React Native中Redux的使用
模拟登陆功能
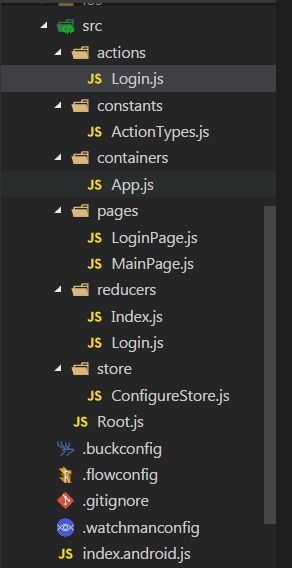
- 结构目录
-Login.js
'use strict';
import * as types from '../constants/ActionTypes';
// 模拟服务器返回的用户信息
let user = {
'name': 'admin',
'age': '24'
}
export function doLogin()
{
return dispatch => {
dispatch(isLogining());
// 模拟用户登录
let result = fetch('https://github.com/')
.then((res)=>{
dispatch(loginSuccess(true, user));
}).catch((e)=>{
dispatch(loginSuccess(false, null));
});
}
}
function isLogining()
{
return {
type: types.LOGIN_IN_DOING
}
}
function loginSuccess(isSuccess, user)
{
return{
type: types.LOGIN_IN_DONE,
isSuccess: isSuccess,
user: user
}
}
- ActionTypes.js
export const LOGIN_IN_INIT = 'LOGIN_IN_INIT'; // 初始状态
export const LOGIN_IN_DOING = 'LOGIN_IN_DOING'; // 正在登录
export const LOGIN_IN_DONE = 'LOGIN_IN_DONE'; // 登录完成
- App.js
/* @flow */
import React, { Component } from 'react';
import {
View,
Text,
Navigator
} from 'react-native';
import LoginPage from '../pages/LoginPage'
export default class App extends Component {
render() {
return (
;
}
}
- LoginPage.js
/* @flow */
import React, { Component } from 'react';
import {
View,
Text,
StyleSheet,
TouchableOpacity,
} from 'react-native';
import {connect} from 'react-redux';
import {doLogin} from '../actions/Login'
import MainPage from '../pages/MainPage'
class LoginPage extends Component {
shouldComponentUpdate(nextProps, nextState)
{
// 登录完成,且成功登录
if (nextProps.status === 'done' && nextProps.isSuccess) {
this.props.navigator.replace({
id: 'MainPage',
component: MainPage,
passProps: {
user: nextProps.user
},
});
return false;
}
return true;
}
render() {
let tips;
if (this.props.status === 'init')
{
tips = '请点击登录';
}
else if (this.props.status === 'doing')
{
tips = '正在登录...';
}
else if (this.props.status === 'done' && !this.props.isSuccess)
{
tips = '登录失败, 请重新登录';
}
return (
{tips}
登录
);
}
handleLogin()
{
this.props.dispatch(doLogin());
}
}
function select(store)
{
return {
status: store.loginIn.status,
isSuccess: store.loginIn.isSuccess,
user: store.loginIn.user
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
});
export default connect(select)(LoginPage);
- MainPage.js
/* @flow */
import React, { Component } from 'react';
import {
View,
Text,
StyleSheet,
} from 'react-native';
export default class MainPage extends Component {
render() {
return (
{'姓名:' + this.props.user.name + '\n年龄:' + this.props.user.age}
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
});
- Index.js
'use strict';
import {combineReducers} from 'redux';
import loginIn from './Login';
const rootReducer = combineReducers({
loginIn: loginIn
});
export default rootReducer;
- Login.js
'use strict';
import * as types from '../constants/ActionTypes';
const initialState = {
status: 'init',
isSuccess: false,
user: null,
}
export default function loginIn(state = initialState, action) {
switch (action.type) {
case types.LOGIN_IN_INIT: // 初始状态
return Object.assign({}, state, {
status: 'init',
isSuccess: false,
user: null
});
case types.LOGIN_IN_DOING: // 正在登录
return Object.assign({}, state, {
status: 'doing',
isSuccess: false,
user: null
});
case types.LOGIN_IN_DONE: // 登录完成
return Object.assign({}, state, {
status: 'done',
isSuccess: action.isSuccess,
user: action.user
})
default:
return state;
}
}
- ConfigureStore.js
'use strict';
import {createStore, applyMiddleware} from 'redux';
import thunkMiddleware from 'redux-thunk';
import rootReducer from '../reducers/Index';
const createStoreWithMiddleware = applyMiddleware(thunkMiddleware)(createStore);
export default function configureStore(initialState) {
const store = createStoreWithMiddleware(rootReducer, initialState);
return store;
}
- Root.js
/* @flow */
import React, { Component } from 'react';
import {Provider} from 'react-redux';
import configureStore from './store/ConfigureStore';
import App from './containers/App';
const store = configureStore();
export default class Root extends Component {
render() {
return (
);
}
}