- 2023-06-09
冰雪_dd04
赶考早上给小宝炖的鸡蛋羹,放点香油,生抽,耗油。看他吃的香香的,他说妈妈你也吃,我一个人吃不完。细心的小家伙,早上聊到高考,我说你能不能把我背起来,别人高考前可以背起妈妈(看别人短视频背妈妈主席台走三圈),他说我试试,10周岁的他还真的把人背起来了。送他上学后,我去上班,经过东津大桥,看到了四中的赶考车,一辆辆大巴车,载着希望,载着孩子们的梦想,去考场,突然间我眼睛湿润了,这些孩子承载了每个家庭的
- PHP与Web页面交互:从基础表单到AJAX实战
独立开发者阿乐
综合性原创前端php交互Web页面表单处理AJAX技术AJAX
文章目录PHP与Web页面交互:从基础到高级实践1.引言2.基础表单处理2.1HTML表单与PHP交互基础2.2GET与POST方法比较3.高级交互技术3.1AJAX与PHP交互3.2使用FetchAPI进行现代AJAX交互4.文件上传处理5.安全性考量5.1常见安全威胁与防护5.2数据验证与过滤6.现代PHP与前端框架交互6.1构建RESTfulAPI6.2使用JWT进行认证7.性能优化7.1缓
- 探秘Wordle利剑:wordle-list,猜词游戏的高效工具箱
探秘Wordle利剑:wordle-list,猜词游戏的高效工具箱在当今风靡全球的文字游戏中,Wordle以其简约不简单的魅力吸引了无数玩家。今天,我们将深入探讨一款为Wordle发烧友量身打造的开源神器——wordle-list。这不仅是一款简单直接的工具,更是一个解开字谜游戏神秘面纱的钥匙。项目介绍wordle-list,一个源自Wordle游戏源代码的随机排序单词列表,旨在帮助玩家筛选潜在的
- WD5032是一款集成多个USB专用充电协议的高效、单片同步降压DC/DC转换器,32V,3.1A车充芯片,支持快速充电协议
F13729801557
DC-DC降压单片机嵌入式硬件51单片机stm32
WD5032是一款性能出色的电源管理芯片,以下是根据你提供的信息整理的详细介绍:基本特性:宽输入电压范围:能在8.5V至32V的输入电压范围内稳定工作。大电流输出:可提供高达3.1A的连续负载电流,满足多种设备的供电需求。高效率转换:转换效率高达93%,可有效减少能量损耗,提高电源利用率。控制模式:支持CC/CV(恒流/恒压)模式控制,确保充电过程的稳定性和安全性。占空比:具备100%最大占空比,
- 北面部落 | 探秘长安城之【秦始皇陵兵马俑博物馆】4.16
北面部落橘子
北面部落为深圳北面教育科技有限公司注册青少年户外教育品牌。“秦俑虽无名,但千人千面,他们以血肉之躯安天下,护万里河山。岂曰无名吗,山河即名。”——《国家宝藏》这群被称为世界第八大奇迹的地下军团,被黑暗吞噬了2200多年,直到1974年的“一束光”,将它们照亮,惊艳世人。我们与孩子们一起走近两千多年前恢宏的大秦王朝,感受历史的厚重与美丽,体会秦朝的壮阔气势。01参观兵马俑兵马俑给人的感觉是很壮观,呈
- JavaScript 类型转换之谜:为什么 [] + 0 = ‘0‘ 而 {} + 0 = 0?
