- Swift基本语法-简例
☆MOON
移动互联网-iOS笔记python正则表达式爬虫
Swift基本语法简例安全类型?与!区别变量与常量字符串拼接多行字符串数组操作字典操作数组遍历控制条件判断switch语句循环遍历函数闭包对象枚举结构体协议扩展泛型get,set属性属性观察懒加载,重写方法回调及保护安全类型?与!区别?表示:返回值是一个可选类型,需要解包处理,如果有值就是相应类型的,如果没有值,就是“nil”,适用于不确定值的情形!表示:不需要解包处理(第一次赋值时编译器已自动解
- Flutter学习之九 ListView
MQ_Twist
极端很容易,平衡才是最难的。Flutter学习之八Container前言Flutter中的ListView的地位,就好比于iOS中的UITableView,算是最常用的可滚动组件之一,它可以沿一个方向线性排布所有子组件,并且它也支持列表项懒加载(在需要时才会创建)。默认构造函数我们看看ListView的默认构造函数定义:ListView({...//可滚动widget公共参数AxisscrollD
- vue动态引入组件
Gaochengxin
defineAsyncComponent()定义一个异步组件,它在运行时是懒加载的。参数可以是一个异步加载函数,或是对加载行为进行更具体定制的一个选项对象。在大型项目中,我们可能需要拆分应用为更小的块,并仅在需要时再从服务器加载相关组件。Vue提供了defineAsyncComponent方法来实现此功能:import{defineAsyncComponent}from'vue'computed:
- react-native中 不要将ScrollView 组件 和 FlatList 组件嵌套使用
希望的模样
reactnativereact.jsreactnative
问题:接手了一个rn项目,真机上测试发现一个bug:商品列表页,上拉加载更多商品,加载了二十多个商品,屏幕滑动就开始出现明显的顿挫感,android出现商品图加载异常,ios还偶尔会出现闪退。直接定位到这个商品列表,发现使用的是FlatList组件,一个列表懒加载组件,检查了下,没发现问题,然后纵观整个页面,这个页面并不仅仅只有这一个列表,上面依次还有兑换区,签到区,搜索区,然后最外层包了一个Sc
- 优化 spring boot 的启动速度
爱掉发的小龙
java开发语言学习后端小程序
优化SpringBoot应用的启动速度可以采取以下几个策略:最小化依赖:检查项目是否有不必要的依赖,特别是那些启动时不使用的库。使用spring-boot-starter-web而不是spring-boot-starter-tomcat可以减少一些默认依赖。懒加载组件:使用@ComponentScan注解的懒加载属性(lazy-init=“true”),让某些组件在真正使用时才初始化,加快初始加载
- 【iOS】RunLoop面试题总结 - 持续更新
cheng_lin0201
OCRunloopiOS底层原理iosobjective-c
面试题1.RunLoop和线程的关系?答:一个线程对应一个RunLoop主线程默认就有RunLoop子线程的RunLoop以懒加载的形式创建RunLoop存储在一个全局的可变字典里,线程是key,RunLoop是value2.RunLoop的运行模式答:Runloop的运行模式共有5种,RunLoop只会运行在一个模式下,要切换模式,就要暂停当前模式,重写启动一个运行模式3.RunLoop内部逻辑
- 其他面试题
奈何我是个菜鸡
面试
uni-app面试题一、生命周期应用生命周期、页面生命周期、组件生命周期二、条件编译在工具中,打if出现的条件编译例如: 这是h5端 性能优化面试题一、加载优化1.http请求能不能减少(能不能合并)2.图片的雪碧图3.script标签位置4.link标签(css引入)二、图片优化1.图片懒加载2.响应式图片3.webp代替其他格式4.小图标可以改用字体图标三、渲染优化1.减少重绘和回流2.
