三种初始化packagearray;publicclassArrayDemo02{publicstaticvoidmain(String[]args){//静态初始化;创建+赋值int[]a={1,2,3,4,5,6,7,8};System.out.println(a[0]);for(inti=0;i
[Unity优化] 详解Unity Profiler内存分析问题
hcq666
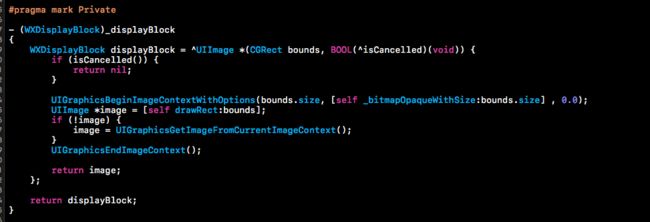
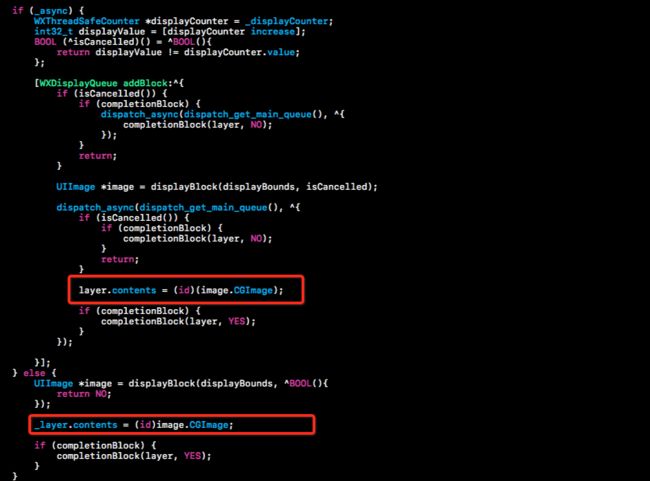
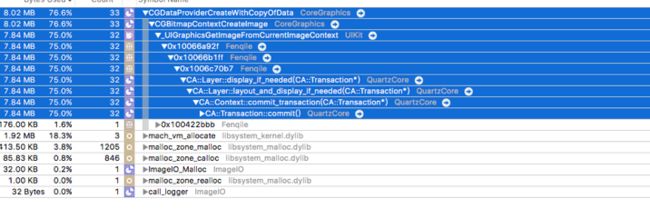
在使用Unity开发游戏的过程中,借助Profiler来分析内存使用状况是至关重要的。但许多开发者可能还对Profiler中各项数据表示的含义不甚明确,今天我们Unity官方的技术工程师柳振东,将针对Profiler内存分析相关的问题及解答,与大家进行分享。要想完全发挥Profiler内存分析的威力,首先要做的就是了解Profiler展示的数据所表达的含义,以及到底哪些模块所使用的内存才会被统计到
第一篇-jvm运行时内存分析
叩丁狼教育
本文作者:黄海燕,叩丁狼高级讲师。原创文章,转载请注明出处。开篇:有些程序员觉得学习jvm是一个装逼的行为开发中用不到,或者是为了应付面试而去学习的,我觉得如果你是甘于平庸的码农只是写写业务代码的,确实是没有学习的必要的.但是如果你对你的职业生涯是有规划想往架构师、高级程序员等方向发展的,或者是解决内存泄漏、gc频繁导致的程序响应慢等问题,或者是写出最优的代码,那么了解整个jvm的执行流程、内存模
【精选】java继承进阶,子类继承父类(内存图、内存分析工具)
hacker-routing
windowslinux系统开发小白学JAVAwebjava开发语言前端linux继承成员变量流量运营
博主介绍博主介绍:大家好,我是hacker-routing,很高兴认识大家~✨主攻领域:【渗透领域】【应急响应】【python】【VulnHub靶场复现】【面试分析】点赞➕评论➕收藏==养成习惯(一键三连)欢迎关注一起学习一起讨论⭐️一起进步文末有彩蛋作者水平有限,欢迎各位大佬指点,相互学习进步!目录前言一、内存图1、构造方法继承(不管什么修饰符,子类都不能继承)2、成员变量继承(子类都可以继承
MAT(Memory Analyzer Tool)工具使用超详细版
隐0士
jvmjvm分析工具jvm
概述MAT(MemoryAnalyzerTool)工具是一款功能强大的]ava堆内存分析器。可以用于查找内存泄漏以及查看内存消耗情况。MAT是基于Eclipse开发的,不仅可以单独使用,还可以作为插件的形式嵌入在Eclipse中使用。是一款免费的性能分析工具,使用起来非常方便。大家可以在https://www.eclipse.org/mat/downloads.php下载并使用MAT。!MAT可以
OSDI 2023: Triangulating Python Performance Issues with Scalene
结构化文摘
python人工智能开发语言
我们使用以下6个分类标准对本文的研究选题进行分析:1.概要分析目标:CPU分析:测量程序不同部分执行指令所花费的时间。用于识别计算中的瓶颈。内存分析:测量程序的内存分配和使用情况。帮助发现内存泄漏并优化内存使用。GPU分析:测量程序不同部分在GPU上执行指令所花费的时间。用于识别数据处理过程中的瓶颈。组合分析(CPU,内存,GPU):同时测量CPU、内存和GPU的使用情况,提供程序性能的整体视图。
C语言基础内容(四)——第04章_数组
祁酒仲
C语言基础c语言开发语言
文章目录第04章_数组本章专题脉络1、数组的概述1.1为什么需要数组(容器)1.2数组的概念1.3数组的分类2、一维数组的定义2.1数组的定义方式12.2数组元素的调用2.3关于长度2.4数组的遍历2.5数组的其它定义方式3、一维数组内存分析3.1数组内存图3.2注意事项(错误举例)3.3变长数组4、一维数组的应用4.1数值型数组特征值统计4.2数组的复制4.3数组元素的反转4.4char型数组与