在JavaScript面试中,表达式[]+0和{}+0的结果差异常令人困惑。它们揭示了JavaScript类型转换的核心机制,下面我们深入解析背后的原理。案例一:[]+0='0'(字符串拼接)转换步骤:数组[]转换为原始值JavaScript对对象(包括数组)执行ToPrimitive转换:优先调用valueOf()→返回数组本身(非原始值,继续下一步)调用toString()→空数组转为空字符串
- 24V降12V大功率同步降压IC,WD5030
产品规格参数输入特性电压范围:7V至30V,可支持过压保护至38V,能适应多种不同供电环境,无论是工业设备常见的24V电源,还是通信设备中的12V系统,均可稳定接入。抗干扰能力:具备出色的电源噪声抑制能力,可有效过滤输入电源中的杂波与干扰信号,保障转换过程不受外部噪声影响。输出特性输出电流:最大输出电流可达15A,能够轻松应对如工业电机驱动、大功率通信模块等高负载需求,确保设备在满负荷运行时也能获
- 小陶日记:把写作当做肌肉练习
感恩学习相信小陶
0105:19,今天起来感觉有点困难了,是因为那种新鲜的感觉过去了吧。也因为还没有养成这个时间点起来的习惯吧。也可以说是因为昨晚睡得太晚了,也没有睡好造成的。总之,感觉不是那么好。今天头条的写作比赛,本来想好要写《救鱼》这个的,后来看到,不收小说,这个小说的构思也就被放置了。要是可以的话,待会可以把这个内容写出来。也可以写头条能够投稿的内容。02目前在做的几件事情,我觉得都是能够产生非常好的复利效
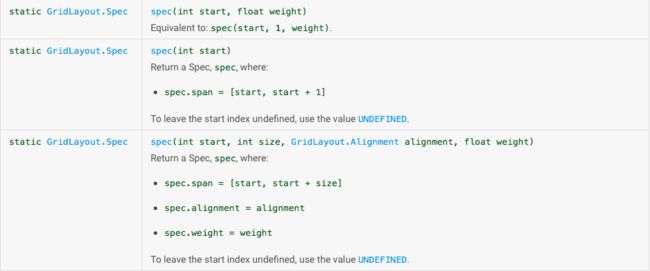
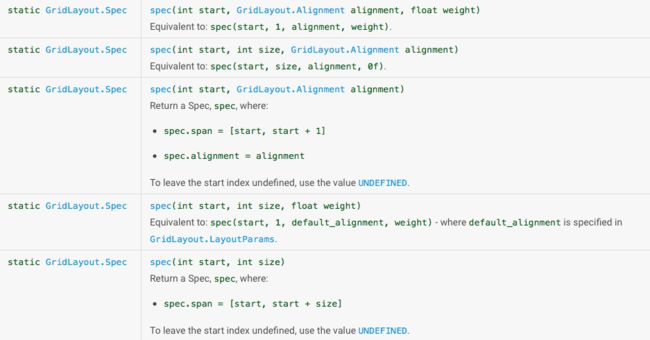
- Jetpack Compose 学习:掌握 ModalBottomSheet(底部弹窗)
bpluo42657
android
ModalBottomSheet是MaterialDesign中一个非常实用的组件,用于从屏幕底部向上滑动显示一个模态化的内容面板(如菜单、选项、详情)。在JetpackCompose中,实现它变得异常简洁优雅。本文将带你深入理解其用法。核心概念模态化(Modal):当底部弹窗显示时,它会覆盖在屏幕主要内容之上,并阻止用户与底层内容的交互(通常底层内容会变暗),直到用户关闭弹窗。状态驱动:Comp
- 深入认识二进制序列化:从原理到陷阱的生存指南
引言:一次由二进制序列化引发的生产事故深夜的警报声打破了团队的平静——服务端发布补丁后,客户端突然爆发大规模反序列化异常。尽管接口定义“看似未变”,回滚版本却奇迹般恢复了系统。事后排查发现,祸根竟是一个已被遗忘的泛型集合属性:当服务端首次对其赋值时,客户端旧版本因缺失该类的元数据而崩溃。“增加属性不会导致兼容问题”的经验主义认知,在这一刻被彻底粉碎。这场事故揭示了我们对二进制序列化的理解何其肤浅:
- 从API到Agent:万字洞悉LangChain工程化设计
bpluo42657
langchain
——构建下一代AI应用的核心范式迁移一、传统API范式的局限性:为什么需要Agent?接口式AI的痛点python#传统NLPAPI调用示例response=openai.Completion.create(model="text-davinci-003",prompt="请翻译:Helloworld",max_tokens=50)单次请求/响应模式缺乏状态管理与上下文延续硬编码逻辑难以应对复杂场
- css实现箭头进度条
惜音renee
实现的目标:源码:首先写出一个基本的样式:买家下单买家付款发货买家确认收货.progress-barli{padding:0px20px;line-height:40px;background:#50abe4;display:inline-block;color:#fff;position:relative;width:180px;text-align:center;}接下来使用:after伪类画
- 西滢筱趣味测试:近期桃花会出现在哪里?