- fishHook简单使用
苍天兄弟
fishHook是Facebook提供的一个动态修改连接Mach-O文件的工具。利用Mach-O文件的加载原理,通过修改懒加载和非懒加载两个表(通过MachOView查看Mach-O文件)的指针达到C函数HOOK的目的。fishHook地址:https://github.com/facebook/fishhookfishHook的2个方法rebind_symbols函数和rebind_symbol
- element-plus级联选择器使用懒加载获取数据无法回显的问题解决方案
前端码农痴
vuevue.jselementui
在升级elementplus后,级联选择器使用懒加载后在不清楚当前层是否是叶节点的时候,无法设置leaf属性导致数据无法回显的问题,具体的复现链接如下
- 前端速通面经八股系列(六)—— Vue(下)
真的很上进
前端面经八股合集前端javascript开发语言面试javavue.js前端框架
接上ueueVue下篇四、路由1.Vue-Router的懒加载如何实现2.路由的hash和history模式的区别1.hash模式2.history模式3.两种模式对比3.如何获取页面的hash变化4.`$route和$router`的区别5.如何定义动态路由?如何获取传过来的动态参数?6.Vue-router路由钩子在生命周期的体现7.Vue-router跳转和location.href有什么区
- Vue 3 中的 defineAsyncComponent()
程序员Ocean
前端javascriptvue
定义一个异步组件,它在运行时是懒加载的。它允许在组件加载时按需加载,从而提高应用的性能和响应速度。import{defineAsyncComponent}from'vue';constAsyncComponent=defineAsyncComponent({loader:()=>import('./path/to/your/component.vue'),loading:()=>import('.
- java设计模式(六)代理模式(Proxy Pattern)
FM_南风
java设计模式java设计模式代理模式
1、模式介绍:代理模式(ProxyPattern)是一种结构型设计模式,它允许你在不改变客户端代码的情况下,向某个对象提供一个代理,以控制对该对象的访问。代理对象通常会在实际对象的方法调用前后添加一些附加逻辑,如权限控制、懒加载、日志记录等。代理模式涉及以下几个角色:接口(Subject):定义了代理类和真实类共同的接口。真实类(RealSubject):实现了接口的具体类,它是真正执行操作的对象
- go 系列之 once
卡卡舅舅
golang后端
一、简介once方法用于保证指定函数只执行一次。例如配置懒加载,客户端获取密钥等场景,都可以用到once。二、技术实现2.1Once.gotypeOncestruct{doneatomic.Uint32mMutex}func(o*Once)Do(ffunc()){ifo.done.Load()==0{o.doSlow(f)}}func(o*Once)doSlow(ffunc()){o.m.Lock
- 在vue中优雅地异步引入(懒加载)腾讯地图API
试着奔跑的菜鸟
javascriptvuevue.jsjavascript前端腾讯地图
背景接到一个需求需要在网站首页显示使用腾讯地图展示公司所在地。一开始我直接全局引入了腾讯地图js,结果发现在用户打开登陆页面的时候首页比较缓慢,为了提高用户登陆的加载效率,需要优化为异步引入。思路根据官网的示例,通过dom追加script的方式来加载js,并且在加载完成时会回调window下的callback方法。但是这么使用的话,每次都需要在当前组件中写一个全局的函数,A组件中写的回调函数可能覆
- ArkTs之:数据懒加载——LazyForEach的用法
孤舟蓑影
HarmonyOS前端学习harmonyos鸿蒙typescript
官方描述LazyForEach从提供的数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。当在滚动容器中使用了LazyForEach,框架会根据滚动容器可视区域按需创建组件,当组件滑出可视区域外时,框架会进行组件销毁回收以降低内存占用。使用限制LazyForEach必须在容器组件内使用,仅有List、Grid、Swiper以及WaterFlow组件支持数据懒加载(可配置cachedCount属
- Spring之底层架构核心概念解析
阿立聊代码
springspring架构java
BeanDefinitionBeanDefinition表示Bean定义,BeanDefinition中存在很多属性用来描述一个Bean的特点。比如:class,表示Bean类型scope,表示Bean作用域,单例或原型等lazyInit:表示Bean是否是懒加载initMethodName:表示Bean初始化时要执行的方法destroyMethodName:表示Bean销毁时要执行的方法还有很多
- react面试题八
笃励
react.js前端前端框架
一、如何优化React应用的性能?优化React应用的性能是一个多方面的过程,涵盖了从代码优化到应用架构调整等多个方面。以下是一些关键策略和技术,可以帮助你提升React应用的性能:1.代码拆分和懒加载代码拆分:将代码分割成更小的块,然后只加载当前路由或页面需要的代码块。这可以通过React.lazy和Suspense组件实现。懒加载:在需要时才加载组件或库,可以减少初始加载时间。2.优化组件使用
- 什么是前端路由懒加载,以及如何实现?