android-【DDMS->heap->MAT】工具-内存分析工具
lizhenmingdirk
android内存泄漏DDMS
转自:http://blog.csdn.net/jingwen3699/article/details/7977275http://blog.csdn.net/fulinwsuafcie/article/details/83632181.Windows->Preferences->Android->DDMScheckthe'ThreadUpdatesEnabled'checkthe'HeapUpd
关于虚表
Songger
https://www.cnblogs.com/QG-whz/p/4909359.html上文关于虚继承中菱形结构的内存分析可能有错误
JAVA面试题分享四百一十五:分析一个5M的SQL占用70GB内存
之乎者也·
JAVA面试题分享Mysql面试题分享javasql数据库
目录进程内存分析sql分析初步分析复现问题并深入分析空表复现内存飙升strace操作系统调用分析dump内存分析log_planner_stats等信息查看TopMemoryContext总结进程内存分析"WAL writer process (PID 66902) was terminated by signal 6: Aborted",,,,,,,,,"","postmaster"从日志中找到
11.java面向对象
冲天锦鲤
java
文章目录`面向对象思想概述`概述面向过程和面向对象的区别面向过程:面向对象:`类和对象`对象定义1.对象的创建:2.对象的使用:匿名对象示例:`关键字package和import`package语法:示例:java常用的包import语法:示例:注意事项:`类的成员之一:属性`定义属性的语法:示例:访问属性的方式:`成员变量和局部变量`成员变量:局部变量:`类外访问成员变量``实例变量内存分析`1
花式分析一个5M的SQL占用70GB内存
liuzhilongDBA
PGOSPostgreSQL内存SQLstrace
进程内存分析"WALwriterprocess(PID66902)wasterminatedbysignal6:Aborted",,,,,,,,,"","postmaster"从日志中找到被kill的postmaster进程66902到osw中找进程消耗的内存。由于top没有PPID,PS没有USS信息,所以要两个一起看USERPIDPPIDPRI%CPU%MEMVSZRSSWCHANSSTART
Java开发分析中文 ---- JProfiler 13
lx53mac
Mac软件java开发语言
JProfiler13是一款专业的Java应用程序性能分析工具,可以快速诊断和优化Java应用程序的性能问题。它支持多种操作系统和应用服务器,提供实时性能监控、CPU分析、内存分析、线程分析和数据库访问分析等功能。使用JProfiler13可以深入了解应用程序的性能和行为,找到瓶颈和优化点,提高应用程序的可伸缩性和稳定性。Java开发分析中文----JProfiler13JProfiler13是一
应急响应-内存分析
岁月冲淡々
安全运维网络
在应急响应过程中,除了上述几个通用的排查项,有时也需要对应响应服务器进行内存的提权,从而分析其中的隐藏进程。内存的获取内存的获取方法有如下几种:基于用户模式程序的内存获取;基于内核模式程序的内存获取;基于系统崩溃转储的内存获取;基于操作系统注入的内存获取;基于系统休眠文件的内存获取;基于虚拟化快照的内存获取;基于系统冷启动的内存获取;基于硬件的内存获取。常用的内存获取基于内核模式程序的内存获取这种
Python入门指北十
程序媛小刘
pythonjavajvm