西滢筱
趣味测试,仅供娱乐参考用哟~请默念这个问题,随机截图,下拉看答案哟~权杖骑士近期如果想要桃花的话,更需要自己主动去积极参加社交活动,或者对心意的TA,多主动聊聊天增加些接触的机会,会增加桃花运势也许会有不错的发展哒~隐士近期的桃花更容易是通过学习或者参加培训等方式认识的,比如同学、或者一起参加补习班或培训班的伙伴们,职业培训的同学,或者在图书馆等适合学习的场所认识到的~星币国王近期的桃花更容易是通
- 怎么加入广告联盟平台赚钱广告联盟平台(广告联盟挂机app)详细步骤
小易的生活
加入广告联盟平台赚钱,是一个相对简单且有效的在线赚钱方式,特别适合拥有网站、博客、社交媒体账号或其他在线平台的个人或企业。以下是加入广告联盟平台并赚钱的详细步骤:选择合适的广告联盟平台搜索与了解:首先,你需要通过搜索引擎(如百度、谷歌)查找“广告联盟”或“网络广告”等关键词,找到一些知名的广告联盟平台,如GoogleAdSense、AmazonAssociates、百度联盟等。对比与选择:在选择平
- 阿里云服务器2核4G5M带宽1年多少钱?最低1128.53元最高4035.04元(附购买教程)
阿里云最新优惠和活动汇总
阿里云服务器2核4G配置目前有AMD计算型c6a、AMD计算型c8a、通用算力型u1、计算型c7等多种实例规格可选,不同实例的阿里云服务器收费价格是有很大差别的,同时带宽越高价格也越高,以2核4G5M带宽配置为例AMD计算型c6a实例的收费标准为2781.60元1年,AMD计算型c8a实例的收费标准为3322.27元1年,二者相差了540.67元1年。不过好在阿里云对2核4G5M带宽的云服务器有活
- 1月29星期一晴
倔犟的张博闻
明天孩子期末考试,放学回家说作业很少,做了一张数学试卷,说没作业了。晚饭后自己把明天考试用的纸和笔,检查了一下收拾好书包迎接明天的考试,之后把明天考的科目复习了一遍。希望明天孩子不要急燥,认真面对考试。加油!我相信你是最棒的。
- 2024新上热文和闺蜜一起穿进仙界救赎文小说在线琉璃叶昭全文阅读-和闺蜜一起穿进仙界救赎文小说叫琉璃叶昭的小说(和闺蜜一起穿进仙界救赎文小说)完整版免费琉璃叶昭读全文
花朵文库
2024新上热文和闺蜜一起穿进仙界救赎文小说在线琉璃叶昭全文阅读-和闺蜜一起穿进仙界救赎文小说叫琉璃叶昭的小说(和闺蜜一起穿进仙界救赎文小说)完整版免费琉璃叶昭读全文主角配角:琉璃叶昭小说别名:和闺蜜穿越到仙侠文的第一千年。系统终于大发慈悲的告诉了我们,回归现实世界的方法。我和昭昭放弃了任务,跟系统申请回家。可系统说我们是主动放弃任务的,它也不确定我们能不能回去。它要去跟主系统申请一下才行。然后就
- 心理学生活化解读电视画面
李亚可