Good_tea_h
前端
前端路由懒加载详解一、前端路由懒加载的定义前端路由懒加载,也称为按需加载或延迟加载,是一种在Web开发中常用的性能优化技术。它主要应用于单页应用(SPA)中,旨在提高应用的加载速度和性能。通过懒加载,应用只会在用户实际需要访问某个路由时,才加载对应的组件或模块,而不是在应用初始化时一次性加载所有资源。这种方式能够显著减少应用的初始加载时间,降低服务器的负载,提升用户体验。二、前端路由懒加载的必要性
- 微信读书首页轮播点击展开详细说明html源码
CSDN专家-微编程
HTML项目html前端
源码介绍微信读书首页轮播点击展开详细说明html源码,微信读书首页轮播源码,通过点击页面左右的箭头来切换不同的图片文字内容,图片为宽屏全屏的样式且有一个模糊的效果,文字的加载有一个时间顺序,有些类似于懒加载,整个页面是响应式的效果非常棒。效果预览源码获取微信读书首页轮播点击展开详细说明html源码
- 前端html+js实现懒加载的两种常见方法
JSU_曾是此间年少
javascript前端html
忘记啥原因了,对图片懒加载有点好奇,于是乎查了一下有哪些方法,在这里记录下来使用H5标准内置标签loading参考:vue实现懒加载_vue懒加载-CSDN博客注意事项:需要设置图片的宽高,尽量设置高度大一点,这样效果明显一点。不设置浏览器将不知道实际占位大小,会直接把图像加载过来。代码示例:图片加载.ttt{width:100px;height:500px;display:block;}使用JS
- MobX中实现数据的懒加载
alankuo
前端前端
在MobX中实现数据的懒加载可以通过以下方式:首先,创建一个可观察的属性来表示数据是否已加载,并创建一个异步的action来执行数据的加载操作。javascript格式:import{observable,action}from'mobx';classMyStore{@observableisDataLoaded=false;@observabledata=null;@actionasyncloa
- vue脚手架 axios的二次封装 组件缓存
♡静
vue.js笔记
目录01路由懒加载(重要)02axios在脚手架中的使用03.axios的二次封装04组件缓存01路由懒加载(重要)一次性导入会出现严重的问题:首屏卡顿因为main.js中引入了router/index.jsrouter/index.js又使用了import语句静态的引入了每一个组件导致了首屏卡顿所以我们建议把路由改成懒加载的方式:怎么引入懒加载:component:()=>import('页面组
- Vue3-Lazy 开源项目安装与使用教程
邬稳研Beneficient
Vue3-Lazy开源项目安装与使用教程vue3-lazy项目地址:https://gitcode.com/gh_mirrors/vu/vue3-lazy一、项目目录结构及介绍Vue3-Lazy是一个基于Vue3的懒加载组件库,设计用于优化前端应用的性能,通过延迟加载非即时需要的图片或资源。以下是项目的典型目录结构及其简介:vue3-lazy/├──src#源代码目录│├──components#
- js 手写图片懒加载插件
人间小趴菜
vue.js前端javascript
一、目标模仿vue-lazyload插件只需将img标签的src属性名替换为自定义属性v-lazy,即可实现图片懒加载功能例如:二、实现不清楚图片懒加载原理的参考我的上一篇博客1.封装自定义插件:暴露一个对象,包含一个install方法先介绍一下自定义插件使用方法和通用写法://main.jsimportcreateAppfrom'vue';importAppfrom'./App.vue';imp
- js实现点击图片放大效果,以及懒加载图片
