- C++11线程保护
lrydnh
c++开发语言
多线程通信和同步技术什么是CPU时间片?CPU时间片是一个时间段,表示操作系统分配给某个线程或进程在CPU上运行的时间。现代操作系统使用时间片轮转调度(time-sharingscheduling)机制,在多个线程或进程之间快速切换CPU,以实现多任务运行。每个线程被分配的时间片通常是几十毫秒(如10ms、50ms等),非常短。在这个时间段内:被分配时间片的线程拥有CPU的执行权,可以运行自己的代
- NanoMQ ds笔记250306
kfepiza
网络通讯传输协议物联笔记网络协议网络信息与通信
NanoMQ多版本下载地址https://www.emqx.com/zh/downloads/nanomqNanoMQ官方文档https://nanomq.io/docs/zh/latest/NanoMQ是一个专为物联网边缘计算设计的轻量级、高性能MQTT消息代理(MessageBroker),由中国的开源物联网公司EMQ开发并维护。它专注于在资源受限的边缘设备上提供高效的MQTT消息通信能力,同
- 如何本地运行和开发 Langchain 项目
dgay_hua
langchainpython
在这篇指南中,我们将详细讲解如何在本地运行Langchain仓库,并提交您的第一个代码变更。如果您希望在开发容器中操作,可参考.devcontainer文件夹中的指南。技术背景介绍Langchain项目是一个高级框架,围绕构建“链”这种概念来组织代码。每个链的基本构件是微型逻辑单元,它们彼此结合,并可通过可编辑的配置文件进行管理。这个项目依托于Python生态,利用了Poetry作为其依赖管理工具
- 电脑与手机
浅梦ChienMong
电脑智能手机
文章目录电脑电脑的发展历程电脑的分类电脑的基本结构电脑的主要功能电脑的常见品牌手机手机的发展历程手机的分类手机的基本结构手机的主要功能手机的常见品牌电脑与手机在使用场景方面的对比办公场景娱乐场景学习场景电脑与手机在硬件技术发展趋势方面的对比处理器性能存储技术显示技术电脑与手机在软件生态方面的对比操作系统生态应用开发生态电脑电脑,又称计算机,全称为电子计算机,是一种能够按照程序运行,自动、高速处理海
- 在Fedora上安装MySQL
ZaxfSass
mysqladb数据库
MySQL是一种流行的开源关系型数据库管理系统,被广泛用于各种应用程序和网站。在Fedora操作系统上安装MySQL非常简单,本文将向您展示安装MySQL的步骤和相关源代码。步骤1:更新系统在安装MySQL之前,首先需要更新您的Fedora系统以确保您拥有最新的软件包和安全补丁。打开终端并执行以下命令:sudodnfupdate步骤2:安装MySQL服务器现在,我们可以使用DNF包管理器在Fedo
- SCI 1区2区3区图像处理期刊
Vertira
博士图像处理人工智能机器学习
一区1.IEEETRANSACTIONSONPATTERNANALYSISANDMACHINEINTELLIGENCE顶刊:是出版商:IEEE2.IEEETransactionsonMultimedia顶刊:是出版商:IEEE3.InformationFusion顶刊:是出版商:ELSEVIER4.IEEETRANSACTIONSONIMAGEPROCESSING顶刊:是出版商:IEEE5.KNO
- Apollo部署及整合SpringBoot实战
It_BeeCoder
SpringBoot
前言:最近在完成毕业设计,题目是《基于微服务的B2C网上商城系统的设计与实现》,整个项目最早是我在看黑马的培训视频时学习JavaWeb做的一个项目,第一次做完大约在去年过年的时候,这个项目前前后后自己改了差不多5、6次了,使用技术不断更新(还有一些小细节的修改比如最早购物车用Session后来用Redis存储),从最早的Servlet+Filter到SSM+Redis到SpringBoot+Thy
- 中国美容养生平台实现产业的转型
2401_84109346
大数据人工智能
中国美容养生平台可以创造多方面的价值,具体如下:经济贡献:美容养生行业对国民经济的贡献日益显著。随着市场规模和行业产值的不断提升,美容养生行业已成为推动经济增长的重要力量。例如,预计到2025年,中国生活美容服务行业的市场规模将达到8375亿元。技术创新与数字化转型:随着5G时代的到来,美容养生平台的运营方式不断创新,呈现出更强的竞争力。技术创新和数字化转型为美容养生行业带来了新的发展机遇,如新型