李亚可每日一省4194月17日321.心理学生活化解读电视画面原本刚来的时候我兴致勃勃,每天早起,干啥事都是是积极正向的。可这时间久了,早上也起不来了,啥也不想干的节奏。只盼望着早点出去。现在真的是深刻感受到环境和氛围的影响巨大。那就看看喜欢的电视吧。(1)你齁死我/“老想谈,老想谈,一谈就崩”之前一直想看的电视剧,最近闲着无聊的时候也开始看了。特别是看到《觉醒年代》的一个画面,就是吃咸菜的时候,
- 2020-03-13
我并非文人
今晚又在赶百家号的日更文,虽然觉得挺累,但是也不想放弃。昨天的心情很糟,有很多负面情绪,但是昨晚还是坚持日更了一篇文,没想到后台突然给到了两万的推荐量,真的特别意外,我自己都在想,这难道是在安抚我们这种转正被拒的人?不过,不管怎样,它的两万推荐量却还是真的起到了些许安抚作用的。看,我这不又在电脑前绞尽脑汁的写日更文了吗,总算是没有放弃。
- 坚定信念,快乐写作
时光神奇
两天的日更没有什么动静,这也是我意料之中,好多年没有写东西了,关于写作方面需要努力学习的东西太多了,比如语法修辞,故事情节的合理安排,语言的精彩表达与提炼等等。坚持日更最大收获就是可以培养自己做事的坚强意志,陶冶情操。我认为,做任何事情只有去敢于直面挑战,持之以恒才有成功的可能。只是空想不做注定是要失败的!目前即使没有一个人欣赏,也要坚持写下去。不是死磕,而是在以后的日子里多读书,多思考,多分析,
- 琢磨琢磨,如何突破瓶颈,找到解决方案?
Viviancjq
今天公司迎来了一个辅导企业股改的一个老师,他们公司培训了大约2万个企业了。是个有思想有深度的大咖。他提了4个很好的问题,这也引发了我的思考,最近2个月,我都在思考自己去留问题,因为我觉得我到了一个职业瓶颈,不知道再朝哪个方向去发展,急需一个见识广泛,经验丰富的人生导师,引导我前行。他提的四个问题是:1)为什么公司这么多年都维持在2000多万的业绩,没有很大增长?2)如何破现在的瓶颈?3)公司的核心
- 酷暑难当,足不出户也能看病?互联网医院的优势来啦!
争实科技
互联网医院医疗信息化
根据最新的气象预报显示,当前我国正经历大范围持续性的高温天气,部分地区最高气温达40℃以上,突破历史极值。在这样持续高温的天气里,互联网医院真正成为医疗服务的“避暑利器”,让你无需奔波即可享受专业的医疗服务。下面我们结合当前政策与技术发展,一起来了解一下互联网医院的核心优势和使用要点吧。一、核心优势:足不出户解决看病难题1.高效便捷,告别高温奔波线上复诊配药:慢性病患者(如高血压、糖尿病)可直接通
- 客服系统本地部署对接fastgpt 以及现有业务系统
adminwolf
个人开发
在日常的用户咨询中,许多用户会问我们的系统或浏览器插件能否直接接入Deepseek。其实,这种说法存在一定的不准确之处。正确的理解是,我们需要接入的是支持Deepseek的AI知识库平台,而非直接接入Deepseek本身,而且这些平台通常都支持多种大模型切换。下面,就为大家详细介绍相关的接入方式。我们网站:gofly.v1kf.com一、扣子智能体平台对于非技术人员来说,现在建议直接使用coze.