如何处理Python中的内存泄漏问题Python中的内存泄漏问题可以通过以下几种方式进行处理:使用内存分析工具:Python提供了许多内存分析工具,如memory_profiler、tracemalloc等,可以帮助你检测和定位内存泄漏的问题。这些工具可以帮助你了解哪些对象占用了大量内存,哪些对象在不断地增长,以及哪些对象被频繁地创建和销毁等。减少全局变量的使用:全局变量在程序中始终存在,不断地占
数组与应用
baiqi0071
Java基础java排序算法推荐算法
文章目录一.数组的概述1.1为什么需要数组1.2数组的概念1.3数组的分类二.一维数组的使用2.1一维数组的声明2.2一维数组的初始化2.2.1静态初始化2.2.2动态初始化2.3一维数组的使用2.3.1数组的长度2.3.2数组元素的引用2.4一维数组的遍历2.5数组元素的默认值三.一维数组内存分析3.1Java虚拟机的内存划分3.2一维数组在内存中的存储1、一个一维数组内存图2、数组下标为什么是
Java基础—面向对象OOP—17类与对象(创建、构造器、创建对象时简单内存分析)
冻笠
JavaSEjava开发语言学习
把握重点,重点已标注,这篇笔记分了4个章节,重点看二、三、四一、整体思维--重点把握面向对象的本质和特点1、面向对象编程OOP:Object-Orientedprogramming2、面向过程与面向对象面向过程:线性思维面向对象:分类思维3、面向对象的本质是:以类的方式组织代码,以对象的方式组织(封装)数据4、面向对象的三大特性:封装、继承、多态5.、6、回顾“方法”的知识点:注意return两个
一文教会你!如何利用火焰图快速定位内存泄漏?
Greptime
rust数据库火焰图
从greptimedb#1733开始,GreptimeDB使用Jemalloc作为默认的内存分配器,这不仅有助于提升性能和降低内存碎片,也提供了便捷的内存分析功能。在记一次Rust内存泄漏排查之旅|经验总结篇这篇文章中,我们介绍了分析Rust应用内存泄漏的几种常用方法,而在本文中将详细介绍基于Jemalloc的排查手段。当您在使用或者开发GreptimeDB的过程中,如果遇到内存使用量异常的问题,
Java中的内存溢出与内存泄漏深度解析
喔的 喔的嘛呀
java开发语言
目录引言一.内存溢出(MemoryOverflow)1.1堆内存溢出1.2栈内存溢出1.3内存溢出的解决策略1.3.1优化对象的创建和销毁1.3.2调整堆内存大小1.3.3使用内存分析工具1.3.4避免创建过大的对象1.3.5定期清理不再使用的对象二、内存泄漏(MemoryLeak)2.1Java内存泄漏的典型场景(原因):2.1.1对象引用未被释放2.1.2集合类引起的内存泄漏2.1.3使用匿名
第05章_数组(一维数组的使用、内存分析、应用,多维数组的使用,数组的常见算法,Arrays工具类的使用,数组中的常见异常)
丁总学Java
JavaSE知识汇总java数组一维数组的使用多维数组的使用数组的常见算法Arrays工具类的使用数组中的常见异常
文章目录第05章_数组本章专题与脉络1.数组的概述1.1为什么需要数组1.2数组的概念1.3数组的分类2.一维数组的使用2.1一维数组的声明2.2一维数组的初始化2.2.1静态初始化2.2.2动态初始化2.3一维数组的使用2.3.1数组的长度2.3.2数组元素的引用2.4一维数组的遍历2.5数组元素的默认值3.一维数组内存分析3.1Java虚拟机的内存划分3.2一维数组在内存中的存储1、一个一维数
结构体内存泄漏,vs诊断工具
蜉蝣之翼❉
C++c++
问题structS{intnX;intnY;vectornVec;}在调试过程中,打开vs的诊断工具,发现大量std::_Container_proxy[]的实例,定位到structS代码。问题是我并没有new任何一个structS。如何解决用户说软件运行一段时间卡死了打开诊断工具一看,进程内存持续上涨,定位到内存泄漏打开堆内存分析,截取快照查看泄漏内存的位置,定位到结构体S参考:【内存】VS检测
Java学习笔记——静态变量/类变量详解(使用细节及内存分析)
itsetggg
java学习笔记