- Python 基础:类
诸葛思颖
pythonpython开发语言
目录一、类的概念二、定义类三、创建对象并进行访问四、修改属性的值方法一:句点表示法直接访问并修改方法二:通过方法进行修改五、继承继承父类属性和方法重写父类方法六、将实例用作属性七、导入类导入单个类从一个模块中导入多个类导入整个模块导入模块中的所有类八、一些代码编写规范遇到看不明白的地方,欢迎在评论中留言呐,一起讨论,一起进步!本文参考:《Python编程:从入门到实践(第2版)》一、类的概念类是是
- Fedora41安装MySQL8.4.4
kfepiza
Database数据库sql关系型非关系型nosqllinuxmysql
Fedora41安装MySQL8.4.4Fedora41用yum仓库安装MySQL8.4.4笔记250310下载安装启动`mysqld`服务查看生成的初始密码,用初始密码登录登录后,必须修改初始密码才能执行其它操作可选设置降低密码强度要求,使用简单密码降低validate_password组件对密码强度的要求用`SETGLOBAL`命令来设置可选:卸载validate_password组件,可将密
- 鸿基智启:东土科技为具身智能时代构建确定性底座
一RTOS一
科技人工智能鸿道Intewell操作系统
人类文明的每一次跨越都伴随着工具的革新。从蒸汽机的齿轮到计算机的代码,生产力的进化始终与技术的“具身化”紧密相连。当大语言模型掀起认知革命,具身智能正以“物理实体+自主决策”的双重属性重新定义工业、医疗、服务等领域的运行逻辑。在这场革命中,东土科技以自主研发的鸿道Intewell工业操作系统与MaVIEW开发平台,为智能体的“大脑”与“肢体”架起确定性桥梁。具身智能:物理世界的认知革命具身智能(E
- 基于SpringBoot+Vue的校园跑腿原生小程序
学途源码资源站
Java毕设Java项目springbootvue.js小程序校园跑腿
系列文章目录1.基于SSM的洗衣房管理系统+原生微信小程序+LW参考示例2.基于SpringBoot的宠物摄影网站管理系统+LW参考示例3.基于SpringBoot+Vue的企业人事管理系统+LW参考示例4.基于SSM的高校实验室管理系统+LW参考示例5.基于SpringBoot的二手数码回收系统+原生微信小程序+LW参考示例6.基于SSM的民宿预订管理系统+LW参考示例7.基于SpringBoo
- 指针高级06【数组指针】-黑马程序员C语言
c
数组指针的基本用法概念:指向数组的指针,叫做数组指针作用:方便操作数组中的各种数据#include"stdio.h"intmain(){intarr[]={10,20,30,40,50};intlen=sizeof(arr)/sizeof(int);//获取数组的指针//实际上获取数据的首地址int*p1=arr;int*p2=&arr[0];printf("%p\n",p1);printf("%
- RK3568笔记五十六:yolov8_obb旋转框训练部署
殷忆枫
RK3568学习笔记笔记YOLO
若该文为原创文章,转载请注明原文出处。本文基于rknn_model_zoo和山水无移大佬的博客和代码训练模型并部署到正点原子的ATK-DLRK3568板子测试。https://github.com/ultralytics/ultralytics一、训练1、环境搭建使用的是AUTODL环境,yolov8-obb数据集不大,也可以使用cpu。2、创建虚拟环境#创建虚拟环境condacreate-nyo
- RK3568笔记六十八:Yolov11目标检测部署测试
殷忆枫
RK3568学习笔记笔记YOLO
若该文为原创文章,转载请注明原文出处。看到yolov11出了,山水无移大佬测试通过,跟个风测试一下效果。使用的是正点原子的ATK-DLRK3568开发板。这里不训练自己的模型了,使用官方模型测试。一、环境搭建1、下载源码ultralytics/ultralytics:UltralyticsYOLO112、创建虚拟环境condacreate-nyolov11_envpython=3.83、激活con
- 面试集锦(五)计算机网络
lamlados
面试网络