- 互联网医疗健康服务包的核心内容架构与模块组合
争实科技
医疗信息化互联网医院
互联网医疗健康服务包的内容架构设计其实是一门相当复杂、细致的系统工程。它不仅需要把专业的医疗服务精准地融入到互联网平台之中,还要特别注意用户的体验感,确保两者之间协调一致。一个完整的服务包,绝不是简单地把各种服务堆砌在一起,而更像是一段有机的旅程,深度围绕用户的健康需求和实际场景来进行设计。从用户的第一步到最后一步,每个环节都要考虑周全,确保提供的服务不仅能满足最基本的健康需求,还能在细节上带来一
- 孤单是你给的苦(孟思遐邵珈宸)抖音热推小说全集无删减_(孤单是你给的苦免费阅读全文大结局)最新章节列表_笔趣阁
一米文库2
孤单是你给的苦(孟思遐邵珈宸)抖音热推小说全集无删减_(孤单是你给的苦免费阅读全文大结局)最新章节列表_笔趣阁主角配角:孟思遐邵珈宸小说别名:孤单是你给的苦、瑕不遮玉的爱、我想我会一直孤单简介:“走吧,我在外面等你。”随后,她拿起挎包背上,慢慢下了楼。刚走到门口,孟妈的电话又打了过来,絮絮叨叨说了一大堆,最后问她准备好了没有。孟思遐的声音淡漠极了。“我这边准备好了,随时都能离开。”话音刚落,邵珈宸
- 20211114周日休息放松的周六
天蓝之蓝
2304-0655睡。睡得充足,睡到自然醒。昨天周六,在家休息放松。早上在单位,起床早餐后学习会,准备好学习资料,一边听着讲解一边回了家。九点多到家,家里在吃早餐。上午,陪伴孩子,有空闲时间,则稍微听会课。中午,午睡,和孩子一起躺床上听凯叔讲西游记。孩子没睡着,但也不打扰我睡觉,喊妈妈,见我躺着就一个人玩。乃至我醒,她听西游记听得有趣。下午,陪伴,放松,听西游记。傍晚,理个发,不洗头了,节约时间,
- 互联网医院运营数据采集
争实科技
互联网医院医疗信息化
互联网医院运营数据采集是支撑业务优化、服务监管和决策分析的核心环节,需整合多源异构数据并确保其安全性与有效性。以下从采集内容、技术方法、挑战及解决方案等方面系统阐述:一、核心数据采集内容1.患者与业务数据基础信息:患者人口学特征、病史、过敏史等。服务记录:挂号量、问诊类型(图文/视频)、诊断量、处方量、复诊率、药品配送量。交互指标:平均就诊时长、会话响应时间、服务完成率。2.资源与效率数据医生资源
- 生死四分钟4 minute泰剧免费在线观看《死生时刻》4分钟中文字幕高清HD全集4 Minutes完整无删减版观看-4分钟在哪看多少集百度云/夸克迅雷网盘资源
优惠攻略官
《生死四分钟》(4Minutes)是一部泰国电视剧,讲述了一个关于时间、命运和选择的故事。主角Great是一名工商管理学院的大学生,同时也是一位富有企业主的儿子。他意外获得了一种超自然的力量,可以预见四分钟后的未来,这种能力使他能够改变许多事件的结果。Great在某天遇见了外科住院医生Tyme,两人逐渐增进关系并开始发展。死生时刻链接:https://pan.quark.cn/s/d4c20b70
- 门诊医疗迈入“数字深水区“:信息化重构就医生态的四大支点
争实科技
重构人工智能互联网医院医疗信息化
在国家卫生健康委《2023年全民健康信息化调查报告》中显示,我国三级医院电子病历应用水平平均分级达4.72级,较2020年提升1.85级。这一数据背后,是医疗信息化从工具升级转向系统重构的深刻变革。以下通过经核实的案例与数据,解析这场变革的四大核心支点。一、智能预问诊:破解"挂号迷宫"的认知革命▍AI分诊的精准进化上海瑞金医院2023年12月发布的《智能预问诊系统年度报告》显示,其自主研发的第四代
- 我为什么允许学生带零食
梦在燃烧_06ae
高年级的学生一般不会带零食到教室,偶尔有捎带的,也是自己偷偷摸摸吃,哪敢与老师分享?但是在我所教的二年级学生的书包里,零食几乎是另一类“文具”。在这里我要声明一下,学校是不允许学生带零食进校园的,但是我在带他们一年级时,考虑学生到校早早饭可能吃不好,半晌就会感到饥饿这个问题。于是我就允许我班的孩子带食品到学校,在大课间的时候补充一下能量。不过,我对孩子们进行了如下的食品安全教育:1.不吃垃圾食品和
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,