静态变量/类变量的使用细节定义语法:访问修饰符static数据类型变量名;或static访问修饰符数据类型变量名;访问方法:对象名.类变量名;或者类名.类变量名;(Java设计者推荐使用在这个方式)使用细节:由于类加载时会在堆中创建一个对应的Class对象,也即类变量是随着类的加载而创建的,所以没有创建对象时也能访问。静态变量的访问修饰符的访问权限和范围和普通属性是一样的。类变量与实例变量(普通属
【Java】面向对象 OOP
道格维克
Javajava开发语言
文章目录面向对象OOP概述一、对象内存相关二、类的成员之一:成员变量(Field)2.1如何声明成员变量2.2成员变量与局部变量三、类的成员之一:成员方法(Method)3.1方法调用内存分析3.2方法的重载3.3可变个数的形参3.4形参与实参:参数传递机制->值传递四、类的成员之一:构造(Constructor)五、OOP三大特性之一:封装如何实现封装六、OOP三大特性之一:继承七、OOP三大特
MAT使用(Memory Analyzer Tool)堆内存分析
wd_113634687
性能优化MAT使用堆内存分析
MAT使用下载:http://eclipse.org/mat/downloads.phpMAT工具全称为MemoryAnalyzerTool,一款详细分析Java堆内存的工具,该工具非常强大,为了使用该工具,我们需要hprof文件。但是该文件不能直接被MAT使用,需要进行一步转化,可以使用hprof-conv命令来转化,但是AndroidStudio可以直接转化,转化方法如下:1.选择一个hpro
【开发篇】四、MAT堆内存分析(Memory Analyzer Tool)
-代号9527
JVMmatheapjava
文章目录1、使用2、报错3、MAT支配树4、MAT内存泄漏的检测原理5、导出运行中系统的内存快照6、补充1、使用内存溢出后,分析泄露的思路是:在OOM前,将整个堆内存保存成一个hprof文件MAT打开hprof文件,MAT自行分析可疑对象添加JVM参数:-XX:+HeapDumpOnOutOfMemoryError//发生OutOfMemoryError错误时,自动生成hprof内存快照文件-XX
nodejs服务器cpu,内存,死循环问题排查
你听不到
性能分析线上排查服务器运维node.js
内存泄漏排查步骤1.使用addon模块heapdump生成的dump文件并下载。2.打开浏览器开发者工具的memory项导入即可分析3.可以对照两个dump之间增加的内存分析出内存泄漏的地方cpu占用排查步骤1.使用v8-profiler-node8模块startProfiling和stopCpuProfiling生成profile文件并下载2.打开浏览器开发者工具的javascripts探测器项
Java开发分析 JProfiler 14 中文
*橙子
应用软件java开发语言
JProfiler14是一款强大的Java分析工具,专为帮助Java开发者优化应用性能而设计。它提供了实时监控、内存分析、线程分析、CPU分析等多种功能,帮助开发者快速定位和解决性能问题。JProfiler14具有直观的用户界面,使用户能够轻松上手。此外,它还支持多种插件和扩展接口,可以与各种主流开发工具集成,方便开发者进行性能分析和优化工作。总之,JProfiler14是一款功能强大、使用便捷的
cmd命令设置java虚拟机内存_JVM调优基础——运行参数、内存分析命令、内存分析工具...
weixin_39585675
不多BB,开门见山-D=传入参数作为系统的参数属性,项目中可以根据这个命令传入文件路径去选择不同的配置文件,选择是开发环境配置还是测试环境配置、还是线上环境配置java-versionimage.png我们看到上面的-server,java有两种运行模式:client和server,启动时client比server快,但是启动完成后server的比client性能更好,不同的模式默认的jvm参数和
Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
[Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin