前言
面向对象编程的一个重要方面是对象继承. 继承的对象拥有被继承对象的所有属性和方法, 这对复用代码是非常有用的.
大部分面向对象的编程语言都是通过类(class)来实现对象继承的. 在ES5中, JS继承是通过"原型对象"(prototype)实现模拟对象继承的.
在ES6中通过class语法(extends)来实现对象继承
常用的JS模拟对象继承的方式有以下几种.
1. 原型链继承
这种方式关键在于: 子类型的原型为父类型的一个实例对象
// 父类型
function Person(name, age) {
this.name = name;
this.age = age;
this.play = [1, 2, 3];
this.setName = function() {};
}
Person.prototype.setAge = function() {}
// 子类型
function Student(price) {
this.price = price;
this.setScore = function(){}
}
// 子类型的原型为父类型的一个实例对象
Student.prototype = new Person();
var s1 = new Student(15000);
var s2 = new Student(14000);
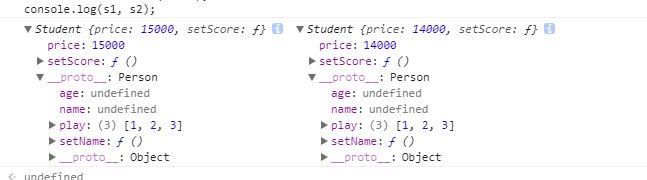
console.log(s1, s2);
但这种方式实现的本质是通过将子类的原型指向父类的实例, 所以子类的实例就可以通过proto访问到Student.prototype也就是Person的实例, 这样就可以访问到父类的私有方法, 然后通过proto指向父类的prototype就可以获得父类原型上的方法. 因此, 做到了将父类的私有, 公有和属性都当做子类的公有属性.
我们知道, 在操作基本数据类型的时候, 操作的是值, 在操作引用类型的数据时, 操作的是内存地址. 如果父类的私有属性中有引用类型的属性, 那它被子类继承的时候会作为公有属性, 这样子类一操作这个属性的时候, 也会影响到子类二.
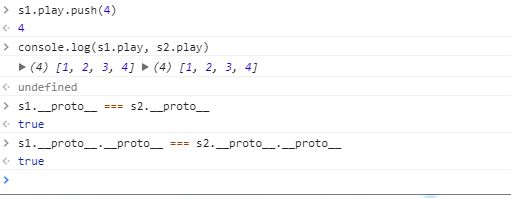
s1中play属性发生变化时, s2中play属性也会跟着变化 .
另外需要注意的是, 我们需要在子类中添加新的方法或者是重写父类的方法的时候, 切记一定要放到替换原型的语句之后.
// 父类型
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.setAge = function() {
console.log('111');
}
// 子类型
function Student(price) {
this.price = price;
this.setScore = function(){}
}
// 子类型的原型为父类型的一个实例对象
Student.prototype = new Person();
Student.prototype.sayHello = function() {};
var s1 = new Student(15000);
console.log(s1);
这种实现方式的特点:
- 父类新增原型方法/原型属性, 子类都能访问到
- 简单, 易于实现
缺点: - 无法实现多继承
- 来自原型对象的所有属性被所有实例共享
- 创建子类实例时, 无法向父类构建函数传参
- 要想为子类新增属性和方法, 必须要在Student.prototype = new Person()之后执行, 不能放到构造器中.
2. 借用构造函数继承
这种实现方式的关键在于: 在子类型构造函数中通过call()调用父类型构建函数
function Person(name, age) {
this.name = name;
this.age = age;
this.setName = function(){};
}
Person.prototype.setAge = function() {};
function Student(name, age, price) {
/*
相当于:
this.Person(name, age)
this.name = name;
this.age = age;
*/
Person.call(this, name, age);
this.price = price;
}
var s1 = new Student('Tom', 20, 14000);
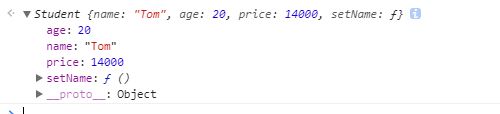
console.log(s1);
这种方式只是实现部分继承, 如果父类的原型还有方法和属性, 子类是拿不到这些方法和属性的.
特点:
- 解决了原型继承中子类实例共享父类引用属性的问题
- 创建子类实例时, 可以向父类传递参数
- 可以实现多继承(call多个父类对象)
缺点: - 实例并不是父类的实例, 只是子类的实例
- 只能继承父类的实例属性和方法, 不能继承父类的原型属性和方法
- 无法实现函数复用, 每个子类都有父类实例函数的副本, 增加了内存的消耗, 影响性能
3, 原型链+借用构造函数的组合继承
这种方式关键在于: 通过调用父类构造函数, 继承父类的属性并保留传参的优点, 然后通过将父类实例作为子类原型, 实现函数复用.
function Person(name, age) {
this.name = name;
this.age = age;
this.setAge = function() {}
}
Person.prototype.setAge = function () {
console.log("111");
}
function Student(name, age, price) {
Person.call(this, name, age);
this.price = price
this.setScore = function () {};
}
Student.prototype = new Person()
// 组合继承需要修复构造函数的指向
Student.prototype.constructor = Student
Student.prototype.sayHello = function () {}
var s1 = new Student('tome', 20, 16);
var s2 = new Student('james', 20, 14);
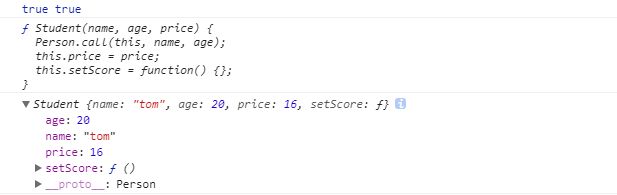
console.log(s1);
console.log(s1.constructor); // Student
这种方式融合原型链继承和构造函数的优点, 是JavaScript中最常用的继承模式, 不过也有缺点: 无论在什么情况下, 都会调用两次构造函数, 一次是在创建子类型原型的时候, 另一次是在子类型构造函数的内部, 子类型最终会包含父类型对象的全部实例属性, 但我们不得不在调用子类构造函数时重写这些属性.
优点:
- 可以继承实例属性/方法, 可以继承原型属性/方法
- 不存在引用属性共享问题
- 要传参
- 函数可复用
缺点: - 调用了两次父类构造函数, 生成了两份实例
4. 组合继承优化一
这种方式通过父类原型和子类原型指向同一个对象, 子类可以继承到父类的公有方法当做自己的公有方法, 而且不会初始化两次实例方法/属属性, 避免了组合继承的缺点
function Person(name, age) {
this.name = name;
this.age = age;
this.setAge = function() {};
}
Person.prototype.setAge = function() {
console.log('111');
};
function Student(name, age, price) {
Person.call(this, name, age);
this.price = price;
this.setScore = function() {};
}
Student.prototype = Person.prototype;
Student.prototype.sayHello = function () {};
var s1 = new Student('tom', 20, 15);
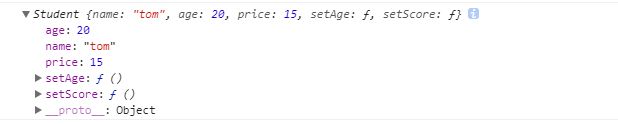
console.log(s1);
但这种方法没办法辨别对象是子类还是父类的实例化.
优点:
- 不会初始化两次实例方法/属性, 避免了组合继承的缺点
缺点: - 没办法辨别是子类还是父类创造的, 子类和父类的构造函数指向的是同一个
5. 组合继承优化二
借助原型可以基于已有的对象来创建. 例如 :
var B = Object.create(A)
以A对象为原型, 生成了B对象, B继承了A的所有属性和方法.
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.setAge = function() {
console.log('111');
};
function Student(name, age, price) {
Person.call(this, name, age);
this.price = price;
this.setScore = function() {};
}
Student.prototype = Object.create(Person.prototype); // 核心代码
Student.prototype.constructor = Student; // 核心代码
var s1 = new Student('tom', 20, 16);
console.log(s1 instanceof Student, s1 instanceof Person);
console.log(s1.constructor);
console.log(s1);
同样的, Student继承了所有的Person原型对象的属性和方法,这应该是最完美的继承方式了.
6. ES6中class的继承
ES6中引入了class关键字,class可以通过extends关键字实现继承,还可以通过static关键字定义类的静态方法,这比 ES5 的通过修改原型链实现继承,要清晰和方便很多。
ES5 的继承,实质是先创造子类的实例对象this,然后再将父类的方法添加到this上面(Parent.apply(this))。ES6 的继承机制完全不同,实质是先将父类实例对象的属性和方法,加到this上面(所以必须先调用super方法),然后再用子类的构造函数修改this。
需要注意的是,class关键字只是原型的语法糖,JavaScript继承仍然是基于原型实现的。
// 父类
class Person {
// 构造函数
constructor(name, age) {
this.name = name;
this.age = age;
}
// 定义一般的方法
showName() {
console.log('调用父类的方法');
console.log(this.name, this.age);
}
}
let p1 = new Person('james', 18);
console.log(p1);
p1.showName();
// 子类
class Student extends Person{
constructor(name, age, salary) {
// 通过super调用父类的构造函数
super(name, age);
this.salary = salary;
}
showName() {
console.log("调用子类的方法");
console.log(this.name, this.age, this.salary);
}
}
let s1 = new Student('james', 18, 1000000000);
console.log(s1);
s1.showName();
优点:
- 语法简单易懂, 操作更方便
缺点: - 并不是所有的浏览器都支持class关键字