程序民
日常开发htmljscss
js实现点击图片放大效果,以及懒加载图片近期有个后端管理页面小优化,原来的图片是点击才会去后端请求图片展示到前端,用dialog的方式展示,但是不太直观存在两个问题1、点击查看后,电子照片会变形,不易查看2、没有小图可浏览,都需要点击查看方能查看;按照需求,最简单的实现就是再加上时把所有的图片获取,缩略图展示,点击弹出展示大图即可,但是会在多图的情况下,会加载很慢,一个图最大2M,10张图就将近2
- Spring之底层架构核心概念解析
liushaojiax
springjava
BeanDefinitionBeanDefinition表示Bean定义,BeanDefinition中存在很多属性用来描述一个Bean的特点。比如:class,表示Bean类型scope,表示Bean作用域,单例或原型等lazyInit:表示Bean是否是懒加载initMethodName:表示Bean初始化时要执行的方法destroyMethodName:表示Bean销毁时要执行的方法还有很多
- vue的路由懒加载
可爱的小小小狼
vue.js前端javascript
这样的懒加载机制确保了在初始加载时只加载必要的代码,提高了应用的性能和加载速度。当用户访问相关的懒加载路由时,相应的代码块才会被下载和执行。VueRouter的懒加载(也称为路由懒加载或异步组件加载)是一种优化手段,它允许你将路由组件按需加载,只在需要时才下载对应的代码块。这样可以减小初始加载的页面大小,提升应用的性能和加载速度。懒加载的原理基于Webpack的动态import()语法,它允许将模
- 图片预加载和懒加载
简书超级会员
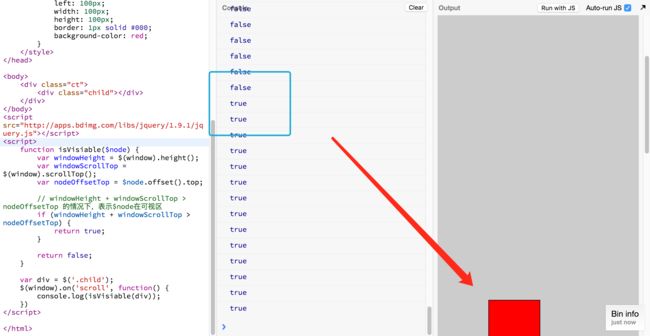
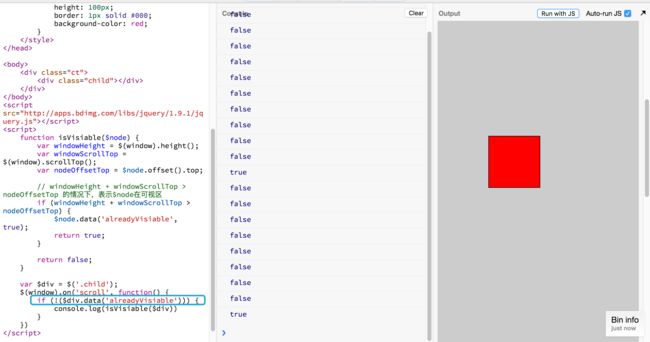
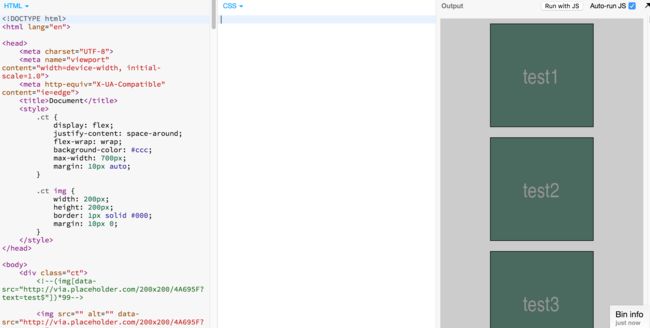
图片预加载,即图片提前加载,可以保证图片快速、无缝的发布,用户需要查看时可直接从本地缓存中渲染,适用于图片占据很大比例的网站。图片出现在视窗内的情况:offsetTop图片预加载和懒加载body{background:#f4f4f4;}.content{width:90%;margin:0auto;display:flex;flex-wrap:wrap;}img{background:#eeeee
- 探索vue2框架的世界:关于vue2.x的性能优化和常见的白屏原因
@德玛玩前端
Vue性能优化学习前端htmlvuevue.js
在本篇文章中,博主总结了一些常见的vue2框架性能优化方法和项目启动出现白屏的原因,还望走过路过的同行和大神们点赞关注,多多指教,用你们发财的小手给予博主大大的鼓励。vue2x性能优化1.路由懒加载,有效拆分应用大小,访问时才异步加载vue是单页面应用,可能会有很多的路由引入,这样使用webpack打包后的文件会很大当进入首页时,加载的资源过多,页面会出现白屏的情况,不利于用户体验如果我们能把不同
- 【懒加载】Suspense和lazy实现react组件的懒加载
凭栏听雨客
前端项目react.js前端前端框架
importReact,{lazy,Suspense}from'react';constLazyComponent=lazy(()=>import('./LazyComponent'));functionApp(){return(MyAppLoading...}>);}exportdefaultApp;在上面的示例中,当LazyComponent组件被懒加载时,如果加载过程比较耗时,Loading
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。