计算机网络https://blog.csdn.net/weixin_46124214/article/details/105859504https://blog.csdn.net/justloveyou_/article/details/783036171.TCP/IP网络模型[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wofIHRwe-1602775782384
- 【大数据】大数据处理-Lambda架构-Kappa架构
weixin_33884611
大数据系统架构
大数据处理-Lambda架构-Kappa架构elasticsearch-headElasticsearch-sqlclientNLPchina/elasticsearch-sql:UseSQLtoqueryElasticsearch360企业安全V5.6SP1,杨军01,您好!lamda架构_百度搜索Lambda架构vsKappa架构-数据源博客-CSDN博客数据系统架构——Lambdaarchi
- 对开源VLA sota π0的微调——如何基于各种开源数据集、以及你自己的私有数据集微调π0(含我司的微调实践)
v_JULY_v
通用机械臂之路:π0等VLAsota模型开源VLA的sota模型微调π0微调VLA模型基于私有数据集微调π0基于开源数据集微调π0
前言25年2.4日,几个月前推出π0的公司PhysicalIntelligence(π)宣布正式开源π0及π0-FAST,如之前所介绍的,他们对用超过10,000小时的机器人数据进行了预训练该GitHub代码仓库「π0及π0-FAST的GitHub地址:github.com/Physical-Intelligence/openpi」包括4个方面:简言之,就是π0本身的代码和权重、特定平台上特定任务
- Python 爬虫实战:从大众点评爬取餐厅评价,探寻美食打卡地
西攻城狮北
python爬虫美食实战案例
目录引言一、项目背景与需求分析1.1大众点评平台的特点1.2数据爬取目标二、技术选型与工具准备2.1技术选型2.2工具准备三、爬取餐厅信息3.1获取餐厅列表3.2获取餐厅详情四、数据存储五、数据处理与分析5.1数据清洗5.2数据分析六、可视化展示七、总结与展望引言大众点评作为国内知名的本地生活服务平台,提供了丰富的餐厅信息和用户评价。通过爬取大众点评上的餐厅评价数据,我们可以分析餐厅的受欢迎程度、
- K8S单机部署
qq_48704877
kubernetes容器云原生
主线:部署简单的单节点k8s-sowler-博客园学习网址:为什么我不能获取到镜像,ImagePullBackoff|Kuboarddocker镜像源:https://chuxia.blog.csdn.net/article/details/145090710?spm=1001.2101.3001.6650.3&utm_medium=distribute.pc_relevant.none-task
- Python高级开发工程师
巴啦啦小魔仙变身
python开发语言
Python高级开发工程师通常会围绕技术能力、项目经验、问题解决能力等方面展开,以下为你详细介绍面试的常见内容、准备方式及注意事项:常见面试内容技术基础语言特性:深入理解Python的高级特性,如装饰器、元类、描述符等的原理和应用场景。例如,面试官可能会要求你现场编写一个装饰器来实现函数执行时间的统计。数据结构与算法:熟悉常见的数据结构(如列表、字典、集合、堆、栈、队列、链表、树、图等)和算法(如
- 【计算机网络】常见tcp/udp对应的应用层协议,端口
{⌐■_■}
计算机网络tcp/ipudp
TCP和UDP对应的常见应用层协议基于TCP的应用层协议协议全称用途默认端口HTTPHyperTextTransferProtocol超文本传输协议80HTTPSHTTPSecure加密的超文本传输协议443FTPFileTransferProtocol文件传输协议(20传输数据,21控制连接)20,21SMTPSimpleMailTransferProtocol发送邮件25POP3PostOff
- 【Rockchip系列】官方函数:wrapbuffer_handle
jcfszxc
Rockchip系列linuxRockchip开发语言rknn-toolkit2c++算法
wrapbuffer_handlewrapbuffer_handle函数用于将输入输出的图像参数转化为统一的rga_buffer_t结构,作为IM2D图形库用户API的输入参数。在执行相应的图像操作之前,需要先调用此函数来准备图像数据。函数原型IM_APIrga_buffer_twrapbuffer_handle(rga_buffer_handle_thandle,intwidth,intheig
