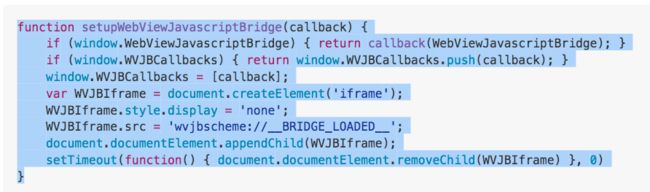
3>前端 js 需要写的东西
前端桥接方法声明
在 js 中,这个是对setupWebViewJavascriptBridge(callback)这个方法进行一个声明 ,这个也是固定的。如果要进行交互,一定要写的东西,直接将其粘贴在js 代码中就行。要交互的内容,要写在 js 相应的方法实现中,这个不需要我们 iOS 端来写,这个是 web 端进行书写的.
桥接后要进行的操作
4.iOS 端与 html 端互相的方法调用
使用此框架, iOS 与 html 交互的基本方法就是通过 registerHandler 和 callHandler两个方法进行实现的。OC端如果需要调用 html 中的方法,那么js 上需要注册方法(registerHandler),OC端需要进行 callHandler,只要对应上 handler名就能实现联通。
1>js 调用 OC 方法
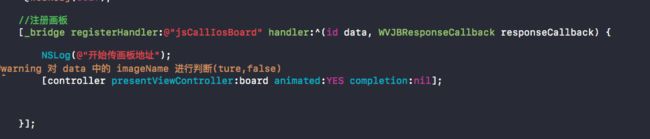
OC操作:
iOS 注册 handler
注册方法时,两端一定要约定好 handler 名,因为这是进行搭桥识别的唯一途径,相当于一个 identity,js端只需要对应上相应的handler 名就行,这里的 handler 名是"jsCallIosBoard".
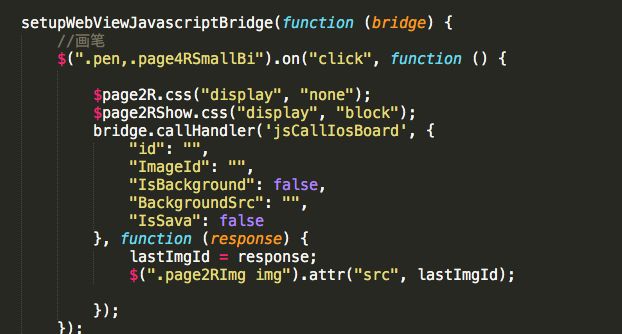
js 操作:
js 在 setup方法中进行 callHandler
此时 js 中的画笔$(".pen,.page4RSmallBi")被点击后,就会调用OC端中相应的方法.我这里是弹入了画板界面
2>OC 调用 js方法
和前面的道理相同,只需要在 js 中注册 handler,OC 端进行 callhandler 就可以了
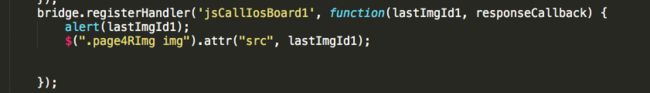
js 操作:
js 在 setup 方法中进行注册
此时约定的 handler名是"jsCallIosBoard1"
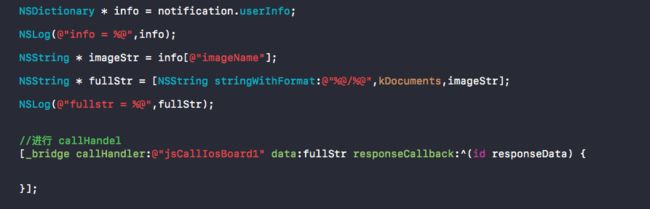
OC端操作:
ios 端进行callHandler
根据 handler 名将数据传到前端,用于显示.
5.注意点
1> js 中所有registerHandler 和 callHandler 方法必须写在setupWebViewJavascriptBridge(function (bridge)的实现方法中,否则没有效果。
2> handler 名一定要是唯一的.
3> 在 registerhandler/callHandler 的 block 方法中,回调是在建桥后, callHandler /registerHandler成功之后立马就会进行回调。 所有如果工程中有传值需要注意下面这种情况:被调用的方法需要一定时间的延迟,才能得出结果,因为这个 block 主要是用来反馈搭桥是否成功,会被立刻调用(我的项目中, js 调用了 oc 的画板,在画板绘画后传到 js 中,使用回调是不行的,后来又从新注册一个用来专门传图片地址的方法)
4> 官方给的 demo 中, js 是直接写在 html 中的,而平常的开发中,前端大多数时候都是都是把 js 直接抽取出来,创建一个 js 文件,然后去引用,这两种性质是相同的,所有不要诧异,建议最好能跟前端学习一下 html, 并不难.
6.总结
iOS 与 html 进行交互的方法有很多种,这里说的是比较简单的一种,能在最快的时间内进行交互,不过最好还是能对桥接的原理进行了解,这样有助于开发,毕竟再好的第三方,也不如原生的好用(谁也不知道啥时候第三方就不能用了).