- LVITEM 列表视图控件(List Control) 显示图标
form88
C++class
LVITEM列表视图控件(ListControl)列表视图控件是一种非常常用的控件,在需要以报表形式显示数据时,列表控件通常是最好的选择,许多专用的数据报表控件,也是在它的基础上派生而来。与树视图类似,列表控件可以由多个子项目组成,并且支持大图标、小图标、列表和报表4种方式显示信息,如图1所示。图1列表视图的4种显示方式列表视图包含一个项目列表,而其中每个项目由图标、项目名称和多个子项组成,每一个
- 如何利用PubMed作为信息检索器 — 结合LangChain实现高效文献查询
bhawfgrcbtwny
langchainpython
如何利用PubMed作为信息检索器—结合LangChain实现高效文献查询引言PubMed是由美国国家生物技术信息中心(NCBI)和国家医学图书馆(NLM)维护的一个涵盖超过3500万篇生物医学文献的数据库。对于研究人员和开发者而言,如何高效地从如此庞大的数据库中提取有用的信息是一项挑战。在本文中,我们将探讨如何使用LangChain库中的PubMedRetriever类,从PubMed查询并返回
- DeepSeek该选蒸馏版还是满血版
飞翔的FOX
人工智能
针对不同版本的DeepSeek,需要从多个维度综合分析:1.模型规模与基础能力671B模型在理论上具备更强的底层推理能力:更大参数量意味着更强的模式识别、逻辑推理和知识储备能力,尤其在跨领域、开放域任务中优势显著。70B模型若未经过充分行业适配,其原始能力上限低于671B。但在特定场景下,通过优化可能突破这一限制。2.行业数据适配的关键作用长期迭代的70B模型可通过以下方式缩小差距:领域微调:持续
- 51nod 冲刺题
Alaso_shuang
OJ选择OI新手入门刷题c++算法蓝桥杯
进阶习题:http://www.51nod.com/Question/Index.html#questionId=1481数数字http://www.51nod.com/Challenge/Problem.html#problemId=2151队列复原https://www.51nod.com/Challenge/Problem.html#problemId=3593小明的数字表vector-ST
- 炸裂函数explode
阿强77
炸裂函数sql
在ApacheHive中,"炸裂函数"通常指的是将复杂数据类型(如数组或映射)拆分成多行的函数。Hive提供了几个内置函数来实现这种操作,其中最常用的是explode函数。1.explode函数explode函数用于将数组或映射类型的列拆分成多行。每行包含数组或映射中的一个元素。示例1:炸裂数组假设有一个表my_table,其中有一列my_array是数组类型:SELECTexplode(my_a
- RDD 行动算子
阿强77
RDDSpark
在ApacheSpark中,RDD(弹性分布式数据集)是核心数据结构之一。行动算子会触发实际的计算并返回结果或执行某些操作。以下是Scala中常见的RDD行动算子:1.collect()将RDD中的所有数据收集到驱动程序中,并返回一个数组。注意:如果数据集很大,可能会导致内存不足。valdata:Array[T]=rdd.collect()2.count()返回RDD中元素的总数。valcount
- 2024年大数据技术4:Lambda和Kappa架构区别_lambda架构和kappa架构区别,2024年最新你花了多久弄明白架构设计
2401_84182146
程序员大数据面试学习
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新需要这份系统化资料的朋友,可以戳这里获取虽然Lambda架构使用起来十分灵活,并且可以适用于很多的应用场景,但在实际应用的时候,Lambda架构也
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
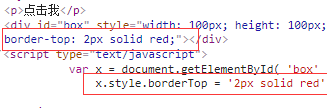
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key